0
Làm Table Có Cột Không Bằng Nhau
 Ai Làm Giúp Em Cái Bảng Như Này Bằng HTML Và CSS Với Ạ
Ai Làm Giúp Em Cái Bảng Như Này Bằng HTML Và CSS Với Ạ
3 CÂU TRẢ LỜI
0
Để gộp 2 cột thì bạn sử dụng thuộc tính colspan=<số_cột> cho tag <td> giống như dưới đây:
<table border="1" cellpadding="2" cellspacing="2">
<thead>
<tr>
<th >Tiêu đề cột 1 hàng 1</th>
<th>Tiêu đề cột 2 hàng 1</th>
</tr>
</thead>
<tbody>
<tr>
<td colspan="2">Phần thân cột 1 hàng 2</td>
</tr>
<tr>
<td>Phần thân cột 1 hàng 3</td>
<td>Phần thân cột 2 hàng 3</td>
</tr>
</tbody>
</table>
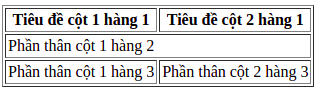
Kết quả bạn sẽ thấy như thầy này:

Để gộp 2 hàng thì bạn sử dụng thuộc tính rowspan=<số_hàng> cho tag <td> giống như dưới đây:
<table border="1" cellpadding="2" cellspacing="2">
<thead>
<tr>
<th >Tiêu đề cột 1 hàng 1</th>
<th>Tiêu đề cột 2 hàng 1</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">Phần thân cột 1 hàng 2</td>
<td>Phần thân cột 2 hàng 2</td>
</tr>
<tr>
<td>Phần thân cột 2 hàng 3</td>
</tr>
</tbody>
</table>
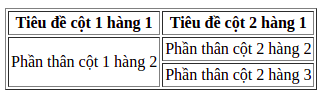
Kết quả bạn sẽ thấy như này:

Mình nghĩ đây là 2 vấn đề trong câu hỏi của bạn, chứ bảng này to quá bạn tự tạo nha =)))
Tham khảo: https://toidicode.com/
cảm ơn bạn nhưng mình có rồi =(
xin lỗi bạn mình có rồi =(
Bạn đã thử những cách gì rồi? Câu hỏi này khá cơ bản nên thường ít có ai sẽ trả lời cho bạn nếu chưa thấy được bạn đã cố gắng ntn.
@khangnd mình cũng thử khá nhiều rồi nhưng mình ko biết trồng hai cột lên nhau mà trc nó là 1 cột