Wearable Maps
Bài đăng này đã không được cập nhật trong 4 năm
Tổng quan
- Như các bạn thấy, hiện nay các đồ dùng công nghệ luôn hướng đến việc đáp ứng đầy đủ mọi nhu cầu của con người, cộng thêm đó là phải nhỏ gọn và tiện ích. Và đó cũng là một phần lý do vì sao các ông lớn như google hay apple cho ra đời loại Đồng hồ thông minh.
- Hôm nay, tôi sẽ hướng dẫn các bạn làm một ứng dụng tiện ích nho nhỏ cho chiếc đồng hồ thông minh này trên android.
- Những gì bạn sẽ học được:
- Tạo một ứng dụng google maps cho Android Wear.
- Tạo ra một Map nhanh chóng với việc sử dụng một "Lite mode".
- Làm thế nào để hiển thị nhiều map trong một ứng dụng wearable.
- Một vài kĩ năng nhỏ sử dụng phím tắt trong android studio.
Tải về sample code
- Bạn có thể tải về với link github sau: https://github.com/googlesamples/io2015-codelabs.git
- wear/wear-maps/start: Những gì bạn cần lấy về nằm ở đây.
Chạy ứng dụng mẫu
- Việc đầu tiên là bạn phải kiểm tra xem cần làm những gì trước khi chúng ta bổ sung thêm một map.
- Mở android studio, click Import Project (hoặc nếu Android Studio của bạn đang mở, File - New - Import Project).
- Tiếp theo bạn chọn đường dẫn đến thư mục android-XYZTouristAttractions.
- Bạn có thể chạy Debug trên một thiết bị android của bạn.
- Chú ý: Nếu bạn nhìn thấy các lỗi “failed to find target...”, “failed to find Build Tools…” or “failed to resolve…” thì làm theo các hướng dẫn hiện ra để tiếp tục.
Khởi tạo ứng dụng cho Wearable
- Để thực hành và debug được, bạn cần phải có kết nối với thiết bị như máy tính, có thể sử dụng điện thoại của bạn để kết nối bluetooth hay sử dụng cáp nối USB.
- Nếu bạn cần Debug thì hãy làm theo các bước sau:
-
Chuyển build configuration đến Wearable và bấm nút Run đên chạy. Chú ý: Lần chạy đầu tiên có thể hiển thị hộp thoại "Edit Configuration" nếu không có activity mặc định nào được cấu hình. Nếu điều đó xảy ra, dưới mục Activity, chọn Do not launch Activity và bấm Run. Chúng sẽ được chạy như là một thư viện.
-
Theo dõi quá trình build và xác nhận xem đã được deploy đến đồng hồ chưa. Trong version cuối cùng của android wearable, bạn sẽ thấy một thẻ thông báo rằng ứng dụng đã được cài đặt, xong trên các version trước đó sẽ không có thông báo này.
-
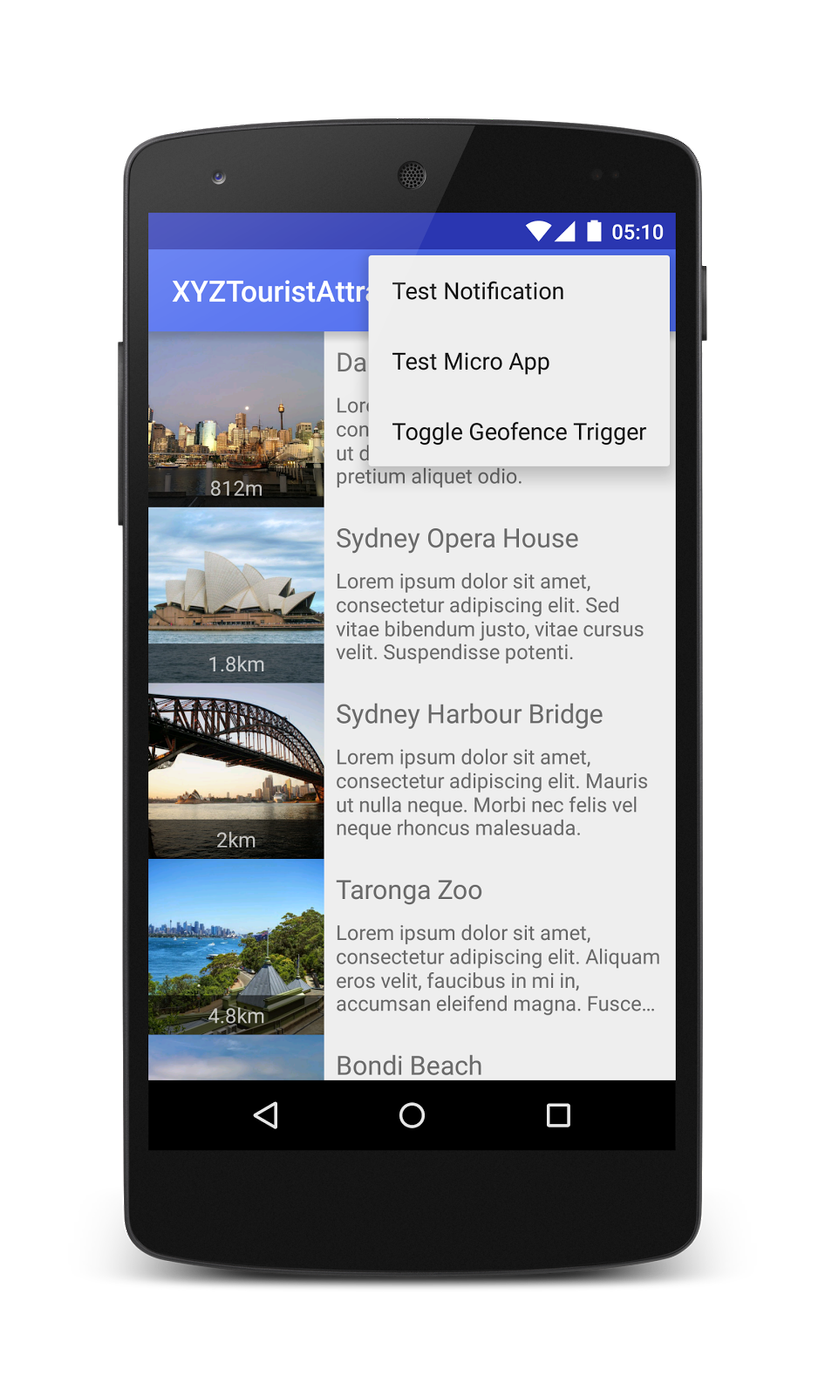
Bây giờ mở ứng dụng XYZTouristAttractions trên điện thoại hoặc máy tính bảng, click vào menu bên trên-phải chọn Test Micro App và bấm OK.

-
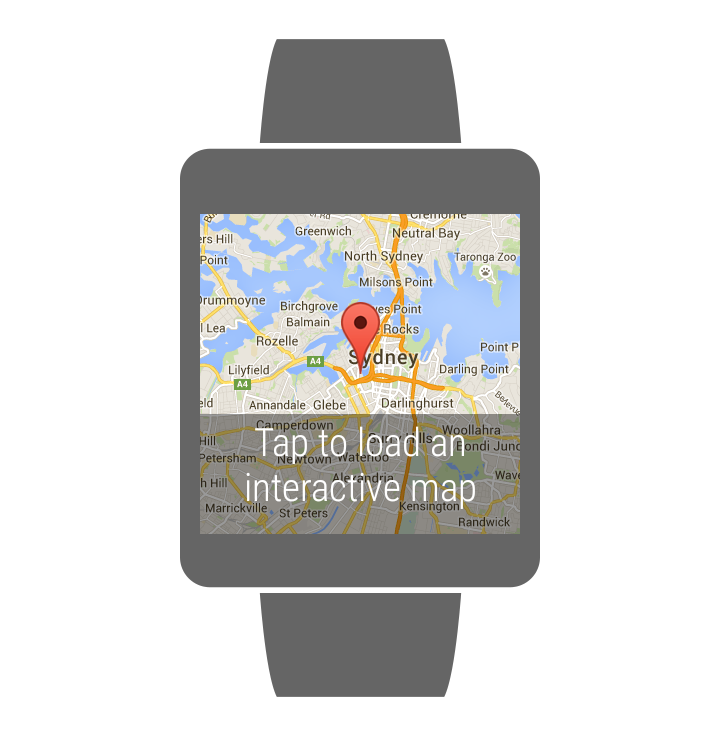
Kiểm tra thẻ mới trên đồng hồ. Như đã nói trong hộp thoại trước đó, các mức ưu tiên được thiết lập mặc định. Vì vậy bạn cần phải di chuyển qua các thẻ và phải chờ ít nhất khoảng 20 giây cho việc tranfer dữ liệu ảnh. Trên đồng hồ, mở thẻ XYZ, swipe left và tap Explore.
-
Quan sát hình trên(bạn có thể swipe left/right and up/down).
-
Thêm một Lite Map

- Bây giờ chúng ta sẽ bắt đầu viết code.
- Chúng ta sẽ thêm key và permissions trong manifest của ứng dụng.
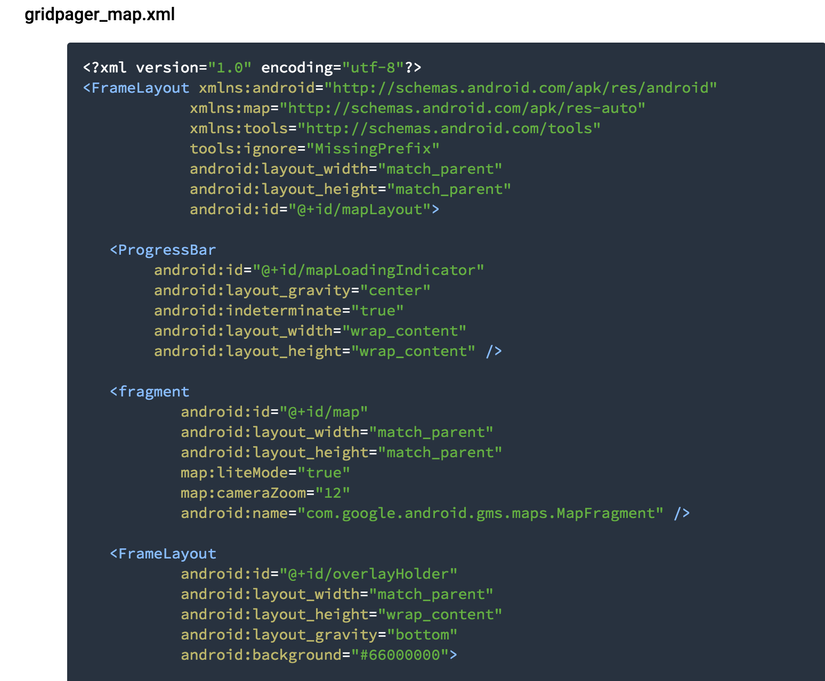
- Tạo một layout mới cho “page” map.
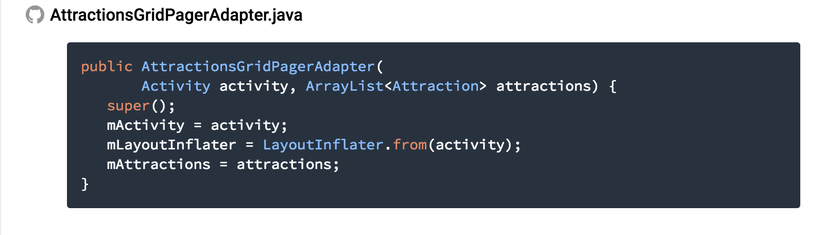
- Sử dụng MapFragment, chúng ta cần FragmentManager. Điều này có ý nghĩa là, ta cần nâng cấp việc lưu Context đến một Activity.
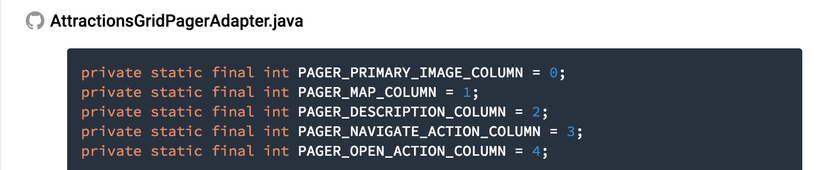
- Thêm một cột trong grid pager, chứa map.
- Thêm các marker trên map.
- Thêm overlay.
Bổ sung permissions và một key
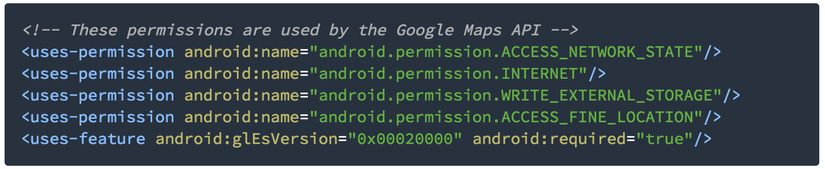
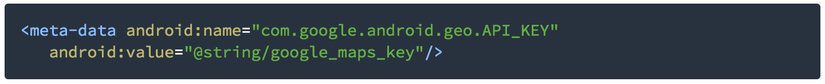
- Mở AndroidManifest.xml của ứng dụng và bổ sung:


Để lấy một API KEY, click vào link: https://console.developers.google.com/flows/enableapi?apiid=maps_android_backend&keyType=CLIENT_SIDE_ANDROID&pli=1 và làm theo hướng dẫn hiện ra.
- Tạo một layout mới cho trang map.


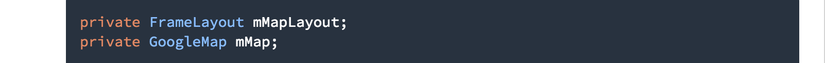
Upgrade the Context to an Activity

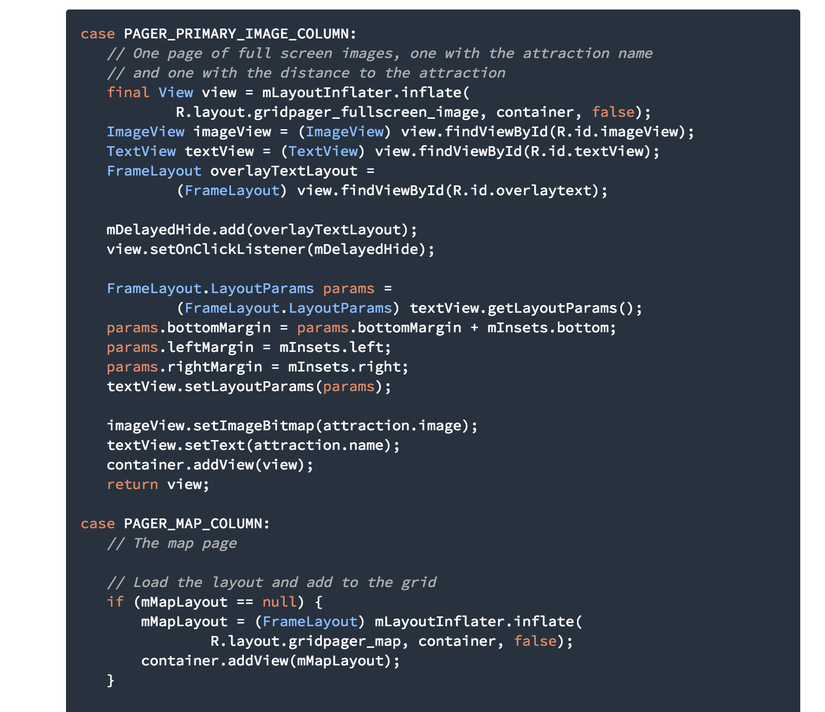
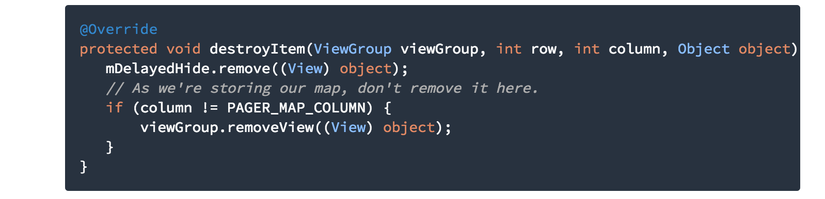
Thêm một cột mới vào grid layout





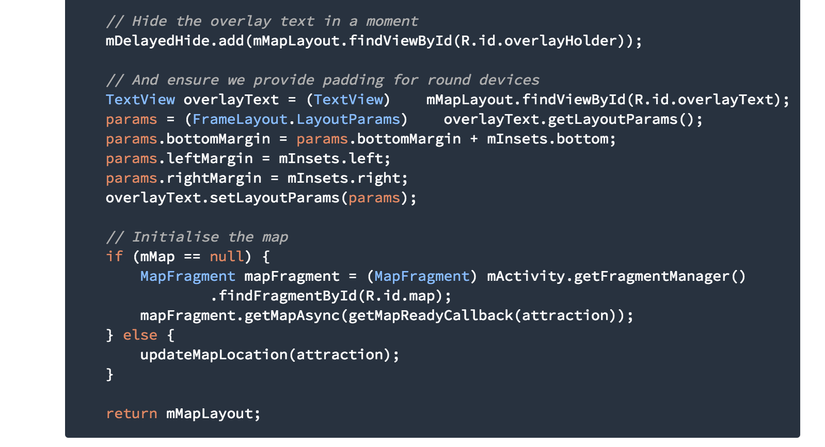
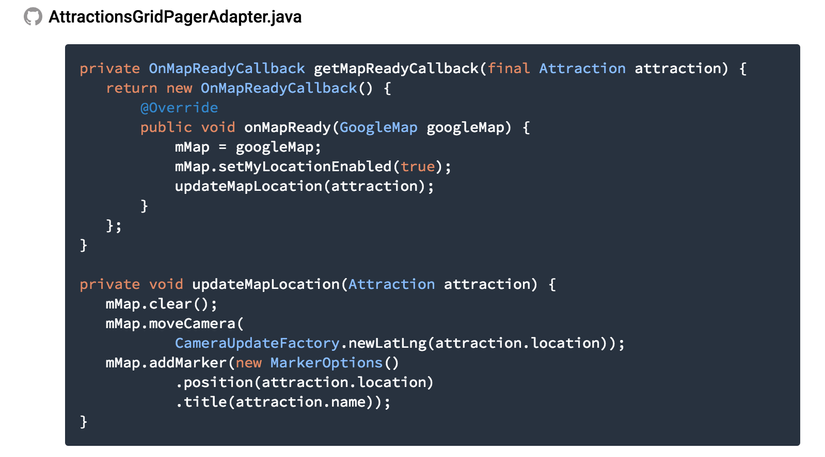
Thêm một marker trên map

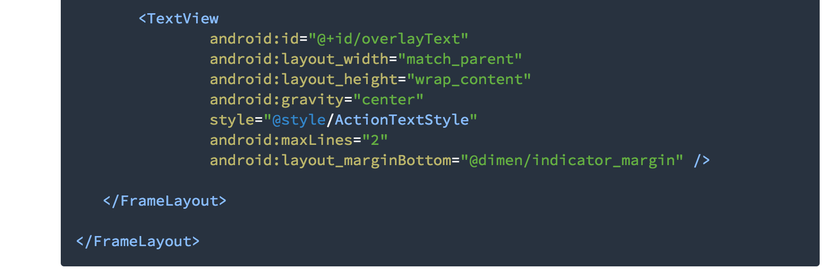
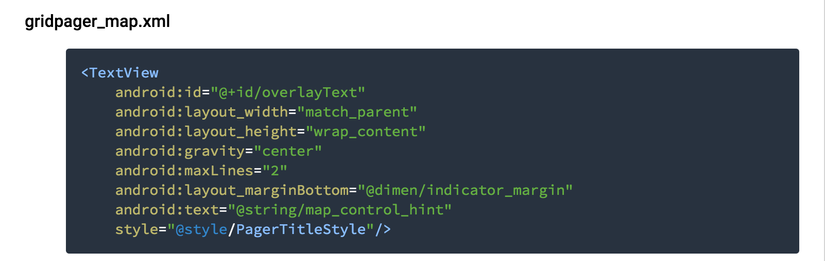
Thêm overlay text

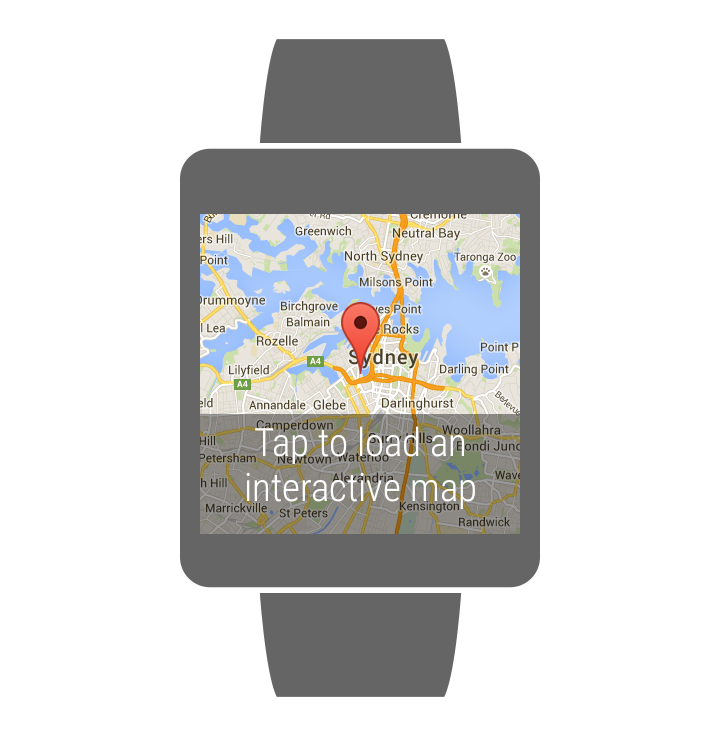
Chạy app
Và đây là thành quả của bạn

**Chúc các bạn may mắn và thành công!**
Tài liệu nguồn: https://codelabs.developers.google.com/codelabs/wear-maps/index.html?index=..%2F..%2Findex#0
All rights reserved