Responsive Bootstrap 4
Cho mình hỏi một vấn đề: Cách custom col khi một màn hình 24 inch với 14 inch (14 inch sử dụng display recommended 150%) có cùng tỉ lệ 1920x1080.
Mình muốn hiển thị màn 24 inch bình thường còn 14inch như tỉ lệ 1366x768 thì làm cách nào ạ?
Vd: mình có 4 box col-lg-3 thì màn 24inch hiển thị 4 box trên cùng 1 hàng, còn với 14inch thì 3 box trên cùng 1 hàng
1 CÂU TRẢ LỜI
bản chất về Grid của bootstrap là đã chia sẵn thành 12 phần rồi. nên các class .col-**-x bạn không nên thay đổi thì hơn
Tuy nhiên có 2 cách để bạn định nghĩa component như sau:
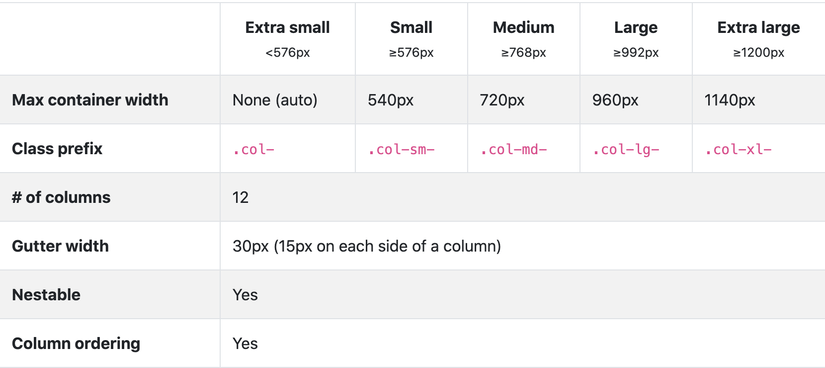
- Dùng sẵn grid của Bootstrap

Bạn có thể thấy là lg, md,.... ở đây đều khác nhau. Nên nếu bạn muốn thì có thể cú pháp <htmltag class="col-lg-3 col-md-4"></htmltag>. Nó sẽ tự động grid cho bạn
2. Dùng media width
Bạn đặt hẳn 1 cái class CSS là .component
Và ở css định nghĩa
.component {
width: 33%
}
@media screen and (min-width: 2000px) {
.component {
width: 25%
}
}
Tham khảo đây nhé:
Mình cảm ơn nhé @devil_boom_129