Authenticate Website with Popup on Browser
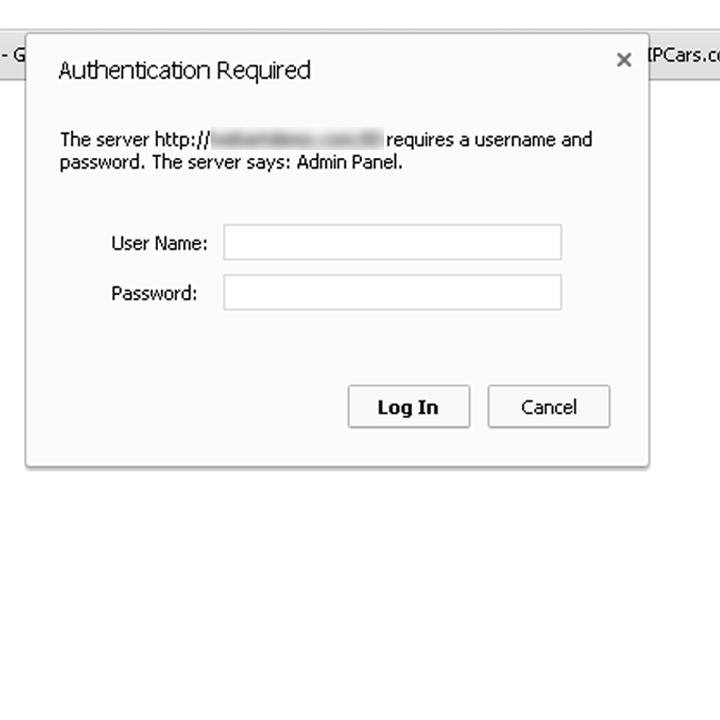
Chào mọi người, đầu tiên xin chúc các bạn có một tuần mới đầy hứng khởi và làm việc hiệu quả. Tiếp theo mình có một câu hỏi này muốn nhờ mọi người giúp đỡ. Số là mình có một website tĩnh đơn giản (HTML+CSS+JS) dạng như kiểu nhâtj ký và để up ảnh cá nhân, gia đình lên đó. Mình có build xong và host được lên trên Github thành công rồi, giờ mình muốn không phải ai cũng vào xem được (vì nội dung riêng tư) nên mình muốn triển khai chức năng authenticate kiểu giống như thế này.
Mình có tìm hiểu ngày hôm qua nhưng hiện vẫn chưa biết sẽ phải làm thế nào. Xin các bạn có thể giúp đỡ mình được không.
Mình xin cám ơn tất cả các bạn!

4 CÂU TRẢ LỜI
Bạn có hướng dẫn hay video tutorial nào dạy cách làm cụ thể không bạn, mình tìm kiếm nhiều rồi nhưng chưa tìm được hướng dẫn nào chi tiết cả
@wiliamfeng Cái mình gợi ý thì thường được set up trong file config của web server như Apache hay Nginx ấy. Mà theo bạn mô tả project của bạn thì hình như không viết BE😅
@lehuyvuong đúng rồi bạn ạ, vậy có cách nào đơn giản hơn không bạn
nên viết thêm 1 chút backend rồi bạn có thể dùng js và dùng thằng HttpClientRequest
https://experienceleague.adobe.com/developer/campaign-api/api/c-HttpClientRequest.html
var req = new HttpClientRequest("http://www.somewhere.com/login") req.header["Authorization"] = "Basic realm="Enter username and password." req.header["Content-Type"] = "text/plain; charset=utf-8" req.execute()
như vậy mình sẽ cần tự viết BE nữa hả bạn, mà theo mình biết thì Github đâu có hỗ trợ mình deploy code BE lên đâu bạn nhỉ
Step1: Code bằng js framework nào đó ( mã hóa những thông tin cần hiển thị, chỉ có người đăng nhập thành công với hiển thị) Step 2: Thực hiện authen khi access