Xu hướng sử dụng màu sắc trong thiết kế website 2015
Bài đăng này đã không được cập nhật trong 10 năm
Chu kì xu hướng thiết kế quay vòng ngày càng nhanh, các màu đậm và nổi bật sẽ ngày càng được lựa chọn nhiều hơn bởi chúng có vai trò bổ sung, tạo thêm nét mới cho các trang web.
Trong bài viết này chúng ta sẽ cùng khám phá những xu hướng sử dụng màu sắc mới nhất gần đây.
1. Sử dụng màu đơn sắc
Càng ngày những trang web sử dụng màu đơn sắc,hoặc những màu sắc tương tự nó càng tăng.
 Sử dụng màu xanh đơn sắc như ví dụ trên rất khó để phối hợp với các đối tượng khác. Bằng việc sử dụng những màu gần giống màu chủ đạo đã làm cho giao diện có điểm nhấn và có sự liên quan tới nhau.
Sử dụng màu xanh đơn sắc như ví dụ trên rất khó để phối hợp với các đối tượng khác. Bằng việc sử dụng những màu gần giống màu chủ đạo đã làm cho giao diện có điểm nhấn và có sự liên quan tới nhau.
2. Xu hướng Color Block - Color Hover
Color Block là phong cách kết hợp giữa các khối màu.Trong thiết kế web, xu hướng này đang ngày càng phổ biến nhờ phong cách thiết kế phẳng và giao diện sắp xếp theo thẻ (phong cách thiết kế giao diện ứng dụng di động) đang được áp dụng ngày càng nhiều.Đối với thiết kế web, Color Block thường được sử dụng bằng cách chia ô trang web, sau đó áp dụng các khối màu khác nhau nhằm tạo nên giao diện với các thẻ có sự chia tách riêng biệt.
 Bên cạnh Color Block, thiết kế web cũng tồn tại một "thú chơi" riêng với màu sắc, mang tên gọi Color Hover. Thuậtngữ “hover” có nghĩa là thao tác rê chuột. Đúng vậy, màu sắc sẽ thay đổi khi người dùng rê chuột qua, giúp dễ phân biệt các đối tượng (nút bấm, đường dẫn) trên web hơn. Trang web nội dung có sử dụng hiệu ứng này có thể kể tới ví dụ dưới đây:
Bên cạnh Color Block, thiết kế web cũng tồn tại một "thú chơi" riêng với màu sắc, mang tên gọi Color Hover. Thuậtngữ “hover” có nghĩa là thao tác rê chuột. Đúng vậy, màu sắc sẽ thay đổi khi người dùng rê chuột qua, giúp dễ phân biệt các đối tượng (nút bấm, đường dẫn) trên web hơn. Trang web nội dung có sử dụng hiệu ứng này có thể kể tới ví dụ dưới đây:


Hai trang web này là 2 ví dụ điển hình cho xu hướng sử dụng các khối màu.Sử dụng các khối màu bên cạnh những ảnh chụp nghệ thuật,và kết hợp với hiệu ứng cảnh để tạo điểm nhấn.Trong thiết kế tương tác, màu sắc sống động là cách thức nhanh nhất để khiến người dùng cảm nhận được khả năng kiểm soát,cũng như thích thú khi thao tác với nội dung.
3. Sử dụng màu sắc tương phản
Các nhà thiết kế cho Studio Stylistik sử dụng chủ đạo là màu xanh ngọc trên nền màu đen tạo ra hiệu quả về thị giác rất tốt.Sự lặp lại của màu xanh ở chữ, logo và phần đồ họa làm tăng sự tương phản giữa các đối tượng trên background.

4. Sử dụng texture
Trong thiết kế, Texture là một yếu tố rất đỗi quan trọng.Trong Tiếng Việt, chúng ta có thể gọi thuật ngữ này như họa tiết bề mặt. Trước đây, Texture thường được sử dụng cho các thiết kế hình nền trung tính, nhưng xu hướng hiện tại đang dần thay đổi, khi các nhà thiết kế hay kết hợp giữa những gam màu đậm với hiệu ứng “ảo diệu” để đem lại những trải nghiệm mỹ thuật tuyệt vời. Trong thiết kế web, Texture và màu sắc thường kết hợp với nhau như một phần của phần nền, hoặc bổ trợ cho phần nền đó.
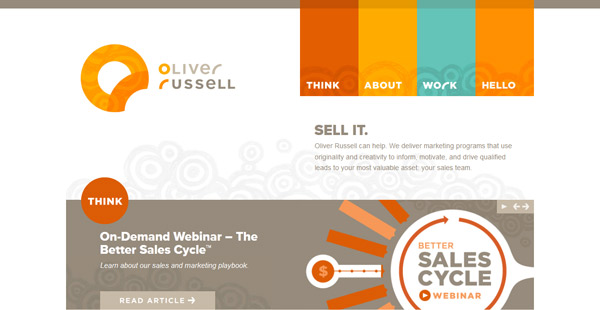
 Với ví dụ này, tông màu chủ đạo là màu cam cùng logo xanh nhạt, tạo nên tính tương phản, nhấn mạnh vào chi tiết logo khá "nghịch" và vui tươi. Sự kết hợp màu sắc tưởng như không tưởng này hóa ra lại phản chiếu tinh thần thân thiện, sôi nổi của nhà hàng.Ngoài ra, nhà thiết kế trang web này cũng không quên bổ sung một số hiệu ứng đổ bóng, tạo độ nổi và ngăn cách giữa phần thông tin liên lạc với phần Header (phần đầu của trang web).
Với ví dụ này, tông màu chủ đạo là màu cam cùng logo xanh nhạt, tạo nên tính tương phản, nhấn mạnh vào chi tiết logo khá "nghịch" và vui tươi. Sự kết hợp màu sắc tưởng như không tưởng này hóa ra lại phản chiếu tinh thần thân thiện, sôi nổi của nhà hàng.Ngoài ra, nhà thiết kế trang web này cũng không quên bổ sung một số hiệu ứng đổ bóng, tạo độ nổi và ngăn cách giữa phần thông tin liên lạc với phần Header (phần đầu của trang web).
5. Làm nổi bật màu chữ
 Làm nổi bật màu chữ rất quan trọng trong việc nhấn mạnh từ khóa, hay những chi tiết quan trọng khác của toàn trang web.Với ví dụ trên đây, chữ LOVE và biểu tượng SIGN UP được nhấn mạnh bằng tông màu vàng khiến chúng gần như đập thẳng vào mặt người dùng trước tiên, sau đó mới tới phần chữ màu trắng trên nền tối màu.
Làm nổi bật màu chữ rất quan trọng trong việc nhấn mạnh từ khóa, hay những chi tiết quan trọng khác của toàn trang web.Với ví dụ trên đây, chữ LOVE và biểu tượng SIGN UP được nhấn mạnh bằng tông màu vàng khiến chúng gần như đập thẳng vào mặt người dùng trước tiên, sau đó mới tới phần chữ màu trắng trên nền tối màu.
6. Navigation
Lợi ích về màu sắc đã được biết đến trong một thời gian dài. Cách sử dụng các màu sắc trên thanh menu có vẻ như là một cách sử dụng thông minh. Nó làm cho các mục được phân chia một cách riêng biệt. Điều này trở nên đặc biệt hữu ích cho các trang web có nhiều nội dung.
 Với ví dụ dưới đây sự lựa chọn về màu sắc sẽ trở nên rất quan trọng. Với ví dụ của Colored Lines, họ dùng những khối màu được sắp xếp theo thứ tự “cầu vồng”, giúp người dùng có thể chọn lựa dễ dàng hơn giữa 8 tùy chọn điều hướng chính của trang web. Ngoài ra, các trang web “cuộn liên tục” cũng dễ dàng thể hiện nội dung hơn nếu có một hệ thống điều hướng có màu sắc dễ nhận biết.
Với ví dụ dưới đây sự lựa chọn về màu sắc sẽ trở nên rất quan trọng. Với ví dụ của Colored Lines, họ dùng những khối màu được sắp xếp theo thứ tự “cầu vồng”, giúp người dùng có thể chọn lựa dễ dàng hơn giữa 8 tùy chọn điều hướng chính của trang web. Ngoài ra, các trang web “cuộn liên tục” cũng dễ dàng thể hiện nội dung hơn nếu có một hệ thống điều hướng có màu sắc dễ nhận biết.
All rights reserved