Làm thế nào để các div tự động cao bằng nhau
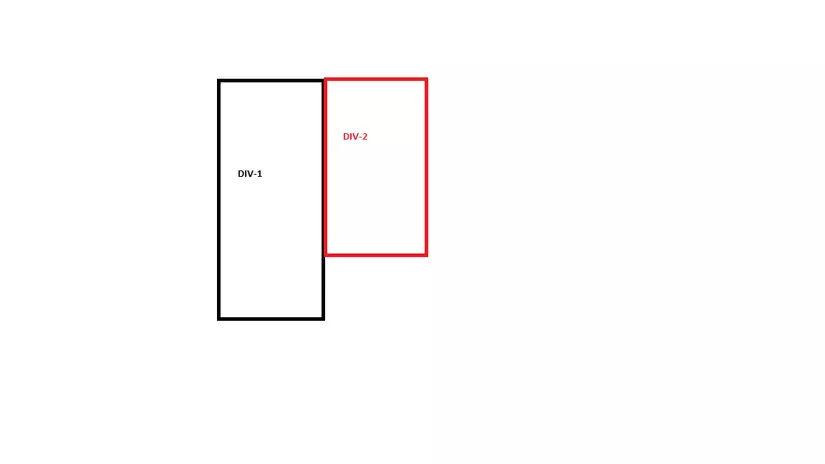
Mình có các khối div như thế này. Sau khi đổ dữ liệu, các khối div sẽ lệch nhau. Làm thế nào để các div tự động co giãn bảng nhau? Nhờ các bác giúp đỡ, minh xin cảm ơn. Mình đã thử height: 100% nhưng k dc. Hoặc các bác có từ khóa, link hướng dẫn nào cho mình xin ạ.


3 CÂU TRẢ LỜI
Nếu bác dùng display: flex thì sử dụng cùng với align-items: stretch để kéo các item trong div đó cùng chiều cao
Bạn có thể nhét vào 2 cột của table mà vì 2 cột của 1 table nó luôn bằng nhau.
<style>
.left{
height: 100%;
background: red;
width: 500px;
}
.right{
background: blue;
width: 500px;
height:100%;
}
.table-test{
height: 500px;
}
</style>
</div>
</td>
<td>
<div class="right">
</div>
</td>
</tr>
</table>
cảm ơn bác, rất hay
Trước em cũng gặp trường hợp này rồi nên em biết bác ạ =))
Tức là khí kéo dãn màn hình thì nó vẫn tự co bằng nhau ấy bác, hiện tại co giãn nó bị lệch, hoặc khi dữ liệu 1 div nhiều hơn thì nó sẽ cao hơn

@hieuhumg bạn có thế them khảo luôn ví dụ này nhé https://www.w3schools.com/howto/howto_css_equal_height.asp
@HuyDQ ồ thank bác, đúng thứ cần tìm, cái này làm dc vs flex k bác. Cảm ơn bác nhiều
@hieuhumg nếu bạn dùng flex chỉ để các cột ở cạnh nhau thôi thì có thể dùng thuộc tính display: table như trong ví dụ trên và nội dung bên trong đó bạn để display: table-cell thì nó sẽ tự động nằm cạnh nhau
@HuyDQ alo bác ơi, cái này cùng div ms làm dc, khác div thì chịu
@hieuhumg bạn có thể show demo cấu trúc div hiện tại của bạn không