Update Muiltiple Images In Rails
Em đang dùng Gem carrierwave cho việc upload Muiltiple Images. Nhưng vấn đề em gặp phải trong khi update lại ảnh thì thay vì nó ghi đè vào ảnh cũ thì nó lại thêm mới. Mn cho em hỏi giờ fix lại ntn ạ
1 CÂU TRẢ LỜI
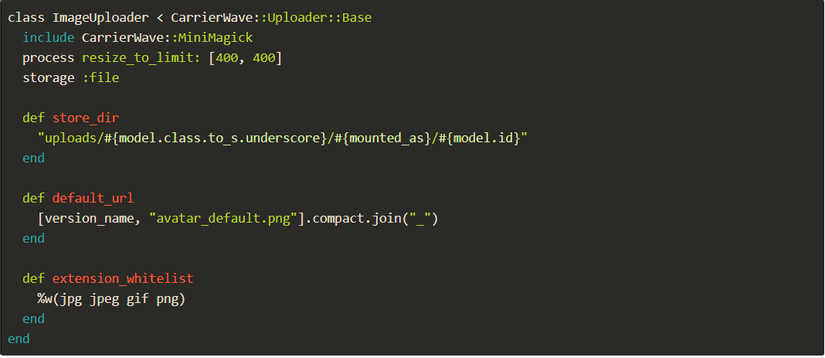
đây là file uploader ạ
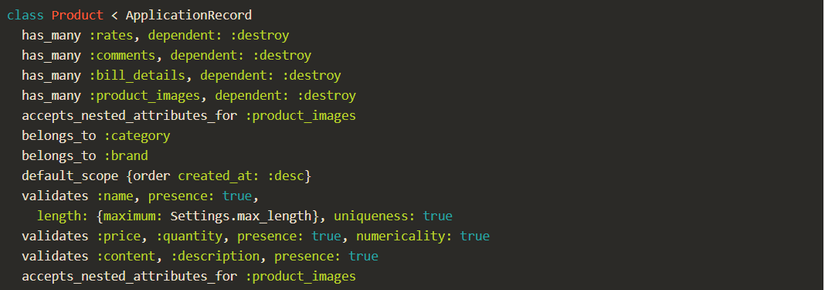
đây là model của product ạ
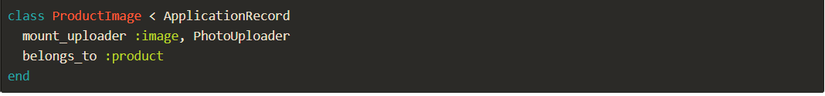
đây là model của product_image ạ
@huynq1303 OK. Cho mình hỏi thêm, bạn tạo một ProductImage bằng cách nào và bạn nói "update lại" cụ thể là bạn làm thế nào?

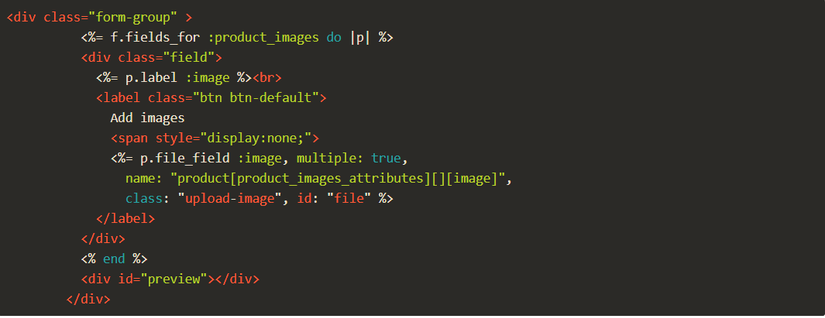
còn đây là phần view của e
sau khi e tạo sản phẩm mới rồi.trong quá trình chỉnh sửa sản phẩm.e có mục chỉnh sửa lại ảnh sản phẩm.nhưng khi e update sản phẩm thì sản phẩm của e sẽ thêm ảnh mới.ý e muốn là em sẽ đưa ảnh mới e update thay thế ảnh cũ của product ạ
@huynq1303 Sorry bạn mình reply chậm. Mình cũng đang nghĩ đến một vài khả năng đang biến chức năng replace ảnh của bạn thành chức năng thêm ảnh mới  Để cho rõ ràng hơn bạn cho mình hỏi
Để cho rõ ràng hơn bạn cho mình hỏi
- Bạn dùng chung form cho #create và #update đúng không?
- Bạn nói có thể ảnh mới tức là có thêm 1 record ProductImage được sinh ra đúng không?
- Bạn có thể cho mình xem đoạn products#update được không

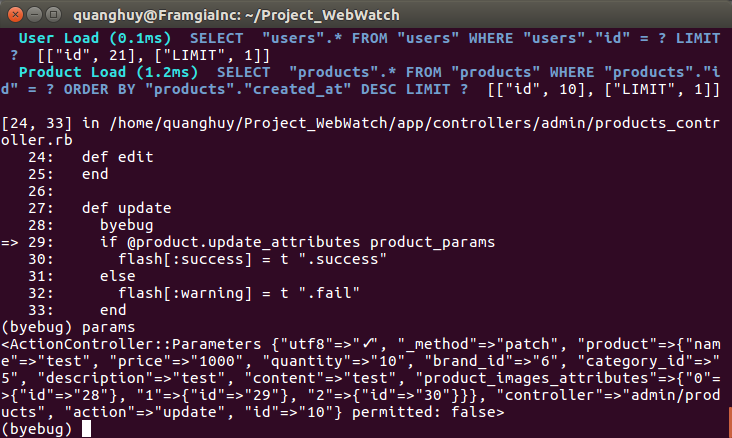
- Nếu được bạn đặt debug vào products#update (binding.pry hoặc byebug) rồi in params ra hộ mình được không.
vâng hiện giờ e đang dùng chung form cho create và update
vâng chính xác là có thêm 1 product_images được sinh ra
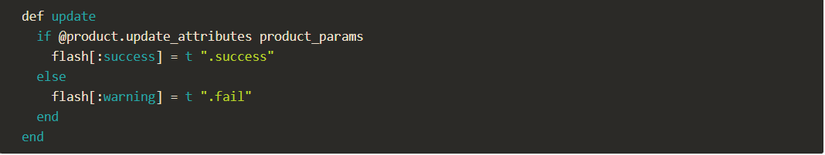
đây là đoạn code update của e ạ

@huynq1303 Nhìn params có thể bạn cũng thấy là khi file_field được PUT controller, thay vì nó đè file bạn mới up thì nó append thêm 1 file (trong ảnh là id 30?) vào trong product_images_attributes đúng không?
Mình lâu lắm không động vào nested_attributes kèm với view nên không chắc lắm. Bạn thử cách sau nhé
Ở form thay vì product[product_images_attributes][][image] bạn hãy thử product[product_images_attributes][0][image]. Tức là thay vì để helper chủ động chỉ định index thì mình báo là file tôi sắp up là file đầu tiên trong attributes đấy, có thể nó sẽ đè lên cái index cũ cho bạn 
Như bạn nói sau này một Product sẽ có thể có nhiều ProductImage (trong model bạn cũng để là has_many) thì lúc muốn update từng cái ảnh riêng biệt có lẽ cũng cần chỉ định index đúng cho nó, hoặc làm một cách an toàn và đỡ hại não hơn là viết controller riêng cho ProductImage 
P.S. Nếu cách trên không được và bạn đang làm để học Rails thì bạn share link git project của bạn đang làm cho mình được không  Không thì có thời gian mình sẽ làm 1 cái tương tự, lâu rồi cũng nên cập nhật lại chút kiến thức cũ
Không thì có thời gian mình sẽ làm 1 cái tương tự, lâu rồi cũng nên cập nhật lại chút kiến thức cũ 
vâng đây là link github của e ạ. https://github.com/kensoloko/Project_WebWatch/tree/Huy-26-04-edit-del-product
@huynq1303 Xem qua thì có vẻ còn nhiều vấn đề quá  Mình chỉ chia sẻ vấn đề liên quan đến câu hỏi thôi nhé.
Hiện tại nếu bạn xem source html thì thì sẽ thấy fields_for sinh ra các hidden_field cho mỗi product_images. Cho nên hiện tại chỉ cần bật modal edit lên rồi ấn Save luôn thì nó cũng tạo ra hai ảnh. Lý do là bạn chưa permit :id cho nested_attributes. Sửa thành
Mình chỉ chia sẻ vấn đề liên quan đến câu hỏi thôi nhé.
Hiện tại nếu bạn xem source html thì thì sẽ thấy fields_for sinh ra các hidden_field cho mỗi product_images. Cho nên hiện tại chỉ cần bật modal edit lên rồi ấn Save luôn thì nó cũng tạo ra hai ảnh. Lý do là bạn chưa permit :id cho nested_attributes. Sửa thành
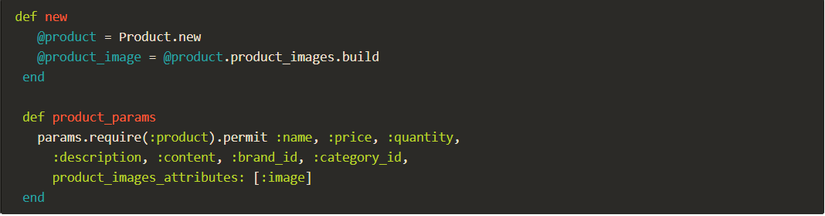
params.require(:product).permit :name, :price, :quantity,
:description, :content, :brand_id, :category_id,
product_images_attributes: [:id, :image]
là OK vụ không bị duplicate ảnh nữa nhé. (Thực ra để như bây giờ nó sẽ nhân lên theo luỹ thừa 2  )
Chúc bạn học rails thành công
)
Chúc bạn học rails thành công 
vâng em cảm ơn anh ạ