0
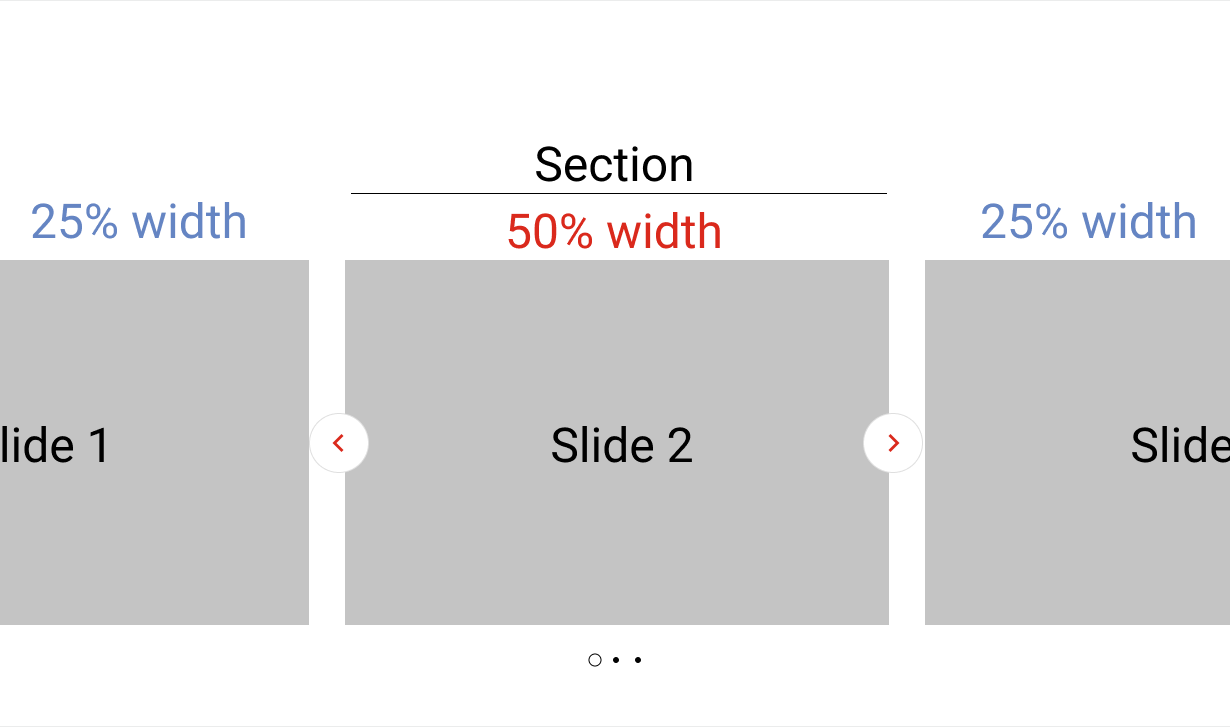
Slick slider với item center chiếm 50%
Mình muốn custom lại slick theo giao diện trong ảnh, nhưng đang gặp khó về css. Nhờ các bác giúp đỡ, mình xin cảm ơn!

Thêm một bình luận
1 CÂU TRẢ LỜI
+3
slick có center mode, bạn không cần phải tùy chỉnh nhé, cứ dùng luôn thôi
tham khảo trang của nó nè https://kenwheeler.github.io/slick/
$('.center').slick({
centerMode: true,
centerPadding: '60px',
slidesToShow: 3,
responsive: [
{
breakpoint: 768,
settings: {
arrows: false,
centerMode: true,
centerPadding: '40px',
slidesToShow: 3
}
},
{
breakpoint: 480,
settings: {
arrows: false,
centerMode: true,
centerPadding: '40px',
slidesToShow: 1
}
}
]
});