Top những công cụ xây dựng giao diện website tuyệt vời với Tailwind CSS tốt nhất hiện nay
Trong thế giới công nghệ phát triển như vũ bão, hiệu quả và tốc độ là yếu tố then chốt. Chính vì vậy, các nhà thiết kế và lập trình web đang ngày càng ưa chuộng các công cụ xây dựng website sử dụng Tailwind CSS.
Các công cụ xây dựng giao diện website với Tailwind CSS đã tạo nên một cuộc cách mạng trong ngành thiết kế web. Thay vì mất hàng giờ đồng hồ để viết code CSS từ đầu, các nhà phát triển có thể tận dụng các template có sẵn, tùy chỉnh và tạo ra những trang web đẹp mắt một cách nhanh chóng.
Hãy cùng khám phá những nền tảng CSS hàng đầu, phù hợp cho cả người mới bắt đầu lẫn các lập trình viên giàu kinh nghiệm trong bài viết sau đây nhé.
1. Windframe
Windframe là một công cụ trực quan được hỗ trợ bởi trí tuệ nhân tạo (AI). Windframe cho phép bạn xây dựng và chỉnh sửa giao diện website Tailwind một cách nhanh chóng, rút ngắn thời gian phát triển web từ vài tuần xuống còn vài phút.

Bạn có thể sử dụng Windframe tại link này: https://windframe.dev/
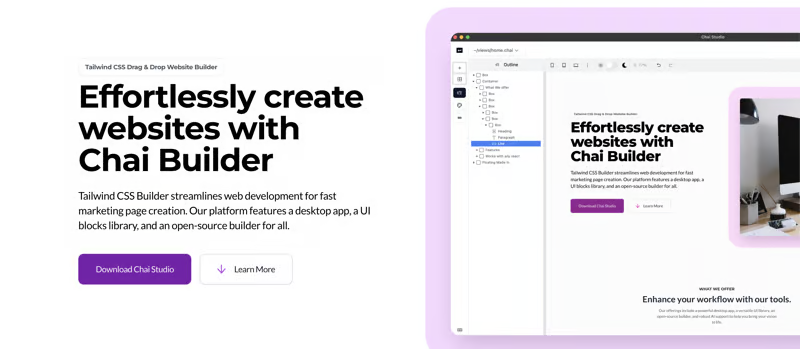
2. Chai Builder
Chai Builder là một lựa chọn tuyệt vời khác, giúp bạn tạo website dễ dàng với Tailwind CSS. Nền tảng này cung cấp ứng dụng desktop, thư viện UI blocks và trình xây dựng mã nguồn mở dành cho tất cả mọi người.

Bạn có thể sử dụng Chai Builder tại link này: https://chaibuilder.com/
3. Versoly Tailwind Page Builder
Versoly Tailwind Page Builder cũng là một cái tên đáng chú ý. Công cụ này được tích hợp trình soạn thảo mã code, mang đến sự linh hoạt tối đa và hệ thống component tiên tiến giúp dễ dàng bảo trì.

Bạn có thể sử dụng Versoly Tailwind Page Builder tại link này: https://versoly.com/tailwind-page-builder
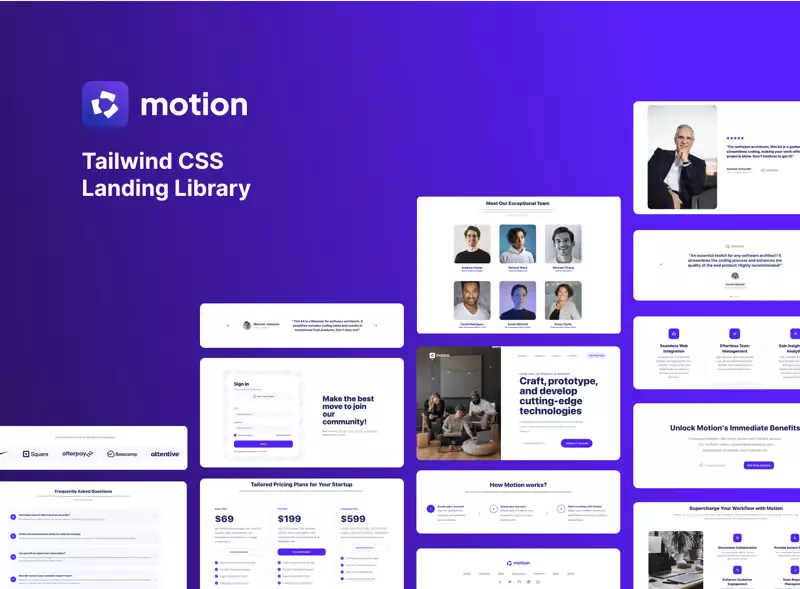
4. Motion Landing Library
Motion Landing Library là bộ công cụ thiết kế toàn diện dành cho Tailwind CSS, cung cấp hơn 50 thành phần được chế tác chuyên nghiệp. Cho dù bạn đang xây dựng website hay ứng dụng web động, thư viện đa năng này là nguồn tài nguyên hoàn hảo, giúp bạn tạo ra các template đẹp mắt, responsive và dễ dàng tùy chỉnh theo nhu cầu.

Bạn có thể sử dụng Motion Landing Library tại link này: https://www.loopple.com/theme/motion-landing-library
5. Riva Dashboard Tailwind Builder
Riva Dashboard Tailwind Builder được thiết kế để đơn giản hóa quy trình phát triển của bạn, biến các bản prototype thành code hoạt động đầy đủ một cách dễ dàng. Với bộ sưu tập các ví dụ được tích hợp sẵn, Riva Dashboard cho phép bạn chuyển đổi mượt mà từ ý tưởng sang website thực tế.
Riva Dashboard Tailwind Builder được xây dựng dựa trên Tailwind CSS, tận dụng sức mạnh của bộ công cụ mã nguồn mở phổ biến này để mang đến các yếu tố thiết kế linh hoạt và responsive.

Bạn có thể sử dụng Riva Dashboard Tailwind Builder tại link này: https://www.loopple.com/theme/riva-dashboard-tailwind
6. Soft UI Dashboard Tailwind của Creative Tim
Cuối cùng, Soft UI Dashboard Tailwind của Creative Tim là giải pháp lý tưởng để bạn xây dựng giao diện người dùng cho backend ứng dụng một cách dễ dàng. Được xây dựng trên nền tảng Tailwind CSS, trình xây dựng bảng điều khiển trực quan này cung cấp cách tiếp cận thiết kế hợp lý với các phần được định dạng sẵn và mã code responsive.
Soft UI Dashboard Tailwind cho phép bạn nhanh chóng lắp ráp giao diện người dùng backend với các phần được tạo sẵn, dễ dàng tùy chỉnh và tích hợp.

Bạn có thể sử dụng Soft UI Dashboard Tailwind của Creative Tim tại link này: https://www.creative-tim.com/builder#soft-ui-dashboard-tailwind-builder
Hy vọng bài viết vừa rồi đã cung cấp cho các bạn những lựa chọn hữu ích để xây dựng giao diện website tuyệt đẹp với Tailwind CSS.
All rights reserved