DatePicker trong Vuejs
Mình đang sử dụng tới datePicker trong vuejs Mình có sử dụng button để hiển thị lịch thay vì bấm vào ô input như mặc định. Mình có dùng refs và dùng hàm showCalendar để gọi như trong code nhưng khi mình dùng 2,3... calendar thì nó có gặp chút vấn đề. Mình k rõ là do gọi refs hay do showCalendar, Không biết thay vì dùng 2 cái đó để hiển thị lên Calendar thì còn cách nào để bấm vào button mà show được calendar lên không ạ? Mình cảm ơn!



1 CÂU TRẢ LỜI
Package này không hỗ trợ yêu cầu của bạn rồi, bạn phải tự custom lại thôi. Một trong những cách giải quyết theo hướng sử dụng showCalendar của bạn là gắn thêm hàm xử lý (vd "onClickOutside") vào event click của document, trong hàm này check nếu user click ra ngoài cái datepicker thì bạn gọi
this.$refs.picker.close()
Mình đã từng sửa được bug này nhờ sự kiện onblur bên javascript
Bạn đang dùng package datepicker nào?
@khangnd import Datepicker from "vuejs-datepicker"; mình dùng cái này nhé
@heyimpg 2,3.. cái có chung 1 ref à b?
còn mình thấy open bằng code bt
https://codesandbox.io/s/vue-datepicker-demo-forked-zir1s
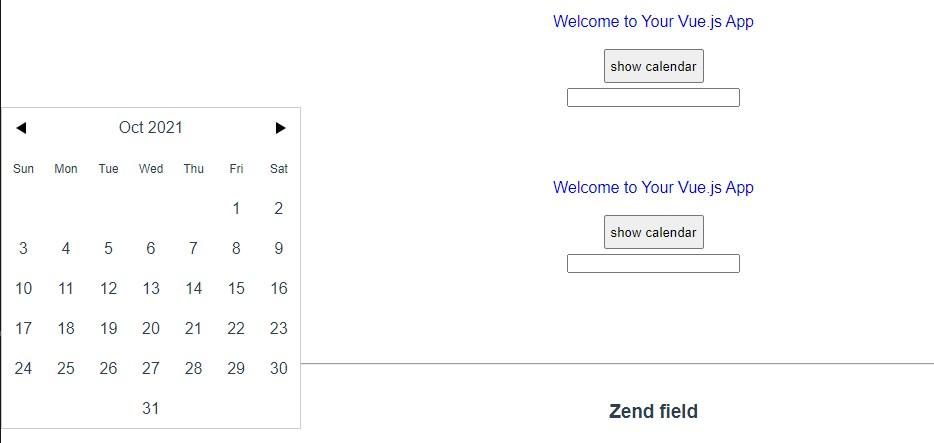
@le.vinh.thien ý của mình là code như này bạn ạ, mình đang gặp vấn đề là có thể mở 2 cái calendar lên cùng một lúc. Mình nghĩ phần lớn là do cái hàm showCalendar mình gọi nó lên thì nó k tự tắt đi như việc mình dùng 2 ô input mặc định. Bạn thử mở calendar bằng việc ấn vào ô input ở dưới ý, mở calendar 2 nó sẽ tự tắt calendar 1. https://codesandbox.io/s/datepicker-problem-6u9s6
*Note: Cái trang codesandbox này hay quá bạn, giờ mình mới biết