0
Vấn đề về Laravel mix
Chào mọi người, Mình cài đặt laravel 5.6. Mình dùng laravel mix để build giao diện theo react js. Mình gặp phải vấn đề như sau.
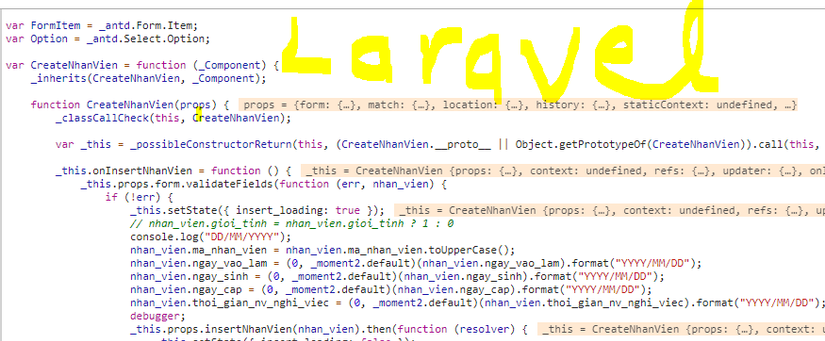
- Mình code React js theo kiểu es6. Nhưng khi mình đặt debugger thì mình phát hiện code es6 được build thành es5 dạng React.createClass
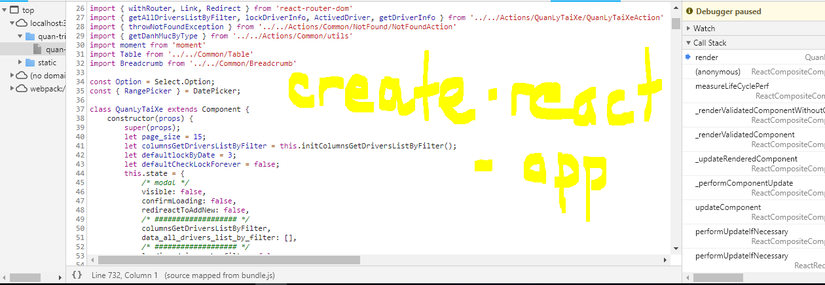
- Khi mình chuyển sang code react js theo create-react-app thì mình code es6 nhưng khi debugger thì vẫn là code es6. => Mình config thêm gì trong laravel mix để khi code es6 thì debug cũng là code es6.
Cám ơn các bạn đã xem.
Mình có đính kèm hình ảnh.
- laravel-mix
- create-react-app
Thêm một bình luận
1 CÂU TRẢ LỜI
+3
Chào bạn, trong project laravel bạn tạo thêm file .babelrc có nội dung là:
{
"presets": [
["es2015", {"modules": false}],
"react"
]
}
Tiếp đó cài:
npm install babel-preset-es2015 --save
Sau đó thử npm run dev lại xem.
Chưa được nhé bạn. mình có để ý là trong create-react-app. khi mình debug trong browser thì ứng với mỗi file component. Nó sẽ tạo ra 1 file với tên của component. Còn laravel mix thì nó bỏ tất cả component vào trong file app.js
=> Mình đang tìm cách nào để config trong laravel mix để khi debug sẽ debug ngay trong component lun. chứ ko phải đã được build trong app.js
@zhangchinhan bản chất laravel mi là webpack nên bạn thử search theo hướng đó xem sao