Watchkit: getting started
Bài đăng này đã không được cập nhật trong 4 năm
Xin chào các bạn, hôm nay người viết xin đưa ra một vài khái niệm cơ bản về watchkit và ví dụ về việc sử dụng framework này
1. Watchkit là gì
Watchkit là một framework được Apple giới thiệu để các lập trình viên sử dụng và phát triển ứng dụng trên Apple Watch
2. Cấu tạo của 1 app sử dụng watchkit
Về cơ bản, một app trên Apple Watch sử dụng watchkit gồm 2 thành phần:
-
User interface resource: đây là phần app chạy trên Apple Watch. Trên Apple Watch, phần này chỉ xử lý phần giao diện và tương tác người dùng (các bạn có thể coi Apple Watch như một màn hình thứ 2 của iPhone, chỉ gồm giao diện để tương tác với người dùng, mọi xử lý logic đều được xử lý trên iPhone)
-
Watchkit extension: đây là phần app chạy ngầm(background) trên iPhone. Trên iPhone, các xử lý logic, dữ liệu, mạng, xử lý response từ người dùng,... từ Apple Watch được xử lý, trả về Apple Watch và hiển thị trên màn hình Apple Watch cho người dùng
iPhone và Apple Watch tương tác với nhau, nhận và trả dữ liệu thông qua bluetooth
3. Làm quen với watchkit qua ví dụ
Người viết xin đưa ra một ví dụ đơn giản nhất để người đọc có thể biết được cách tạo một ứng dụng bằng watchkit
a. Tạo watchkit project
Đầu tiên, chúng ta tạo một project mới trên xcode như các app thông thường trên iPhone khác: File->New->Project->Single View Application. Đặt tên app là tên bất kỳ bạn muốn, đây là app hết sức đơn giản nên người viết không dùng core data, chọn device là iPhone và nhớ chọn ngôn ngữ là Swift, Next->Create
Tiếp theo, trên màn hình xcode, các bạn chọn File->New->Target...->Apple Watch->Watchkit App->finish.
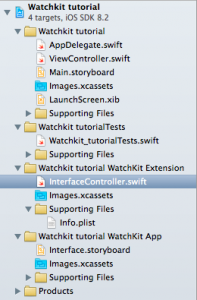
Sau khi tạo xong, trên navigation bar của xcode sẽ xuất hiện thêm 2 thư mục: Watchkit Extension và Watchkit app. Trong thư mục Watchkit extension có chứa file InterfaceController.swift, và thư mục Watchkit app có chứa file Interface.storyboard. đây là 2 file để iPhone và Apple Watch tương tác với nhau

b. Implement watchkit project code
Chúng ta sẽ làm việc với phần giao diện trước. Mở file Interface.storyboard ra, chúng ta thấy controller của chúng ta có phần khác biệt so với controller thông thường trên iPhone

Việc tạo giao diện trên Apple Watch cũng có phần khác biệt so với trên iPhone. Chúng ta mở phần ultilities phía bên phải xcode và thêm 1 label và 1 button vào controller. Các bạn sẽ thấy, dù chúng ta có kéo label(hay button) đến bất kỳ vị trí nào của controller, label(hay button) đó sẽ quay trở về vị trí phía trên của controller. Đây là điểm khác biệt về giao diện của Apple Watch so với iPhone hay iPad. Để ý phần Attributes inspector->position, chúng ta thấy 1 view(label, button,...) có thể chọn left, center, right theo horizontal và top, center, botton theo vertical.
Chọn label, để horizontal: center và vertical: top
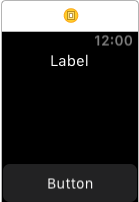
Chọn button, để horizontal: center và vertical: botton. chúng ta sẽ được như hình sau:

Bước tiếp theo, chúng ta liên kết label và button trong Interface với InterfaceController. Mở assistant editor lên, kéo và tạo Outlet connection cho label với tên label, tạo Action connection cho button với tên buttonClicked. Done, chúng ta đã tạo xong phần giao diện cho app
Quay trở lại với file InterfaceController trong Watchkit extension, các bạn sẽ thấy outlet label và action buttonClicked mà chúng ta vừa tạo ở trên.
@IBOutletweakvar label: WKInterfaceLabel!
@IBAction func buttonClicked() {
}
chúng ta thêm đoạn code đơn giản vào hàm buttonClicked như sau:
@IBAction func buttonClicked() {
self.label.setText("Hello World")
}
Đoạn code đơn giản là set chữ hiển thị cho label trên Apple watch
c. Test watchkit project trên simulator
Mở iOS simulator lên (bạn có thể mở simulator bằng cách đơn giản bấm vào nút run project để chạy trên simulator), nhớ chọn simulator là iPhone 6
Tại màn hình simulator, click chọn Hardware->External Displays->Apple Watch
Sau khi thêm external display, simulator của chúng ta sẽ có 2 màn hình, gồm 1 màn iPhone simulator và 1 màn Apple Watch simulator
Quay lại xcode, chọn scheme là Watchkit App, click run, các bạn sẽ thấy app chạy trên màn hình Apple Watch simulator, click vào nút button, dòng chữ trên label chuyển từ label thành Hello World. vậy là chúng ta đã tạo ra được một app đơn giản click để đổi chữ trên Apple Watch ^_^
4. Kết luận
Trong bài viết này, người viết đã đưa ra một vài thông tin về Watchkit, đồng thời tạo một app đơn giản chạy trên Apple Watch sử dụng Watchkit framework. Hi vọng bài viết này sẽ mang đến thông tin hữu ích cho người đọc khi bước đầu làm quen với Apple Watch và watchkit
Cảm ơn các bạn đã theo dõi bài viết này!
All rights reserved