Yarn - Một cải tiến đáng kể so với NPM
Bài đăng này đã không được cập nhật trong 4 năm

Trong những năm gần đây, npm được sử dụng rộng rãi và phổ biến như một công cụ quản lý các package. Với một câu lệnh sử dụng npm, bạn đã có thể cài đặt và sử dụng một package (đã được đăng ký trên npm) mà ko cần phải vào trang chủ của package đó download, giải nén, và link chúng đến trang web của mình.
Vấn đề với npm
npm tốt, nhưng nó cũng có một vài thiếu sót của nó. Sau đây là một vài điều trong số đó:
- Queued install: khi npm lấy các dependencies từ kho chứa của nó, nó sẽ cài đặt các dependencies từng cái một sau khi một cái khác được cài đặt xong, vì vậy sẽ mất rất nhiều thời gian.
- Single registry: Nếu như một package không có trong NpmJS, hãy quên nó đi.
- Không hỗ trợ cài đặt offline
Giới thiệu về Yarn

Những gã khổng lồ công nghệ như Facebook và Google đã quyết định nhóm lại và tạo ra một công cụ quản lý các package tốt hơn, họ gọi nó là Yarn.
Những cải tiến của Yarn so với npm:
-
Công cụ này sẽ lấy các package đã được đăng ký từ
NpmJShoặcBower, nó sẽ cài đặt các dependencies song song với những cái khác chứ không chờ đợi như npm. Để so sánh, tôi đã cài đặt thử express package sử dụng cả npm và Yarn không có shrinkwrap/lock file và một clean cached. Có 42 packages được cài đặt, và hãy nhìn xem thời gian chúng thực thi:- npm: 9s
- Yarn: 1.37s
-
Nếu bạn đã cài đặt một package trước đó, Yarn sẽ tạo một bản sao trong bộ nhớ cached để hỗ trợ việc cài đặt offline.
-
Ngoài ra, Yarn cung cấp một cấu trúc các dependencies bằng phẳng so với cấu trúc lồng nhau của npm.
Một
single requestsẽ không làm cho việc cài đặt thất bại. Những requests thất bại đó sẽ được retry.
Nhìn chung, Yarn cung cấp một quy trình làm việc tốt hơn so với npm.
Cài đặt Yarn
Có 2 cách để cài đặt Yarn:
- Cách thứ nhất, chúng ta có thể cài đặt Yarn thông qua npm (giống như việc sử dụng IE để cài Google Chrome hay Firefox vậy, lol).
Cách này sẽ cài đặt yarn globally, nó sẽ luôn sẵn có từ terminal của bạn.npm install -g yarn - Các thứ hai đó là vào trang chủ của yarn, download bộ cài đặt về và cài đặt nó thôi :v
Chú ý: Cả hai cách đều yêu cầu bạn phải cài đặt NodeJS trước đó rồi.
Cách Yarn làm việc
Yarn không có ý định sẽ thay thế npm, chỉ là cải tiến nó thôi. Nó sử dụng chung file package.json, và lưu các dependencies vào folder node_modules/. Để test Yarn, tôi sử dụng file packge.json từ dự án sử dụng Angular 4 mà tôi đang làm việc:
#package.json
{
"name": "yarn-test",
"version": "0.0.0",
"license": "MIT",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/common": "^4.0.0",
"@angular/compiler": "^4.0.0",
"@angular/core": "^4.0.0",
"@angular/forms": "^4.0.0",
"@angular/http": "^4.0.0",
"@angular/platform-browser": "^4.0.0",
"@angular/platform-browser-dynamic": "^4.0.0",
"@angular/router": "^4.0.0",
"core-js": "^2.4.1",
"rxjs": "^5.1.0",
"zone.js": "^0.8.4"
},
"devDependencies": {
"@angular/cli": "1.0.6",
"@angular/compiler-cli": "^4.0.0",
"@types/jasmine": "2.5.38",
"@types/node": "~6.0.60",
"codelyzer": "~2.0.0",
"jasmine-core": "~2.5.2",
"jasmine-spec-reporter": "~3.2.0",
"karma": "~1.4.1",
"karma-chrome-launcher": "~2.1.1",
"karma-cli": "~1.0.1",
"karma-jasmine": "~1.1.0",
"karma-jasmine-html-reporter": "^0.2.2",
"karma-coverage-istanbul-reporter": "^0.2.0",
"protractor": "~5.1.0",
"ts-node": "~2.0.0",
"tslint": "~4.5.0",
"typescript": "~2.2.0"
}
}
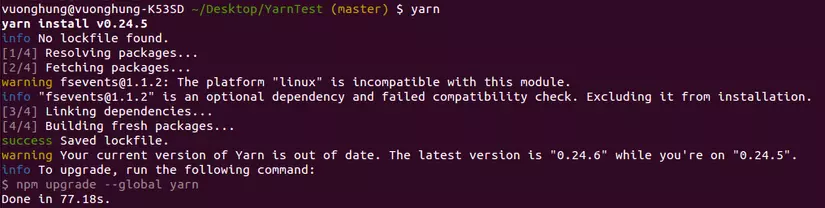
Để cài đặt các package, sử dụng lệnh yarn hoặc yarn install

Nếu bạn cần một file package.json mới, bạn có thể sử dụng lệnh yarn init
Thêm, nâng cấp và xóa Dependencies
Thêm một dependency mới trong Yarn rất đơn giản và dễ dàng:
yarn add [package-name]
Nếu bạn muốn một package với version cụ thể, bạn có thể làm như sau:
yarn add [package]@[version-or-tag]
Với dev dependencies, peer dependencies and optional dependencies bạn thêm các --dev --peer --optional tương ứng. Ví dụ:
yarn add gulp --dev
Lệnh trên sẽ lưu gulp bên dưới thư mục devDependencies.
Để nâng cấp hay xóa các package, bạn chỉ cần thay thế lệnh add bằng upgrade hoặc remove theo sau là tên package:
# cập nhật gulp lên version 4.0
yarn upgrade gulp@4.0
# xóa gulp package
yarn remove gulp
Để biết thêm về những lệnh khác trong Yarn, bạn có thể tham khảo tại đây .
Yarn lock file
Mỗi khi cài đặt, nâng cấp hay xóa các package, yarn sẽ update file yarn.lock để theo dõi chính xác version của các package đã được cài đặt trong thư mục node_modules.
Kết luận
Qua một vài so sánh cũng như tính năng của Yarn như đã kể ở trên, chắc hẳn bạn đã thấy được sự cải tiến của Yarn so với những công cụ quản lý package trước đó phải không nào. Vậy thì còn chần chừ gì nữa, hãy cài thử nó và trải nghiệm nào (yeah)
Tài liệu tham khảo
All rights reserved