Top Web Developer Tools và Platforms mà có thể bạn sẽ "ước gì" biết đến nó sớm hơn!
Bài đăng này đã không được cập nhật trong 6 năm
Ngày nay, internet là một phần quan trọng trong cuộc sống của chúng ta, thật khó để hình dung một ngày trôi qua mà không có nó. không những thế, sẽ rất khó khăn hơn nếu bạn là wen developer vì bạn luôn cần phải cập nhật để đáp ứng nhu cầu của khách hàng. Vì vậy, ngày nay lập trình viên thường sử dụng nhiều loại công cụ giúp phát triển trang web được thuận lợi hơn.
Bài viết này xin được giới thiệu đến bạn 10 công cụ mà có thể bạn sẽ mong được biết nó sớm hơn.
 Dưới đây là danh sách 10 công cụ phát triển trang web trực tuyến hàng đầu hữu ích cho mọi lập trình viên.
Dưới đây là danh sách 10 công cụ phát triển trang web trực tuyến hàng đầu hữu ích cho mọi lập trình viên.
1. Google Fonts
Google Fonts sẽ rất tuyệt nếu bạn đang tìm kiếm kiểu chữ chất lượng cho các dự án tiếp theo của mình. Vì nó dễ thực hiện và sử dụng hơn những công cụ khác. Ngoài ra, thư mục phông chữ web này giúp người dùng dễ dàng thêm phông chữ vào trang web trong vài giây hoặc tải xuống máy tính để sử dụng sau.

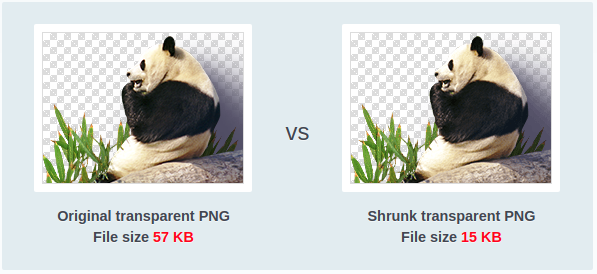
2.TinyPNG (giảm dung lượng ảnh)

Bạn luôn đau đầu với dữ liệu dạnh hình ảnh với dung lượng khổng lồ mà khách hàng yêu cầu đưa lên website. Vấn đề là mất nhiều công sức nếu cứ mở photoshop hay công cụ chỉnh sửa ảnh nào đấy để giảm dung lượng ảnh, không những vậy chất lượng ảnh lại không đảm bảo hiện thị rõ trên nền web. Đừng lo!!! TinyPNG sẽ giúp bạn.

TinyPNG còn hỗ trợ xử lý nhiều hình ảnh một lúc (tối đa 20 bức hình) nhưng chú ý max size 5 MB và định dạng PNG thôi nhé. Trường hợp bạn cần nén ảnh dung lượng cao hơn và các định dạng khác như JPG hay JPEG,.. có thể dùng đến các tool online như:
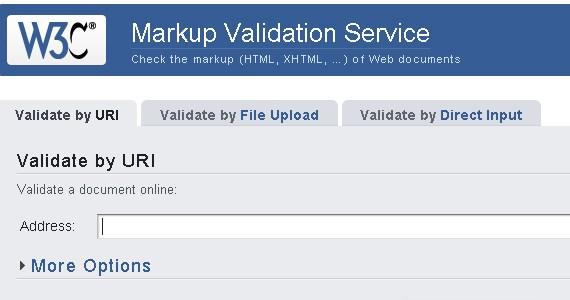
3. W3C Markup Validation Service
W3C Markup Validation Service là một công cụ để kiểm tra tính hợp lệ đánh dấu của các tài liệu Web trong một loạt các định dạng khác nhau, chẳng hạn như HTML, XHTML, SMIL và MathML, v.v.

Bạn chỉ cần nhập URL của mình vào từng mục này và dễ dàng biết rằng HTML, CSS và các liên kết của bạn không có lỗi và được tối ưu hóa theo tiêu chuẩn W3C.
4. Pingdom Tools (kiểm tra tốc độ website)

Pingdom là một công cụ tuyệt vời nếu bạn muốn kiểm tra tốc độ trang web. Nó tạo ra các báo cáo thành bốn khu vực duy nhất kết hợp phân tích trang, lịch sử, sự cố và đánh giá hiệu suất.
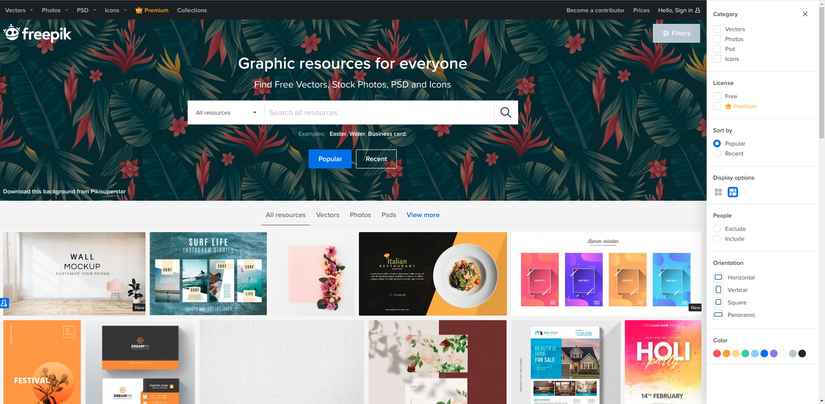
5. Freepik (hình ảnh miễn phí)
Hình ảnh luôn là một phần không thể thiếu trong một thiết kế. Tuy nhiên, không phải lúc nào cũng có ngân sách cho một buổi chụp ảnh chuyên nghiệp hoặc thậm chí là mua ảnh phải trả tiền. Khi đó là trường hợp, bạn có thể sử dụng các trang web hình ảnh miễn phí như Freepik.com, Unsplash.

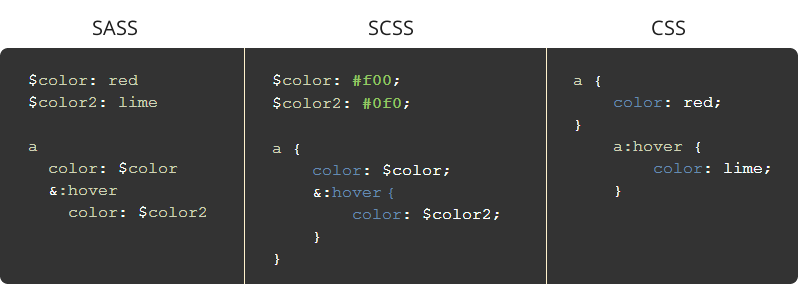
6. CSS 2 SASS/SCSS CONVERTER
CSS 2 SASS/SCSS CONVERTER dành cho các bạn muốn tối ưu một cách nhanh chóng nhất từ CSS sang SCSS hay SASS mà không có thời gian tự viết lại từ đầu.

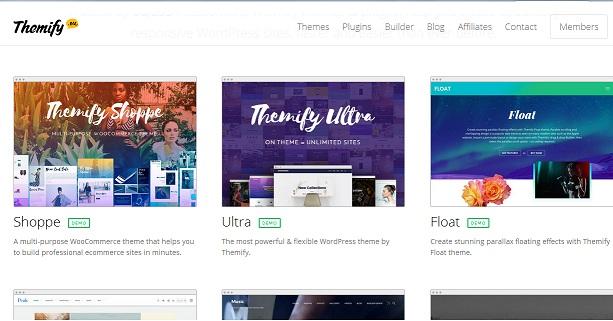
7. Themify .Me
Giao diện hay chủ đề là một phần quan trọng trong thẩm mỹ cho trang web của bạn. Một chủ đề hay mang đến cho trang web của bạn một đặc điểm riêng biệt và cảm giác sẽ mang lại ấn tượng tích cực cho độc giả hoặc khách truy cập mục tiêu của bạn.

Themify tạo ra các thiết kế có xu hướng sáng và rõ nét, với nhiều yếu tố bắt mắt như màu nền, parallax và cuộn trang. Sẽ giúp bạn nhuộm phép màu với những trải nghiệm tuyệt vời nhất cho trang web của mình.
8. CSS Validator (trình xác nhận CSS)
Công cụ trực tuyến - CSS Validator sẽ giúp bạn xác thực các tệp CSS. Tuy nhiên, hãy đảm bảo rằng (X) HTML bạn sử dụng là hợp lệ.
Đang cập nhật thêm ....
Đây là những công cụ phát triển web tốt nhất mà bạn có thể chưa bắt gặp. Hy vọng, bạn sẽ nhận được sự giúp đỡ tốt hơn từ họ để tạo và phát triển thiết kế độc đáo.
All rights reserved