Di chuyển và đổi hình
Tình hình là mình muốn làm 1 cái button ấn 1 cái thì img sen di chuyến sang bên phải 1 khoảng và chuyển img sen1 thành img sen2 cứ thế đến sen10
mình đã thử dùng if và khai báo 1 giá trị khi click button để đổi img rồi nhưng cứ img đổi ngon lành thì di chuyển ko chuẩn mà chuẩn thì ko đổi
thỉnh các pro chỉ giáo
@IBAction func RightButton(_ sender: Any) {
UIView.animate(withDuration: 1, delay: 0, options: UIView.AnimationOptions.curveEaseOut, animations: {
self.Consen.image = UIImage(named: "sen1")
}, completion: { finish in
UIView.animate(withDuration: 1, delay: 0,options: UIView.AnimationOptions.curveEaseOut,animations: {
self.Consen.frame.origin.x = self.Duongchosen.frame.width / 11
self.RightOutlet.isEnabled = true
},completion: nil)
})
}
1 CÂU TRẢ LỜI
Đoạn code bên trên mình không hiểu lắm việc bạn add image trong func animate(). Nếu next img trong một array thì logic của mình như sau
@objc func nextImg(_ sender: UIButton) {
if imgIndex == imgArr.count {
imgIndex = 0
}
imgIndex += 1
addImgSlide(ingIndex: imgIndex)
}
private func addImgSlide(ingIndex: Int) {
UIView.animate(withDuration: 0.5, delay: 0.0, options: .curveEaseOut, animations: {
self.imgView.frame.origin.x += 500 //di chuyển imgView qua phải 500.
}) { _ in
self.imgView.frame.origin.x -= 500 //Sau khi di chuyển qua phải 500 phải đưa imgVIew về vị trí cũ (di duyển qua trái 500).
self.imgView.image = UIImage(named: "\(self.imgIndex)")
}
}
Bạn tham khảo thêm source nhé: https://github.com/nguyentienhoang810/ImgSlide
add img vào animate là dòng test của mình thôi khi mọi thứ ổn mình sẽ thay bằng 1 dòng add img từ mảng. code của mình nghĩa là animate sẽ làm 2 việc, 1 là change img sau đó hoàn tất khi img đi tới toạ độ chỉ định và nó làm rất ổn. nhưng mình ko biết làm sao để nó tiếp tục 1 và nhiều lần nữa. có lẽ cái mình cần là di chuyển và change img sau đó save lại những thay đổi đó bao gồm toạ độ và img mới sau đó lặp lại hành động đó khi click button
nó giống như thế này bạn ah

Bạn check lại đoạn code di chuyển của con sên xem sao. Vì Mỗi lần click x của nó += 10 (toạ độ hiện tại + thêm 10) nhé bạn. Như vậy đoạn code của bạn sẽ sửa như sau:
@IBAction func RightButton(_ sender: Any) {
UIView.animate(withDuration: 1, delay: 0, options: UIView.AnimationOptions.curveEaseOut, animations: {
self.Consen.image = UIImage(named: "sen1")
}, completion: { finish in
UIView.animate(withDuration: 1, delay: 0,options: UIView.AnimationOptions.curveEaseOut,animations: {
//TO DO:
self.Consen.frame.origin.x += self.Duongchosen.frame.width / 11
self.RightOutlet.isEnabled = true
},completion: nil)
})
}
Hoặc bạn tham khảo thêm code mình đã update nhé. https://github.com/nguyentienhoang810/ImgSlide
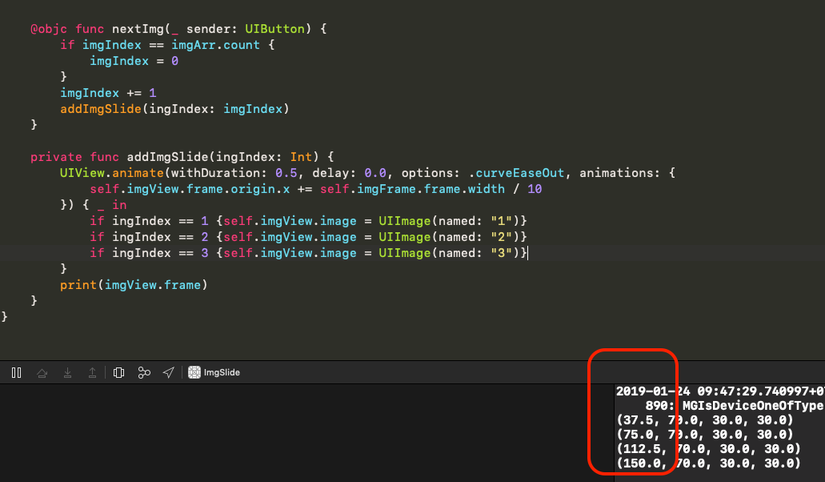
@Katoji mình đã thử cấu trúc như vậy rồi nó đi đc 1 bước rất ok nhưng nếu dùng thêm if thì nó rất loạn. mà lạ ở chỗ mình print ra xem ko hiểu vì sao nó lung tung thế luôn 0>1 ok 1>4 toạ độ giữ nguyên trên 4 mới + đúng
UIView.animate(withDuration: 1, delay: 0, options: UIView.AnimationOptions.curveEaseOut, animations: {
self.Consen.frame.origin.x += self.Duongchosen.frame.width / 12
}, completion: { finish in
UIView.animate(withDuration: 1, delay: 0,options: UIView.AnimationOptions.curveEaseOut,animations: {
if ChamDiem == 0 {self.Consen.image = UIImage(named: "sen0")}
if ChamDiem == 1 {self.Consen.image = UIImage(named: "sen1")}
if ChamDiem == 2 {self.Consen.image = UIImage(named: "sen2")}
if ChamDiem == 3 {self.Consen.image = UIImage(named: "sen3")}
if ChamDiem == 4 {self.Consen.image = UIImage(named: "sen4")}
if ChamDiem == 5 {self.Consen.image = UIImage(named: "sen5")}
if ChamDiem == 6 {self.Consen.image = UIImage(named: "sen6")}
if ChamDiem == 7 {self.Consen.image = UIImage(named: "sen7")}
if ChamDiem == 8 {self.Consen.image = UIImage(named: "sen8")}
if ChamDiem == 9 {self.Consen.image = UIImage(named: "sen9")}
if ChamDiem == 10 {self.Consen.image = UIImage(named: "sen10")}
},completion: nil)
})Mình chưa hiểu biến ChamDiem được thay đổi khi nào. Có phải nó thay đổi khi click button không bạn. Hoặc nếu có thể bạn share code cho mọi người tìm hiểu xem sao.
@Katoji đúng rồi bạn ơi mỗi lần clickbutton là +1 điểm. theo mình nghĩ thì cái animate này chỉ thay đổi mang tính tạm thời thôi bản chất cái img nó vẫn ở toạ độ đấy. mình muốn tìm 1 câu lệnh di chuyển nó rồi thiết lập toạ độ mới cho nó mà ko tìm mãi ko thấy
@IBAction func RightButton(_ sender: Any) {
ChamDiem += 1
UIView.animate(withDuration: 1, delay: 0, options: UIView.AnimationOptions.curveEaseOut, animations: {
self.Consen.frame.origin.x += self.Duongchosen.frame.width / 12
}, completion: { finish in
UIView.animate(withDuration: 1, delay: 0,options: UIView.AnimationOptions.curveEaseOut,animations: {
if ChamDiem == 0 {self.Consen.image = UIImage(named: "sen0")}
if ChamDiem == 1 {self.Consen.image = UIImage(named: "sen1")}
if ChamDiem == 2 {self.Consen.image = UIImage(named: "sen2")}
if ChamDiem == 3 {self.Consen.image = UIImage(named: "sen3")}
if ChamDiem == 4 {self.Consen.image = UIImage(named: "sen4")}
if ChamDiem == 5 {self.Consen.image = UIImage(named: "sen5")}
if ChamDiem == 6 {self.Consen.image = UIImage(named: "sen6")}
if ChamDiem == 7 {self.Consen.image = UIImage(named: "sen7")}
if ChamDiem == 8 {self.Consen.image = UIImage(named: "sen8")}
if ChamDiem == 9 {self.Consen.image = UIImage(named: "sen9")}
if ChamDiem == 10 {self.Consen.image = UIImage(named: "sen10")}
},completion: nil)
})
print(self.Consen.frame.origin.x)
}Mình đã thử đổi code theo cách của bạn và vẫn chạy rất bình thường.

Mình chưa hiểu rõ lắm đoạn này.
nó lung tung thế luôn 0>1 ok 1>4 toạ độ giữ nguyên trên 4 mới + đúng
Bạn có thể miêu tả rõ hơn được không : (
"nó lung tung thế luôn 0>1 ok 1>4 toạ độ giữ nguyên trên 4 mới + đúng"
nghĩa là mình làm thì 0 sang 1 thì ok.
click lần 2,3,4 change img nhưng toạ độ ko thay đổi
click lần 5+.... thì change ảnh ok move ok.
cái mình ko hiểu là tại sao lần 2,3,4 lại có sự khác biệt với những lần khác trong khi điều kiện của nó giống nhau
Nếu con sên di chuyển mà ảnh không đổi thì rất có thể tên ảnh đang bị sai.
Còn lại mình chưa nghĩ ra nguyên nhân nào khác 
@Katoji có vẻ mình hiểu lỗi ở đâu rồi. có thể là do autolayout vì mình addimg bằng kéo thả. thank ban rất nhiều nhé!
bạn có thể dùng block code theo cú pháp sau cho dễ nhìn nhé
```tên ngôn ngữ
*code*
```
Chúc bạn sớm giải quyết đc vấn đề!
Theo bạn giải thích thì mình hiểu cái này là slider item và có 2 nút load trái phải thay vì để vào 1
horizontal scroll viewđúng không nhỉ ??.ok ban
@tuanbacyen ko phải slider bạn ah mình làm 1 cái đường cho sên bằng image view và 1 cái img ảnh con sên. mình cũng từng thử bằng slider nhưng cái slider nó ko tuỳ biến đc nhiều