Từng bước để xây dựng một ứng dụng React Redux
Bài đăng này đã không được cập nhật trong 7 năm
Từng bước để xây dựng một ứng dụng React Redux.
Redux đang trở thành một hướng đi tốt nhất với bất cứ một lập trình viên nào khi tìm đến ReactJS. Trong tích tắc Google sẽ cho bạn vô vàn kết quả các ví dụ cho thấy cách thực hiện. Tuy nhiên các ứng dụng React-Redux có quá nhiều phần như: “Reducers”, “Actions”, “Action Creators”, “State”, “Middleware” và hơn thế nữa. Liệu bạn có bị choáng ngợp @@!
Khi bắt đầu tìm hiểu nó, thực sự mình lại không thể tìm thấy các hướng dẫn đại loại như "Phần nào trong React Redux chúng ta nên bắt đầu trước" hay cách tiếp cận chung với bất kì một ứng dụng React-Redux nào. Vì vậy, qua việc tổng hợp lại các kiến thức từ các ví dụ mà mình đã làm và các bài hướng dẫn mà mình đã đọc thì bài viết này ra đời, nhằm đưa ra các bước chung về cách xây dựng hầu hết các ứng dụng React Redux.
Bắt đầu nào:
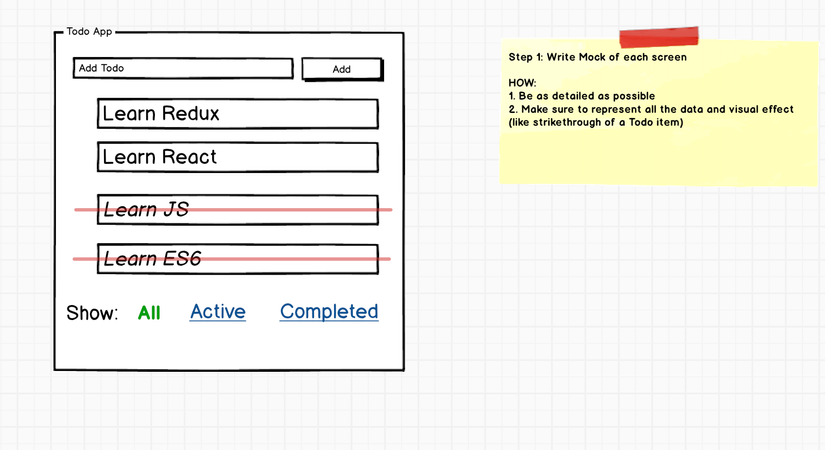
BƯỚC 1 - Viết một mô hình chi tiết (A Detailed Mock) của màn hình
Mô hình ban đầu nên bao gồm dữ liệu và các hiệu ứng hình ảnh (giống như strikethrough the (phần văn bản bị gạch bỏ để ám chỉ thành phần không được chọn) hoặc bộ lọc "All" dưới dạng văn bản thay vì liên kết).

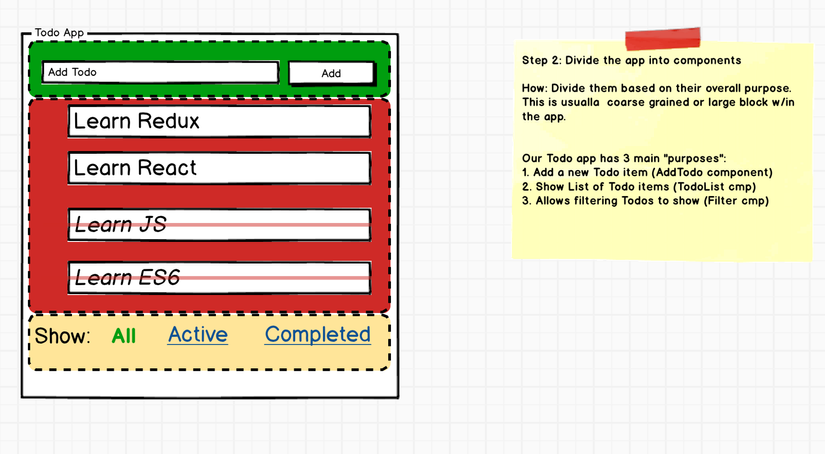
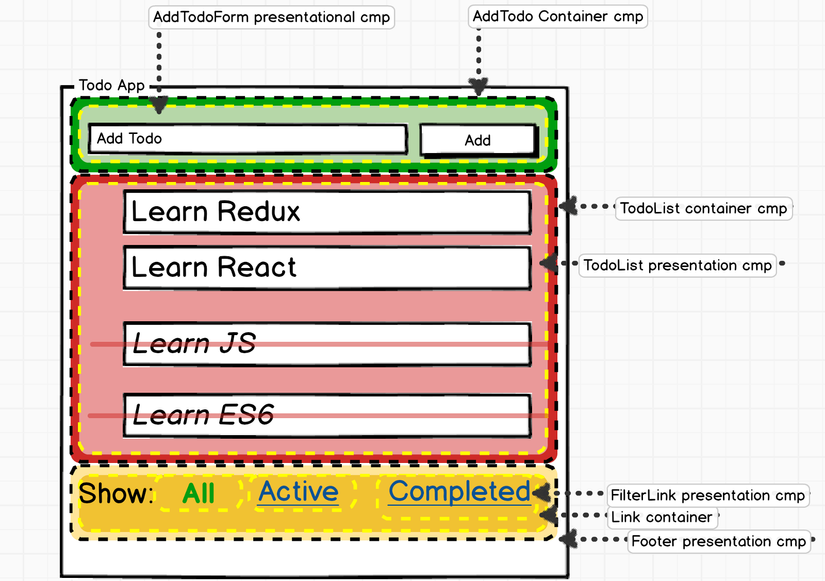
BƯỚC 2 - Chia ứng dụng thành các thành phần
Hãy thử chia ứng dụng thành nhiều phần dựa trên mục đích tổng thể của từng thành phần.
Chúng tôi có 3 thành phần “AddTodo”, “TodoList” và “Filter” component.

Redux Terms: “Actions” và “States”
Mỗi thành phần thực hiện hai quá trình:
- Render DOM dựa trên một số dữ liệu. Dữ liệu này được gọi là "State".
- Lắng nghe người dùng và các sự kiện khác và gửi chúng đến các chức năng JS. Chúng được gọi là "Actions"
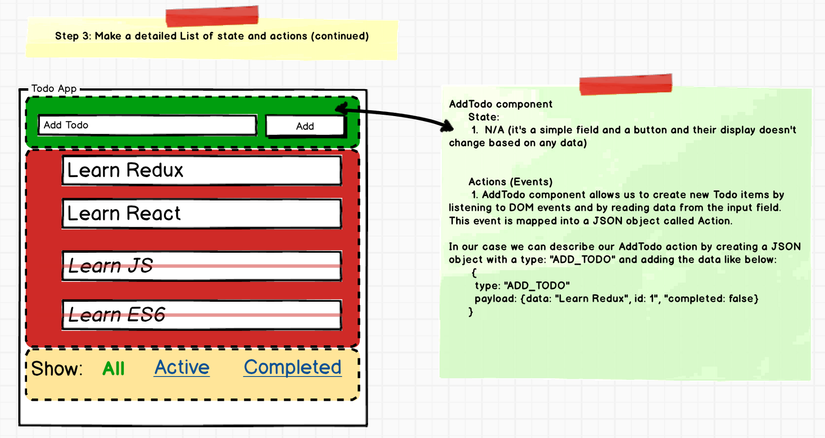
BƯỚC 3 - Liệt kê State và Actions cho từng thành phần
Chúng ta có 3 thành phần “AddTodo”, “TodoList” và “Filter”. Hãy liệt kê State và Actions cho từng thành phần trong số chúng.
3.1 AddTodo - State và Actions
Trong thành phần này, chúng ta không có state vì giao diện thành phần không thay đổi dựa trên bất kỳ dữ liệu nào nhưng cần phải cho các thành phần khác biết khi nào người dùng tạo một Todo mới. Hãy gọi action này là “ADD_TODO”.

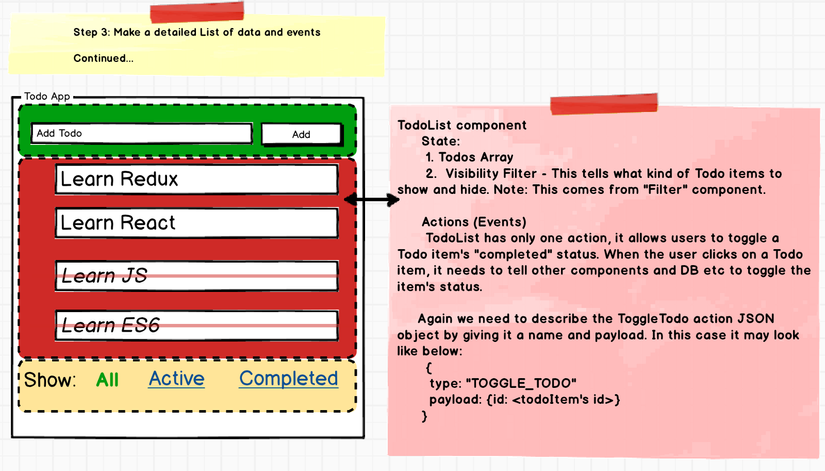
3.2 TodoList - State và Actions
Thành phần TodoList cần một mảng các mục Todo để tự render, vì vậy nó cần một state, hãy gọi nó là Todos (Array). Nó cũng cần phải biết "Bộ lọc" nào được bật để hiển thị thích hợp (hoặc ẩn) các mục Todo, nó cần một state khác, hãy gọi nó là "VisibilityFilter" (boolean).

3.3 Filter - State và Actions
Thành phần bộ lọc (Filter) hiển thị chính nó dưới dạng Liên kết hoặc dưới dạng văn bản đơn giản tùy thuộc vào việc liệu nó có hoạt động hay không. Hãy gọi state này là "CurrentFilter".
Thành phần bộ lọc cũng cần cho các thành phần khác biết khi người dùng nhấp vào thành phần đó. Hãy gọi action này là “SET_VIBILITY_FILTER”
Redux Term: “Action Creators”
Action Creators là các hàm đơn giản, công việc là nhận dữ liệu từ sự kiện DOM, định dạng nó như một đối tượng JSON và trả về đối tượng đó (còn gọi là “Action”).
BƯỚC 4 - Tạo Action Creators cho mỗi Action
Chúng ta có 3 Actions: add_todo, toggle_todo và set_visibility_filter. Hãy tạo Action Creators cho từng action.
// 1. Đưa văn bản từ trường AddTodo và trả về JSON thích hợp để gửi đến các thành phần khác.
export const addTodo = (text) => {
return {
type: ‘ADD_TODO’,
id: nextTodoId++,
text, //<--ES6. same as text:text, in ES5
completed: false //<-- initially this is set to false
}
}
// 2. Lấy bộ lọc (filter) và trả về đối tượng JSON thích hợp để gửi đến các thành phần khác.
export const setVisibilityFilter = (filter) => {
return {
type: ‘SET_VISIBILITY_FILTER’,
filter
}
}
// 3. Lấy id của mục Todo và trả về đối tượng JSON thích hợp để gửi đến các thành phần khác.
export const toggleTodo = (id) => {
return {
type: ‘TOGGLE_TODO’,
id
}
}
Redux Term: “Reducers”
Reducers là các hàm nhận "state" từ Redux và đối tượng JSON sau đó trả về một "state" mới được lưu trữ trong Redux.
const todo = (state = [], action) => {
switch (action.type) {
case ‘ADD_TODO’:
return
[…state,{id: action.id, text: action.text, completed:false}];
}
BƯỚC 5 - Viết Reducers cho mỗi Action
const todo = (state, action) => {
switch (action.type) {
case ‘ADD_TODO’:
return […state,{id: action.id, text: action.text,
completed:false}]
case ‘TOGGLE_TODO’:
return state.map(todo =>
if (todo.id !== action.id) {
return todo
}
return Object.assign({},
todo, {completed: !todo.completed})
)
case ‘SET_VISIBILITY_FILTER’: {
return action.filter
}
default:
return state
}
}
Redux Term: Các thành phần “Presentational” và “Container”
Việc duy trì logic React và Redux bên trong mỗi thành phần có thể làm cho nó lộn xộn, vì vậy Redux khuyên bạn chỉ nên tạo thành phần trình bày giả gọi là thành phần “Presentational” và một thành phần cha mẹ được gọi là thành phần “Container”, gửi “Actions” và hơn thế nữa.
Sau đó, Container mẹ chuyển dữ liệu đến thành phần presentational, xử lý các sự kiện, xử lý React thay cho thành phần Presentational.
 Chú thích: Đường chấm màu vàng là thành phần “Presentational”. Đường chấm đen là thành phần "Container".
Chú thích: Đường chấm màu vàng là thành phần “Presentational”. Đường chấm đen là thành phần "Container".
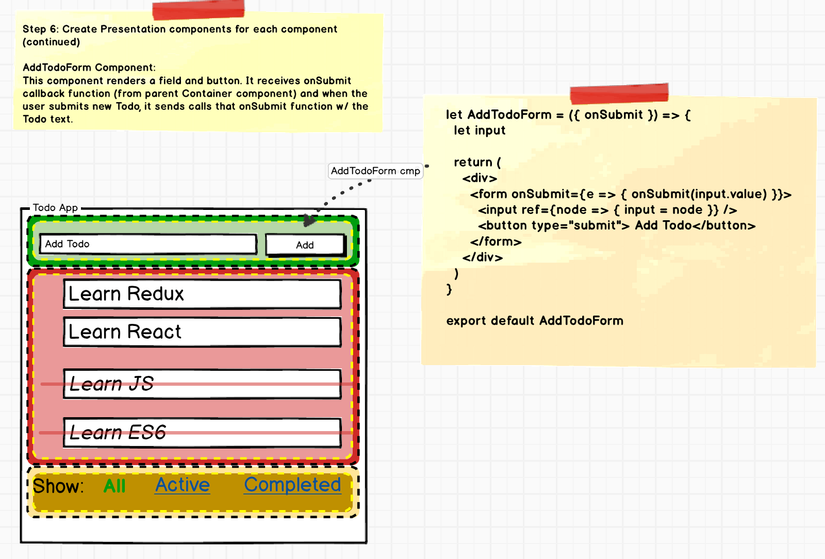
BƯỚC 6 - Implement các thành phần Presentational
Bây giờ chúng ta sẽ Implement 3 thành phần Presentational như trong hình trên.
6.1 — Implement AddTodoForm Presentational

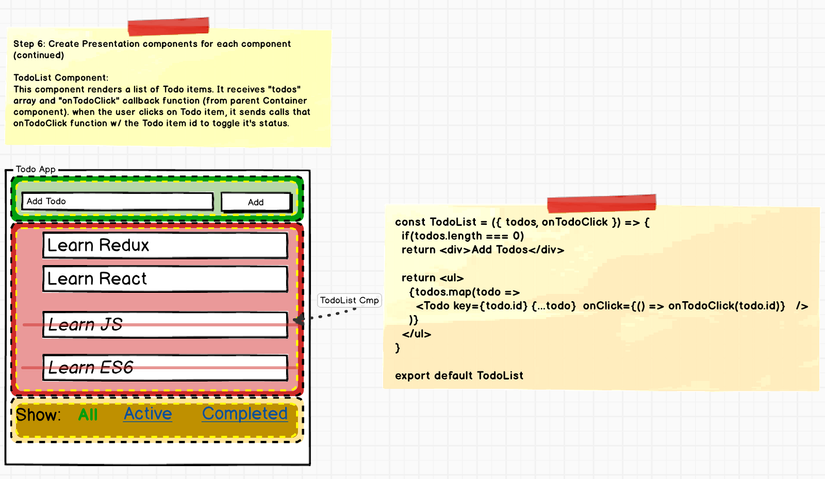
6.2 — Implement TodoList Presentational

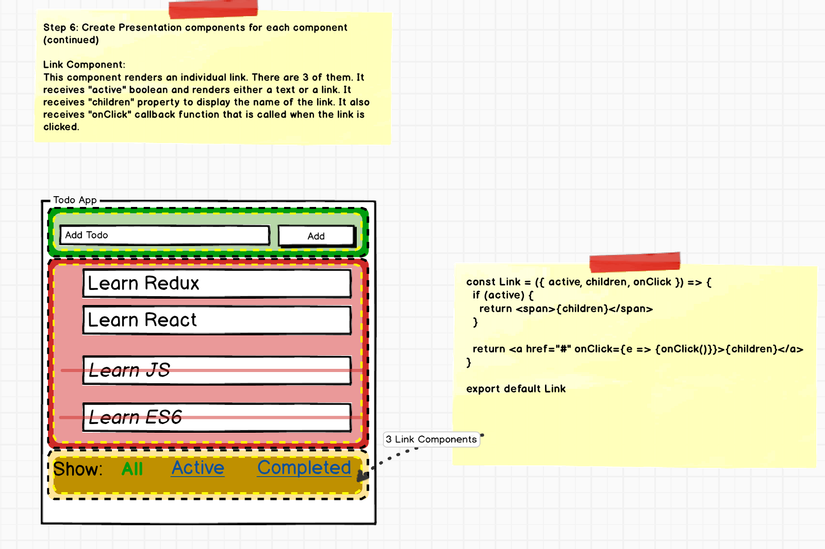
6.3 — Implement Link Presentational

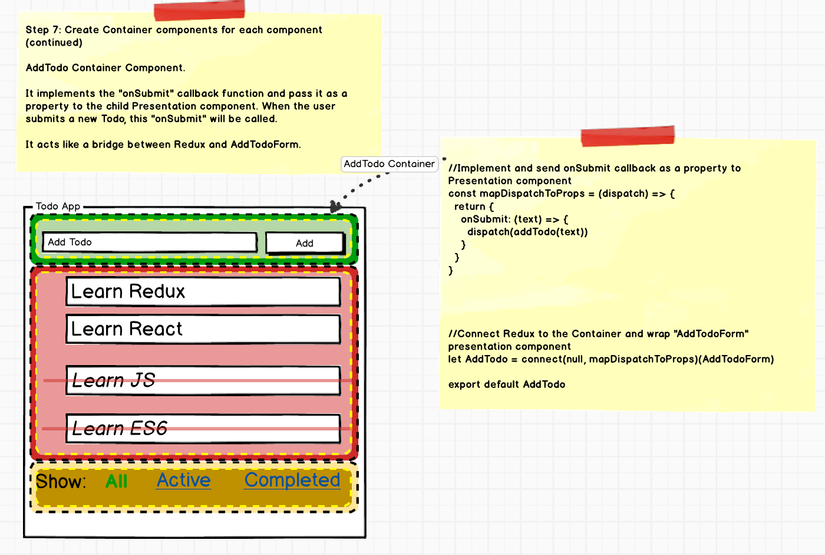
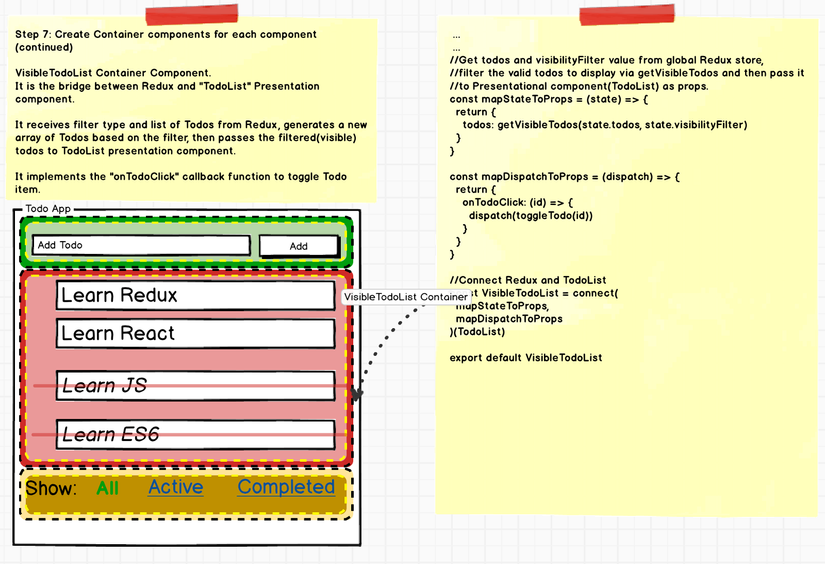
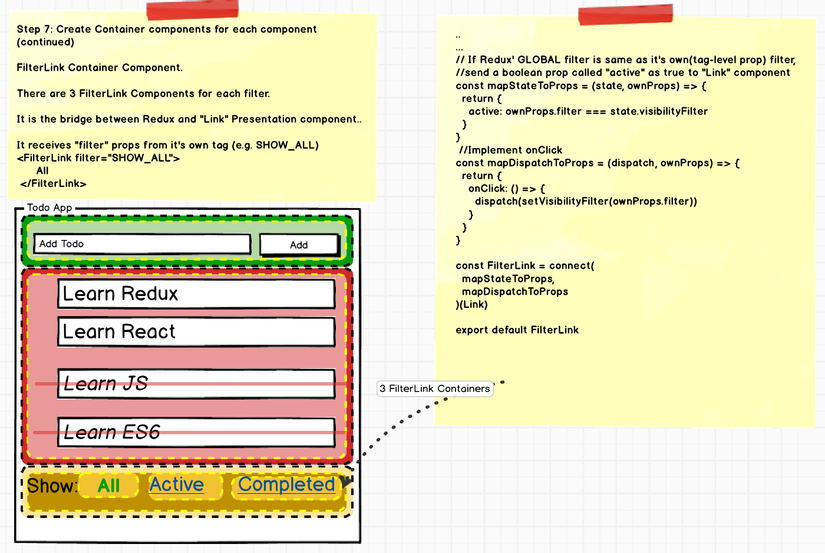
BƯỚC 7 - Tạo thành phần Container cho một/tất cả thành phần Presentational
Đã đến lúc kết nối Redux cho từng thành phần!
7.1 Tạo Container Component — AddTodo

7.2 Tạo Container Component — TodoList Container

7.3 Tạo Container Component — Filter Container

BƯỚC 8 - Cuối cùng tổng hợp các thành phần vào hàm main
import React from ‘react’ // ← Main React library
import { render } from ‘react-dom’ // ← Main react library
import { Provider } from ‘react-redux’ //← Bridge React and Redux
import { createStore } from ‘redux’ // ← Main Redux library
import todoApp from ‘./reducers’ // ← Danh sách các Reducers chúng ta đã tạo
//Import tất cả các thành phần chúng tôi đã tạo trước đó
import AddTodo from ‘../containers/AddTodo’
import VisibleTodoList from ‘../containers/VisibleTodoList’
import Footer from ‘./Footer’ // ← Đây là một thành phần presentational chứa 3 FilterLink Container
let store = createStore(reducers)
render(
<Provider store={store}>
<div>
<AddTodo />
<VisibleTodoList />
<Footer />
</div>
</Provider>,
document.getElementById(‘root’)
)
Hoàn thành!
Các bạn vừa đọc xong bài viết Từng bước để xây dựng một ứng dụng React Redux
Tham khảo Midium Post của Rajaraodv
All rights reserved