Vue.js và những điều chưa biết!!
Bài đăng này đã không được cập nhật trong 6 năm
Đôi nét sơ lược về vue.js
Như các bạn thấy này nay có rất nhiều công nghệ phần mềm giúp các ứng dụng trở nên nhanh hơn, thân thiện với người dùng hơn, được biết đến như một framework được xây dựng dựa vào nền tảng của ngôn ngữ lập trình phía client Javascript - vue.js ngày càng được nhiều người biết đến trở thành một trong những công nghệ phần mềm mới dành cho phát triển web hiện nay. VueJS được biết đến như công nghệ xây dựng giao diện phía người dùng (UI), đặc điểm nổi bật đó chính là không giống các framewwork, vueJs chỉ tập trung vào phần giao diện nên có thể thích hợp dễ dàng vào project một cách khá đơn giản, chính vì vậy vue.js sẽ rất hữu ích cho các công việc như phát triển các ứng dụng web mới và thay đổi các ứng dụng đã có từ trước đó. Bạn đã bắt đầu tò mò chưa??, nào chúng ta cùng nhau tìm hiểu về khái niệm cơ bản nhất về vue.js nhé: Theo như định nghĩa trên trang vuejs.org thì vue.js được định nghĩa như sau: Vue.js là một framework linh động dùng để xây dựng giao diện người dùng . Khác với các framework nguyên khối , Vue được thiết kế từ đầu theo hướng cho phép và khuyến khích việc phát triển ứng dụng theo từng bước. Khi phát triển lớp giao diện, người dùng chỉ cần dùng thư viện lõi của Vue, vốn rất dễ học và tích hợp với các thư viện hoặc dự án có sẵn.
Những điều kiện học VueJS
Bây giờ không để các bạn chờ lâu, chúng ta cùng nhau bắt đầu tìm hiểu các điều kiển cơ bản để học vuejs nhé:
Đây là hình ảnh tổng quan nhất về những điều kiện trước khi học vuejs :
- Javascript: Vì VueJS là một framework javascript chính vì vậy diều kiện kiên quyết chính là bắt đầu javascript rùi đúng không nào.
- webbase: HTML
- CSS (Cascading Style Sheets), ngoài ra có thể cần thêm framework Bootstrap. Bây giờ chúng ta cùng nhau tìm hiểu chi tiết từng phần chúng ta cùng nhau xây dialogue như sau:
JavaScript
Giống như bao framework javascript khác, trước khi học ta cần bắt đầu với các cú pháp của javascript được định nghĩa trong cặp thẻ <script>
export default {
props: {
showModal: Boolean,
closeAction: Function,
containerClass: String
}
}
chú thích:
- showModal: kiểu boolean điều khiển hiển thị dialog có thể hiển thị hay không.
- closeAction: 1 function có thể gọi khi click vào sự kiện đóng dialog .
- containerClass là một thuộc tính của boostrap bao quanh thẻ thẻ bao ngoài của dialog.
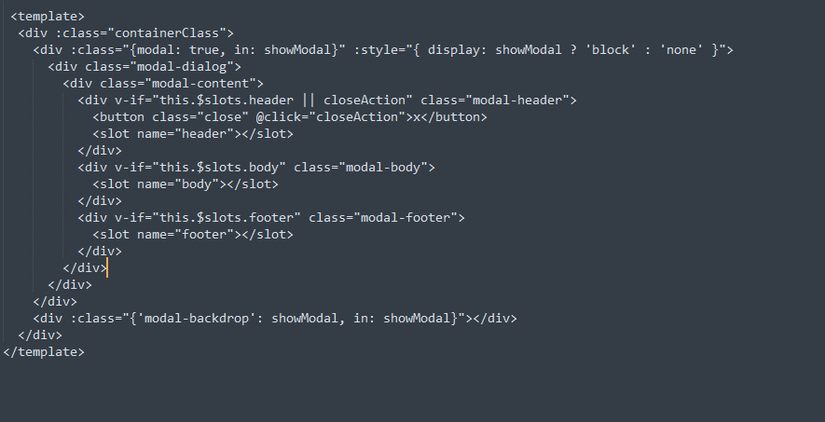
HTML template
Trong thẻ template sẽ có chỉ 1 thẻ <div> root nếu bạn viết như sau thì sẽ bị báo lỗi
<template>
<div>
abc
</div>
<div>
def
</div>
</template>
Viết đúng như sau:
<template>
<div>
<div>
abc
</div>
<div>
def
</div>
<div>
</template>
Là một thành phần không thể thiếu, mọi thứ đều diễn ra trong trong thẻ <template> của template

- binding để hiểu rõ hơn ta sẽ thấy :
<div :class="containerClass">
":class" ở đây được hiểu là cách viết tắt của v-bin ( bạn có thể tìm hiểu thêm trên trang chủ của** vue.js**" ,Về cơ bản nếu bạn bắt đầu một thuộc tính bằng dấu hai chấm: có nghĩa đây là thuộc tính động và giá trị của thuộc tính đó sẽ được đánh giá dưới dạng mã. <div: class = "containerClass"> không có nghĩa là div này sẽ có một lớp CSS là "containerClass". containerClass sẽ được đánh giá là mã và như chúng ta đã định nghĩa nó là một chỗ dựa trong phần <script> được gọi trong prop.
<div :class="{modal: true, in: showModal}" :style="{ display: showModal ? 'block' : 'none' }">
Thực chất trong vuejs nếu bạn trả về đối tượng với các thuộc tính lớp,
Vì vậy, đối với {modal: true, in: showModal}, phương thức luôn luôn đúng và sẽ phụ thuộc vào giá trị của prop showModal.
Vì vậy, nếu showModal là đúng, điều này sẽ giải quyết và thuộc tính của class = "modal in".
Đối với thuộc tính style, đây chỉ là Javascript đơn giản và nếu showModal lại đúng, điều này sẽ giải quyết thành style = "{display: block}"
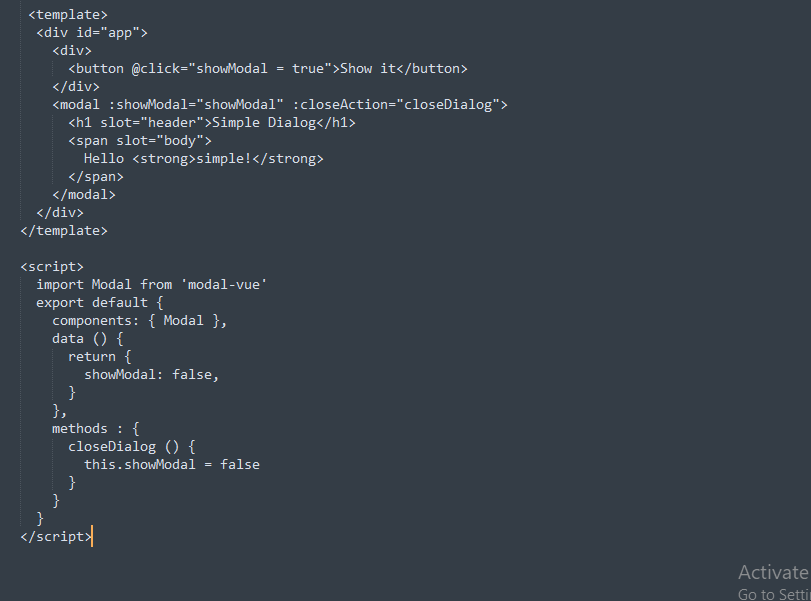
Toàn bộ chương trính như sau bạn có thể tham khảo
Kết Luận
Sau đây là vài chia sẻ của mình về vuejs tuy rất sơ lược nhưng giúp bạn có cái nhìn tổng quan và khái quát nhất về vue.js, biết được điều kiện để chuẩn bị học vue.js. Cám ơn mọi người đã đọc bài chia sẻ của mình nhé !!
link tham khảo: https://vi.vuejs.org/v2/guide/
All rights reserved