Triển khai chương trình web app dùng Azure
Bài đăng này đã không được cập nhật trong 4 năm
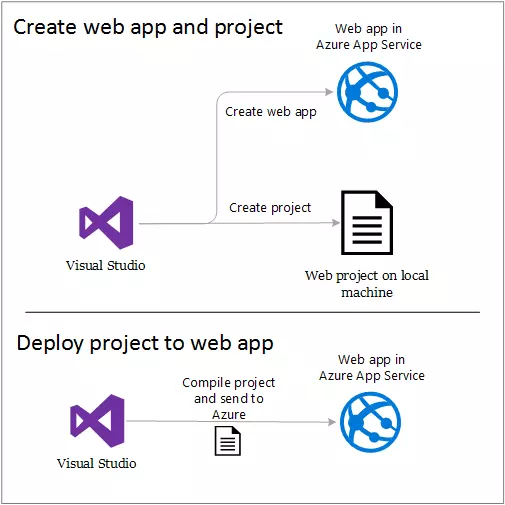
Biểu đồ dưới đây phác họa quá trình của bài viết này

Thiết lập một dự án web
1.Mở Visual Studio 2015.
2.Chọn File > New > Project.
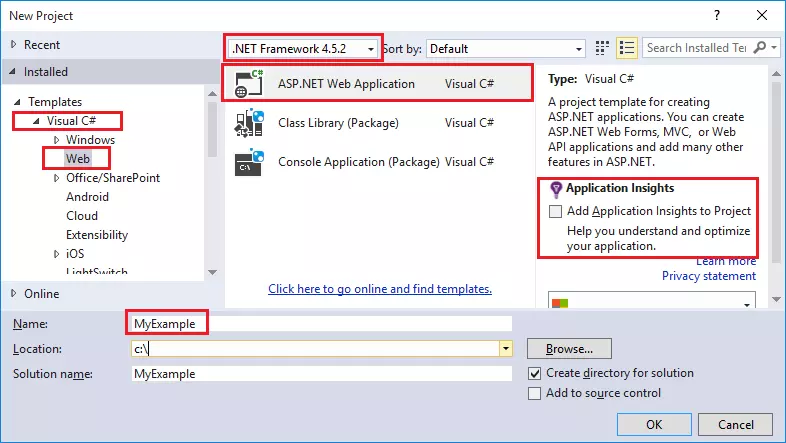
3.Chọn Visual C# > Web > ASP.NET Web Application.
4.Đảm bảo .NET Framework 4.5.2 được chọn như là target.
5.Đặt tên là MyExample, sau đó chọn OK.

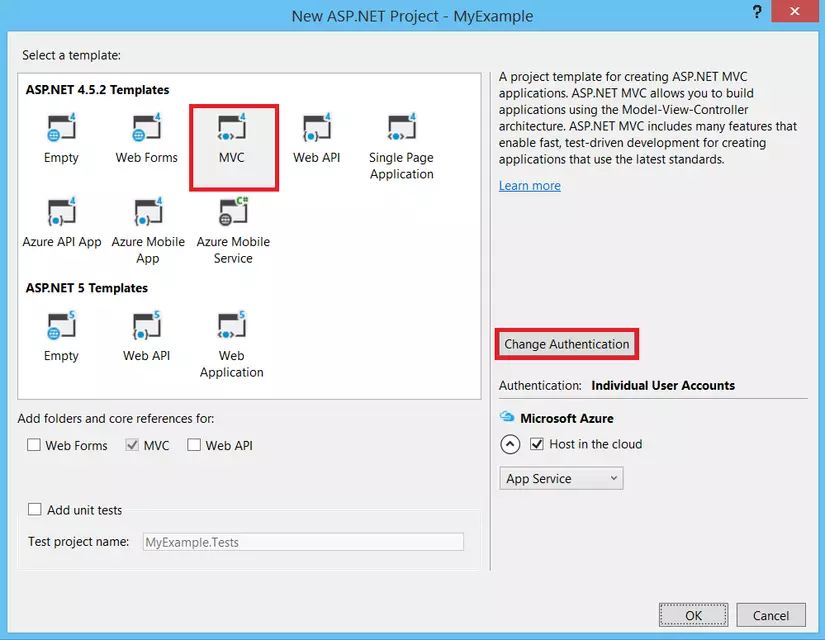
6.Trên dialog hiện ra, chọn MVC template, sau đó chọn Change Authentication.

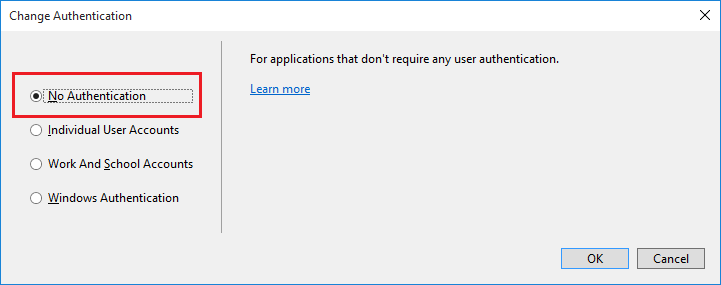
7.Trong Change Authentication hộp, chọn No Authentication, sau đó chọn OK.

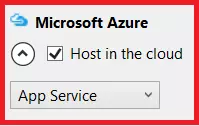
8.Trong khu vực Microsoft Azure của hộp dialog New ASP.NET Project, đảm bảo Host in the cloud được chọn và App Service là được chọn trong hộp dropdownlist.

9.Chọn OK
Thiết lập Azure resources cho một web mới
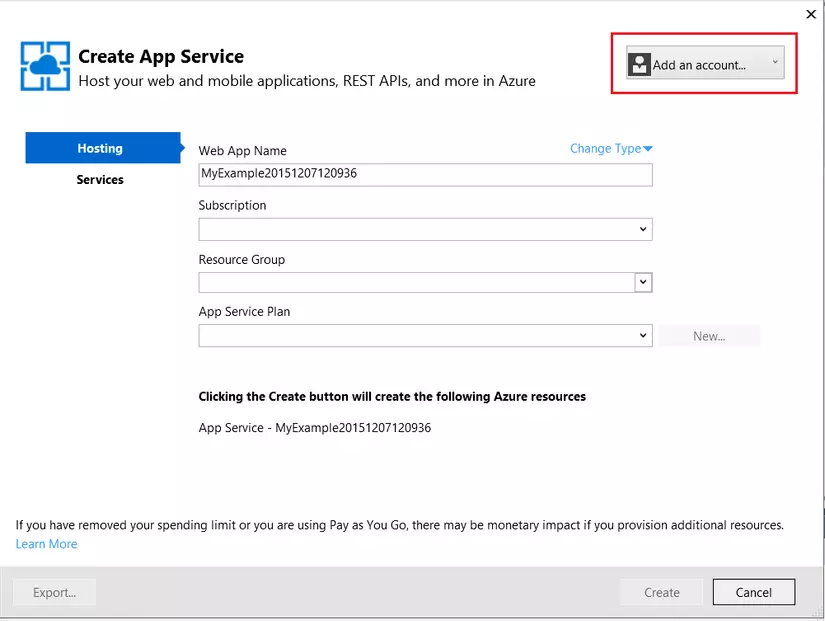
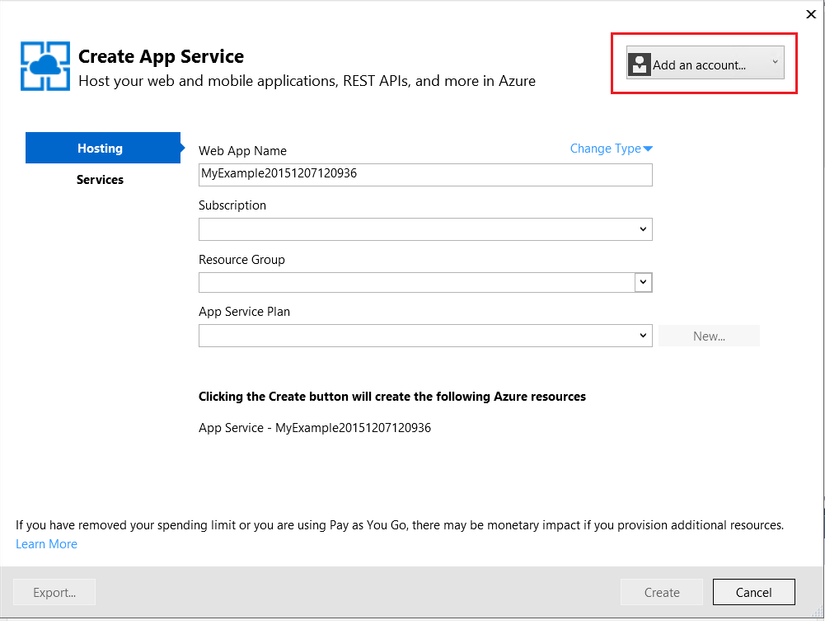
1.Trong hộp Create App Service , chọn Add một tài khoản, sau đó sign vào Azure với ID và mật khẩu của tài khoản mà bạn sử dụng để quản lý đăng ký Azure.

2.Nhập Web App Name mà duy nhất trong azurewebsites.net domain. Ví dụ, bạn đặt tên nó là MyExample với hậu tố là số để làm nó duy nhất, ví dụ MyExample810. Nếu một tên web mặc định tạo ra cho bạn, nó sẽ là duy nhất mà bạn có thể dùng nó. Url cho chương trình là được thêm vào .azurewebsites.net. ví dụ tên là MyExample810, Url sẽ là myexample810.azurewebsites.net.
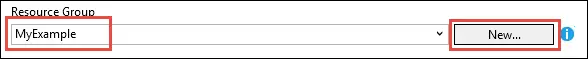
3.Chọn nút New bên cạnh Resource Group , sau đó vào "MyExample" hoặc bất cứ tên nào bạn thích.

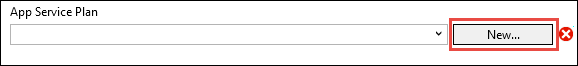
4.Chọn New bên cạnh dropdown list App Service.


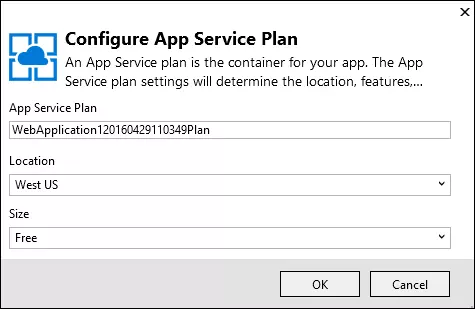
Trong các bước tiếp theo, bạn config một App Service plan cho một nhóm resource mới. Một App Service plan chỉ ra các resource trên máy mà app của bạn chạy. Ví dụ, nếu bạn chọn free tier, API bạn chạy trên shared VMs, trong khi một số gói paid tiers nó sẽ chạy trên VMs dành riêng
5.Trong hộp App Service Plan , nhập "MyExamplePlan" hoặc bất kỳ tên nào khác bạn thích.
6.Trong danh sách dropdown list, chọn khu vực gần nhất với bạn
7.Trong SIZE drop-down, chọn Free.
8.Trong Configure App Service Plan , chọn OK.
9.Trong Create App Service , chọn Create.
Visual Studio tạo project và web app
Ngay sau đó Visual Studio tạo ra web project và the web app.
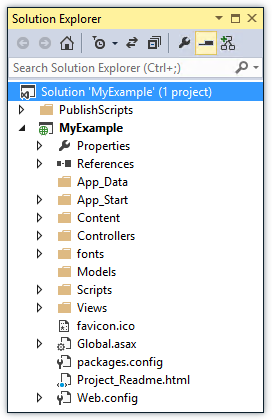
Solution Explorer chỉ ra file và folder như dưới đây.

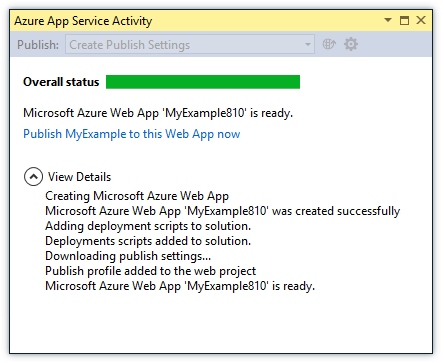
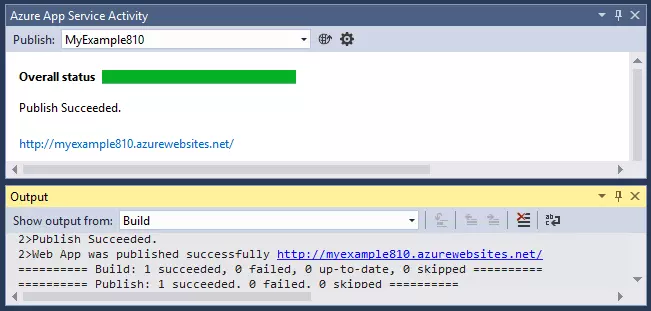
Azure App Service Activity chỉ ra web app đã được tạo.

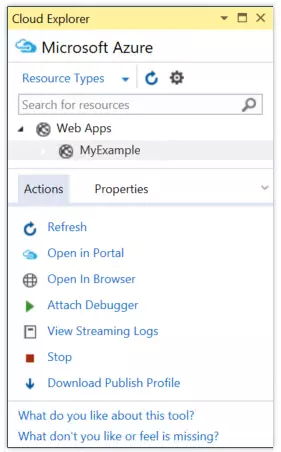
Cloud Explorer window cho phép bạn xem và quản lý Azure resources, bao gồm new web app mà bạn tạo.

Triển khai web project cho web Azure
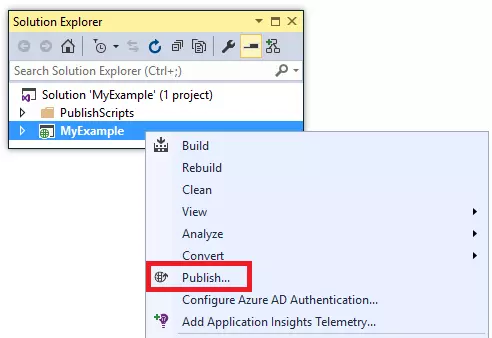
1.Trong Solution Explorer, click phải project, chọn Publish.

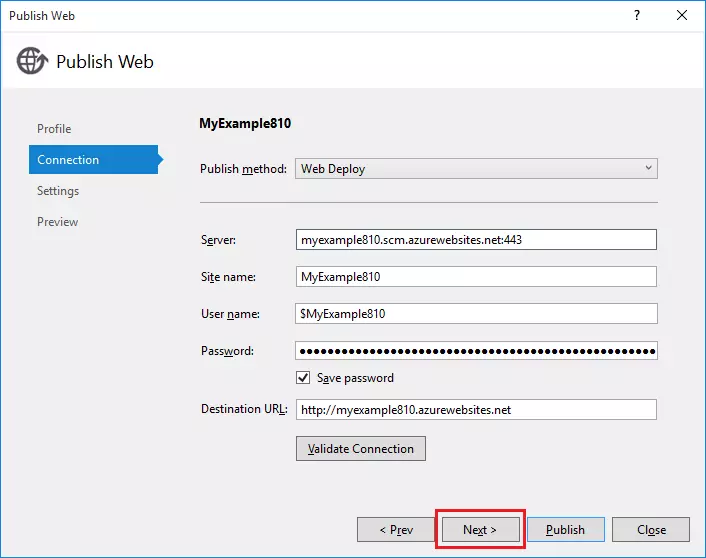
Hộp web publish xuất hiện. hộp sẽ mở ra một publish profile mà đã được thiết lập cho deploy chương trình web.
Publish profile bao gồm user name and password. Credential đã được tạo cho bạn, và bạn không cần vào chúng nưa. Password được mã hóa trong một file ẩn user-specific bên trong thư mục Properties\PublishProfiles.
2.Trong tab Connection của Publish Web wizard, chọn Next.

3.Tab Settings chọn Next.

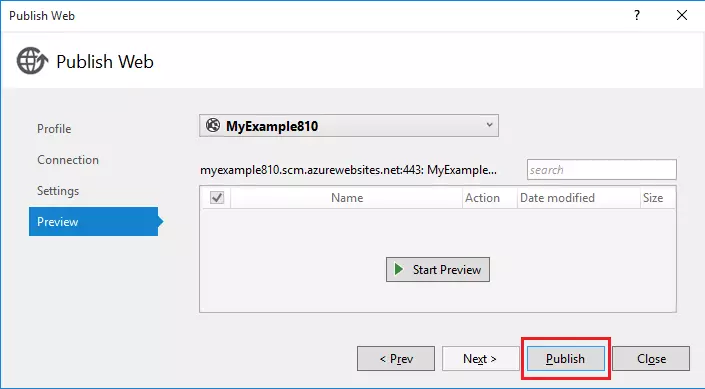
4.Tab Preview chọn Publish.

Start Preview sẽ xem thấy những file nào sẽ được copy để deploy. Chính vì vậy chỉ những file thay đổi sẽ được copy
Khi chọn Publish Visual Studio bắt đầu quá trình copy file tới Azure server.
Sau khi hoàn thành sẽ trông như sau.

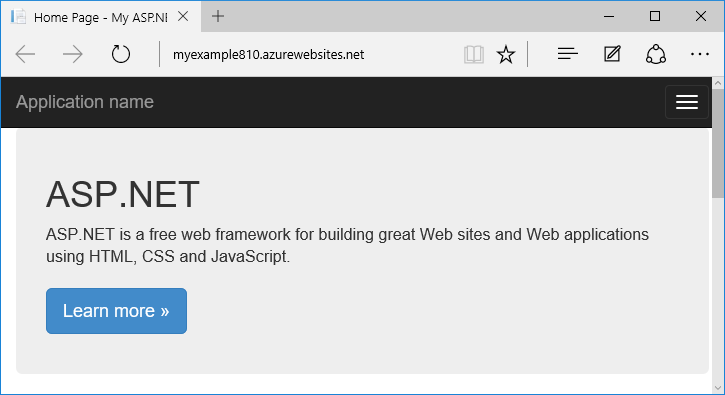
5.Khi deployment thành công, trình duyệt tự mở URL và chương trình bạn tạo ra đang chạy cloud. Url của trình duyệt chỉ ra web được load từ Internet.

Dịch từ nguồn : https://azure.microsoft.com/en-us/documentation/articles/web-sites-dotnet-get-started/
All rights reserved