Cho em hỏi làm thế nào để chuyển được biến từ API thành biến trong JS được ạ ??
Xin các tiên sinh chỉ giáo ạ !!
Em mới tập viết API chưa hiểu chổ này cho lắm ạ 

2 CÂU TRẢ LỜI
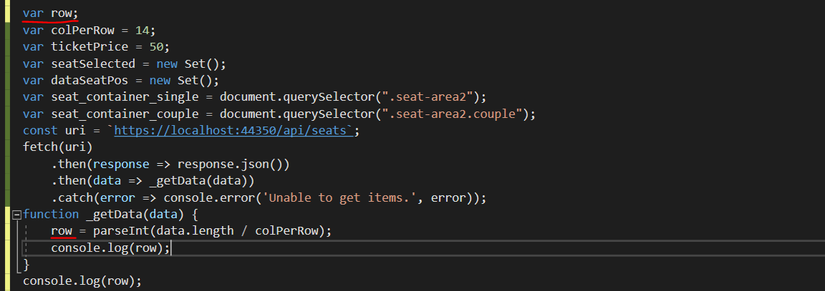
Có 2 lệnh console.log(row); mình sẽ gọi nó là log1 và log2. lệnh log1 thì đã ghi ra giá trị bạn muốn, nên mình chỉ sẽ nhắc đến lệnh log2 ở dưới. Vì method fetch trả về 1 Promise, nên phải sử dụng then để đọc tiếp dữ liệu trả về của Promise đó khi nó xử lý xong. (có cách khác là sử dụng async/await). Theo như code của bạn, Khi Promise xử lý xong nó sẽ gọi đến function _getData, Khi function _getData được gọi nó gán được giá trị vào biến row đúng mục đích của bạn rồi đấy, nhưng tiếc rằng lệnh log2 lại được gọi trước khi Promise được xử lý xong (lúc đó hàm _getData chưa được gọi và chưa làm thay đổi biến row) nên tất nhiên nó sẽ ghi ra giá trị là undefine.
Giải quyết vấn đề này có nhiều cách.
1. Xử lý tiếp logic ngay trong function _getData (không khuyến khích)
function _getData(data){
row = parseInt(data.length / colPerRow);
//code
}
2. Tiếp tục dùng then để xử lý tiếp.
fetch(uri)
.then(response => response.json())
.then(data => _getData(data))
.then(() => doSomeThing())
.catch(error => console.error('Unable ...', error));
Nhưng, sử dụng then nhiều thì code sẽ rất rối.
3. Xử dụng async/await (khuyến khích)
let data = await fetch(uri).then(response => response.json());
row = data.length/colPerRow;
//code
Trong JS có một thuật ngữ gọi là bất đồng bộ dữ liệu. Việc này cũng xảy ra khi em gọi API, hàm fetch() của em sẽ gọi API và trả về một Promise, sau đó em phải dùng .then() để có thể đọc được Promise này lấy dữ liệu, nhưng những dữ liệu được lấy về chỉ tồn tại ở bên trong .then() mà thôi, khi em gán row ở bên trong .then() như thế kia thì biến row đó chỉ có giá trị sử dụng bên trong hàm .then(), ở bên ngoài nó chưa được gán giá trị nên sẽ bị undefined.
Em có thể đọc qua các bài viết về Promise trong JS, async await trong JS, closure trong JS để hiểu thêm về vấn đề này nhé
Vậy những gì em DOM ở các file js khác thì nó sẽ không hoạt động đúng không anh ? Nó chỉ hoạt động khi e bỏ vào then thôi
@sucanabo bạn phải tìm hiểu về bất đồng bộ trong JS đã mới hiểu sâu được cách xử lý tiếp theo bạn ạ