Layout bị trồng lên nhau khi dùng thư viện Mansonry Layout nếu không set height
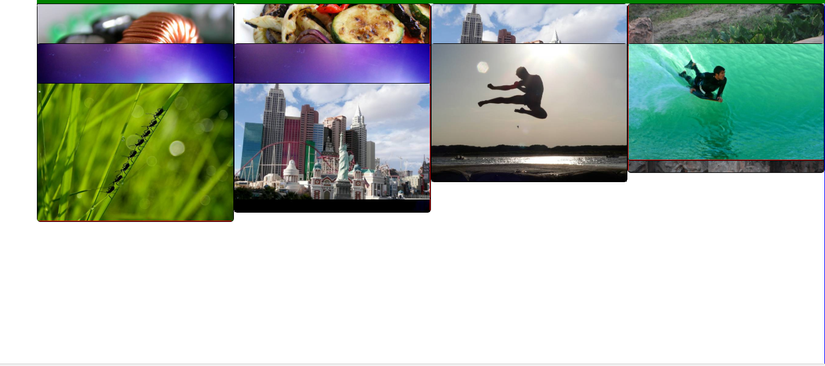
Mình có sử dụng thư vện Mansonry Layout để làm layout giống như Pinterest nhưng có 1 vấn đề là nếu không set sẵn height thì class .grid-item thì layout sẽ bị dồn và trồng lên nhau như này

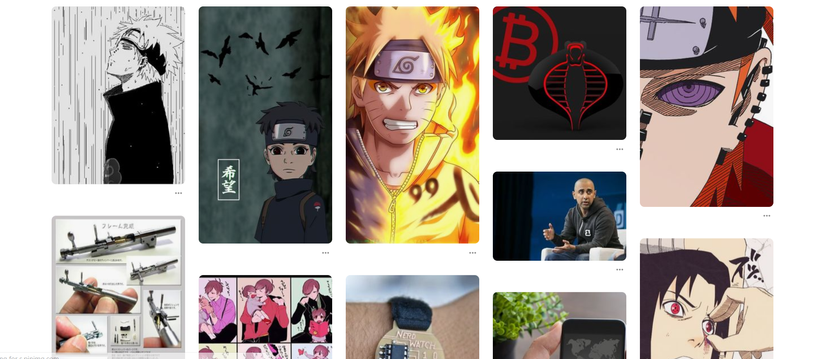
Mình đang muốn cái .grid-item đó height auto theo height của ảnh (có set max-height) dạng như Pinterest.
 Bạn nào dùng Mansonry Layout mà xử lý được đoạn này hay có thư viện, cách làm nào khác thì cho mình xin/hướng dẫn mình làm với. Thanks!
Bạn nào dùng Mansonry Layout mà xử lý được đoạn này hay có thư viện, cách làm nào khác thì cho mình xin/hướng dẫn mình làm với. Thanks!
3 CÂU TRẢ LỜI
@TuanAnh9996 Cái này do ảnh của bạn đang load mà phần js của masonry đã chạy rồi. nên nó ko tính đc kích thước của element .
Trong hướng dẫn họ thêm thư viện imagesload để xử lý vấn đề đó đó. bạn check lại xem.

Bạn chỉ cần set width cho nó bằng nhau thôi, chứ không cần set height làm gì, ảnh sẽ tự động được resize về theo tỉ lệ width:height mà.
Chẳng hạn như
<?php foreach ($images as $image): ?>
<div class="col-xs-6 col-sm-6 col-md-4 col-lg-3">
<div class="thumbnail">
<img class="img-responsive" src="<?= $image ?>">
</div>
</div>
<?php endforeach; ?>
với
.thumbnail {
float: left;
}
.thumbnail img {
display: block;
max-width: 100%;
}
P/S: Mình cũng không chắc là đoạn code trên chạy đâu, đang tưởng tượng ra thôi 
Hoặc bạn có thể tham khảo ví dụ này của chính Masonry này:
Pinterest khi show ảnh thế thì thực ra cũng là thu nhỏ ảnh lại thôi mà bạn. Bạn thu nhỏ ảnh cho vừa kích thước khối thử xem
phần width của ảnh thì mình xử lý được, nhưng cái height ấy bạn, nếu mình để max-height cái div bảo ảnh mà không có height (vì mình muốn lấy height của ảnh) thì nó sẽ bị trồng lên nhau như ảnh trên, còn nếu mình set height sẵn thì mọi ảnh nó sẽ bằng nhau ấy bạn 