+1
Antd Carousel - sử dụng useRef với typescript
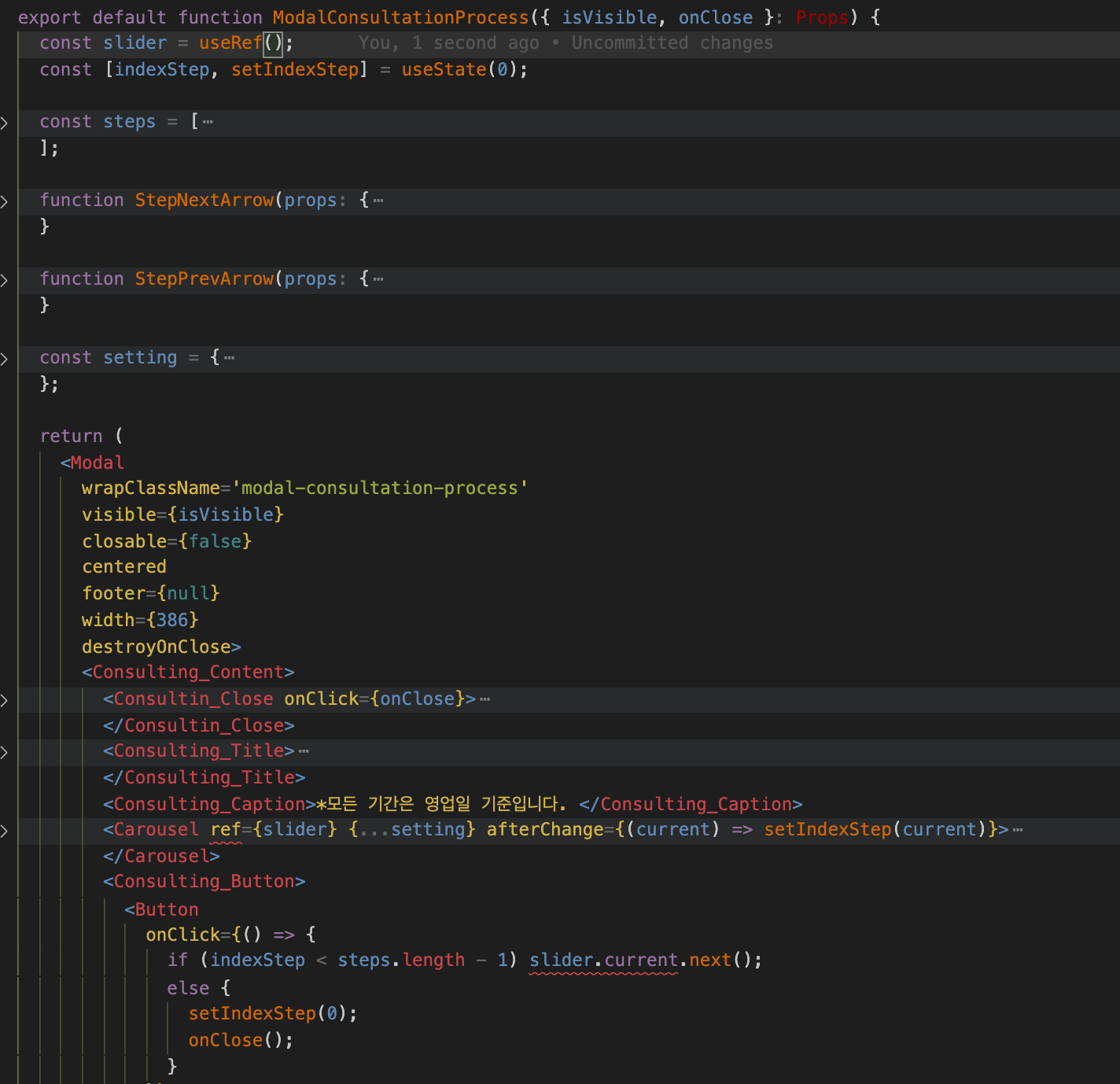
Em đang sử dụng thư viện Ant Design với TypeScript. Em muốn dùng method của Carousel nhưng lại bị lỗi Esline và Build Product ạ. Mọi người giúp em với.

Thêm một bình luận
1 CÂU TRẢ LỜI
+3
Bạn phải pass CarouselRef vào useRef để biến slider nhận type, ngoài ra slider.current có thể null nên cần check null trước khi .next().
Cách 1: Dùng non-null assertion để nói dối slider.current là luôn luôn non-null. Ngắn gọn nhưng cẩn thận khi dùng, bởi có thể 1 lý do nào đó slider bị destroy, unmount,...
import { CarouselRef } from "antd/lib/carousel";
const slider = useRef<CarouselRef>(null!);
Cách 2: Cần check null trước khi dùng
import { CarouselRef } from "antd/lib/carousel";
const slider = useRef<CarouselRef>(null);
...
onClick={() => {
if (slider.current) {
slider.current.next();
}
}}
...
Mình cảm ơn ạ