Upload ảnh lên Firebase trong ứng dụng Android
Bài đăng này đã không được cập nhật trong 4 năm
Firebase là một nền tảng phát triển ứng dụng web và điện thoại di động, và Firebase Storage cung cấp tải lên và tải tập tin an toàn cho các ứng dụng Firebase. Trong bài đăng này, bạn sẽ xây dựng ứng dụng Android có khả năng tải hình ảnh lên Storage Firebase.
Firebase Setup
Nếu bạn chưa có tài khoản Firebase, bạn có thể tạo tại trang chủ Firebase
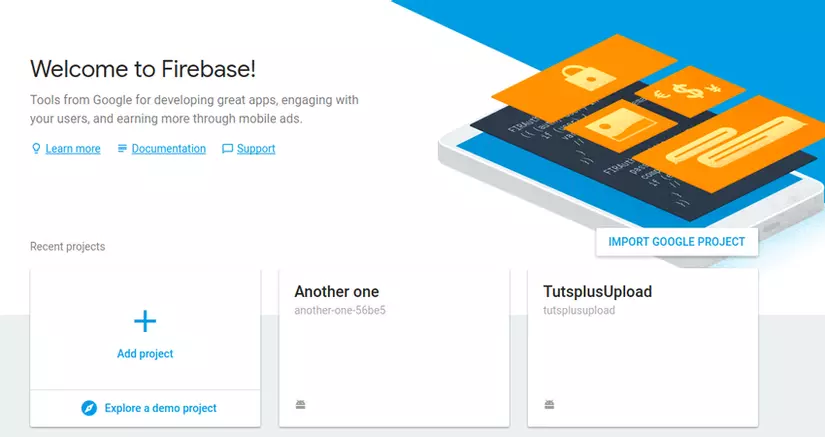
Khi tài khoản đã được tạo, vào phần Firebase console, chọn nút Add Project để thêm vào project.

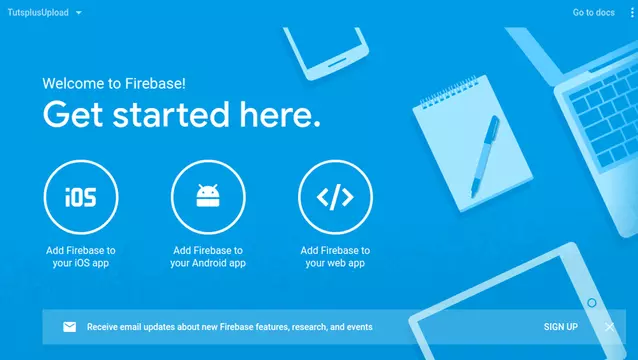
Nhập thông tin chi tiết của Project và chọn nút Create Project. Trong trang kế tiếp, chọn Add Firebase to your Android app.

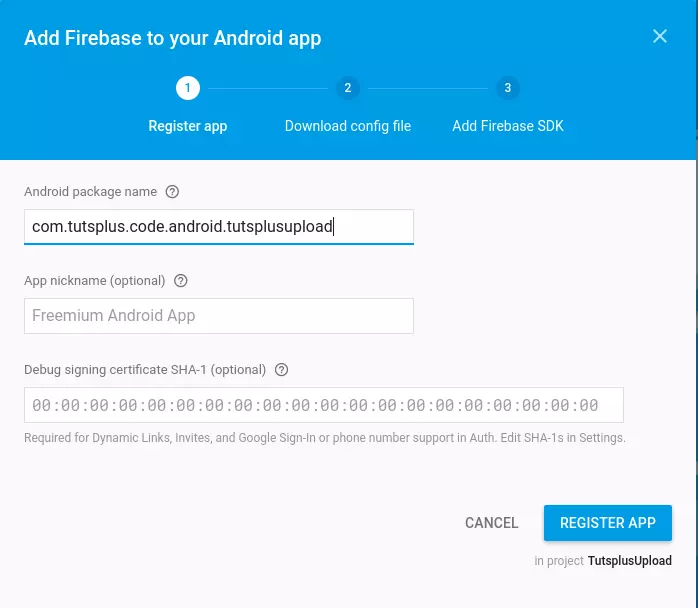
Nhập tên packagename của bạn. Packagename của tôi là com.tutsplus.code.android.tutsplusupload.

Khi hoàn tất, click vào Register App. Trang tiếp theo, bạn sẽ được cung cấp một file google-services.json để tải xuống, và hãy sao chép file đó vào thư mục ứng dung của bạn /app.
Thiết lập Permissions cho Firebase
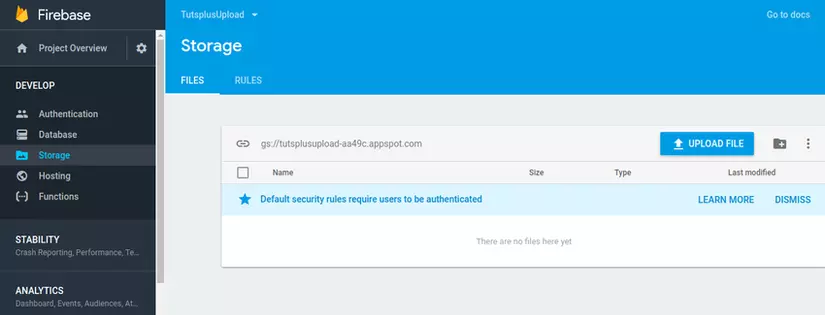
Để cho phép ứng dụng của bạn truy cập Firebase Storage, bạn cần thiết lập quyền hạn trong bảng điều khiển Firebase. Từ bảng điều khiển của bạn, nhấp vào Storage, sau đó nhấp vào Rules.

Paste đoạn sau và publish :
service firebase.storage {
match /b/{bucket}/o {
match /{allPaths=**} {
allow read, write: if true;
}
}
}
Điều này sẽ cho phép quyền đọc và ghi vào Firebase.
Tạo ứng dụng
Mở Android Studio, tạo mới một Project. Thêm các dependencies sau vào build.gradle của app :
classpath 'com.google.gms:google-services:3.0.0'
Mở **build.gradle (Module: app) **để thêm dependencies cho Firebase :
compile 'com.google.firebase:firebase-storage:9.2.1'
compile 'com.google.firebase:firebase-auth:9.2.1'
Cuối cùng, thêm plugin cho Google Service.
apply plugin: 'com.google.gms.google-services'
Sau đó, Sync project của bạn.
Thiết lập layout cho MainActivity
Ứng dụng sẽ cần một layout chính. Bao gồm hai nút - một để chọn một hình ảnh từ thiết bị của bạn, và một để tải lên hình ảnh đã chọn. Sau khi chọn hình ảnh bạn muốn tải lên, hình ảnh sẽ được hiển thị trong layout.
Trong bố cục MainActivity của bạn, bạn sẽ sử dụng hai bố cục-làm tổ bố trí tuyến tính bên trong bố cục tương đối. Bắt đầu bằng cách thêm mã cho bố cục tương đối của bạn.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp"
tools:context="com.tutsplus.code.android.tutsplusupload.MainActivity">
<LinearLayout
android:id="@+id/layout_button"
android:orientation="horizontal"
android:layout_alignParentTop="true"
android:weightSum="2"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/btnChoose"
android:text="Choose"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btnUpload"
android:text="Upload"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/imgView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
</RelativeLayout>
MainActivity
Chuyển sang MainActivity, chúng ta bắt đầu khai báo các trường. Các trường này được dùng để khởi tạo các view ( button và imageview ), cũng như URI để chọn image.
private Button btnChoose, btnUpload;
private ImageView imageView;
private Uri filePath;
private final int PICK_IMAGE_REQUEST = 71;
//Initialize Views
btnChoose = (Button) findViewById(R.id.btnChoose);
btnUpload = (Button) findViewById(R.id.btnUpload);
imageView = (ImageView) findViewById(R.id.imgView);
Bạn phải lắng nghe các tương tác trên các nút. Khi một tương tác xảy ra, bạn gọi một phương thức kích hoạt hoặc lựa chọn một hình ảnh từ thư viện hoặc upload hình ảnh được chọn lên Firebase.
btnChoose.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
chooseImage();
}
});
btnUpload.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
uploadImage();
}
});
private void chooseImage() {
Intent intent = new Intent();
intent.setType("image/*");
intent.setAction(Intent.ACTION_GET_CONTENT);
startActivityForResult(Intent.createChooser(intent, "Select Picture"), PICK_IMAGE_REQUEST);
}
Khi phương thức này được gọi, một Intent mới sẽ được khởi tạo. Type của Intent này được set là Image, và hành động của nó được đặt để lấy được một số nội dung. Intent tạo ra một hộp thoại cho phép chọn hình ảnh để người dùng duyệt qua bộ sưu tập thiết bị để chọn hình ảnh. startActivityForResult được sử dụng để nhận được kết quả, đó là hình ảnh được lựa chọn. Để hiển thị hình ảnh này, bạn sẽ sử dụng một phương thức được gọi trong OnActivityResult.
onActivityResult nhận được mã yêu cầu, mã kết quả và dữ liệu. Trong phương thức này, bạn sẽ kiểm tra xem mã yêu cầu bằng PICK_IMAGE_REQUEST có mã kết quả bằng RESULT_OK và dữ liệu có sẵn không. Nếu tất cả điều này là đúng, bạn sẽ hiển thị hình ảnh đã chọn trong ImageView.
Dưới phương thức selectImage (), thêm mã code sau đây :
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(requestCode == PICK_IMAGE_REQUEST && resultCode == RESULT_OK
&& data != null && data.getData() != null )
{
filePath = data.getData();
try {
Bitmap bitmap = MediaStore.Images.Media.getBitmap(getContentResolver(), filePath);
imageView.setImageBitmap(bitmap);
}
catch (IOException e)
{
e.printStackTrace();
}
}
}
Upload file lên Firebase
Bây giờ chúng ta có thể thực hiện các phương thức để upload hình ảnh lên Firebase. Trước tiên, khai báo các trường cần thiết cho Firebase.
//Firebase
FirebaseStorage storage;
StorageReference storageReference;
storage sẽ được sử dụng để tạo ra một đối tượng FirebaseStorage, trong khi storageReference sẽ trỏ đến tập tin được tải lên. Trong onCreate () , hãy khởi tạo chúng :
storage = FirebaseStorage.getInstance();
storageReference = storage.getReference();
Cuối cùng, chúng ta upload ảnh lên Firebase như sau :
private void uploadImage() {
if(filePath != null)
{
final ProgressDialog progressDialog = new ProgressDialog(this);
progressDialog.setTitle("Uploading...");
progressDialog.show();
StorageReference ref = storageReference.child("images/"+ UUID.randomUUID().toString());
ref.putFile(filePath)
.addOnSuccessListener(new OnSuccessListener<UploadTask.TaskSnapshot>() {
@Override
public void onSuccess(UploadTask.TaskSnapshot taskSnapshot) {
progressDialog.dismiss();
Toast.makeText(MainActivity.this, "Uploaded", Toast.LENGTH_SHORT).show();
}
})
.addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
progressDialog.dismiss();
Toast.makeText(MainActivity.this, "Failed "+e.getMessage(), Toast.LENGTH_SHORT).show();
}
})
.addOnProgressListener(new OnProgressListener<UploadTask.TaskSnapshot>() {
@Override
public void onProgress(UploadTask.TaskSnapshot taskSnapshot) {
double progress = (100.0*taskSnapshot.getBytesTransferred()/taskSnapshot
.getTotalByteCount());
progressDialog.setMessage("Uploaded "+(int)progress+"%");
}
});
}
}
All rights reserved