Tự học kiểm thử hiệu năng với tool Jmeter - Phần 2: Xây dựng một kế hoạch kiểm thử hiệu năng cơ bản cho web
Bài đăng này đã không được cập nhật trong 2 năm
Bạn có phải là người mới với JMeter? Bạn có nhiều kinh nghiệm với JMeter không? Bạn đang tìm kiếm một hướng dẫn ngắn để tạo một kế hoạch kiểm tra? Bạn muốn tìm thấy một cái gì đó đơn bản để làm quen với JMeter? V.v.
Nếu câu trả lời là CÓ cho một trong những câu hỏi trên hoặc đại loại như vậy, thì đừng lo lắng nữa, vì bạn giỏi trong việc tự học hỏi nghiên cứu thì đây là bài viết phù hợp với bạn. Mình sẽ hướng dẫn bạn cách tạo Kế hoạch kiểm tra web rất cơ bản trong JMeter.
Đầu tiên, hãy nói về một kịch bản thử nghiệm mà chúng mình sẽ trải qua trong bài viết này nhé:
- Tạo Kế hoạch kiểm tra truy cập vào 3 HTTP Request trong jmetervn.wordpress.com
- 3 HTTP Request là: Trang chủ, Bài đăng trên Blog: Báo cáo tổng hợp và Thể loại: Chung
- Chạy thử nghiệm với 5 người dùng và lặp lại 2 lần
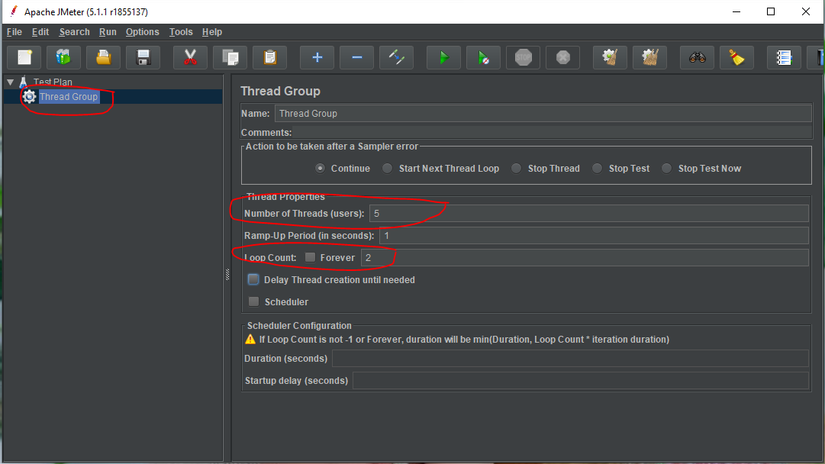
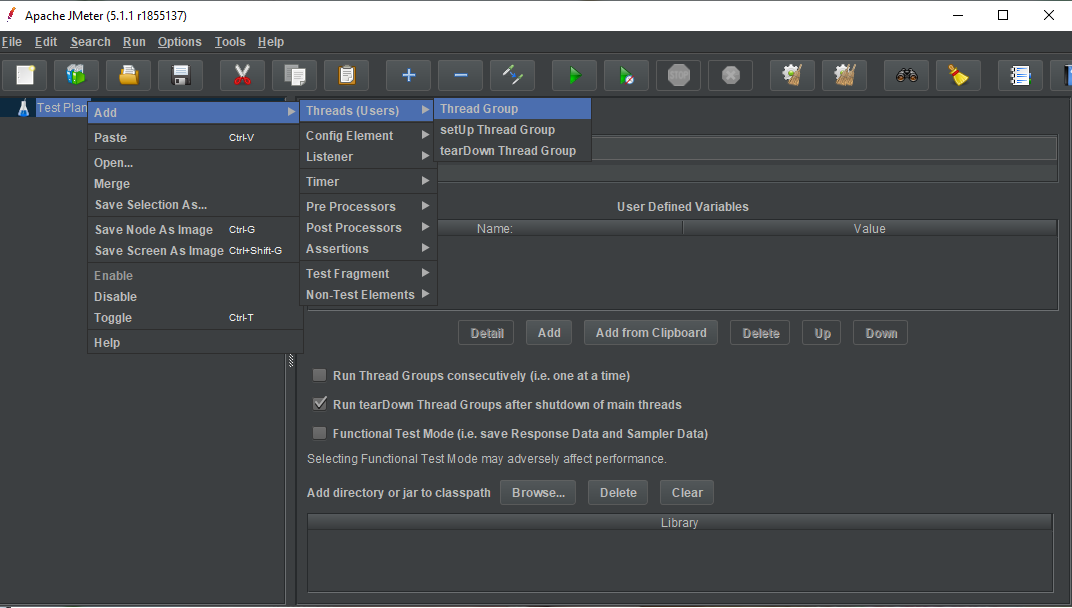
1. Bước 1 - Thêm Thread group
Bước đầu tiên bạn muốn thực hiện với mọi Kế hoạch kiểm tra JMeter là thêm Thread group. Thread group trong JMeter giúp mô phỏng số lượng người dùng bạn muốn giả lập, tần suất người dùng nên gửi yêu cầu và số lượng yêu cầu họ nên gửi.
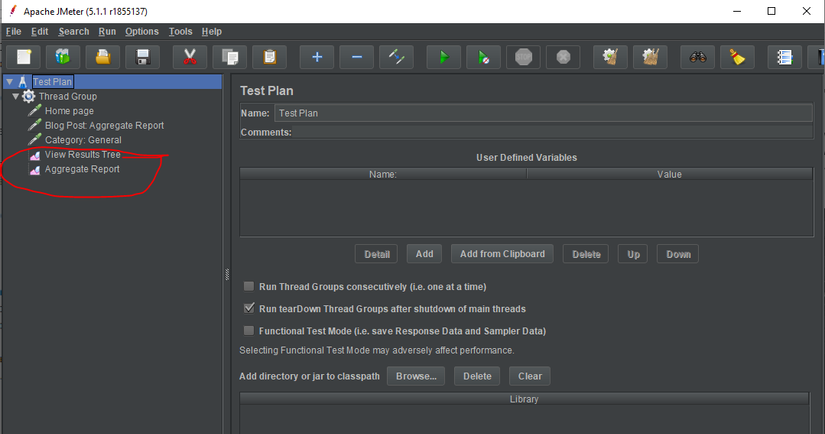
Để thêm phần tử trong Threadgroup, trước tiên bạn chọn "Test plan", nhấp vào nút chuột phải sau đó chọn "Add" menu, chọn "Thread Group (User)" và sau đó chọn "Threadgroup".

Bây giờ thì bạn sẽ thấy phần tử Thread group trong Test plan. Nếu bạn không thấy phần tử này, thì hãy mở rộng Test plan tree bằng cách nhấp chuột vào phần tử Test plan.
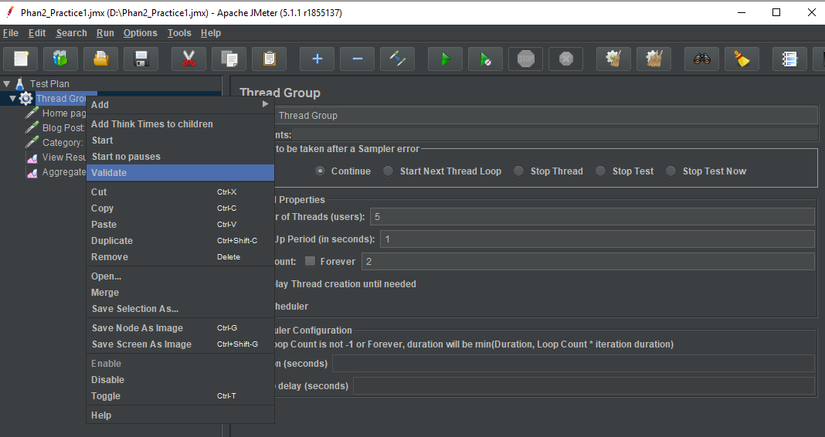
Tiếp theo, bạn cần sửa đổi các thuộc tính mặc định. Chọn Thread group mà bạn muốn thay đổi thuộc tính, bạn sẽ thấy Bảng điều khiển thread group trong phần bên phải của cửa sổ JMeter. Kịch bản kiểm thử ban đầu chúng ta đưa ra là chạy thử nghiệm với 5 người dùng và lặp lại 2 lần, do đó chúng ta cần thay đổi Number of threads (user) thành 5 và thay đổi số Loop count thành 2. Xem chi tiết hình ảnh bên dưới:
2. Bước 2 - Thêm HTTP request
Trong kế hoạch kiểm thử được đề cập ban đầu, chúng ta cần tạo 3 HTTP request. Trang đầu tiên là Trang chủ JMeterVN (https://jmetervn.wordpress.com/), trang tiếp theo là một trong các Bài đăng trên Blog: Báo cáo tổng hợp (https://jmetervn.wordpress.com/2016/10/10/ phân tích-tổng hợp-báo cáo-trong-jmeter /) và cuối cùng là Category general (https://jmetervn.wordpress.com/carget/general/)
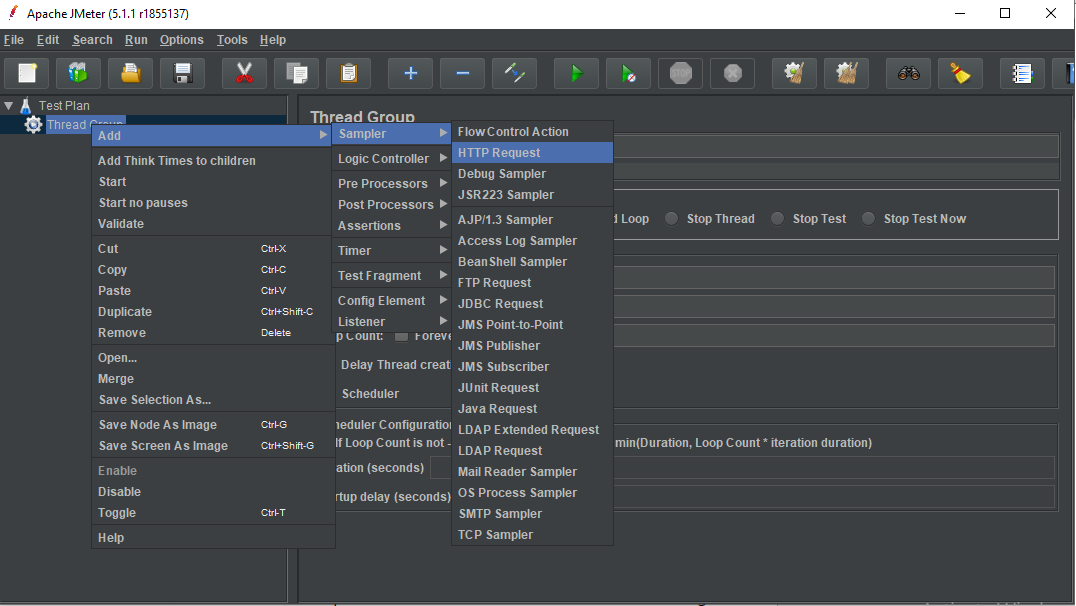
Trước tiên, chúng ta bắt đầu với việc thêm HTTP Request đầu tiên vào thành phần Thread group (Chuột phải vào Thread group, sau đó chọn Add → Sampler → HTTP Request).

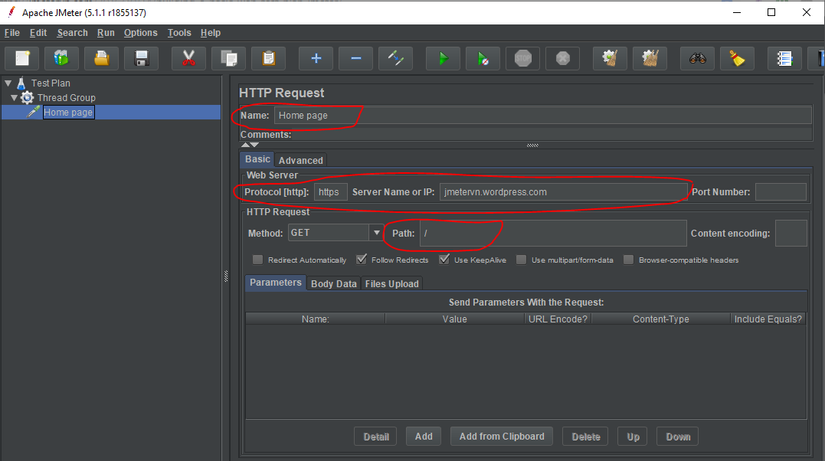
Sau đó, lựa chọn HTTP Request và thay đổi các thông tin như bên dưới:
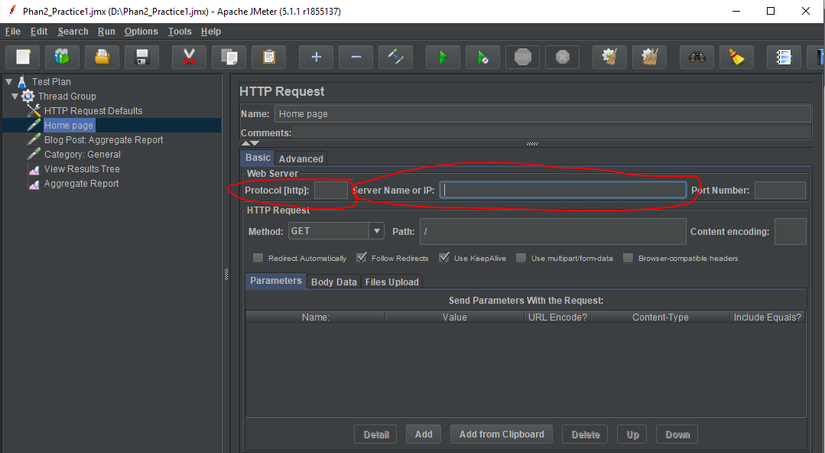
- Thay đổi trường Name thành “Home Page“.
- Nhập jmetervn.wordpress.com vào Server Name or IP.
- Nhập HTTPS vào trường Protocol [http]
- Đặt đường dẫn muốn tới vào trường Path sau ký tự “/“.
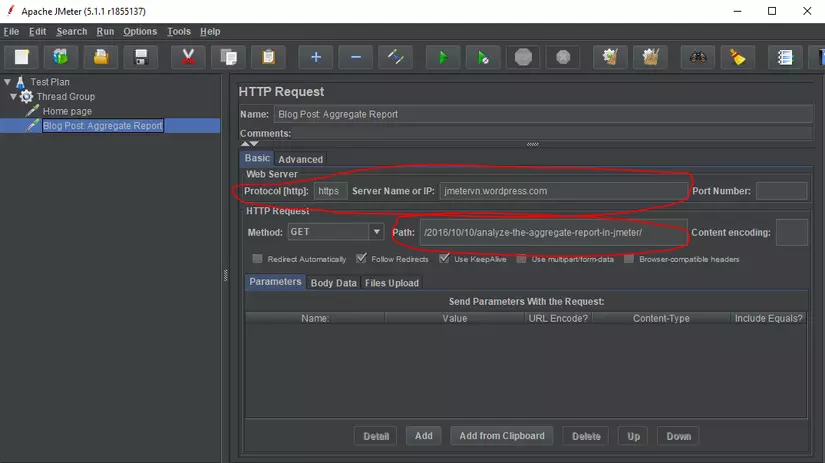
Tương tự với HTTP Request thứ 2 cho trang Blog, chúng ta có thể sửa thông tin như sau:
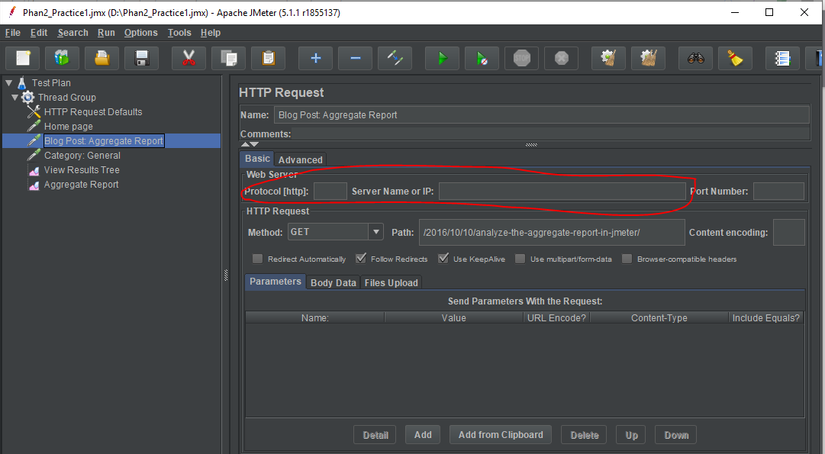
- Thay đổi trường Name thành “Blog Post: Aggregate Report“.
- Nhập jmetervn.wordpress.com vào trường Server Name or IP.
- Nhập HTTPS vào trường Protocol [http].
- Đặt đường dẫn vào trường Path “/2016/10/10/analyze-the-aggregate-report-in-jmeter/“.
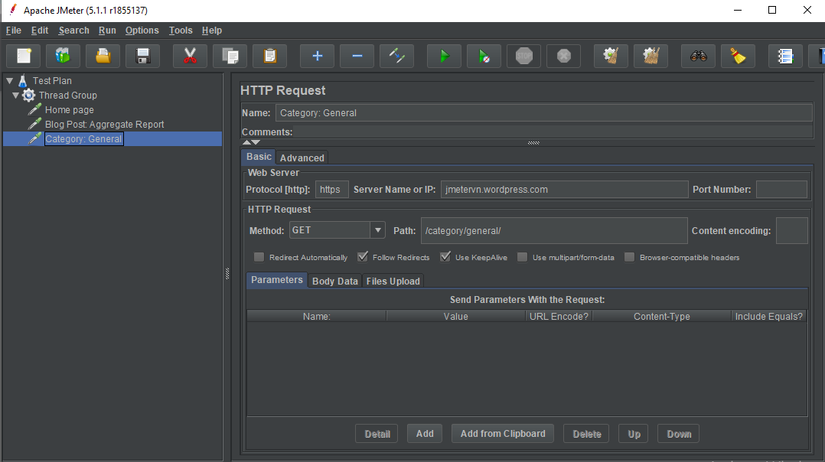
Bây giờ,chúng ta sẽ tiếp tục tạo HTTP Request thứ 3, tuy nhiên trong lần này chúng ta sẽ cùng nhau thử sử dụng phím tắt nhé. Bạn có thể dùng tổ hợp phím Ctrl + Shift + C với Window hoặc Command + Shift + C trên Mac. Cách tương tự để làm việc này, chỉ cần chuột phải vào một http request và chọn Duplicate để copy.

Sau đó thực hiện sửa các thông tin bên dưới:
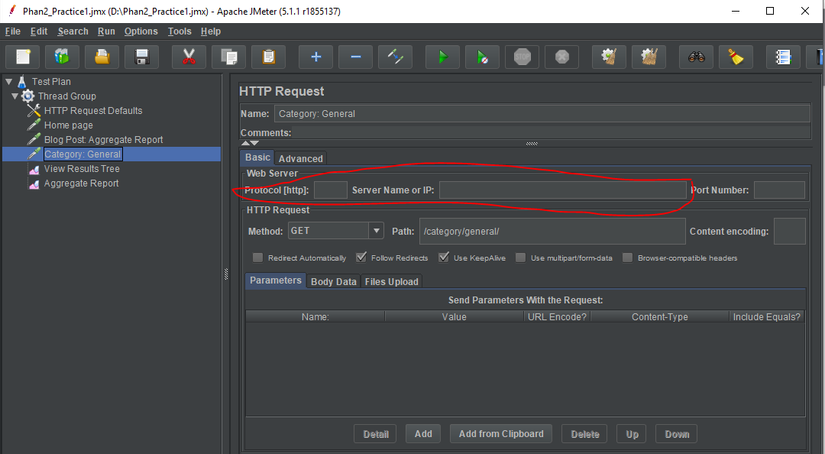
- Thay đổi trường Name thành “Category: General“.
- Đặt trường Path dẫn đến “/category/general/“.
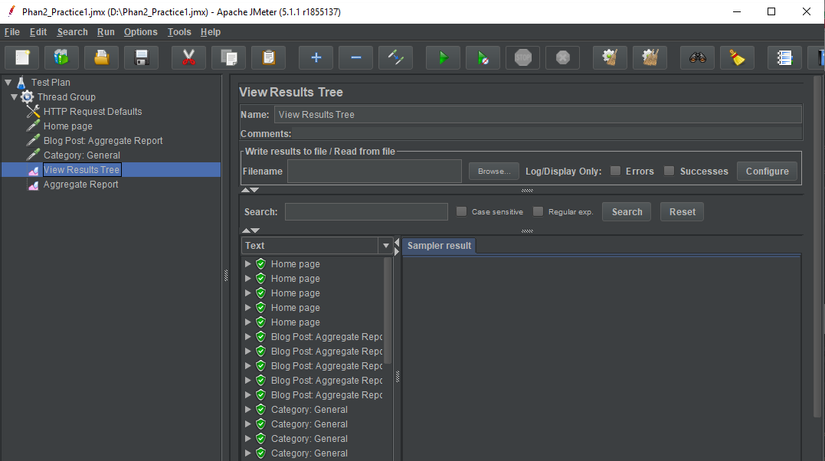
3. Bước 3 - Thêm Listeners
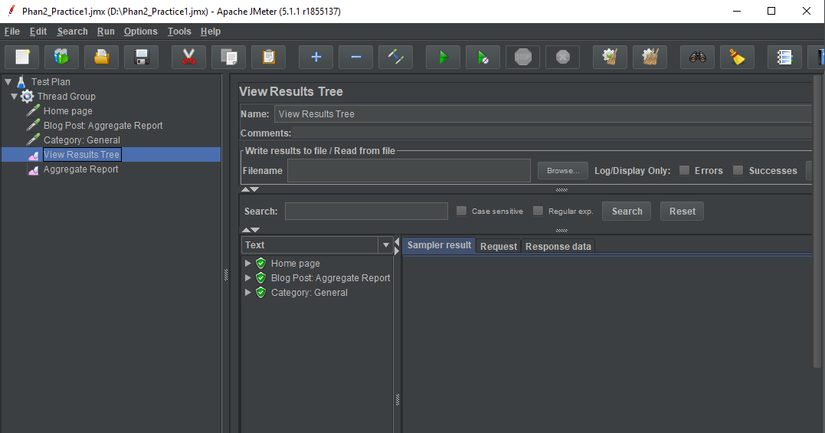
Một thành phần nữa mà bạn cần thêm vào đó là Listener. Listener có trách nhiệm lưu trữ tất cả kết quả của HTTP requests trong một file và hiển thị từng request đối với người dùng khá trực quan, có thể biết được request nào thành công/không thành công.
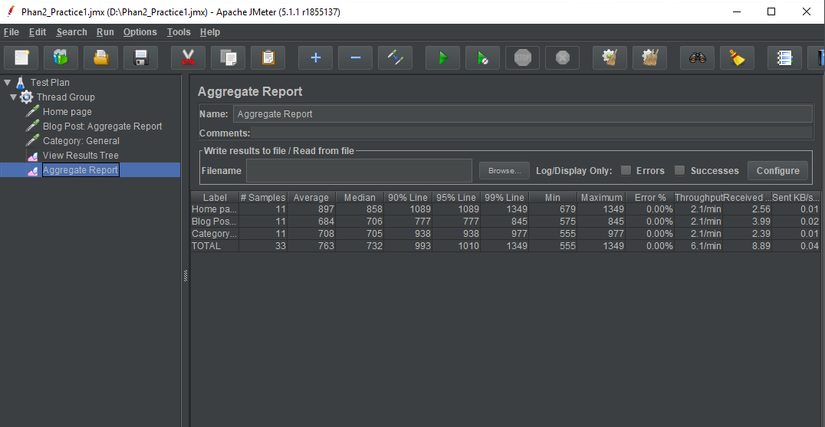
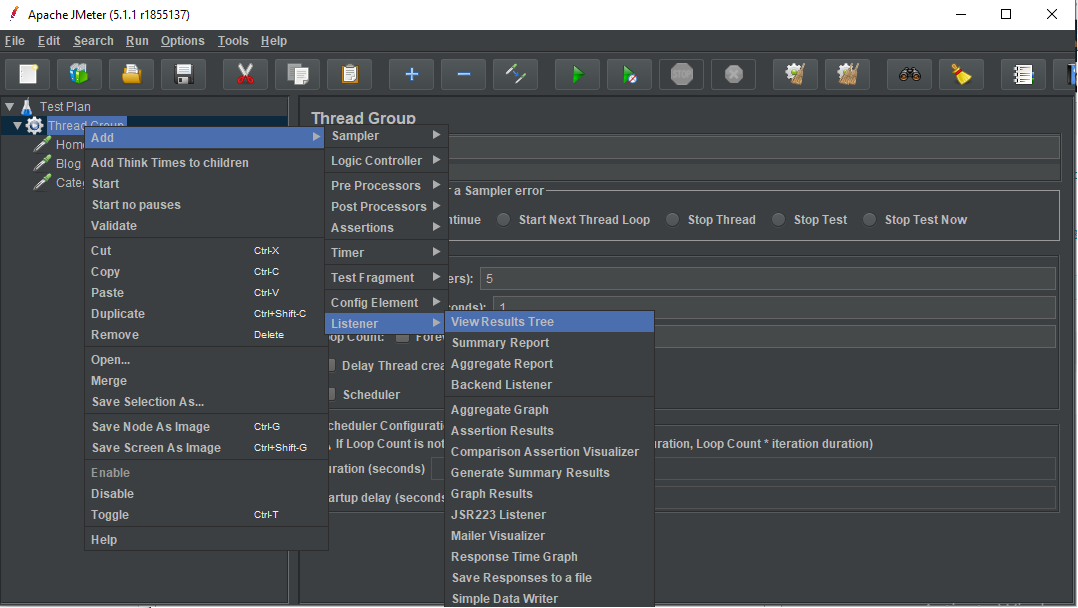
Để thêm Listener, bạn chọn Thread Group --> click Add và chọn Listener --> chọn View Result Tree để có thể xem kết quả của từng request. Bạn cũng có thể xem report tổng thể với Aggregate Report listener bằng cách Chọn Thread Group --> Chọn Add → Chọn Listener → Chọn Aggregate Report)

4. Bước 4 - Chạy Test Plan
Bây giờ mọi thứ đã được thiết lập xong, đã đến lúc chúng ta chạy test. Dừng quên lưu lại Test plan của bạn trước khi chạy nhé.
Trước khi test, để đảm bảo mọi thứ sẽ hoạt động tốt, trước tiên chúng ta nên sử dụng tính năng Validate. Điều này cho phép bạn chỉ bắt đầu lựa chọn 1 Thread group, khởi động chúng mà không áp dụng Bộ hẹn giờ. Hoặc bắt đầu sử dụng chế độ Xác thực mới. Chế độ xác nhận này cho phép bạn bắt đầu một Thread group (mà không sửa đổi nó) với 1 luồng, 1 lần lặp và không áp dụng bộ hẹn giờ. Để thực hiện validate 1 thread group, bạn chỉ cần nhấp chuột phải vào phần tử Thread group và chọn Validate.
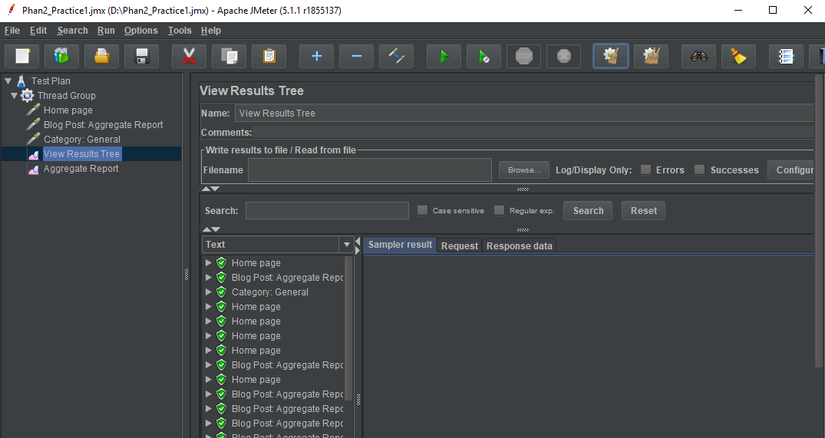
Để biết mọi thứ đã OK, bạn có thể xem ở listener View result tree
Sau khi Validate xong, chúng ta sẽ bắt đầu thực hiện test thật . Bạn có thể sử dụng tổ hợp phím Ctrl + R, hoặc click nút Start (hình tam giác màu xanh) trên thanh công cụ để chạy test. Bạn nhớ chọn View Result Tree hoặc Aggregate Report để xem chúng chạy như thế nào nhé.

5. Bước 5 - Tối ưu hóa
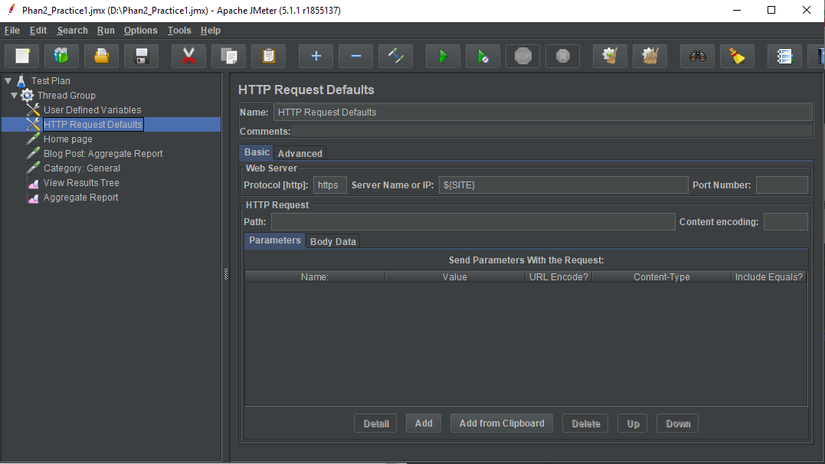
5.1 HTTP Request Defaults
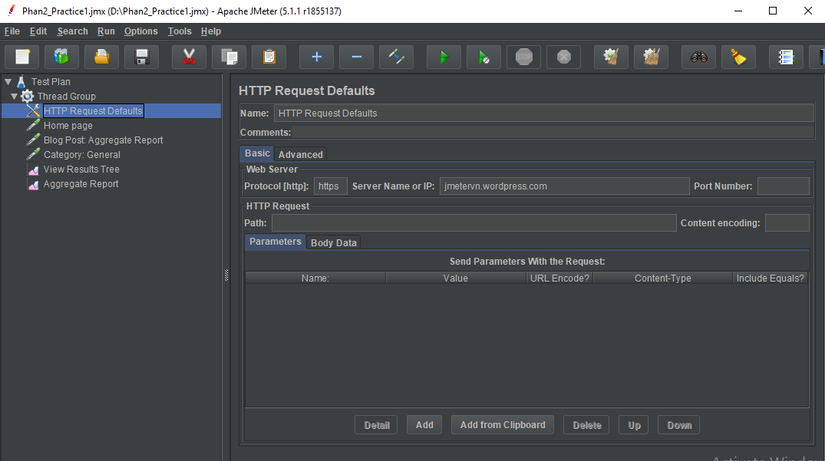
Vậy là với các bước bên trên các bạn có thể tạo được test plan đơn giản để test hiệu năng cho website rồi đó. Tuy nhiên, bạn có thấy công việc lặp lại nào trong khi bạn đang cố gắng tạo một Test plan không? Vâng, đó là trường Server Name or IP (Tên Máy chủ hoặc IP) và HTTP [protocol], hoặc có thể là một cái gì đó cần phải được lặp lại nhiều hơn như thế. Đối với HTTP Request, chúng ta có một cấu hình hữu ích, gọi HTTP Request Defaults ( Yêu cầu mặc định).

Phần tử này HTTP Request Defaults cho phép bạn đặt các giá trị mặc định mà bộ Controller HTTP Request của bạn sử dụng. Ví dụ: nếu bạn đang tạo Test plan với 25 Controller HTTP Request và tất cả cácRequest đang được gửi đến cùng một máy chủ, bạn có thể thêm một yếu tố Mặc định HTTP Request duy nhất với trường Server name or IP (Tên máy chủ hoặc IP được điền vào). Khi bạn thêm 25 Controller HTTP Request, hãy để trống trường Server name or IP (Tên máy chủ hoặc IP). Các Controller sẽ kế thừa giá trị trường này từ phần tử HTTP Request Default.
Và dưới đây là kết quả test:
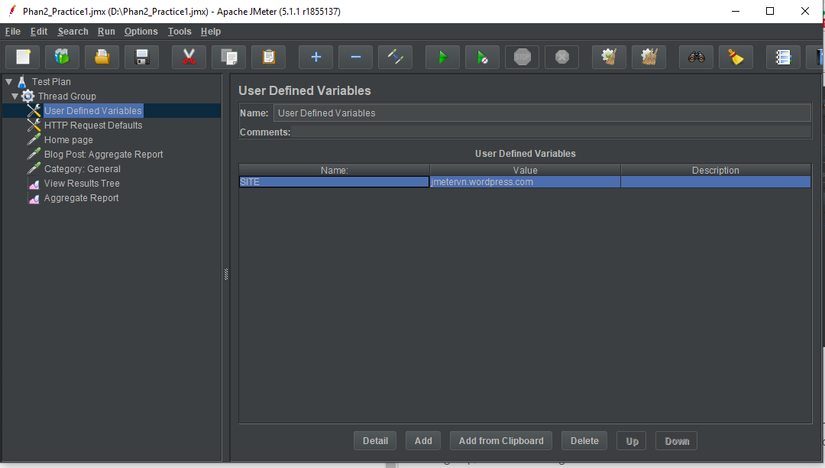
5.2 User Define Variables
Thêm một điều nữa chúng ta có thể làm để tối ưu hóa Test plan, đó là đặt tham số cho trường Server name or IP (Tên máy chủ hoặc IP). Tạo một biến xác định người dùng bằng cách chọn Thread group, bấm Add> Config Element > User Defined Variables.

Xác định một biến đặt tên là "SITE" (hoặc bất kỳ tên nào bạn muốn) có giá trị là jmetervn.wordpress.com, sau đó gọi biến đó trong HTTP Request Defaults theo cú pháp $ {SITE}
Sau đó bạn thực hiện chạy Test như bình thường.
Trên đây, mình vừa chia sẻ cho các bạn tất cả những gì cần làm để có thể tạo được một Tets plan cơ bản để test hiệu năng cho website. Chúc các bạn thực hành hiệu quả nhé. Cảm ơn các bạn đã theo dõi bài viết của mình.
Tài liệu tham khảo
Bài viết được dịch và tham khảo từ trang: https://jmetervn.com/2016/10/14/building-a-basic-web-test-plan-jmeter/
Xem thêm các bài viết chia sẻ về kiến thức kiểm thử phần mềm tại đây
- Bộ tài liệu MIỄN PHÍ học kiểm thử phần mềm căn bản đầy đủ: vinatester.com/book
- Blog chia sẻ: vinatester.com/blog
- Fanpage: facebook.com/vinatester
- Cộng đồng chia sẻ kiến thức trên facebook “Hội tester Việt Nam - chia sẻ kiến thức" facebook.com/groups/hoitestervietnamhoctap
- Cộng đồng chia sẻ tin tuyển dụng trên facebook “Hội tester Việt Nam" facebook.com/groups/testervietnamgroup
All rights reserved