Use facebook sdk in android
Bài đăng này đã không được cập nhật trong 4 năm
Ngày nay, mạng xã hội facebook có thể coi là một phần không thể thiếu trong các hoạt động của giới trẻ. Khi họ làm việc hay chơi một game, app nào đó đều có xu hướng chia sẻ nó lên trên mạng xã hội để mọi người biết và tham gia cùng. Chính vì vậy bài viết này mình sẽ hướng dẫn các bạn cách sử dụng facebook sdk (sử dụng android studio) để chia sẻ những gì mình muốn lên facebook.
Để app của mình có thể share được thông tin lên facebook thì bạn cần phải thực hiện các bước sau:
- Import module facbook sdk vào trong project
- Tạo một facebook app và config cho project
- Sử dụng facebook sdk để share thông tin
I) Import module facebook sdk use Android studio
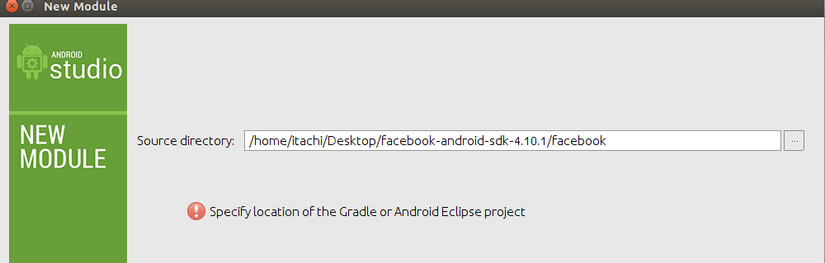
Các bạn vào link facebook sdk để chọn phiên bản phù hợp với IDE mà các bạn sử dụng. Mình sử dụng Android studio bản 1.5.1 khi import module facebook sdk mới nhất (4.10.1) thì IDE này không nhận và báo lỗi không thể import được như hình dưới

Chính vì vậy mà mình sử dụng phiên bản cũ hơn là 4.0.0 để import.
Để import module facebook sdk các bạn làm các bước như sau:
- File => New => Import Module
- Chọn đường dẫn dến facebook sdk vừa down về.
- Chọn Finish

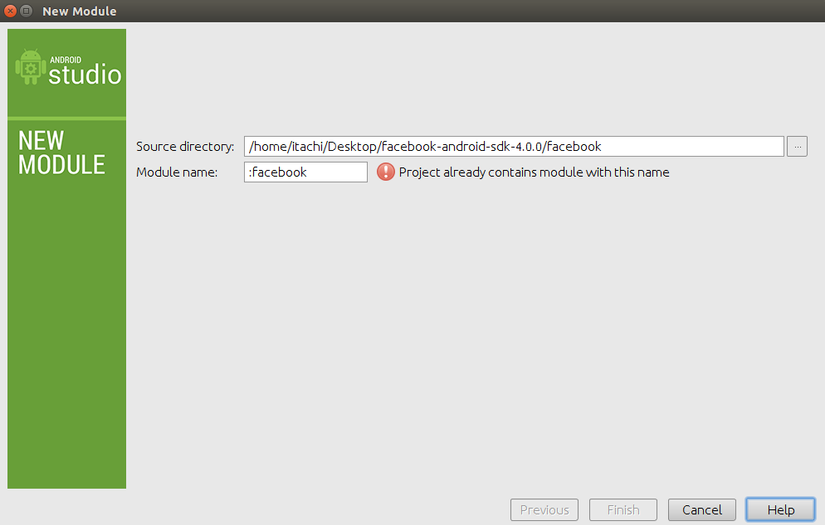
Như hình bên trên các bạn thấy mình đã Import module facebook sdk rồi nên không thể import được nữa. Nếu là lần đầu tiên thì nút Finish sẽ sáng lên để cho các bạn chọn.
Sau khi import xong các bạn có thể sẽ gặp phải lỗi như:
Error:(15, 1) A problem occurred evaluating project ':facebook'.
> Could not find property 'ANDROID_BUILD_SDK_VERSION' on project ':facebook'.
Lý do là chưa có biến môi trường định nghĩa các version để build sdk cho facebook.
- Để fix lỗi này các bạn thêm các dòng sau vào file
gradle.properties
ANDROID_BUILD_TARGET_SDK_VERSION=21
ANDROID_BUILD_TOOLS_VERSION=21
ANDROID_BUILD_SDK_VERSION=21
ANDROID_BUILD_MIN_SDK_VERSION=21
Ở đây 21 là version mà mình chọn các bạn có thể chọn version khác để build.
- Sau khi thêm các bạn chọn Build => Rebuild Project để build lại với thông số vừa thêm vào.
Nếu SDK của bạn chưa có version phù hợp thì bạn sẽ phải down về khi đó Android studio sẽ có link sẵn cho bạn để click vào cài đặt.
II) Tạo một facebook app và config cho project
Việc import module vào đã xong. Giờ bạn cần tạo một facebook app và config cho project của mình để sử dụng facebook sdk.
Vào link sau getting-started để tạo. Mình sẽ viết lại một lượt các thao tác cần làm mặc dù ở trang đó có hướng dẫn rất cụ thể rồi.
- Chọn button
Quick Start for Android - Chọn project nếu bạn có sẵn hoặc điền tên project mới bạn muốn tạo vào rồi chọn
Create New Facebook App ID- Khi tạo mới thì bạn phải chọn một
Categorynào đó cho app của mình - Sau đó chọn
Create App ID
- Khi tạo mới thì bạn phải chọn một
Sau khi tạo xong thì sẽ xuất hiện một loạt hướng dẫn để add facebook app id vào project của bạn. Hãy nhớ đọc kỹ và làm theo từng bước nhé (từ bước 3 trở đi là bắt buộc  ).
).
Add Facebook SDK to Your Project
To use Facebook SDK in a project, add it as a build dependency and import it. If you are starting a new project, follow all the steps below. To add Facebook SDK to an existing project, start with step 3.
1. Go to Android Studio | New Project | Minimum SDK
2. Select "API 15: Android 4.0.3" or higher and create your new project.
3. In your project, open
your_app | Gradle Scripts | build.gradle
4. Add the Maven Central Repository to build.gradle before dependencies:
repositories {
mavenCentral()
}
5. Add compile 'com.facebook.android:facebook-android-sdk:[4,5)' to your build.gradle dependencies.
6. Build your project.
7. Import Facebook SDK into your app:
import com.facebook.FacebookSdk;
Add Facebook App ID
Add your Facebook App ID to your app and update your Android manifest.
1. Open your strings.xml file, for example: /app/src/main/res/values/strings.xml.
2. Add a new string with the name facebook_app_id containing the value of your Facebook App ID:
<string name="facebook_app_id">169584</string>
3. Open AndroidManifest.xml.
4. Add a uses-permission element to the manifest:
<uses-permission android:name="android.permission.INTERNET"/>
5. Add a meta-data element to the application element:
<application android:label="@string/app_name" ...>
...
<meta-data android:name="com.facebook.sdk.ApplicationId" android:value="@string/facebook_app_id"/>
...
</application>
Ở đây mình đã tạo sẵn một project rồi nên mình bỏ qua bước tạo Project mà chỉ config cho đúng.
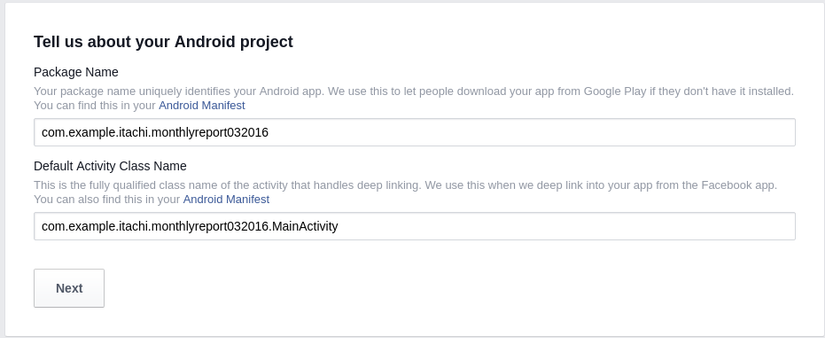
Đến phần điền Tell us about your Android project bạn điền Package Name và Default Activity Class Name rồi next.

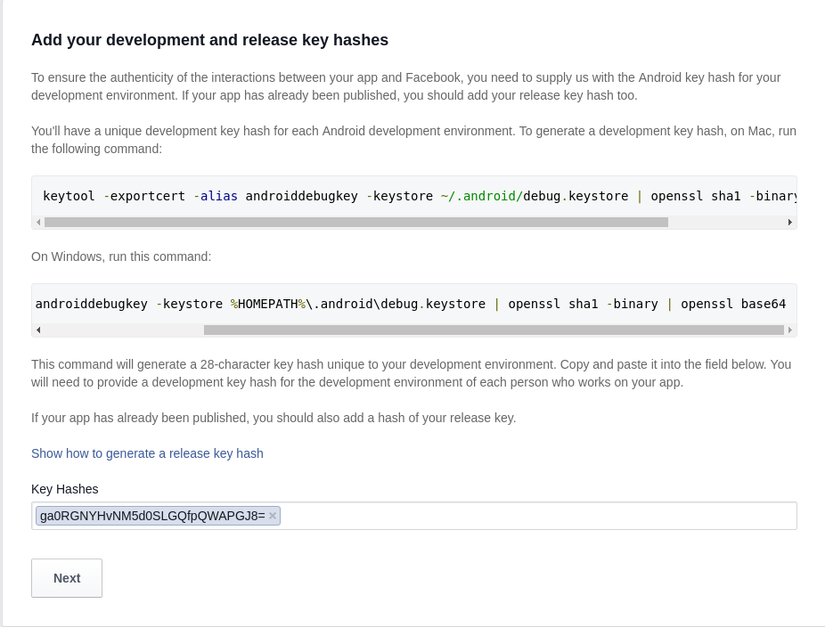
Khi next thì sẽ có hướng dẫn tạo và điền Key Hashes vào.
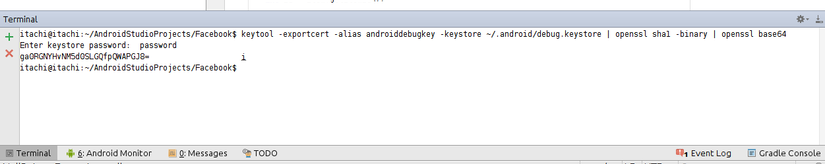
Cụ thể với mình dùng ubtuntu: Vào Android studio chọn tab Terminal ở dưới cùng rồi gõ lệnh
keytool -exportcert -alias androiddebugkey -keystore ~/.android/debug.keystore | openssl sha1 -binary | openssl base64

Lấy key này rồi nhập vào phần Key Hashes là xong.

Sau khi ấn NEXT thì sẽ có phần code để các bạn có thể check được Track App Installs and App Opens
@Override
protected void onResume() {
super.onResume();
// Logs 'install' and 'app activate' App Events.
AppEventsLogger.activateApp(this);
}
@Override
protected void onPause() {
super.onPause();
// Logs 'app deactivate' App Event.
AppEventsLogger.deactivateApp(this);
}
Như vậy là xong phần config cho project rồi.
Khi đó sẽ có link hướng dẫn các bạn làm việc với facebook SDK như hình dưới.

III) Sử dụng facebook sdk để share thông tin
Ở bài viết này mình sẽ hướng dẫn các bạn phần làm thế nào để sử dụng facebook sdk share một link hay bài viết nào đó. Mình tham khảo ở trang này share
Hãy nhớ là phải config đầy đủ như phần II nếu không thì các bạn sẽ bị crack app ngay khi chạy mà không biết lỗi tại sao nhé. 
Bây giờ làm theo hướng dẫn trên ta phải thêm một provider vào trong AndroidMainifest.xml
<provider android:authorities="com.facebook.app.FacebookContentProvider{APP_ID}"
android:name="com.facebook.FacebookContentProvider"
android:exported="true"/>
Nhớ đổi APP_ID thành APP_ID mà bạn đã tạo nhé com.facebook.app.FacebookContentProvider{APP_ID} => com.facebook.app.FacebookContentProvider169584
Việc còn lại khá là đơn giản, bạn chỉ cần tạo một view nào đó mà mình muốn rồi lấy giá trị đó để gán vào ShareLinkContent mà bạn muốn share rồi gọi shareDialog.show(content) là xong shareDialog là môt ShareDialog object.
Trong link trên có ghi rất nhiều các đối tượng mà bạn có thể share như link (ShareLinkContent), ảnh (SharePhoto), video (ShareVideo)...
Khi share thì chúng ta gọi shareDialog.show(xxx) việc này tương đương với việc sử dụng facebook sdk để thực hiện các bước tiếp theo như điền nội dung... ấn nút share. Khi ta publish xong thì facebook sdk sẽ tự động call back lại app của mình và ta sử dụng sau đó facebook sdk sẽ sử dụng hàm dưới để bắt được callback đó
@Override
protected void onActivityResult(final int requestCode, final int resultCode, final Intent data) {
super.onActivityResult(requestCode, resultCode, data);
callbackManager.onActivityResult(requestCode, resultCode, data);
}
Dưới dây là dòng code chính của mình đã đơn giản hóa đi tất nhiên các biến trong đó đã được khai báo từ trước
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
FacebookSdk.sdkInitialize(getApplicationContext());
setContentView(R.layout.activity_main);
callbackManager = CallbackManager.Factory.create();
link = (EditText)findViewById(R.id.link_shared);
content = (EditText)findViewById(R.id.content);
sharedButton = (Button)findViewById(R.id.shared_button);
shareDialog = new ShareDialog(this);
shareDialog.registerCallback(callbackManager, new FacebookCallback<Sharer.Result>() {
@Override
public void onSuccess(Sharer.Result result) {
}
@Override
public void onCancel() {
}
@Override
public void onError(FacebookException error) {
}
});
sharedButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
ShareLinkContent linkContent = new ShareLinkContent.Builder()
.setContentTitle("Demo Share Facebook")
.setContentDescription(
content.getText().toString())
.setContentUrl(Uri.parse(link.getText().toString()))
.build();
shareDialog.show(linkContent);
}
});
}
Chi tiết về code các bạn tham khảo tại link github nhé facebook sdk demo
Video project mà mình đã làm:
All rights reserved