Usability Testing: What? Why? and How?
Bài đăng này đã không được cập nhật trong 5 năm
Kiểm thử khả năng sử dụng( Usability Testing) là một kỹ thuật kiểm tra hộp đen . Kiểm thử khả năng sử dụng được thực hiện với quan điểm của người dùng. Đây là một kỹ thuật được triển khai trong thiết kế tương tác lấy người dùng làm trung tâm để đánh giá sản phẩm hoặc dịch vụ bằng cách thử nghiệm nó với một số người dùng. Trên trang web, khả năng sử dụng là điều kiện quan trọng nhất và cần thiết để tồn tại. Nếu trang web khó sử dụng thì mọi người sẽ không ở lại trang này. Nếu nội dung trang hoặc chi tiết khó đọc hoặc khó hiểu thì mọi người cũng sẽ rời khỏi trang. Vì vậy, kiểm tra khả năng sử dụng đóng một vai trò quan trọng để đánh giá mức độ dễ dàng sử dụng của giao diện người dùng.

Usability Testing
I. Định nghĩa kiểm thử khả năng sử dụng( Usability Testing)
Kiểm tra khả năng sử dụng hình thành một phương pháp nghiên cứu trải nghiệm người dùng, thường là một phương pháp định tính, là cốt lõi của nghiên cứu UX. Nó chủ yếu nhằm mục đích kiểm tra tính dễ sử dụng của sản phẩm và chức năng. Một người dùng (tiềm năng) điển hình của bất kỳ sản phẩm kỹ thuật số nào cũng có thể tương tác với nó mà không phải nản lòng và dễ dàng thực hiện các mục tiêu đã đặt ra. Hãy tưởng tượng những phát hiện và hiểu biết sâu sắc làm cho việc kiểm tra khả năng sử dụng như một quyết định hướng dẫn liên quan đến sản phẩm. Không chỉ thiết kế mà cả chiến lược và tính năng ưu tiên là tốt, chỉ đề cập đến một vài. Không có tiêu chuẩn hoàn hảo nói làm thế nào để làm điều đó. Thông thường, bạn sẽ phải tinh chỉnh và tùy chỉnh phương pháp này để phù hợp với bối cảnh. Bước đầu tiên quan trọng nhất: Tìm hiểu những điều cơ bản về kiểm tra khả năng sử dụng, bắt đầu thực hiện các bài kiểm tra và biến chúng thành một phần thiết yếu trong quy trình phát triển UX của bạn.
Mục đích của kiểm thử khả năng sử dụng:
Nó không chỉ phục vụ như một phương pháp để khám phá các vấn đề về khả năng sử dụng mà còn chỉ ra những gì hoạt động. Các tình huống điển hình: Xác định các vấn đề chính về khả năng sử dụng của sản phẩm Kiểm tra xem người dùng có hiểu các bước để thực hiện tác vụ và điều hướng, quan sát cách họ thực hiện nhiệm vụ dễ dàng và nhanh chóng, xác định giá trị của ứng dụng hoặc trang web - khách hàng tiềm năng của bạn có hiểu không?
Khi nào cần kiểm thử khả năng sử dụng?
Câu trả lời cơ bản: bất kỳ và mọi lúc trong chu kỳ sản phẩm.
- Khi hình thành một khái niệm (thậm chí bạn có thể kiểm tra các nguyên mẫu giấy hoặc ứng dụng của đối thủ cạnh tranh trên trang web hoặc ứng dụng)
- Bắt đầu một dự án - kiểm tra giải pháp hiện tại bạn muốn cải thiện là gì
- Giai đoạn thiết kế hoặc thiết kế lại UX
- Trong quá trình phát triển
- Trong quá trình giám sát sản phẩm
- Sao lưu một số dữ liệu định lượng lạ
II. Kiểm thử khả năng sử dụng bao gồm những gì?

Kiểm thử khả năng sử dụng bao gồm những gì?
1. Khả năng tiếp cận

Accessibility
- Kiểm tra về thời gian tải thực tế của Website.
- Kiểm tra xem màu sắc của văn bản tương phản trên nền có phù hợp không.
- Kiểm tra xem âm thanh phất ra có dễ nghe hay không.
- Kiểm tra xem kích thước phông chữ và khoảng cách giữa các văn bản có thể đọc được chính xác không, có gây rối mắt hay không.
- Kiểm tra xem trang web có trang 404 hay bất kỳ trang Không tìm thấy được thiết kế tùy chỉnh nào không.
2. Điều hướng
- Kiểm tra xem người dùng có dễ dàng nhận ra điều hướng trang web không. Bố cục cho các khu vực điều hướng có dễ nhận biết hay không.
- Kiểm tra nếu các tùy chọn điều hướng có dễ hiểu và ngắn gọn hay không.
- Kiểm tra xem số lượng nút / liên kết có hợp lý không.
- Kiểm tra xem Logo Công ty có được liên kết với Trang chủ không.
- Kiểm tra xem phong cách của các liên kết có nhất quán trên tất cả các trang và dễ hiểu không.
- Kiểm tra xem khi tìm kiếm có dễ dàng truy cập hay không.

Navigation
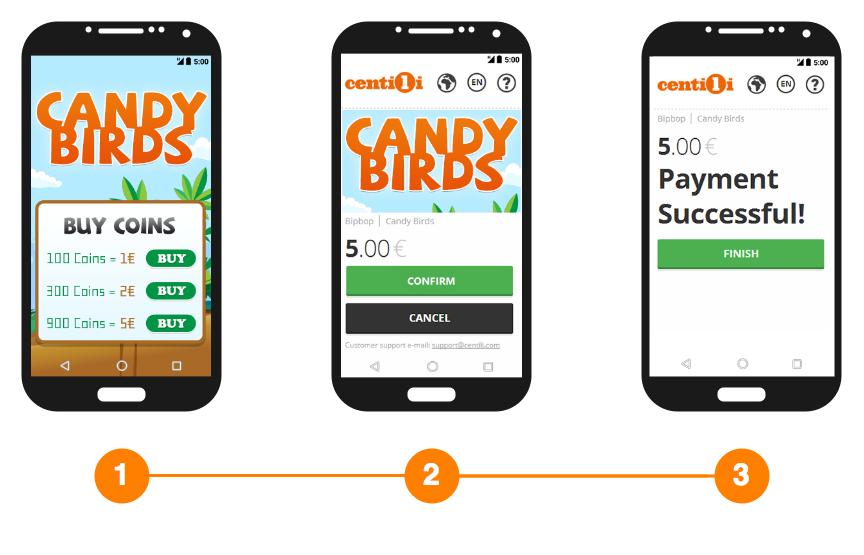
Như ví dụ trên, việc điều hướng người dùng nạp tiền đăng ký chơi game rất dễ nhận biết thông qua các button được làm nổi bật và đơn giản chỉ gồm 3 bước.
3. Nội dung
- Kiểm tra xem URL có ý nghĩa và thân thiện với người dùng không.
- Kiểm tra xem tiêu đề trang HTML có được giải thích không.
- Kiểm tra xem nội dung quan trọng có ở trên màn hình không.
- Kiểm tra xem điểm nhấn mạnh (in đậm, v.v.) được sử dụng một cách hợp lý.
- Kiểm tra xem các tiêu đề chính có rõ ràng và đủ nội dung không.
- Kiểm tra xem nội dung chi tiết đủ chưa, có gây mơ hồ hay không.
- Kiểm tra xem phong cách trình bày và màu sắc có nhất quán không.

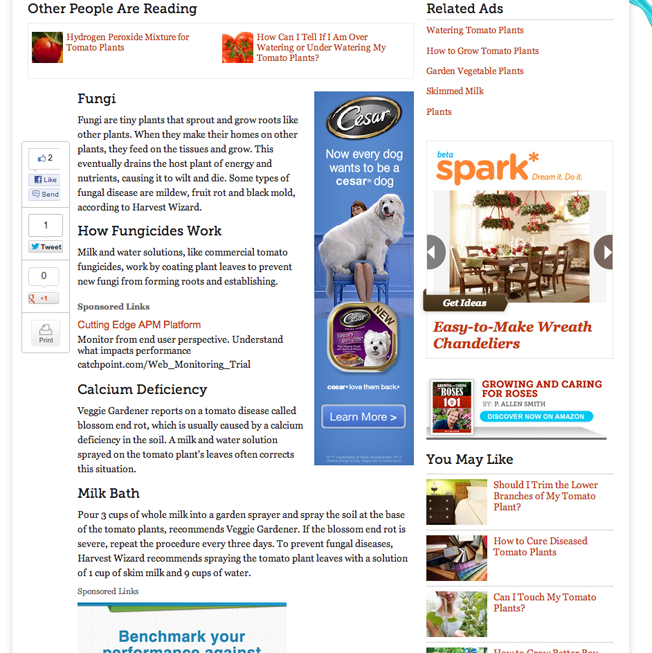
Nhìn vào trang web này bạn có cảm giác rối và mất tập trung không? Tôi thì thấy chẳng có gì nổi bật đập vào mắt cả trừ cái quảng cáo to đùng giữa màn hình.
III. Lợi ích chính của kiểm thử khả năng sử dụng
- Giảm chi phí phát triển và thiết kế lại, làm tăng sự hài lòng của người dùng.
- Giúp xác định các yêu cầu và nhiệm vụ thực tế của người dùng trước thời gian thiết kế.
- Phân tích điểm mạnh và điểm yếu của thiết kế trang web của bạn.
- Hạn chế đồ họa với các chức năng của thiết kế.
- Năng suất người dùng tăng, chi phí giảm.
- Tăng tính kinh doanh mang lại sự hài lòng cho khách hàng.
- Giảm thời gian thích ứng và lỗi của người dùng.
- Cung cấp phần mềm chất lượng tốt hơn cho người dùng cuối hoặc khách hàng.
- Phần mềm sẽ dễ hiểu và được sử dụng bởi người dùng cuối hoặc khách hàng.
- Phần mềm được người dùng chấp nhận nhiều hơn.
- Rút ngắn thời gian làm quen với sản phẩm cho người dùng mới.
IV. Ưu điểm và nhược điểm của kiểm thử khả năng sử dụng
1. Ưu điểm
- Kiểm thử khả năng sử dụng sẽ tìm thấy các lỗi và rủi ro nghiêm trọng của ứng dụng được kiểm thử, những lỗi sẽ không lặp lại phía nhà phát triển.
- Sử dụng tài nguyên chính xác, kiểm thử khả năng sử dụng có thể hỗ trợ khắc phục tối đa các vấn đề mà người dùng gặp phải trước khi phát hành ứng dụng.
- Kiểm thử khả năng sử dụng có thể được sửa đổi theo yêu cầu để hỗ trợ các loại kiểm thử khác như kiểm thử chức năng( Function testing), kiểm thử tích hợp hệ thống( Integration testing), kiểm thử đơn vị( Unit testing), kiểm thử khói( Smoke testing), v.v.
- Kiểm thử khả năng sử dụng có kế hoạch mang lại nhiều giá trị kinh tế, thành công cao hơn.
- Các vấn đề tiềm ẩn được đề cập sớm trước khi sản phẩm được tung ra.
2. Nhược điểm
Lập kế hoạch và quá trình thu thập dữ liệu là tốn thời gian. Khi có vấn đề về khả năng sử dụng, điề.u đó gây nhiều bối rối vì nó mang itnhs chủ quan nhiều hơn.
Bài viết tham khảo từ nguồn:
https://www.softwaretestingclass.com/usability-testing-what-why-how/
https://uxstudioteam.com/ux-blog/usability-testing/
All rights reserved