Lỗi hiển thị hình ảnh trên github pages
Em có làm theo hướng dẫn của bài tạo web cá nhân bằng hugo. Sau khi up lên github pages thì nó không hiển thị hình ảnh nữa. Cách xử lí như thế nào ạ?

1 CÂU TRẢ LỜI
@hiimnhan Trang Github Page của bạn là https://hiimnhan.github.io/EPicture/ nhỉ 
Không biết ý bạn có phải là những trang như https://hiimnhan.github.io/EPicture/categories/pic/ thì không load được ảnh đúng không nhỉ 
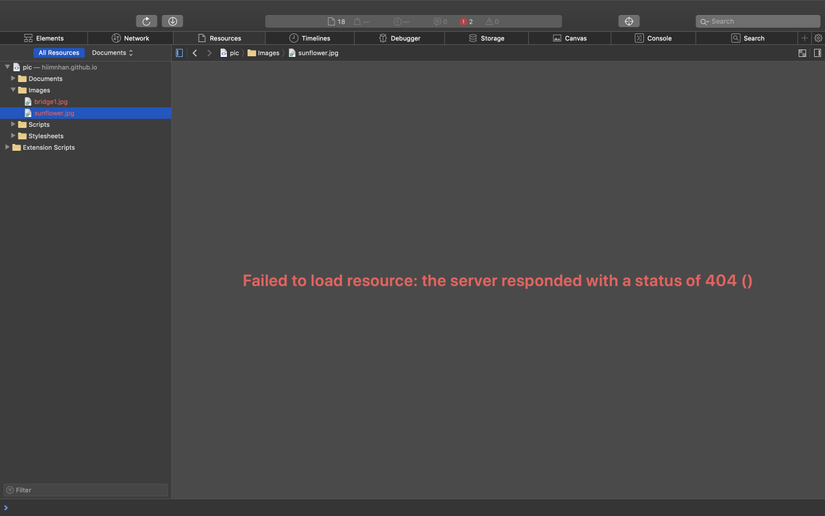
Mình check qua thì thấy bạn đang dùng ảnh kiểu
style="background-image: url(/img/sunflower.jpg)"
do đó, trình duyệt sẽ load ảnh từ địa chỉ https://hiimnhan.github.io/img/sunflower.jpg, và rõ ràng đây là địa chỉ sai, nên sẽ gặp lỗi 404.
Do trang web của bạn được access từ đường link root là https://hiimnhan.github.io/EPicture/, thế nên, địa chỉ ảnh đúng phải là https://hiimnhan.github.io/EPicture/img/sunflower.jpg nhé bạn 
Bạn cần sửa lại thành style="background-image: url(/EPicture/img/sunflower.jpg)" chắc là được 
có thể cho em hỏi là sửa phần này ở đây không ạ?
@hiimnhan Ở code HTML hiện tại của bạn thì ở đoạn này https://github.com/hiimnhan/EPicture/blob/master/categories/pic/index.html#L177 này 
Mình cũng không rành về Hugo lắm, nên cũng không rõ ở trong source Hugo thì cần sửa ở đâu nữa, nhưng bạn thử search trong cả project của mình, có chỗ nào là dùng từ khoá style="background-image hay img/sunflower.jpg không 
Mình thấy ở cái commit thứ 2 của bạn https://github.com/hiimnhan/EPicture/commit/88e9e09a43d13cb3c78e56d742b85ac7198b532b bạn đã sửa được khá nhiều lỗi đường dẫn rồi, ở đoạn style ở trên thì cũng sửa tương tự thôi là được 
mình đoán vấn đề là do đường dẫn, bạn thử check lại xem!
Bạn publish code cụ thể lên Github được không, chứ nhìn vào cái ảnh thế kia thì mọi người cũng khó có thể support được gì
@thangtd90 https://github.com/hiimnhan/EPicture link đây ạ