Website và sự nhầm lẫn giữa website và webapp
Bài đăng này đã không được cập nhật trong 4 năm
Sự phát triển của Internet ngày nay giúp website không còn là khái niệm quá mơ hồ và xa lạ với mọi người nữa, Website đóng vai trò là một văn phòng hay một cửa hàng trên mạng Internet – nơi giới thiệu thông tin về doanh nghiệp, sản phẩm hoặc dịch vụ do doanh nghiệp cung cấp… Có thể coi website chính là bộ mặt của doanh nghiệp, là nơi để đón tiếp và giao dịch với các khách hàng, đối tác trên Internet.
Với một số người không rành về IT, tất cả những thứ online, vào được bằng trình duyệt đều là website cả. Do đó họ thường yêu cầu bạn là: website quản lý siêu thị, website bán hàng, … thực chất chúng đều là webapp.

Vậy website và web app khác nhau ở điểm nào?
Website, web app là một khái niệm không còn mới mẻ đối với chúng ta, nhưng để hiểu rõ thì không phải ai cũng biết. Bài viết dưới dây sẽ giúp chúng ta hiểu rõ được: Thế nào là website và sự khác biệt giữa website và webapp.
I. Website là gì?
-
Website là một tập hợp các trang web (web pages) bao gồm văn bản, hình ảnh, video, flash v.v… thường chỉ nằm trong một tên miền (domain name) hoặc tên miền phụ (subdomain). Trang web được lưu trữ (web hosting) trên máy chủ web (web server) có thể truy cập thông qua Internet.
-
Website có thể được xây dựng từ các tệp tin HTML (website tĩnh) hoặc vận hành bằng các CMS chạy trên máy chủ (Website động). Website có thể được xây dựng bằng nhiều ngôn ngữ lập trình khác nhau (PHP, .NET, Java, Ruby on Rails…)

Các khái niệm cần biết khi nói về website:
Website động/tĩnh: Website được phân chia làm 2 loại: động và tĩnh
Website tĩnh
Hầu như cái tên của nó đã nói lên tất cả. Website tĩnh được viết ra và nằm “tĩnh” như thế. Về cơ bản, website tĩnh được viết chủ yếu trên các ngôn ngữ HTML,DHTML,… kết hợp với một số công cụ đồ hoạ, CSS để tạo nên giao diện cho người truy cập.
- Nhược điểm: nội dung sau khi được tạo ra sẽ rất khó để được thay đổi và cập nhật nếu không biết chút kiến thức về HTML, các chương trình đồ hoạ,.. để chỉnh sưa trang web của mình.
- Ưu điểm: mang đến giao diện đồ hoạ đẹp, dễ thiết kế hơn với mức chi phí, đầu tư rất thấp, đường dẫn (URL) có dạng thân thiện (kết thúc với .htm hoặc .html ).Do đó hiện vẫn còn nhiều đơn vị và cá nhân chọn phát triển loại website này.
Website động
Các website động hiện nay thường được viết từ các ngôn ngữ lập trình như PHP, ASP, Java, … chúng hoạt động theo thể thức ghi và truy xuất các dữ liệu vào hệ cơ sở dữ liệu ( Database)
- Ưu điểm: Các website động cung cấp cho người dùng một hệ quản trị nội dung (CMS), tại đó người điều hành có thể nhanh chóng cập nhật thông tin, nội dung, bố cục và giao diện cho trang web.
- Do tính chuyên nghiệp và phức tạp của mình, website động yêu cầu một mức hiểu biết nhất định của người điều hành trang web.
- Loại hình website động hiện được nhiều cơ quan, doanh nghiệp và cá nhân vận dụng để tạo các chuyên trang như : tin tức, âm nhạc, nhật ký ảo (blog), cổng thông tin điện tử, diễn đàn …
Khái niệm Domain ( Tên miền )
- Các tài nguyên trên Internet theo quy định được thể hiện dưới dạng chuỗi số (IP) độc nhất, để người dùng khi gõ vào trình duyệt chuỗi ký tự của tài nguyên đó sẽ được chuyển đến đích mà mình muốn.
- Do việc nhớ một dãy số hay chuỗi ký tự dài thì tất nhiên khó hơn là một cái tên có ý nghĩa. Vì thế, khái niệm tên miền được ra đời. Ví dụ: Trang web phổ biến nhất, Google.com có IP là 74.125.128.113.
- Tất nhiên sẽ chẳng mấy ai nhớ được chuỗi số này mà chỉ đơn giản đánh vào trình duyệt cụm từ “google.com”. Một hệ thống phân giải tên miền ( DNS – Domain Name System ) sẽ làm công việc “dịch” cụm từ đó ra thành IP tương ứng của Google, và mang về các dữ liệu cần thiết và hiện hình trang web tìm kiếm này.
- IP là duy nhất, do đó tên miền cũng sẽ được đăng ký một cách duy nhất.
- Các đuôi mở rộng của tên miền ( .com, .net, .vn …) là một khái niệm thú vị khác và ta sẽ tìm hiểu chúng trong bài viết sau.
Khái niệm web Hosting ( Lưu trữ trang web )
-
Như ta đã nói ở trên, mỗi tên miền được gắn với một IP nhất định, nơi lưu trữ các nội dung và tài nguyên của website, đó chính là web hosting. Để đảm bảo cho truy xuất của người dùng luôn tìm thấy đích, tên miền cần được gắn với một IP cố định.
-
Tuy nhiên không phải cá nhân hay đơn vị nào cũng có thể có riêng một IP cố định. Do đó dịch vụ lưu trữ website – Web Hosting ra đời.
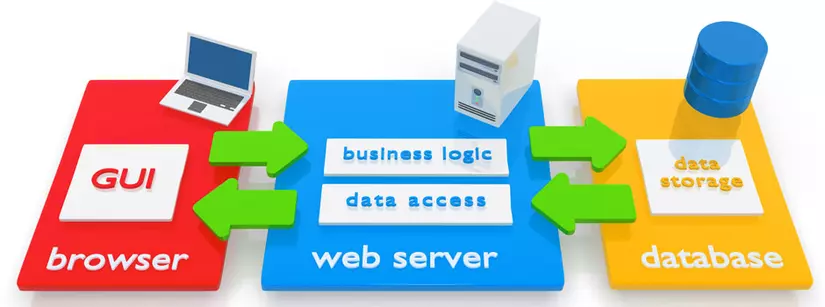
II. Web app là gì?
Đầu tiên, ta hãy xem lại khái niệm application
Ứng dụng là một loại chương trình có khả năng làm cho máy tính thực hiện trực tiếp một công việc nào đó người dùng muốn thực hiện
Ban đầu, các website chỉ bao gồm text, hình ảnh và video, liên kết với nhau thông qua các link. Tác dụng của website là lưu trữ và hiển thị thông tin. Người dùng chỉ có thể đọc, xem, click các link để di chuyển giữa các page.
Về sau, với sự ra đời của các ngôn ngữ server: CGI, Perl, PHP, … các website đã trở nên “động” hơn, có thể tương tác với người dùng. Từ đây, người dùng có thể dùng web để “thực hiện một công việc nào đó bằng máy tính“, do đó web app ra đời.

Để dễ hiểu, web app là những ứng dụng chạy trên web. Thông qua web app, người dùng có thể thực hiện một số công việc: tính toán, chia sẻ hình ảnh, mua sắm … Tính tương tác của web app cao hơn website rất nhiều.
III. Phân biệt website và web app
Trên thực tế, ranh giới giữa web app và website khá mong manh. Dưới đây là bảng so sánh mang tính tương đối giữa website và webapp:
| WEB SITE | WEB APP |
|---|---|
| Tính tương tác thấp, ít chức năng (Xem, đọc, click qua lại giữa các link…) | Tính tương tác cao, nhiều chức năng (Đăng thông tin, upload file, xuất báo cáo…) |
| Được tạo thành từ các trang html tĩnh và một số tài nguyên (hình ảnh, âm thanh, video) | Được tạo bởi html và code ở back end (PHP, C#, Java, …) |
| Được dùng để lưu trữ, hiển thị thông tin | Được dùng để “thực hiện một công việc”, thực hiện các chức năng của một ứng dụng |
Để minh họa sự khác biệt, chúng ta hãy lấy ví dụ về sự hiện diện web của một số nhà hàng.
Nếu bạn truy cập các trang web tại địa phương của bạn và tìm thấy không có gì ngoài:
- Số giờ hoạt động
- một thực đơn
- Hướng từ đường cao tốc gần nhất hoặc một bản đồ tĩnh
- Và thông tin liên lạc được liệt kê
Đây chính là ví dụ điển hình cho website
Tuy nhiên, nếu bạn đi ra ngoài và đến thăm một trang web như:
- Tất cả các thông tin "tĩnh" và chức năng bổ sung
- Bạn có thể đặt phòng một
- Xem một menu tùy chỉnh bao gồm giá tại cửa hàng địa phương của bạn
- Đặt món ăn trực tuyến của bạn, hoặc mua một thẻ quà tặng.
Điều này là cụ thể cho một trang web app và nphân biệt nó với một website.
Một cách đơn giản, một ứng dụng web là một trang web mà người dùng có thể kiểm soát.
Bài viết có tham khảo từ Wikipedia và nhiều nguồn khác từ Intenet
All rights reserved