UX Review - Sai lầm trong thiết kế UX của app Báo mới
Bài đăng này đã không được cập nhật trong 4 năm
Mô hình của Báo mới
App Báo trên mobile là 1 trong những ứng dụng Việt Nam tôi thưởng sử dụng nhất để đọc báo. Đó là một sản phẩm tốt, crawl thông tin từ nhiều nguồn báo khác nhau, sắp xếp lại và phân phối trên web và ứng dụng mobile của họ. Theo đó người dùng có thể hưởng lợi từ một số khác biệt từ dịch vụ này:
- Thông tin phong phú và cập nhật nhanh. Báo Mới lấy thông tin từ nhiều nguồn, kể cả chính thống, không chính thống và thậm chí những trang mà bạn không biết nó tồn tại, tốc độ quét liên tục nên có thể nói tin cập nhật hàng phút.
- Tốc độ được tối ưu: Trong quá trình crawl và đánh chỉ số lượng thông tin rất lớn, sản phẩm này đã kịp (thật ra là buộc lòng) phải tối ưu được 1 vấn đề mà các tờ báo khác ko có được, đó là tốc độ, kể cả tốc độ cập nhật thông tin và độ mượt. Người dùng cũng đương nhiên nhận được lợi ích từ điều đó.
- UX được đầu tư thích đáng: các tờ báo mạng của Việt Nam, hầu hết đến từ các đơn vị nửa nhà nước, văn hóa user-center design phải nhường chỗ cho boss-center design và politic-center design. Một số có phiên bản dành cho mobile, nhưng chất lượng khá kém và hầu hết thì không có mobile app. Báo Mới bắt nguồn là 1 sản phẩm về công nghệ, lẽ dĩ nhiên họ sẽ tiếp cận được câu chuyện này trước tiên và đây chính là cơ hội để họ vượt trội so với các sản phẩm khác. Mô hình này trên thế giới có nhiều case study thành công tiếng tăm, đặc biệt là Flipboard. Tuy nhiên Flipboard ko thể bao quát hết thị trường, nhất là thị trường tiếng Việt và văn hóa Việt Nam. Đó là cơ hội cho Báo Mới. Và thực tế là ứng dụng này đã đạt được một số những thành công nhất định. Những gì mà sản phẩm này làm được phải nói là rất đáng khích lệ, với hàng triệu lượt tải cho bản Android và iOs, điểm số được rate là 4.4 - rất cao. Những con số biết nói này đưa Báo Mới đứng cạnh những sản phẩm hàng đầu Việt Nam. Tuy nhiên!... Dĩ nhiên phải có câu tuy nhiên này, tôi mới viết bài viết này. Trong một phiên bản cập nhật gần đây, Báo Mới đã có những thay đổi về UX phải nói là thút lùi. Hôm nay tôi sẽ thực hiện review UX cho ứng dụng Báo mới và chỉ ra 1 số những cải tiến lùi của ứng dụng Báo Mới hiện tại. Qua đó hi vọng người đọc, những ai quan tâm về UX có thể tìm thấy giá trị cho riêng mình.
Truy cập khóa học "Tự học để trở thành UX Designer" online tại đây: https://designlab.edu.vn
Điểm cộng
Ứng dụng này có một giao diện tương đối tốt, thiết kế thời thường, sử dụng bottom navigation bar theo xu hướng mới, thiết kế mỏng và khá đẹp với bộ icon được chọn kỹ, menu thanh mảnh tiết kiệm diện tích. Đặc biệt là đầu tư mới vào tab video, trending và phần profile được chú trọng đặc biệt. Nếu nhìn lướt thì có thể nói đây là 1 sản phẩm được design cẩn thận và khá chuyên nghiệp. Tuy nhiên! Điều đó có thể thỏa mãn những người sếp của Báo mới với những cảm nhận hoàn toàn cá nhân, hay tiện lợi hơn với đội lập trình. Hoặc đây là sản phẩm của một bạn graphic designer có kinh nghiệm. Nhưng đây hoàn toàn không phải một sản phẩm có trải nghiệm người dùng tốt. Một thiết kế UX tốt không phải chỉ có một cái nhìn đầu tiên ấn tượng, nó còn là vấn đề sử dụng và trải nghiệm, đặc biệt là 1 app dành cho rất nhiều đối tượng người dùng khác nhau. Báo Mới có lẽ đã không chịu đưa câu chuyện về User Story và User Scenario vào trước khi đặt chuột thiết kế lại ứng dụng. Và sai lầm về UX trong vấn đề này là khá nhiều và khá nghiêm trọng. Một loạt sai lầm về UX, từ việc bỏ qua những User story quan trọng cho đến những lỗi cơ bản nhất Là một ứng dụng đọc báo phục vụ cho hàng triệu người đọc, chắc hẳn Báo mới có thể dễ dàng đưa ra các user story tiêu biểu mà một ứng dụng đọc báo sẽ cần phục vụ.
- User story 1. Là 1 người đọc thích lướt web và quan tâm đến những tin tức hot, giật gân, giết thời gian.. tôi muốn Báo mới hiển thị ra những thông tin nóng hot nhất, cập nhật theo xu hướng và thời gian, do đó hãy hiển thị ra cho tôi chỗ nào rõ ràng và dễ tìm nhất.
- User story 2. Là một người đọc báo thích đọc theo chủ đề, tôi cần chọn nhanh đến chủ đề mà tôi quan tâm, vì thế hãy cho tôi nhanh chóng tìm được chỗ để chọn chủ đề.
- User story 3. Là một người đọc báo thích đọc theo đầu báo, tôi cần chọn lọc để chỉ đọc từ 1 số nguồn báo thay vì hiển thị toàn bộ, hãy cho tôi chỗ để lọc các đầu báo thường xem.
- User story 4. Là một người đọc báo không có đường truyền tốt và muốn tiết kiệm 3G, tôi muốn tải offline một số bài báo khi tôi có đường truyền wifi tốt và đọc lại ở một nơi khác mà ko tiêu tốn băng thông. Trong 4 user story tiêu biểu trên, story đầu tiên rất phù hợp với số đông và những người lần đầu sử dụng ứng dụng nhưng lại ko phù hợp với khách hàng lâu dài. Story thứ 2, 3, 4 sẽ giúp khách hàng yêu thích và sử dụng Báo mới thường xuyên hơn. A. Và nếu tôi là một người thuộc story thứ 2, giả thiết tôi thích đọc 2 chuyên mục là: Thời sự thế giới và công nghệ, thì điều gì sẽ xảy ra:
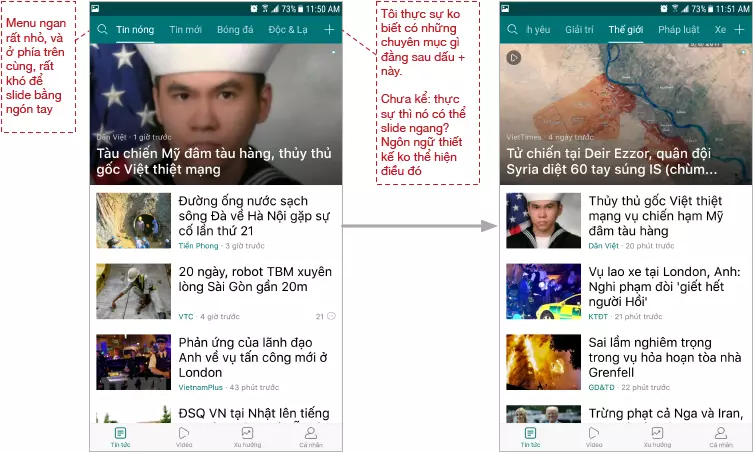
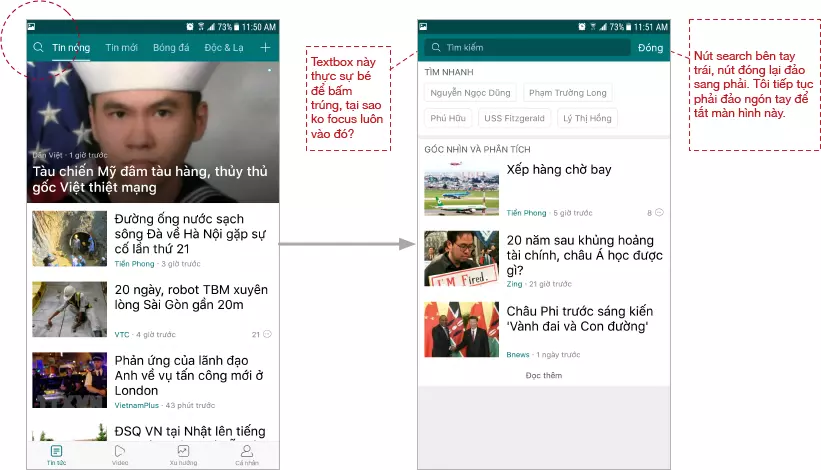
- Tôi ko nhìn thấy chuyên mục này vì nó đã bị khuất ở menu ngang trên
- Tôi phải slide tab đó bằng khá nhiều thao tác - chưa kể menu ngang trên rất nhỏ và ko bám tay - phải đọc lần lượt các chuyên mục để tìm đến chuyên mục mình yêu thích là Thời sự thế giới và công nghệ.

- Việc slide menu này lặp đi lặp lại mỗi khi tôi mở app.
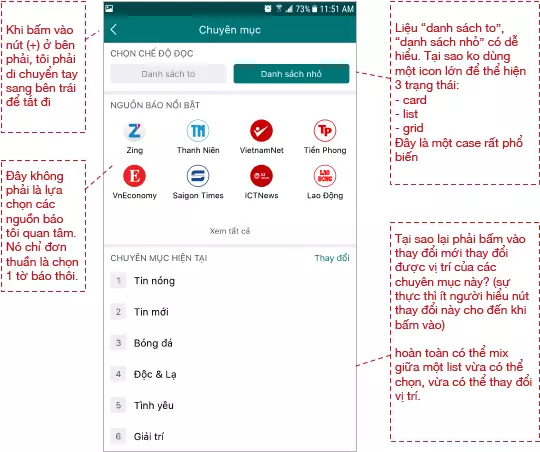
- Đến khi tôi bấm vào dấu cộng (+) bên tay phải thì tôi hiểu rằng đó là nút hiển thị các chuyên mục. Dấu cộng đó thật sự rất khó bấm vì quá nhỏ.

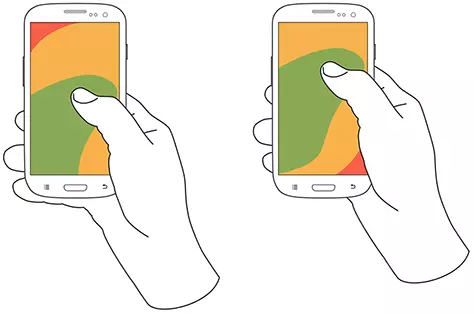
- Đối với màn hình điện thoại lớn như hiện nay thì khu vực đỏ (Đỏ: khu vực mà dùng 1 ngón tay không thể thao tác được. Xanh: 1 ngón tay dễ thao tác nhất. Vàng: Trung bình) ở phía trên đã mở rộng ngày càng lớn và thật nực cười menu ngang đã nằm trọn trong khu vực đó. Đó là lý do vì sao người ta phải sinh ra bottom nav bar.
 Chưa kể ở đây ứng dụng gặp một loạt các vấn đề về UX rất cơ bản khác như trên hình tôi có nói.
B. Nếu tôi là người dùng có thói quen theo story thứ 3 thì ứng dụng này ko tài nào đáp ứng được. Nếu tôi muốn đọc báo Tinhte, tôi phải làm rất nhiều thao tác: (+) -> Xem tất cả -> Tìm đến báo Tinhte. Trong 8 nguồn báo mà ứng dụng này nói rằng "Nổi bật", không có nguồn nào tôi cảm thấy yêu thích cả.
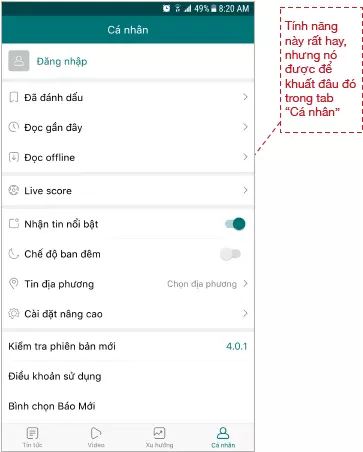
C. Nếu tôi là người dùng có thói quen theo story thứ 4 thì tôi hoàn toàn không biết đến chức năng đọc báo offline và thậm chí là cho rằng Báo mới ko hỗ trợ cho đến khi vào Menu cá nhân. Đây là một chức năng hay, một thế mạnh của Báo mới. Tại sao ko thể đưa lên 1 vị trí quan trọng hơn, ví dụ trên trang chủ.
Chưa kể ở đây ứng dụng gặp một loạt các vấn đề về UX rất cơ bản khác như trên hình tôi có nói.
B. Nếu tôi là người dùng có thói quen theo story thứ 3 thì ứng dụng này ko tài nào đáp ứng được. Nếu tôi muốn đọc báo Tinhte, tôi phải làm rất nhiều thao tác: (+) -> Xem tất cả -> Tìm đến báo Tinhte. Trong 8 nguồn báo mà ứng dụng này nói rằng "Nổi bật", không có nguồn nào tôi cảm thấy yêu thích cả.
C. Nếu tôi là người dùng có thói quen theo story thứ 4 thì tôi hoàn toàn không biết đến chức năng đọc báo offline và thậm chí là cho rằng Báo mới ko hỗ trợ cho đến khi vào Menu cá nhân. Đây là một chức năng hay, một thế mạnh của Báo mới. Tại sao ko thể đưa lên 1 vị trí quan trọng hơn, ví dụ trên trang chủ.

Những sai lầm về UX khác ko biết nên xếp vào đâu
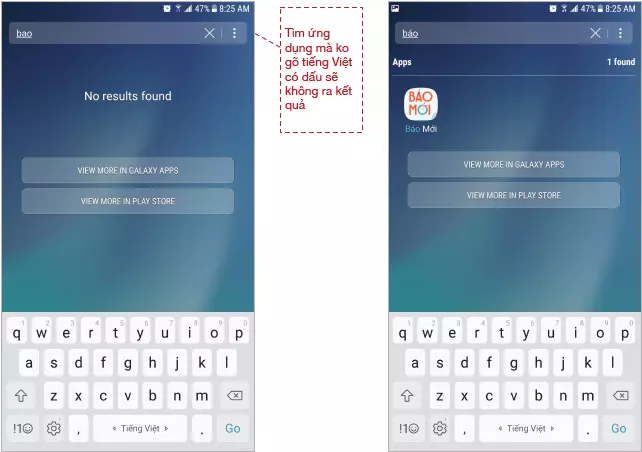
- Nghe hơi buồn cười nhưng ứng dụng này sai lầm cả ở cái tên app. Tôi sử dụng Android và danh sách ứng dụng của tôi rất dài. Và mỗi lần tìm một ứng dụng gì đó, tôi tường search. Mỗi khi tôi search tìm ứng dụng Báo mới, tôi thường gõ "Bao.." và ko có điều gì xảy ra cả, vấn đề là tên của ứng dụng dùng tiếng Việt có dấu. Vấn đề này thì hoàn toàn không thuộc về graphic design.

- Tôi bấm vào search là 1 biểu tượng kính lúp góc trái trên màn hình để thử tìm kiếm điều gì đó, điều nực cười lại tiếp diễn. Tôi có 2 lựa chọn, một là bấm vào textbox tìm kiếm bé tí để tìm gì đó, hai 2 là vươn ngón tay ra góc đối diện để tắt hộp tìm kiếm này đi. Cả 2 đều không dễ làm.

Kết luận, làm sao để app Báo mới để có UX tốt hơn
Cốt lõi của việc thiết kế UX tốt là tuân thủ một quy trình chuẩn và lặp lại việc này để cải tiến sản phẩm sau mỗi chu kỳ. Việc sai lầm ở những bước đầu tiên trong quy trình (thường là liên quan đến giấy bút hơn là phần mềm Photoshop, Sketch..) sẽ khiến đầu ra có những vấn đề như tôi đã nói ở trên. Nếu các bạn tuân theo một quy trình thiết kế UX chuẩn và cẩn thận như dưới đây thì sẽ không bao giờ có việc này xảy ra:
- Personas & CJM.
- User story: làm tốt giai đoạn này sẽ tránh được việc bỏ qua được các sai lầm về thiết kế (+), nguồn báo.
- User scenarios: làm tốt giai đoạn này các bạn sẽ thấy có thể đọc báo offline là 1 nhu cầu tự nhiên và khác biệt và lôi tính năng này ra ngoài.
- Mockup design: nếu làm tốt phần này, kết hợp với test trên 20 người dùng trên bản mockup, chắc hẳn các bạn sẽ không bị sai lầm khi thiết kế nút search và (+). Họ sẽ la toáng lên về cấu trúc khúc khoắc giữa các trang màn hình.
- Information design
- Interaction design
- UI Design
- UX Testing: Làm tốt giai đoạn này thì sau mỗi phiên bản, ứng dụng của bạn sẽ ngày càng tốt hơn, ko phải là phiên bản sau tệ hơn phiên bản trước.
Trên đây là 1 số ý kiến của tôi về thiết kế UX của ứng dụng Báo Mới. Nếu bạn có thêm các thông tin hoặc ý kiến khác, bạn vui lòng bổ sung bằng cách comment ở dưới bài viết, hoặc join vào group Cộng đồng UX Việt Nam, chúng tôi sẽ cập nhật (có ghi nguồn) để mọi người cùng có thể có thêm thông tin. Trân trọng cám ơn.
Bằng cách: tham gia nhóm facebook Cộng đồng UX Vietnam
 Truy cập và theo dõi website: https://uxvietnam.com
Truy cập và theo dõi website: https://uxvietnam.com
Phạm Khôi 10/7/2017
All rights reserved