+1
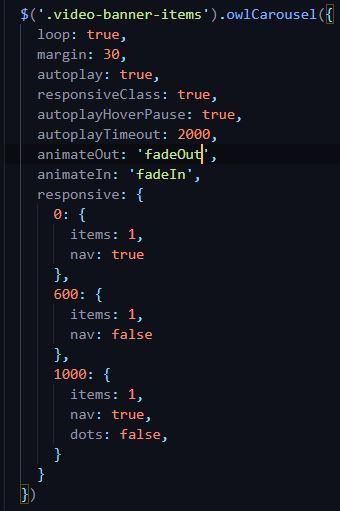
Hỏi về owl carousel js: Mình có sử dụng animation Fade nhưng nó không có duration ạ, có cách nào fix ko a?
Thêm một bình luận
2 CÂU TRẢ LỜI
0
1 là thêm class trong item rồi viết css. 2 là sử dụng
// Listen to owl events: owl.on('changed.owl.carousel', function(event) { ... }) Để xử lý nội dung trong item: Ví dụ: lazyLoad: true và Lazy cho hình ảnh. <a class="image-item owl-lazy" data-src="" href=""></a>
0
Mình có tìm được cách này, bạn thử xem có được không: https://github.com/gantry/gantry5/issues/1901 Sử dụng option: smartSpeed
vẫn chưa được bạn ạ
@minhanhnguyenthi vậy bản thử viết đè vào css xem