Web Design Trend for 2016 : The Good, The Bad and The Ugly ( Part 1: The Good)
Bài đăng này đã không được cập nhật trong 4 năm

Mỗi năm vào thời điểm này, nếu lướt một vòng New feed trên Feedly và Medium chúng ta dễ dàng nhận thấy tràn ngập các cụm từ " Trend to watch... " , " Web Design Trend ... " .v.v. Việc dự đoán các xu hướng rất hữu ích cho các designer dễ dàng nắm bắt được công nghệ hiện đại, thị hiếu thẩm mỹ mới nhất hiện đang phổ biến trên thế giới. Nhưng đồng thời nó cũng là con dao hai lưỡi cho những designer quá " đơn thuần" chỉ biết áp dụng cứng nhắc những thứ được gọi là "Trend" vào thiết kế của mình, giết chết bản sắc riêng. Xu hướng đến rồi sẽ đi, và không phải xu hướng nào cũng tối ưu, phù hợp với thiết kế thực tế.
Bài viết dưới đây là sự liệt kê và phân tích những ưu điểm và nhược điểm của các xu hướng đã có trong năm 2015 và được dự đoán sẽ xuất hiện trong năm 2016 sắp tới.
The Good
Animation
Flash có thể chết nhưng bạn có thể làm những điều kỳ diệu với CSS, HTML5 và jQuery. Vấn đề là nó quá phổ biến khiến các nhà thiết kế không đủ thõa mãn.
Tôi là một fan hâm mộ lớn của thiết kế chuyển động, nó mang tới một trang web sống động theo những cách bất ngờ và tinh tế. Sophie Paxton đã viết cho chúng ta 5 lời khuyên hữu ích trong gratuitous animation một vài tháng trước đây dành cho Motion UI Design:
- Biện minh việc sử dụng các animation là vì "nó trông khá đẹp" là không đủ cho quyền lợi của người dùng.
- Để các chuyển động ở mức 300ms hoặc thấp hơn.
- Tránh các chuyển động dạng Line và đơn giản,nó làm cho chuyển động trông chậm chạp, không thú vị và mang tính cơ học.
- 99% các chuyển động nên để dạng bắt đầu và kết thúc với " Easy-in" và "Easy-out"
- Sử dụng các dạng chuyển động đặc biệt như " Spring, Bounce etc với tần suất ít nhất.

Super-saturated websites
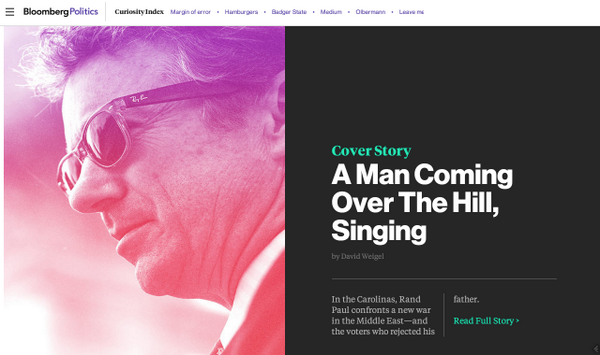
Bạn đã thấy thiết kế web của Bloomberg cuối năm? Bloomberg không e dè khi nói đến cách sử dụng màu sắc, sử dụng bảng màu rất bão hòa và neon. Tôi không chắc rằng mọi thứ hoạt động, nhưng tôi ngưỡng mộ quan điểm táo bạo của nó, đặc biệt là liên quan đến những chủ đề khô khan ( kinh tế và chính trị )
 Source: earchenginewatch
Source: earchenginewatch
Một trang web khác cũng đã sử dụng màu neon trong lần đổi mới gần đây là Medium , với các sắc độ của màu xanh có thể nhìn được bằng mắt thường từ ngoài không gian

Rất nhiều người không thích sự đổi mới này của Medium, nhưng đối với tôi thì nó rất ấn tượng, nhất là trong các trường hợp tôi ko đang sử dụng Medium thì nó vẫn khá dễ để nhận ra trên thanh Tab trình duyệt

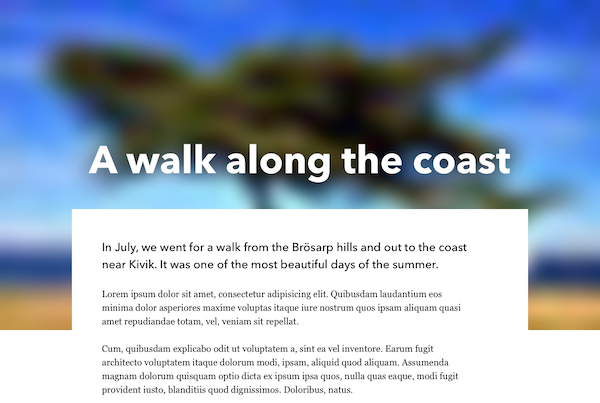
Blur Background Image
Các kỹ sư của Facebook đã viết về điều này kỹ thuật 'blur và scale'. Nó scale một hình ảnh nhỏ hơn, áp dụng Gaussian blur, và dần dần tải các hình ảnh.
Facebook phát hiện ra rằng nó giúp tăng tốc độ thời gian tải trang bằng 30% - một chiến thắng lớn. Dưới đây là một bài viết tuyệt vời về cách áp dụng kỹ thuật này', bởi Emil Björklund. Kỹ thuật này phù hợp với các trang đọc tin tức, blog, với lượng bài viết và hình ảnh nhiều, như MEdium cũng đã áp dụng cho mình.

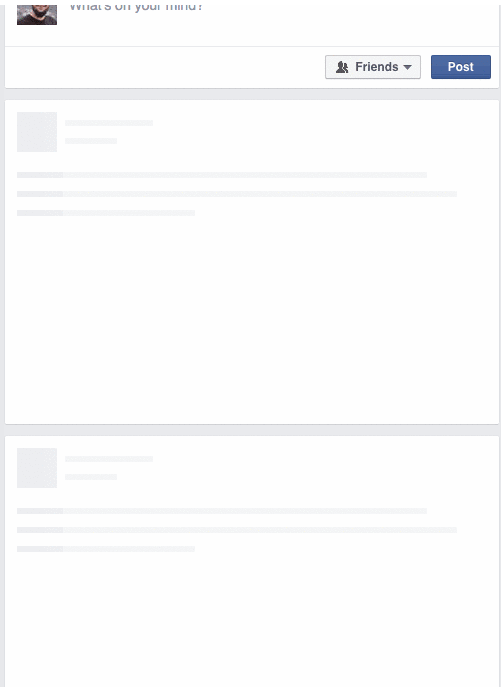
Trạng thái loading tinh tế
Một lần nữa phải nhắc đến UX tuyệt vời của facebook. Thay vì các icon loading quay tròn, facebook áp dụng một trạng thái loading hoàn toàn khác cho new feed của mình, làm cầu nối tới người dùng. Với biểu tượng quay tròn, người dùng không thể biết được sẽ có hay không có nội dung tiếp theo hiện ra, nhưng với trạng thái loading mới của facebook, người dùng biết chắc chắn có gì đó đang load. Đi ngay sau facebook cho công nghệ này là Medium cũng đã học hỏi và áp dụng

Graphic Text
Hãy sẵn sàng để nhìn thấy rất nhiều sử dụng sáng tạo của văn bản mà bao gồm hình ảnh, họa tiết và hoa văn. Typography luôn luôn là một phần quan trọng của thiết kế web, nhưng với sự hội nhập của văn bản và các yếu tố đồ họa khác, bây giờ nó sẽ đạt được tầm quan trọng hơn trong tổng thể các giao diện trang web.
Những trang web với khách hàng là trung tâm
Ý tưởng cho rằng thiết kế web cần phải được hướng dẫn bởi nhu cầu của khách hàng nghe có vẻ ngụy biện , nhưng bây giờ nó bắt đầu nổi lên như là một xem xét nghiêm túc trong quá trình thiết kế. 'Thiết kế web khách hàng trung tâm' thúc đẩy các nhà thiết kế và các chủ sở hữu trang web để hình dung cuộc hành trình của khách hàng thông qua trang web của bạn và để tối ưu hóa trang web để làm cho cuộc hành trình tốt hơn.
Nội dung được căn giữa
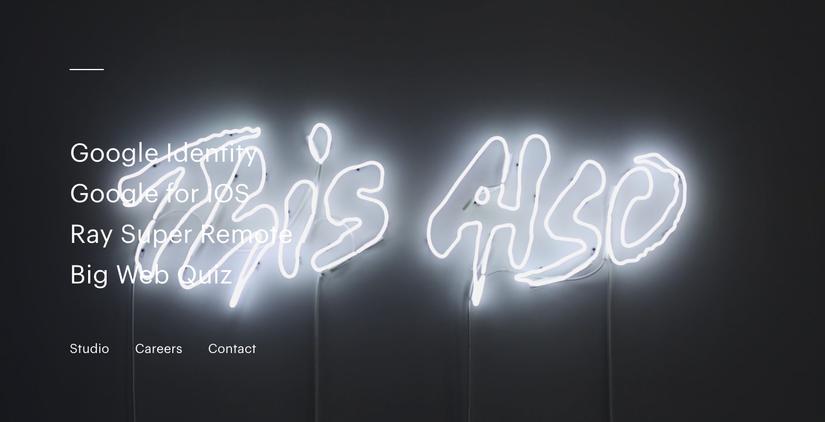
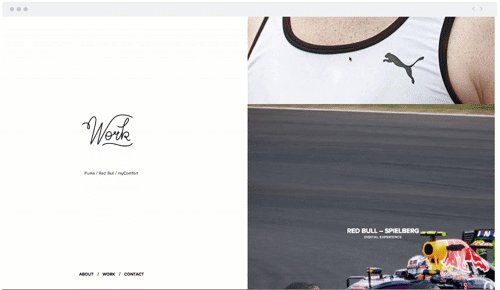
Một phong cách mạnh mẽ sẽ trở nên phổ biến hơn bao giờ hết về thiết kế trang web tập trung nội dung, những nơi thông điệp chính của trang ngay tại trung tâm của màn hình, bao quanh bởi một hình ảnh nổi bật hoặc một kết cấu mịn tạo ra một hiệu ứng ấn tượng. Cách bố trí này hoạt động rực rỡ về các trang mà muốn nhấn mạnh một số tiền tối thiểu của nội dung.

Chia tách nội dung
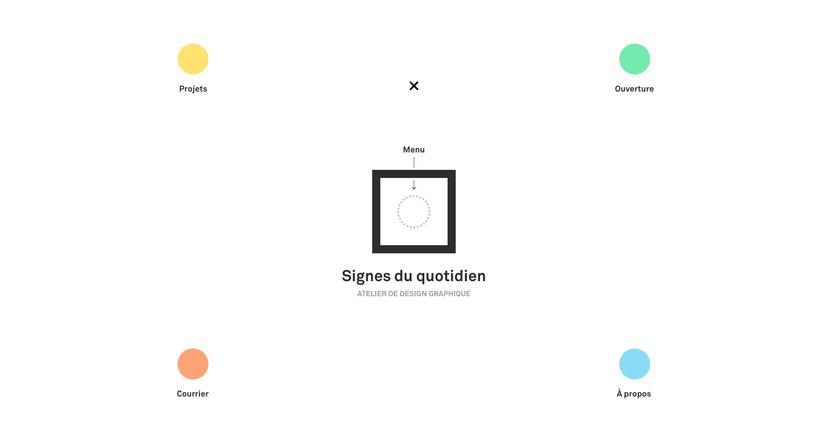
Đối ngược lại với cách làm trên là tập trung các nội dung nổi bật vào giữa màn hình thì cách làm này chia các phần nội dung đó ra thành từng phần lớn.
Nội dung Chia nhỏ chia màn hình thành các phần rộng, không phải là hộp Pinterest. Đáng chú ý, cái nhìn của mỗi phần khác nhau có thể khác nhau, không được quyết định bởi một giai điệu thẩm mỹ duy nhất. Điều này cho phép các nhà thiết kế một không gian rộng lớn cho sự sáng tạo mà không đe dọa đến sự rõ ràng của hệ thống phân cấp nội dung

Phần 2 tôi sẽ gửi tới các bạn The Bad và The Ugly web design trend for 2016
Theo searchenginewatch , wix.
All rights reserved