Using Glide - Vài mẹo để tốt hơn.
Bài đăng này đã không được cập nhật trong 4 năm
1. What's the Glide ?
Glide là một thư viện open source hỗ trợ load ảnh trên Android.
2. Cách xóa bộ nhớ cache của một URL hình ảnh cụ thể.
Trong Glide bộ nhớ cache được đặt tên theo URL hình ảnh và hashed keys. Vì vậy không có cách nào đon giản chỉ để xóa bộ nhớ cache của một URL hình ảnh cụ thể. Glide sử dụng LRU cache vì vậy khi bộ nhớ cache của disk đầy, nó sẽ xóa hình ảnh ít được sử dụng gần đây nhất. Chúng ta có thể điều chỉnh size của bộ nhớ cache của disk kích thước mặc định là 250MB. Bạn có thể tìm hiểu thêm tại tại đây .
Solution :
1. Sử dụng .signature() để lưu lại thời gian cập nhật cuối của file
.signature(new StringSignature(profile.imageLastUpdate))
2. Use regular intervals like daily or weekly
.signature(new StringSignature(
System.currentTimeMillis() / (24 * 60 * 60 * 1000)))
Tham khảo link sau về việc cập nhật bộ nhớ cache theo ngày . https://github.com/bumptech/glide/issues/624 http://stackoverflow.com/questions/32406489/glide-how-to-find-if-the-image-is-already-cached-and-use-the-cached-version/32483405#32483405
3. Tránh ánh sáng màu grey/green trên nền JPEG trắng.
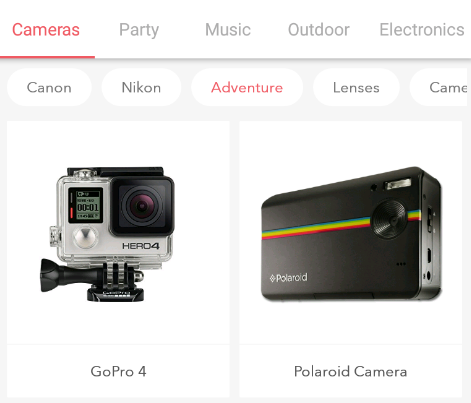
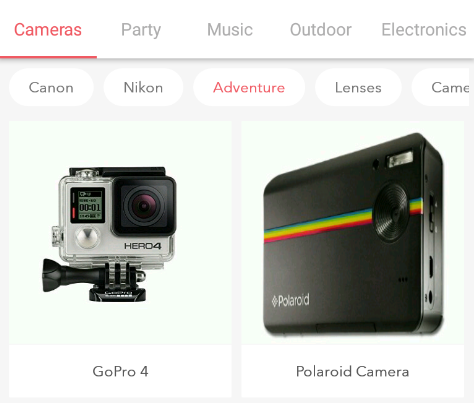
Thông thường bạn ít khi gặp phải trường hợp này nếu bạn không load ảnh có nền JPEG trắng. Việc tải hình ảnh lên lần đầu tiên hoạt động bình thường, tuy nhiên sau đó ánh sáng màu grey/green sẽ được thêm vào nền thay cho màu trắng.
Hãy xem ví dụ bên dưới để thấy sự thay đổi về ánh sáng nền.


Solution
- Sử dụng .asBitmap() để load ảnh dưới dạng một Bitmap
- Set diskCacheStrategy as DiskCacheStrategy.SOURCE
- Thiết lập cấu hình cho Bitmap để ARGB_8888 mặc định là RGB_555. Có hai cách để làm điều đó :
- Sử dụng .format(PREFER_ARGB_8888) để cấu hình tham số trong mỗi lượt tải ảnh.
glide.load(model.url)
.asBitmap()
.encoder(new BitmapEncoder(Bitmap.CompressFormat.PNG,100))
.placeholder(R.drawable.res_placeholder_grey)
.error(R.color.grey_lighter)
.format(PREFER_ARGB_8888)
.diskCacheStrategy(DiskCacheStrategy.SOURCE)
.into(cat_image);
- Thay đổi cấu hình tổng thể của ứng dụng thành ARGB_8888. Để thực hiện ta tạo lớp :
public class GlideConfiguration implements GlideModule {
@Override
public void applyOptions(Context context, GlideBuilder builder){
// Apply options to the builder here.
builder.setDecodeFormat(DecodeFormat.PREFER_ARGB_8888);
}
@Override
public void registerComponents(Context context, Glide glide) {
// register ModelLoaders here.
}
}
Việc này xảy ra do nén jpeg. Tham khảo thêm tại đây . Và cần thêm thẻ sau vaò trong AndroidMenifest. Nhớ thay com.demo.myglide bằng tên gói của bạn.
<meta-data android:name="com.demo.myglide.GlideConfiguration"
android:value="GlideModule"/>
Tham khảo thêm ở link dưới : https://github.com/bumptech/glide/issues/927 https://github.com/bumptech/glide/issues/305#issuecomment-112937571
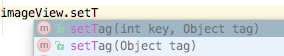
4. Sử dụng setTag() trong Glide.
Thông thường bạn không cần phải setTag để đánh dấu một hình ảnh trong Glide. Nhưng trong trường hợp bạn muốn làm việc với nó sau đó bạn hãy cân nhắc việc setTag() on Glide
 Tất cả những gì bạn cần là một tham số như .key Thông thường đó là id mà bạn đã khai báo trong file xml.
Tất cả những gì bạn cần là một tham số như .key Thông thường đó là id mà bạn đã khai báo trong file xml.
imageView.setTag(R.id.bannerImageView,position);
Sau đó :
public void onClick(View v) {
int position = 0;
try {
position = (Integer) v.getTag(R.id.bannerImageView);
} catch (Exception e) {
e.printStackTrace();
}
}
Tham khảo thêm ở link sau : http://androidhiker.blogspot.in/2015/10/how-to-resolve-glide-settag-issue.html http://stackoverflow.com/questions/34833627/error-you-must-not-call-settag-on-a-view-glide-is-targeting-when-use-glide/35096552#35096552
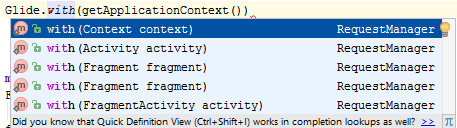
5. Use Glide.with(this) everywhere
Glide được thiết kế để hoạt động với Activity ,Context or Fragment. Bạn có thể thông qua Activitym Fragment hay Context với Glide.with(this) và nó còn có sự kết hợp hoàn hảo với onPause(), onStop(), onRestart()

Glide.with(this)
Tham khảo thêm ở đây . Nó sẽ sinh ra một đối tượng RequestManager sử dụng một context tương tự cho mội đối tượng có thể nạp vào danh sách. Vì vậy ta có thể tạo một Adapter và sử dụng nó trong onBindViewHolder() để thông qua được đối tượng RequestManager.
private RequestManager glide;
public WalletsAdapter(RequestManager glide, List<MediaModel> modelList) {
this.glide = glide;
this.modelList = modelList;
}
@Override
public void onBindViewHolder(final WalletViewHolder holder, int position) {
glide.load(getModel(position).url).into(holder.iconImages);
}
And adapter constructor would look like :
WalletsAdapter adpater = new WalletsAdapter(Glide.with(this), modelList);
Các bạn có thể tham khảo một ví dụ trên github về các tips đc trình bày ở trên tại đây . Cảm ơn vì đã đọc !.
All rights reserved