WebRTC (phần 1)
Bài đăng này đã không được cập nhật trong 4 năm
Tổng quan
WebRTC đã quá phổ biến trong lập trình các ứng dụng thời gian thực và video call. Lần này mình sẽ viết một bộ series về WebRTC. WebRTC (Web Real-Time Communications) là một tập hợp các hàm lập trình dùng cho việc liên lạc thời gian thực bằng video, âm thanh cũng như các loại dữ liệu khác. WebRTC có thể giúp chúng ta gọi điện video ngay trong trình duyệt mà không cần đăng kí tài khoản, cũng không cần cài thêm plugin gì phức tạp, ngoài ra chúng còn được xài để phát triển game chơi trực tiếp trong trình duyệt và rất nhiều loại ứng dụng khác. Trong bài bên dưới mời các bạn tìm hiểu kĩ hơn WebRTC là gì, người ta đang dùng nó ra sao và những trở ngại nào đang hiện hữu với chuẩn này. Series này bao gồm các phần sau (updating): Phần 1 - Basic WebRTC Phần 2 - Architecture WebRTC
Sơ lược lịch sử của WebRTC
Ý tưởng phát triển WebRTC được nhóm kỹ sư chịu trách nhiệm cho Google Hangouts đưa ra từ tận năm 2009. Vào thời gian đó, để truyền tải video, hình ảnh trên web thì người ta thường phải xài đến Flash. Nhóm kỹ sơ Hangouts lại không muốn sử dụng công nghệ này, và họ bắt đầu tự làm một chuẩn riêng cho mình. Đến năm 2010, Google thâu tóm hai công ty On2 và Global IP Solutions (GIPS) để lấy công nghệ truyền dữ liệu thời gian thực làm nền tảng cho WebRTC về sau.
Vào tháng 5/2011, Google ra mắt một dự án nguồn mở dành cho việc giao tiếp thời gian thực giữa trình duyệt với nhau, và từ lúc này dự án mang tên WebRTC. Song song đó, Hiệp hội World Wide Web (W3C) và Hiệp hội Kĩ sư quốc tế (IETF) cũng đang phát triển một số giao thức để dùng cho việc việc kết nối thời gian thực, thế nên họ bắt tay nhau tiếp tục hoàn thiện để rồi quyết định kết hợp chung vào WebRTC.
Đến 27/10/2011, W3C ra mắt bản nháp đầu tiên của WebRTC. Tháng 11/2011, Chrome 23 ra mắt, trở thành trình duyệt đầu tiên có tích hợp WebRTC ngay từ bên trong. Và tính đến thời mà mình viết bài này thì WebRTC vẫn còn đang tiếp tục được phát triển chứ chưa hoàn thiện một cách chính thức.
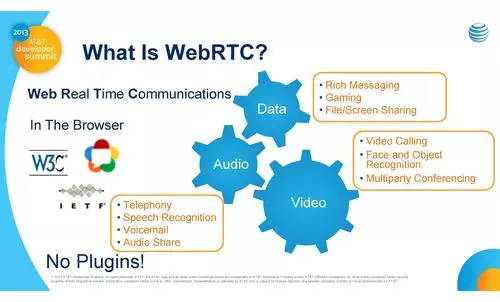
WebRTC là gì?
Có lẽ thứ đầu tiên mà các bạn cần biết về WebRTC đó là nó không chỉ là một sản phẩm hay một hàm API duy nhất. Nó là cả một tập hợp rất nhiều các hàm có thể được lập trình viên sử dụng cho nhiều mục đích khác nhau. Có hàm chỉ để làm những việc đơn giản như đòi quyền truy cập vào webcam và microphone của máy tính, có hàm phức tạp hơn thì để thiết lập kết nối giữa hai người dùng với nhau, có hàm còn dùng để chia sẻ màn hình với người khác. Và rồi có hàm để hai người gọi video cho nhau, cũng là chức năng "nổi tiếng" nhất của WebRTC tính đến thời điểm hiện tại.

Tuy nhiên, tất cả mọi hàm lập trình nằm trong bộ API có một điểm chung vô cùng quan trọng: chúng thực thi hầu hết các tác vụ theo thời gian thực. Đó là lý do vì sao chữ Real-Time xuất hiện trong cái tên của bộ hàm này. Và nó không chỉ được dùng cho việc gọi video giữa hai trình duyệt mà người ta còn có thể làm nhiều chuyện khác, miễn là chuyện đó có liên quan đến việc làm cho hai hoặc nhiều người dùng liên lạc với nhau.
Trên trang web của mình, WebRTC cho biết họ được hỗ trợ chính thức bởi Google, Mozilla, Opera cùng nhiều đơn vị khác. Mục đích cuối cùng của dự án này là nhằm "mang lại các ứng dụng phong phú, chất lượng cao và chạy theo thời gian thực có thể được phát triển bởi lập trình viên cho các trình duyệt, nền tảng di động, thiết bị Internet of Things, và cho phép tất cả bọn chúng liên lạc với nhau thông qua một bộ các giao thức chung".
Để sử dụng các hàm lập trình WebRTC, các lập trình viên có thể xài rất nhiều loại ngôn ngữ lập trình quen thuộc: nếu như viết trang web thì họ được quyền xài JavaScript, nếu làm app cho Android thì dùng Java, viết cho iOS thì dùng Objective-C, còn viết app cho Windows thì dùng C++. Bạn nào là lập trình viên có quan tâm sâu hơn thì mời xem ở đây.
Gọi điện cho nhau bằng trình duyệt Chrome trên Android, không cần cài thêm gì cả
Cũng có thể bạn sẽ nghe nói đến CU-RTC-Web. Đây là một phần mở rộng được Microsoft "cống hiến" cho WebRTC. Nó viết tắt cho cụm từ Customizable, Ubiquitous Real Time Communication over the Web. Giải thích thêm về đóng góp của mình, Microsoft cho biết tính "tùy biến" của nó nằm ở chỗ các ứng dụng có thể phản hồi theo thời gian thực với chất lượng của đường truyền. Ví dụ, khi tốc độ mạng bị giảm đi, lập trình viên có thể ra lệnh cho ứng dụng nền web của mình chuyển sang dùng kênh âm thanh thay cho kênh hình ảnh, thậm chí ngừng hoạt động đến khi tín hiệu tốt trở lại. Còn thuộc tính "mọi lúc mọi nơi" (Ubiquitous) có nghĩa là người dùng sẽ giao tiếp được với bạn bè của mình mặc cho trình duyệt và thiết bị sử dụng khác nhau. CU-RTC-Web sẽ hoạt động tốt trên cơ sở hạ tầng mạng hiện tại để đảm bảo tính tương thích cao.
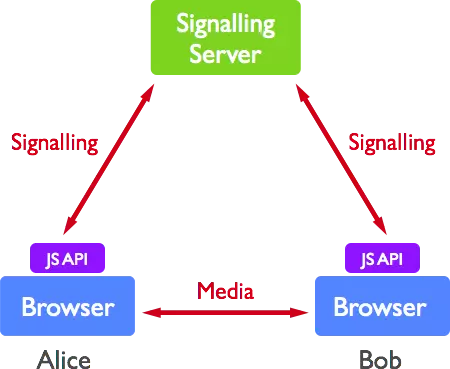
Kiến trúc WebRTC
Sơ đồ kết nối giữa client
- Kiến trúc của WebRTC khá đơn giản bao gồm các client kết nối với nhau thông qua server
signaling.
Các thành phần của WebRTC API
getUserMedia: truy cập vào camera và microphone của người dùngpeerConnection: gửi và nhận dữ liệu hình ảnh, giọng nóidataChannels: gửi và nhận dữ liệu không phải là hình ảnh, giọng nói giữa ứng dụng/trình duyệt
Người ta đang dùng WebRTC để làm gì?
Một trong những trang web được biết đến khá nhiều trong giới lập trình viên WebRTC đó là Appear.in ra mắt hồi năm 2012. Dịch vụ này hỗ trợ người dùng tạo một phòng chat video cực kì nhanh chóng chỉ bằng cách dùng Chrome hoặc Firefox gốc, không cần phải cài thêm bất kì một plugin nào. Thậm chí người ta còn không cần phải đăng nhập hay tạo tài khoản như các app chat video hiện nay.
Và không chỉ có Appear.in mới xài WebRTC. Skype for Web, Facebook Messenger cũng sử dụng bộ hàm này để hoạt động, còn Citrix thì phát triển các giải pháp GoToMeeting để người dùng cũng như các doanh nghiệp có thể ứng dụng việc gọi video vào công việc hằng ngày của mình một cách dễ dàng hơn.
WebRTC cũng được xài để tạo ra các game nhiều người chơi mà không cần cài gì thêm, người ta chỉ cần xài trình duyệt có hỗ trợ WebRTC là đủ. Hầu hết những trò đó đều chỉ là các tựa game giải trí nhẹ nhàng thôi, nhưng cũng có vài cái tên nổi bật như The Hobbit: The Battle for Five Armies ra mắt cuối năm ngoái.
Bằng cách dùng WebRTC kết hợp với một bộ hàm nữa là WebGL chuyên dùng xử lý đồ họa, nhà phát triển game The Hobbit nói trên có thể tạo ra một không gian thời trung cổ để người chơi đánh nhau với những người khác, không thua kém mấy so với những game online hạng nhẹ hiện tại.
Nói tóm lại, WebRTC có thể được sử dụng cho nhiều mục đích, từ việc truyền tải video, âm thanh cho đến gửi dữ liệu theo thời gian thực giữa hai hoặc nhiều thiết bị với nhau mà không nhất thiết phải đi qua server trung gian. Điều này giúp giảm độ trễ trong việc truyền tải, giảm độ phức tạp khi phát triển ứng dụng cũng như giảm chi phí vận hành (vì không phải trả tiền thuê server, tiền điện, tiền bảo dưỡng...), kéo theo đó giá bán dịch vụ nếu có thì cũng sẽ thấp hơn.
Sự hỗ trợ từ trình duyệt
Chrome và Firefox là hai trình duyệt hỗ trợ mạnh nhất cho WebRTC, không có gì lạ khi mà WebRTC được ủng hộ rất mạnh mẽ bởi Google và Mozilla. Opera cũng cho phép chạy hầu hết các tính năng quan trọng nhưng bạn sẽ không thể chia sẻ màn hình cho người khác được. Đứng cuối bảng có lẽ là IE và Safari với việc hỗ trợ cho WebRTC rất kém. Nhưng nói tóm lại thì bộ hàm này vẫn chưa được hỗ trợ một cách đầy đủ từ các hãng trình duyệt, bởi ngay cả Chrome từ Google cũng không thể tương thích 100% các hàm API có trong WebRTC.
Nhưng hãng không hỗ trợ không có nghĩa là chúng ta hoàn toàn không thể xài được WebRTC. Vẫn có những plugin cài thêm từ bên ngoài vào để giúp trình duyệt tương thích tốt hơn, nhưng lúc đó thì sự thuận lợi sẽ không còn nữa. Điểm tuyệt vời của WebRTC là phải được hỗ trợ sẵn từ trong trình duyệt để người ta không cần cài thêm plugin gì cơ mà.
Tóm lại, những trình duyệt lớn sau là có hỗ trợ WebRTC. Phiên bản ghi trong bài là phiên bản đầu tiên được triển khai WebRTC, còn hiện tại thì chúng đã được update lên mới hơn.
- PC
- Google Chrome 23
- Mozilla Firefox 22
- Opera 18
- Android
- Google Chrome 28 (Enabled by default since 29)
- Mozilla Firefox 24
- Opera Mobile 12
- Chrome OS
- Firefox OS
- iOS
- Bowser
WebRTC có an toàn không?
WebRTC được xem như một bước tiếp nối cho Adobe Flash, vốn cũng từng được xài để giao tiếp theo thời gian thực trên trình duyệt. Flash thì đã quá nổi tiếng vì các lỗ hổng bảo mật của mình khiến người dùng dễ bị tấn công bởi hacker hay malware. Đây cũng là một trong những lý do mà Steve Jobs đã từng nhắc đến khi kể về quyết định không mang Flash lên iPhone.
May mắn là WebRTC ít bị những vấn đề như thế, bởi vì nó không phải là một phần mềm cài thêm từ bên ngoài. Flash là một plugin, nhưng WebRTC thì không. Nó là một tập hợp các hàm API được lập trình viên sử dụng mà thôi nên sẽ khó bị khai thác hơn là Flash.
Nhưng nói như vậy không có nghĩa là WebRTC sẽ không gặp vấn đề về bảo mật. Hồi cuối năm ngoái người ta phát hiện ra rằng họ có thể tìm thấy địa chỉ IP thực của một người dùng VPN chỉ bằng cách tận dụng vài đoạn mã JavaScript có xài hàm API WebRTC. Người ta xài VPN thường là với mục đích không để lộ IP thực cơ mà. Hiện vẫn chưa có cập nhật mới hơn gì về vụ việc này, ngoài trừ lời khuyên tắt WebRTC đi.
Những trở ngại của WebRTC
Như đã nói ở trên, hiện tại WebRTC chỉ mới được phát triển ở giai đoạn nháp chứ chưa được hoàn tất nên việc hỗ trợ cho lập trình viên khi cần giúp đỡ cũng còn nhiều khó khăn, trong khi tài liệu thì chưa có một cách đầy đủ.
Ngoài ra, các hãng trình duyệt cũng chưa thống nhất với nhau là chuẩn video nào sẽ được dùng cho WebRTC. Google và Mozilla thì muốn xài VP8 hoặc VP9, một codec video do chính Google phát triển theo mô hình mã nguồn mở và ai cũng có thể xài được mà không phải đồng nào. Trong khi đó, Microsoft và một số công ty khác thì muốn đề xuất xài H.264 hoặc H.265 cho WebRTC, vốn đang là codec được xài phổ biến nhất hiện nay trên thế giới Internet. Tuy nhiên, H.264 lại thuộc quyền sở hữu của hiệp hội MPEG LA và phải trả phí bản quyền để sử dụng.
Thực chất thì nhóm chịu trách nhiệm xây dựng WebRTC muốn xài VP8 hoặc VP9 hơn so với H.26x bởi họ muốn né các vấn đề về bản quyền. Tuy nhiên, để có được hiệu quả và chất lượng giao tiếp theo thời gian thực tốt nhất thì thiết bị, nhất là thiết bị di động, sẽ phải cần đến tăng tốc phần cứng. Tính đến thời điểm hiện tại thì chỉ có H.264 là được hỗ trợ tăng tốc phần cứng một cách rộng rãi mà thôi.
Vấn đề cuối cùng đó là sự khác biệt về số lượng hàm API WebRTC được hỗ trợ trong các trình duyệt rất khác nhau. Vấn đề này thì mình đã nói cho các bạn nghe ở trên rồi. Điều này làm giảm đi khả năng hoạt động của các ứng dụng WebRTC, thế nên lập trình viên sẽ phải dành nhiều công sức hơn để tinh chỉnh lại trang web hoặc app của mình cho phù hợp với từng trình duyệt, phần nào giảm đi lợi ích cốt lõi của WebRTC, chưa kể đến rủi ro phát sinh lỗi cao hơn.
Kết luận
Bên cạnh HTML5, WebRTC là thứ có thể giúp thay đổi thế giới. Nó sẽ giúp việc liên lạc giữa người dùng với nhau trở nên dễ dàng hơn, và tất cả mọi thứ đều chỉ cần trình duyệt mà thôi chứ không cần đến bất kì app hay plugin gì cả. Đây là điều hoàn toàn phù hợp trong bối cảnh mọi thứ đang dần dần dịch chuyển lên sử dụng công nghệ web. Hãy tưởng tượng đến một tương lai mà bạn có thể làm mọi thứ, từ chơi game, gọi video cho đến ghi chú, gọi điện... tất cả đều chỉ cần trình duyệt mà thôi. Hiện Firefox OS cũng đã làm được một phần những thứ đó rồi. Trong tương lai chúng ta sẽ càng khai thác web một cách hiệu quả hơn nữa để trải nghiệm sử dụng thiết bị di động được dễ dàng hơn. Phần 2 mình sẽ đi sâu hơn về kiến trúc, các thành phần core của WebRTC.
Tham khảo
All rights reserved