Using Layout Inspector: How to debug your layout ?
Bài đăng này đã không được cập nhật trong 7 năm
Với dân lập trình chúng ta thì việc sử dụng công cụ debuger đã không còn gì xa lạ nữa, đó là một công cụ hiệu quả để chúng ta có thể biết chính xác code đang làm gì, với Android Studio, bộ debug của IDE này thật sự rất tuyệt vời, bên cạnh việc debug vào code java, Android Studio còn cung cấp cho chúng ta một công cụ để debug vào file layout xml nữa.
Giới thiệu
Layout Inspector trong Android studio cho phép bạn có thể điều tra được cấu trúc giao diện của ứng dụng trong thời gian runtime. điều này đặc biệt hữu ích khi giao diện của ứng dụng được xây dựng khi runtime, chứ không hoàn toàn thuần xml hoặc là việc xây dựng giao diện thực thi không như mong đợi.
How does it work ?
- Khởi chạy ứng dụng của bạn lên máy thật hoặc máy ảo.
- Chọn Tools > Android > Layout Inspector.
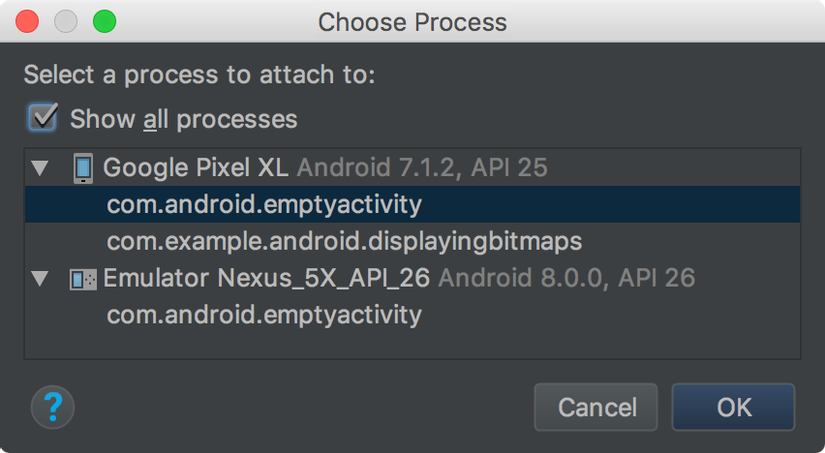
- Trong hộp thoại Choose Process , chọn tiến trình cần điều tra và click ok.

Mặc định, hộp thoại Choose Process chỉ hiện thị được danh sách của những tiến trình trong các ứng dụng hiện tại được mở bằng Android Studio, và tất nhiên phải đang chạy trên thiết bị. Nếu bạn muốn điều tra một ứng dụng khác cũng đang ở trên cũng thiết bị, tick vào Show all processes . Nếu bạn đang sử dụng một thiết bị đã được rooted hoặc một thiết bị thiếu google play store, bạn sẽ thấy tất cả những ứng dụng đang chạy, còn nếu không, bạn chỉ có thể thấy những ứng dụng có thể debug.
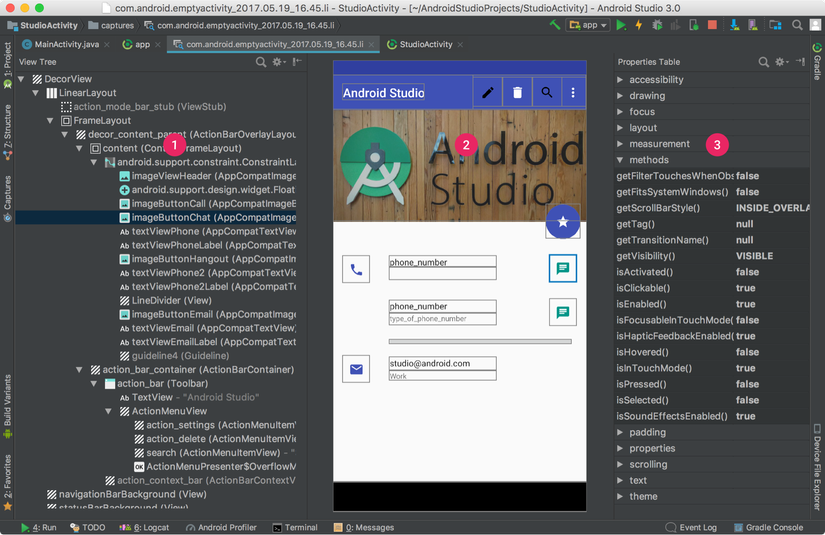
Layout Inspector sẽ bắt một snapshot, lưu nó trong file .li, mở file đó ra như hình bên dưới:

- View tree: Cấu trúc của giao diện.
- Screen shot: Màn hình review của giao diện hiện tại đang visible.
- Properties Table: Các thuộc tính của một đối tượng của giao diện đang được lựa chọn.
Bạn có thể chọn một view khác bất kì trong View Tree để có thể kiểm tra được tất cả các thuộc tình của view đó trong Properties Table
Nếu giao diện của bạn có chứa những view chồng lên nhau, về mặc định, chỉ có những view đang nằm trước mới có thể click được trên màn hình preview, để có thể click được vào những view đang bị nằm bên dưới, click phải vào những view đang được xuất hiện ở trên trong View tree, và bỏ chọn phần Show in preview, nó không làm view đó biến mất hoàn toàn, nó chỉ làm view đó không có khả năng được click nữa, thay vào đó, chúng ta có thể chọn được những view đang nằm bên dưới nó.
Nếu giao diện của ứng dụng bị thay đổi, Layout Inspector sẽ không được cập nhật, bạn phải tạo mới một snapshot khác tương tự như trên và sẽ được lưu vào một file khác (không phải ghi đè file cũ), các file .li sẽ được lưu trong thư mục project-name/captures/.
Kết
Hy vọng sau bài viết này, bạn có thể biết thêm được một công cụ hữu ích cho công việc của mình, chúc các bạn có những ứng dụng thật tuyệt vời, have fun
All rights reserved