Top 5 cloud IDE dành cho Javascript Developer
Bài đăng này đã không được cập nhật trong 6 năm

Theo truyền thống, các nhà phát triển đã viết phần mềm bằng trình soạn thảo văn bản trên các máy local, nhưng gần đây, thói quen đã bắt đầu thay đổi. Sự gia tăng mức độ phổ biến của các dịch vụ dựa trên đám mây cũng dẫn đến sự gia tăng các IDE dựa trên đám mây. Trong bài đăng này, tôi sẽ đề cập đến một số IDE phổ biến nhất cho các nhà phát triển JavaScript.
Các IDE trên đám mây mà tôi khám phá trong bài đăng này phù hợp với các nhà phát triển JavaScript với một loạt các yêu cầu. Bạn đang tìm kiếm thứ gì đó cho phép bạn chia sẻ có chọn lọc các đoạn code với các đồng nghiệp? Bạn có thích khả năng nhúng đoạn mã vào bài viết trên blog hoặc tài liệu mà bạn đang viết không? Bạn đang tìm kiếm một tùy chọn cho phép bạn thêm văn bản trong chính IDE để bạn có thể giải thích một khái niệm trong IDE? Bạn có cần một IDE cho quá trình phát triển hoàn chỉnh của bạn?
IDE đặc biệt tốt để chia sẻ và cộng tác trên các dòng code. Nếu đó là những gì bạn đang tìm kiếm, bạn có thể muốn xem xét các công cụ như Bit (Github). Bit giúp bạn cô lập code và chia sẻ nó trên bit.dev để những người khác có thể tìm thấy nó, sử dụng nó và thậm chí cộng tác trên nó.
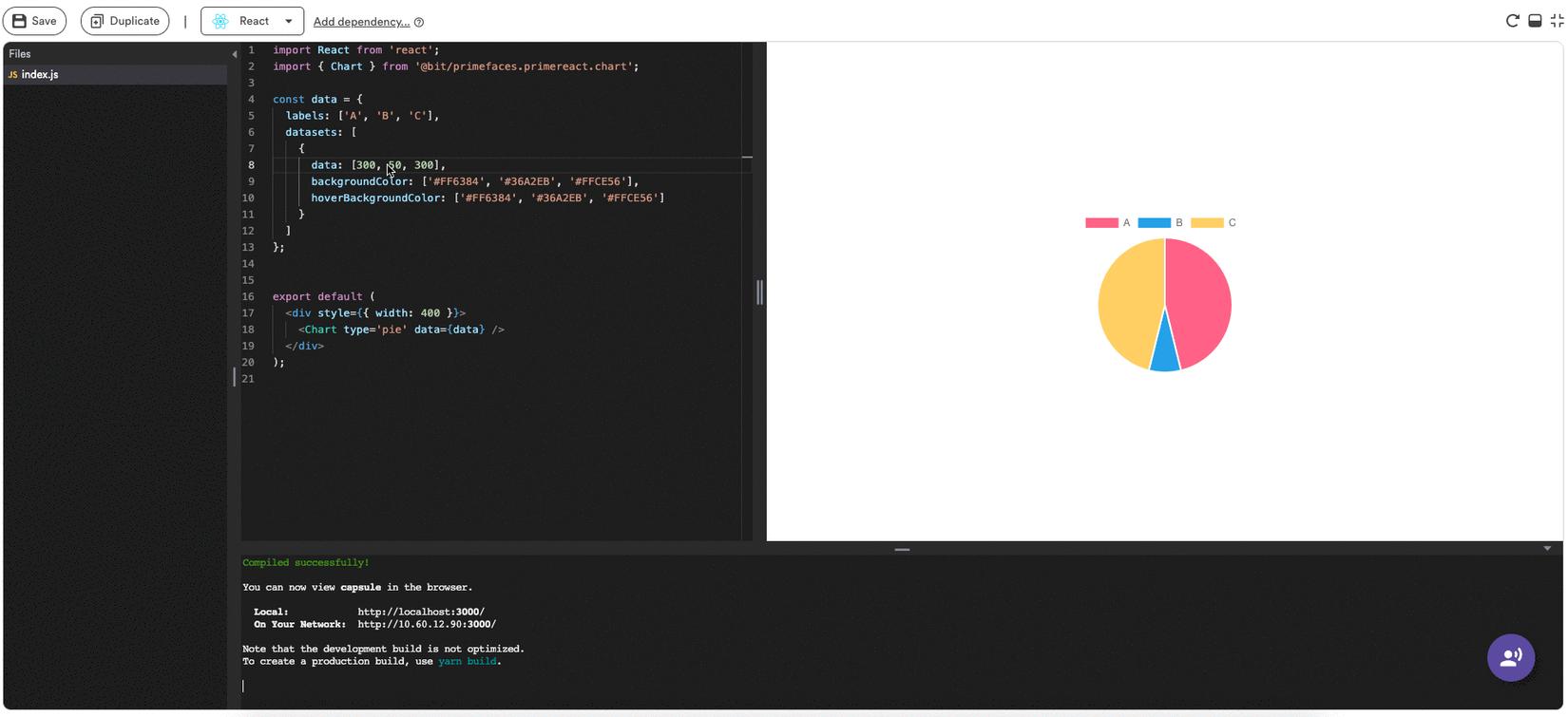
 Ví dụ về chỉnh sửa component dùng chung trong React, trên playground trực tiếp của Bit
Ví dụ về chỉnh sửa component dùng chung trong React, trên playground trực tiếp của Bit
1. Codetable của HackerEarth
Codetable của HackerEarth là một IDE đơn giản với các tính năng cơ bản, lý tưởng để chia sẻ các đoạn code. Một số lượng lớn ngôn ngữ lập trình có sẵn cho bạn để kiểm tra code của bạn và bạn cũng có thể thực thi từ xa các đoạn code của mình thông qua các máy chủ HackerEarth. HackerEarth chủ yếu phục vụ hackathon do các công ty thực hiện để thuê các nhà phát triển mới và Codetable sử dụng cùng một công cụ để thực thi các đoạn mã.
 Codetable Sample Code
Codetable Sample Code
Một khi bạn đã viết chương trình, nó sẽ được gửi đến máy chủ để được thực thi. Khi thực hiện xong, đầu ra được hiển thị cùng với thời gian thực hiện để thực thi code và bộ nhớ được sử dụng. Lưu ý rằng đây là những thông số để đánh giá chương trình của bạn trong một cuộc thi hackathon. Là một tính năng được thêm vào, bạn cũng có thể chỉ định đầu vào tùy chỉnh cho chương trình
 Codetable Statistics
Codetable Statistics
Mặc dù Codetable chỉ có các tính năng cơ bản, nhưng nó là một lựa chọn tốt cho những người mới bắt đầu và không muốn bị phân tâm bởi một số tính năng mà họ có thể không hiểu được ngay từ đầu.
2. JSFiddle
JSFiddle là một trong những IDE sớm nhất được tạo ra từ ý tưởng về các "playgrounds" HTML, CSS và JavaScript. JSFiddle phục vụ như một nguồn cảm hứng cho nhiều đối thủ cạnh tranh. IDE này cho phép bạn viết code bằng các ngôn ngữ frontend , cho phép chúng tương tác với nhau và hiển thị kết quả theo thời gian thực. Một đoạn code được gọi là một "fiddle" trên thanh công cụ.
Các chức năng chính của một playground như JSFiddle là kiểm tra mã của bạn theo thời gian thực, giúp chia sẻ và cộng tác với các đồng nghiệp của bạn. Và , đồng nghiệp của bạn có thể fork code của bạn, sửa đổi nó và chia sẻ lại nó. Ngoài ra, bạn có thể nhúng đoạn mã của mình, cùng với bản xem trước thời gian thực trên một trang web bên ngoài như blog hoặc tài liệu cho mục đích trình diễn. Hơn nữa, bạn cũng có thể mô phỏng các yêu cầu AJAX thông qua JSFiddle.
 Sample fiddle on JSFilddle
Sample fiddle on JSFilddle
JSFiddle cung cấp cho bạn bộ khung của các thư viện JS phổ biến jQuery, Vue và React. Một vài tính năng độc đáo của JSFiddle bao gồm thêm mã vào StackOverflow và báo cáo lỗi thông qua các vấn đề GitHub
3. CodePen
Mặc dù CodePen khởi đầu là một playground code cho HTML, CSS, JavaScript, nhưng nó đã phát triển qua nhiều năm để cung cấp nhiều tính năng hơn. Nó phục vụ như một công cụ phát triển trực tuyến cho các nhà phát triển front-end. Giống như JSFiddle, nó đáp ứng các chức năng cơ bản mà bạn mong đợi từ một IDE dựa trên đám mây - thử nghiệm, chia sẻ và cộng tác mã.
Các tính năng cơ bản của việc thêm mã HTML, CSS và JavaScript, tương tác với nhau vẫn giống nhau. Bạn có thể lưu "the pen", chia sẻ nó với bạn bè và thậm chí nhúng vào các trang web bên ngoài
 Sample Pen on CodePen
Sample Pen on CodePen
Tạo một tài khoản để quản lý tất cả code của bạn là miễn phí trên CodePen, trong khi CodePen Pro bắt đầu ở mức 8$/tháng, được lập hóa đơn hàng năm. Tài khoản miễn phí cho phép bạn truy cập vào tất cả các tính năng cơ bản của CodePen. CodePen Pro xóa quảng cáo khỏi CodePen và thêm các tính năng như tạo private Pen. Nếu bạn cần một JavaScript IDE xịn xò, CodePen Pro là một tùy chọn mạnh mẽ để lựa chọn. CodePen đã giới thiệu tính năng mới của nó, Projects năm 2017 cho phép bạn quản lý các dự án frontend đầy đủ từ bên trong trang web.
Nếu bạn là sinh viên, hãy kiểm tra xem trường của bạn có được đăng ký tính năng CodePen for Education hay không, có chứa một vài tính năng Pro để bạn khám phá.
4. Observable
Observable là một JavaScript cloud-based IDE, được tạo bởi Mike Bostock, người cũng là nhà phát triển D3.js. Nó được lấy cảm hứng từ Jupyter, một tùy chọn dựa trên web có thể so sánh để tạo notebooks Python. Notebooks có thể quan sát là 1 notebooks JavaScript trên đám mây, chứa hỗn hợp mã Markdown và mã JavaScript.
 Bộ sưu tập Markdown và Code có thể quan sát được
Bộ sưu tập Markdown và Code có thể quan sát được
Để thử các tính năng của Observable, bạn chỉ cần thử notebook demo trước khi tạo tài khoản. Việc bổ sung các đoạn Markdown trong mã cho phép bạn có rất nhiều khả năng mới. Bạn có thể giải thích dần dần một khái niệm bằng cách thêm các tính năng vào các khối mã trong cùng một notebook. Bạn cũng có thể sử dụng nó làm tài liệu cho phần mềm của bạn. Khi bạn tạo một tài khoản miễn phí trên Observable, bạn có thể tạo notebook mới, lưu các thay đổi và chia sẻ với các đồng nghiệp của mình.
Các nhóm tại Observable là một tính năng được trả tiền từ 9$/tháng cho mỗi biên tập viên, mở ra toàn bộ các khả năng mới để sử dụng trong môi trường nhóm. Tính năng chỉnh sửa nhiều người chơi cho phép nhiều thành viên trong nhóm làm việc trên cùng một notebook trong thời gian thực. Ngoài ra, bạn cũng có thể truy vấn các nguồn dữ liệu trong thời gian thực bằng tính năng Live Data.
5. Google Cloud Shell
Google Cloud Shell cung cấp cho bạn thiết lập phát triển trên đám mây. Nó cho phép bạn truy cập vào thiết bị đầu cuối trên trình duyệt, được xác thực hoàn toàn với tài khoản Google của bạn. Cloud Shell đi kèm với các công cụ phổ biến như client MySQL, Docker và Kubernetes theo mặc định. Ngoài ra, nó là nhà phát triển sẵn sàng với các công nghệ back end như Node.js, Python và PHP sẵn sàng để bạn bắt đầu phát triển. Bạn được cung cấp 5 GB dung lượng lưu trữ trong thư mục nhà của bạn. Google Cloud Shell miễn phí cho khách hàng Google Cloud Platform. Dưới đây là giá chi tiết của Google Cloud.
Nếu bạn đang tìm kiếm quyền truy cập đầy đủ vào một máy ảo mạnh mẽ, với tùy chọn khả năng truy cập nó từ bất cứ đâu, Google Cloud Shell là nền tảng hoàn hảo cho bạn. Nó sẽ hấp dẫn bạn và quan tâm đến các yêu cầu phát triển của bạn nếu bạn sở hữu Chromebook.
 Terminal access on the browser with Google Cloud Shell
Terminal access on the browser with Google Cloud Shell
Bạn có thể kích hoạt thiết bị đầu cuối từ bên trong trình duyệt và chạy các lệnh unix bình thường bên trong nó. Mặc dù các trình chỉnh sửa dựa trên thiết bị đầu cuối như VIM và Emacs có sẵn, Google cũng cung cấp trình chỉnh sửa văn bản dựa trên GUI từ bên trong trình duyệt bằng cách chia đôi màn hình nếu bạn không thoải mái với các trình chỉnh sửa dựa trên thiết bị đầu cuối. Khi bạn sử dụng trình chỉnh sửa, bạn cũng có thể thấy biểu diễn đồ họa của hệ thống tệp ở menu bên trái, có thể được sử dụng để tải lên và tải xuống tệp. Nếu bạn đang tìm kiếm một giải pháp thay thế cho máy local của mình, Google Cloud Shell dường như có các thành phần phù hợp để bạn thực hiện chuyển đổi
Ngoài ra, còn 1 số cloud IDE khác:
Bạn nên chọn IDE nào?
Chúng ta hãy xem lại các câu hỏi
Nếu bạn muốn thực thi các đoạn mã nhỏ và chia sẻ mã và đầu ra với các đồng nghiệp của mình, bạn nên thử Codetable bởi HackerEarth (hoặc, như đã đề cập trước đó, viết mã của bạn trên máy cục bộ của bạn và chia sẻ nó với Bit).
Bạn có muốn khả năng nhúng mã trong bài đăng của mình và cộng tác với những người khác không? Hãy chắc chắn rằng bạn có ngó qua JSFiddle hoặc CodePen.
Chọn Observable nếu bạn muốn khả năng kết hợp markdown độc đáo với các đoạn mã của bạn - điều này lý tưởng cho tài liệu hoặc bài đăng trên blog.
Bạn có muốn một giải pháp cho nhóm của bạn để làm việc đồng bộ? Hãy chắc chắn rằng bạn xem qua các tính năng của Teams at Observable hoặc the Team Plans của CodePen Pro.
Nếu bạn muốn một giải pháp "an end to end" cho một cloud IDE, bạn nên dùng thử CodePen Pro hoặc Google Cloud Shell.
nguồn: blog.bitsrc.io
All rights reserved