Top 6 Angular Tools năm 2023
Bài đăng này đã không được cập nhật trong 2 năm
Angular là một framework mã nguồn mở dùng để phát triển ứng dụng web dựa trên JavaScript, rất phổ biến và được sử dụng rộng rãi để xây dựng các ứng dụng web linh hoạt và có khả năng mở rộng. Với các tính năng phong phú và sự hỗ trợ từ cộng đồng, Angular đã trở thành một trong những framework phổ biến nhất cho phát triển web.
Tuy nhiên, để tạo ra các ứng dụng Angular chất lượng cao, không dễ dàng nếu thiếu các công cụ phù hợp. Vì vậy, trong bài viết này, mình sẽ giới thiệu với các bạn top 6 công cụ phát triển Angular năm 2023.
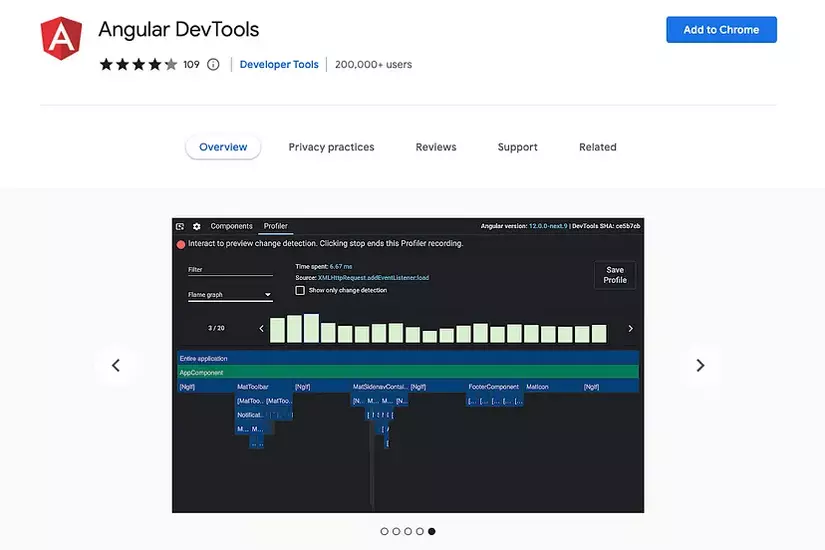
1. Angular DevTools

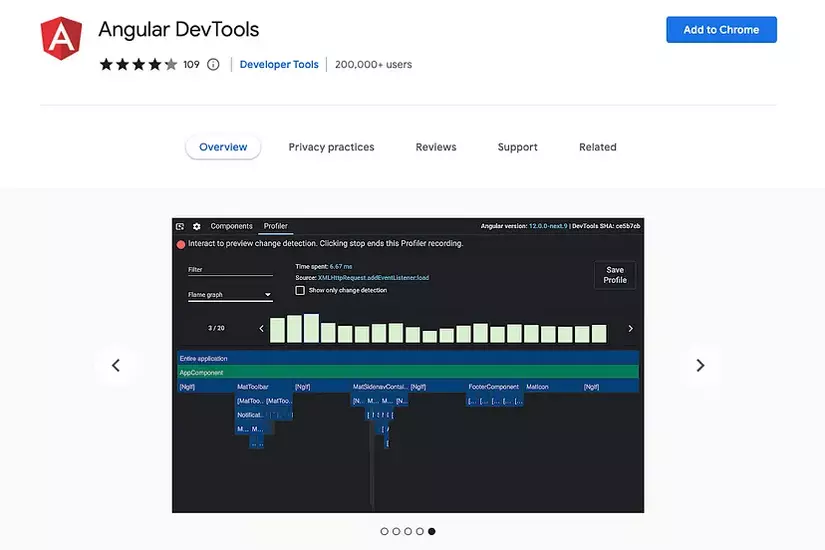
Angular DevTools là một tiện ích mở rộng phổ biến của Chrome giúp ae dev gỡ lỗi và phân tích các ứng dụng Angular. Nó hiển thị cấu trúc của ứng dụng Angular một cách trực quan và cho phép nhà phát triển xem trạng thái của các Directive và các phiên bản của component.
Tính năng
- Tab Profiler cung cấp thông tin về các chu kỳ phát hiện thay đổi, nguyên nhân và thời gian hiển thị, giúp nhà phát triển phân tích và cải thiện hiệu suất của ứng dụng Angular.
- Tích hợp mượt mà với các công cụ và thư viện Angular khác.
- Là một công cụ mã nguồn mở cho phép nhà phát triển đóng góp vào dự án.
- Dễ dàng cài đặt và sử dụng trên trình duyệt Chrome.
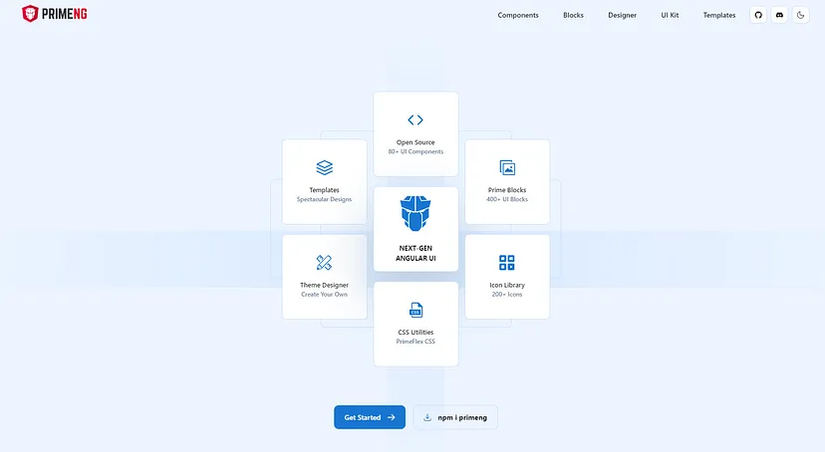
2. PrimeNG

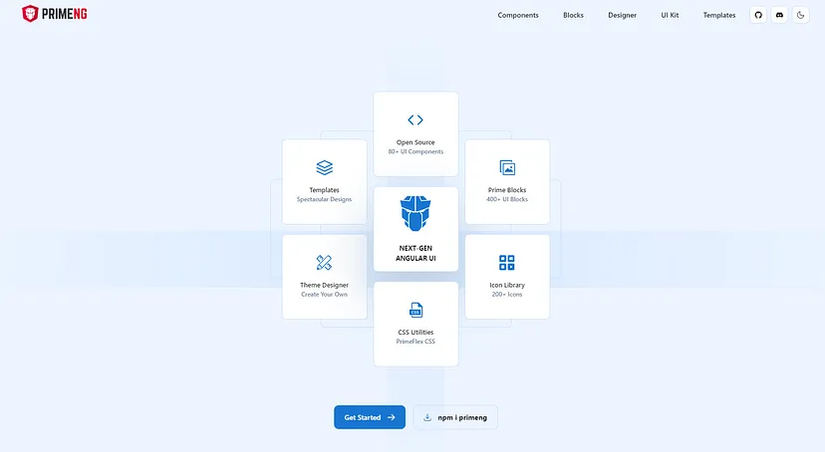
PrimeNG là một thư viện giao diện người dùng (UI) Angular mã nguồn mở phổ biến và đáng tin cậy. Nó cung cấp một bộ sưu tập lớn các UI Component có thể tùy chỉnh, chẳng hạn như lưới, biểu đồ, lịch, menu, v.v. Khả năng tích hợp dễ dàng với Angular đã khiến PrimeNG trở thành lựa chọn ưa thích của các ae dev trên toàn thế giới.
Các developer có thể nhanh chóng và hiệu quả xây dựng các giao diện người dùng phức tạp và linh hoạt nhờ vào các thành phần đã được xây sẵn của PrimeNG. Ngoài ra, thư viện cung cấp các tùy chọn tùy chỉnh tuyệt vời để đảm bảo giao diện người dùng phù hợp với giao diện mong muốn của ứng dụng.
Tính năng
- Cung cấp một loạt các UI Component có thể tùy chỉnh và dễ dàng tích hợp vào các ứng dụng Angular.
- Được thiết kế để hoạt động một cách mượt mà với Angular.
- Được cập nhật và duy trì đều đặn bởi một đội ngũ tận tâm.
- Là lựa chọn tuyệt vời cho các ứng dụng cần hỗ trợ di động.
3. Nx cho Angular

Nx là một công cụ phát triển mạnh mẽ và có khả năng mở rộng để xây dựng ứng dụng Angular.
Một trong những lợi ích của việc sử dụng Nx cho việc phát triển Angular là tốc độ. Khả năng tạo mã mạnh mẽ của nó cho phép ae dev nhanh chóng tạo ra các Component, Service và module, giảm thời gian phát triển và cải thiện chất lượng mã. Ngoài ra, Nx đơn giản hóa việc quản lý phụ thuộc và cung cấp một công cụ phân tích đồ thị phụ thuộc để xác định các vấn đề tiềm tàng trước khi chúng trở thành issue/bug.
Tính năng
- Cung cấp các công cụ tạo component, service và module Angular dễ dàng.
- Kiến trúc có khả năng mở rộng cho phép ae dev thêm các bộ tạo mã và plugin riêng để cá nhân hóa quy trình phát triển của mình.
- Plugin cho các công cụ như Jest, Cypress và Prettier.
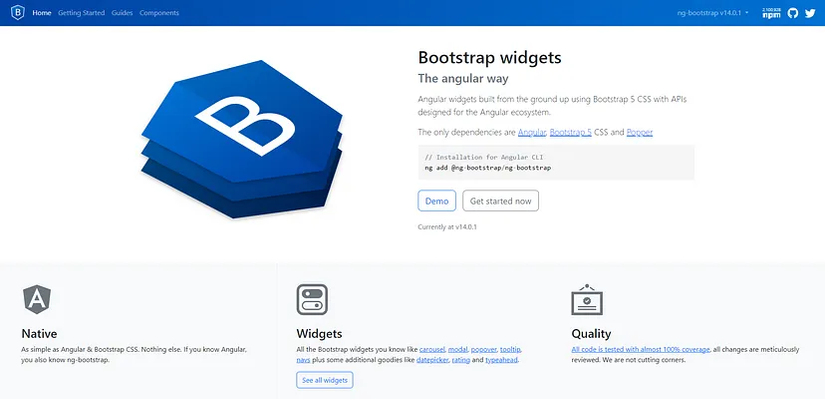
4. ng-bootstrap

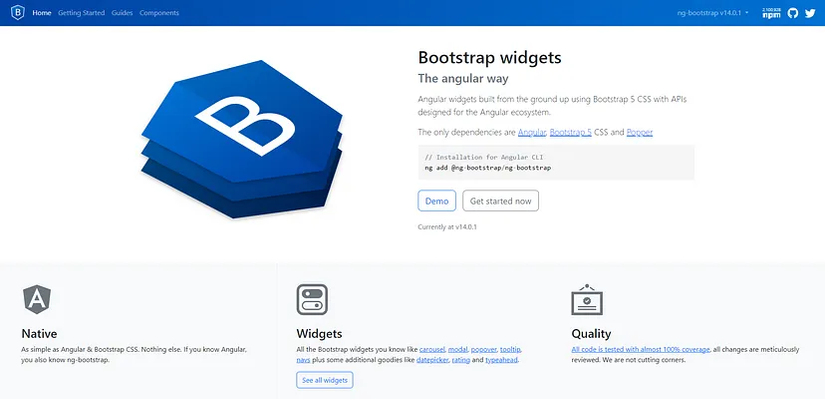
ng-bootstrap là một thư viện mã nguồn mở với nhiều Directive và Component nguyên thuỷ (div, p, span...)để tạo giao diện người dùng dựa trên Bootstrap. Các thành phần này được thiết kế để sử dụng và tùy chỉnh dễ dàng, đồng thời tuân thủ các tiêu chuẩn thiết kế hiện đại. ng-bootstrap nhẹ nhàng và không phụ thuộc vào jQuery, là sự lựa chọn tuyệt vời cho các nhà phát triển ưu tiên sự độc lập.
Tính năng
- Cung cấp các Component khác nhau, bao gồm carousel, modals, popovers, tooltips, navs, datepickers, ratings và typeaheads.
- Các Component đáp ứng trên di động.
- Dễ dàng tùy chỉnh, cho phép ae dev tạo ra các thiết kế độc đáo và hiện đại.
- Được thiết kế với sự tiếp cận dễ dàng, tốt cho khả năng tiếp cận.
- Tất cả các thành phần đều được kiểm thử với 100% coverage (độ phủ mã).
5. RxJS

RxJS là một thư viện lập trình reactive dành cho Angular, cung cấp các công cụ mạnh mẽ để làm việc với luồng dữ liệu bất đồng bộ. Nó giúp đơn giản hóa việc phát triển các ứng dụng reactive bằng cách cho phép chúng ta xử lý sự kiện và dữ liệu một cách rõ ràng và khoa học (tuy hơi khó hiểu một chút cho người mới tiếp cận nhưng khi dùng quen sẽ rất giễ gây "NGHIỆN").
Với RxJS, các bạn có thể dễ dàng tạo ra các hoạt động bất đồng bộ phức tạp và quản lý luồng dữ liệu trong ứng dụng của mình. Ngoài ra, RxJS hỗ trợ nhiều nguồn dữ liệu khác nhau, bao gồm các yêu cầu HTTP, web sockets và sự kiện đầu vào từ người dùng, làm cho nó trở thành một giải pháp linh hoạt cho việc xử lý các sự kiện phức tạp và không đoán trước trong ứng dụng Angular.
Tính năng
- Cho phép nhà phát triển làm việc với luồng dữ liệu bất đồng bộ theo cách rõ ràng và khoa học.
- Cung cấp một tập hợp các toán tử mạnh mẽ để lọc, biến đổi và tổng hợp luồng dữ liệu.
- Cung cấp các công cụ để xử lý lỗi trong các hoạt động bất đồng bộ và kiểm thử các hoạt động bất đồng bộ.
- Cung cấp các công cụ để tối ưu hóa hiệu suất các hoạt động bất đồng bộ.
6. NgRx

NgRx là một thư viện mạnh mẽ cung cấp một phương pháp hiệu quả để quản lý state của ứng dụng. Bằng cách quản lý tập trung để dễ dàng theo dõi các thay đổi trạng thái một cách nhất quán và hỗ trợ các hoạt động bất đồng bộ. NgRx giúp giảm thiểu lỗi và cải thiện chất lượng của ứng dụng.
Tính năng
- Cung cấp một phương pháp hiệu quả để quản lý state của ứng dụng, giúp dễ dàng quản lý trạng thái phức tạp và xử lý các hoạt động bất đồng bộ.
- Là một cách quản lý thay đổi trạng thái đáng tin cậy và đã được chứng minh trong các ứng dụng Angular.
- Cung cấp một tập hợp các công cụ và API để quản lý thay đổi trạng thái, xử lý các hoạt động bất đồng bộ và tích hợp với các công cụ và thư viện Angular khác.
- Cung cấp công cụ để tối ưu hiệu suất của ứng dụng Angular, kiểm thử quản lý trạng thái và các hoạt động bất đồng bộ.
- Cộng đồng lớn và tích cực.
Kết luận
Angular là một framework mạnh mẽ cho phép chúng ta tạo ra các ứng dụng web phức tạp và đa tính năng. Tuy nhiên, các bạn cũng cần hiểu rõ về hệ sinh thái Angular để khai thác tối đa tiềm năng của nó.
ENGLISH VERSION
Angular is an open-source framework used to develop web applications based on JavaScript. It is highly popular and widely used for building flexible and scalable web applications. With its rich features and community support, Angular has become one of the most popular frameworks for web development.
However, creating high-quality Angular applications is not easy without the right tools. In this article, I will introduce you to the top 6 Angular development tools in 2023.
1. Angular DevTools

Angular DevTools is a popular Chrome extension that helps developers debug and analyze Angular applications. It visually displays the structure of the Angular application and allows developers to view the state of Directives and component instances.
Features:
- The Profiler tab provides information about change detection cycles, their causes, and rendering time, helping developers analyze and improve the performance of Angular applications.
- Smooth integration with other Angular tools and libraries.
- An open-source tool that allows developers to contribute to the project.
- Easy to install and use on the Chrome browser.
2. PrimeNG

PrimeNG is a popular and reliable open-source Angular UI component library. It provides a large collection of customizable UI components such as grids, charts, calendars, menus, etc. Its easy integration with Angular has made PrimeNG a preferred choice for developers worldwide.
Developers can quickly and effectively build complex and flexible user interfaces using PrimeNG's pre-built components. Additionally, the library offers excellent customization options to ensure the user interface matches the desired design of the application.
Features:
- Provides a variety of customizable UI components that can be easily integrated into Angular applications.
- Designed to work smoothly with Angular.
- Regularly updated and maintained by a dedicated team.
- Excellent choice for mobile-responsive applications.
3. Nx for Angular

Nx is a powerful and scalable development tool for building Angular applications.
One of the benefits of using Nx for Angular development is speed. Its powerful code generation capabilities allow developers to quickly create Components, Services, and modules, reducing development time and improving code quality. Additionally, Nx simplifies dependency management and provides a dependency graph analysis tool to identify potential issues before they become problems.
Features:
- Provides easy-to-use tools for creating Angular components, services, and modules.
- Extensible architecture that allows developers to add their own code generators and plugins to personalize their development workflow.
- Plugins for tools like Jest, Cypress, and Prettier.
4. ng-bootstrap

ng-bootstrap is an open-source library that provides primitive directives and components (div, p, span, etc.) to create Bootstrap-based user interfaces. These components are designed to be easy to use and customize while adhering to modern design standards. ng-bootstrap is lightweight and does not depend on jQuery, making it an excellent choice for developers who prioritize independence.
Features:
- Provides various components, including carousels, modals, popovers, tooltips, navs, datepickers, ratings, and typeaheads.
- Responsive components for mobile devices.
- Easy customization, allowing developers to create unique and modern designs.
- Designed with easy accessibility in mind.
- All components are thoroughly tested with 100% code coverage.
5. RxJS

RxJS is a reactive programming library for Angular that provides powerful tools for working with asynchronous data streams. It simplifies the development of reactive applications by allowing us to handle events and data in a clear and structured manner (though it may be slightly challenging for beginners, it becomes addictive with familiarity).
With RxJS, you can easily create complex asynchronous operations and manage data streams in your application. Additionally, RxJS supports various data sources, including HTTP requests, web sockets, and user input events, making it a flexible solution for handling complex and unpredictable events in Angular applications.
Features:
- Allows developers to work with asynchronous data streams in a clear and structured manner.
- Provides a set of powerful operators for filtering, transforming, and aggregating data streams.
- Provides tools for handling errors in asynchronous operations and testing asynchronous operations.
- Provides tools for optimizing the performance of asynchronous operations.
6. NgRx

NgRx is a powerful library that provides an efficient approach to managing the state of an application. By centralizing the state management, it becomes easier to track state changes consistently and handle asynchronous operations. NgRx helps minimize errors and improve the quality of applications.
Features:
- Provides an efficient approach to manage the state of an application, making it easy to handle complex state and asynchronous operations.
- A reliable and proven way to manage state changes in Angular applications.
- Provides a set of tools and APIs to manage state changes, handle asynchronous operations, and integrate with other Angular tools and libraries.
- Provides tools to optimize the performance of Angular applications, test state management, and asynchronous operations.
- Large and active community.
Conclusion
Angular is a powerful framework that allows us to create complex and feature-rich web applications. However, it is important to have a good understanding of the Angular ecosystem to fully leverage its potential.
日本語版:Angular開発ツール2023年トップ6の紹介
AngularはJavaScriptに基づいたウェブアプリケーションの開発に使用されるオープンソースのフレームワークです。柔軟性とスケーラビリティを持つウェブアプリケーションの構築に広く利用され、非常に人気があります。豊富な機能とコミュニティのサポートにより、Angularはウェブ開発の中でも最も人気のあるフレームワークの一つとなっています。
しかし、適切なツールなしでは高品質なAngularアプリケーションの作成は容易ではありません。この記事では、2023年のトップ6のAngular開発ツールを紹介します。
1. Angular DevTools

Angular DevToolsは、Angularアプリケーションのデバッグと分析を支援する人気のあるChrome拡張機能です。Angularアプリケーションの構造を視覚的に表示し、ディレクティブやコンポーネントの状態を表示することができます。
特徴:
- プロファイラータブでは、変更検出サイクル、その原因、およびレンダリング時間に関する情報を提供し、Angularアプリケーションのパフォーマンスを分析および改善するのに役立ちます。
- 他のAngularツールやライブラリとのスムーズな統合。
- プロジェクトへの貢献が可能なオープンソースツール。
- Chromeブラウザでの簡単なインストールと使用。
2. PrimeNG

PrimeNGは、人気で信頼性の高いオープンソースのAngular UIコンポーネントライブラリです。グリッド、チャート、カレンダー、メニューなど、カスタマイズ可能なUIコンポーネントの大規模なコレクションを提供しています。PrimeNGはAngularとの簡単な統合が可能であり、世界中の開発者にとって好まれる選択肢となっています。
PrimeNGのプリビルドコンポーネントを使用することで、開発者は素早く効果的に複雑な柔軟なユーザーインターフェースを構築することができます。さらに、このライブラリは優れたカスタマイズオプションを提供し、アプリケーションのデザインに合わせたユーザーインターフェースを実現します。
特徴:
- Angularアプリケーションに簡単に統合できるさまざまなカスタマイズ可能なUIコンポーネントを提供。
- Angularとのスムーズな動作を目指して設計されています。
- 継続的に更新およびメンテナンスされている専門チームによる優れた選択肢です。
- モバイル対応アプリケーションに最適な選択肢です。
3. Angular向けNx

Nxは、Angularアプリケーションの構築に向けた強力でスケーラブルな開発ツールです。
Angular開発においてNxを使用する利点の一つは、速度です。強力なコード生成機能により、開発者は素早くコンポーネント、サービス、モジュールを作成できるため、開発時間の短縮とコード品質の向上が図れます。さらに、Nxは依存関係の管理を簡素化し、依存関係グラフ解析ツールを提供して、問題が発生する前に潜在的な問題を特定することができます。
特徴:
- Angularコンポーネント、サービス、モジュールの作成に便利なツールを提供。
- 開発者が独自のコード生成ツールやプラグインを追加して開発ワークフローをパーソナライズできる拡張可能なアーキテクチャ。
- Jest、Cypress、Prettierなどのツール用のプラグインが提供されています。
4. ng-bootstrap

ng-bootstrapは、Bootstrapベースのユーザーインターフェースを作成するためのプリミティブなディレクティブとコンポーネント(div、p、spanなど)を提供するオープンソースのライブラリです。これらのコンポーネントは使用しやすくカスタマイズ可能であり、現代のデザイン基準に準拠しています。ng-bootstrapは軽量であり、jQueryに依存しないため、独立性を重視する開発者にとって優れた選択肢となっています。
特徴:
- カルーセル、モーダル、ポップオーバー、ツールチップ、ナビゲーション、日付選択、評価、タイプアヘッドなど、さまざまなコンポーネントを提供。
- モバイルデバイス用のレスポンシブコンポーネント。
- 独自のモダンなデザインを作成するための簡単なカスタマイズ。
- アクセシビリティを考慮して設計されています。
- すべてのコンポーネントは100%のコードカバレッジで徹底的にテストされています。
5. RxJS

RxJSは、Angular向けのリアクティブプログラミングライブラリであり、非同期データストリームの操作に強力なツールを提供します。イベントやデータを明確かつ構造化された方法で処理することで、リアクティブなアプリケーションの開発を簡素化します(初心者には少し挑戦的かもしれませんが、慣れると魅力的になります)。
RxJSを使用することで、複雑な非同期操作を簡単に作成し、アプリケーション内のデータストリームを管理することができます。さらに、RxJSはHTTPリクエスト、ウェブソケット、ユーザーの入力イベントなど、さまざまなデータソースをサポートしており、Angularアプリケーションで複雑で予測困難なイベントの処理に柔軟なソリューションとなっています。
特徴:
- 非同期データストリームを明確かつ構造化された方法で処理できるようにします。
- データストリームのフィルタリング、変換、集約などの強力な演算子を提供。
- 非同期操作のエラーハンドリングやテストに役立つツールを提供。
- 非同期操作のパフォーマンスを最適化するためのツールを提供。
6. NgRx

NgRxは、アプリケーションの状態管理を効率的に行うための強力なライブラリです。状態管理を一元化することで、状態変更を一貫して追跡し、非同期操作を処理することが容易になります。NgRxはエラーを最小限に抑え、アプリケーションの品質を向上させるのに役立ちます。
特徴:
- アプリケーションの状態管理を効率的に行うための効果的なアプローチを提供し、複雑な状態や非同期操作の処理が容易になります。
- Angularアプリケーションにおける状態変更の信頼性の高い方法です。
- 状態変更の管理、非同期操作の処理、および他のAngularツールやライブラリとの統合に必要なツールやAPIを提供します。
- Angularアプリケーションのパフォーマンスを最適化するためのツールを提供し、状態管理や非同期操作のテストを行うことができます。
- 大きな活発なコミュニティが存在します。
結論
Angularは、複雑で機能豊富なウェブアプリケーションを作成することができる強力なフレームワークです。しかし、その潜在能力を十分に活用するには、Angularエコシステムについての良い理解が重要です。
Mình hy vọng bạn thích bài viết này và học thêm được điều gì đó mới.
Donate mình một ly cafe hoặc 1 cây bút bi để mình có thêm động lực cho ra nhiều bài viết hay và chất lượng hơn trong tương lai nhé. À mà nếu bạn có bất kỳ câu hỏi nào thì đừng ngại comment hoặc liên hệ mình qua: Zalo - 0374226770 hoặc Facebook. Mình xin cảm ơn.
Momo: NGUYỄN ANH TUẤN - 0374226770
TPBank: NGUYỄN ANH TUẤN - 0374226770 (hoặc 01681423001)
All rights reserved
