Top 10+ thư viện UI động hút mắt cho dự án của bạn
Tương tác người dùng ngày nay không chỉ dừng lại ở những cú nhấp chuột và cuộn trang, mà là cả một trải nghiệm hấp dẫn và thú vị. Hãy cùng khám phá những thư viện UI component động đang được ưa chuộng, giúp bạn tiết kiệm thời gian và tạo ra những tương tác mượt mà, nâng cao tính thẩm mỹ cho trang web.
Bạn có thể xem thêm: 11 thư viện Javascript phổ biến nhất bạn cần biết
Giờ chúng ta hãy cùng tìm kiếm những thư viện UI động vô cùng đẹp mắt, đa dạng cho các bạn lựa chọn nhé.
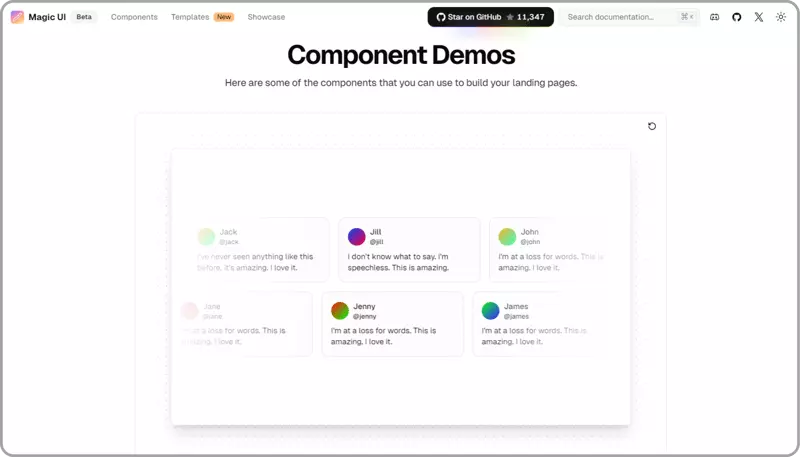
1. MagicUI
Đây là một thư viện UI mã nguồn mở cung cấp các component động miễn phí được xây dựng bằng React, Typescript, Tailwind CSS và Framer Motion. Nó là sự bổ sung hoàn hảo cho shadcn/ui. MagicUI cung cấp các component độc đáo như Marquee, Hero Video Dialog, Animated list, Dock, Mockups, và hơn thế nữa. Ngoài ra, nó cũng cung cấp các template được xây dựng sẵn trong phiên bản pro. Thư viện này có hơn 50 component miễn phí, 11.000 sao trên GitHub và giấy phép MIT cho cả dự án cá nhân và thương mại.

Bạn có thể truy cập qua liên kết sau: https://magicui.design/
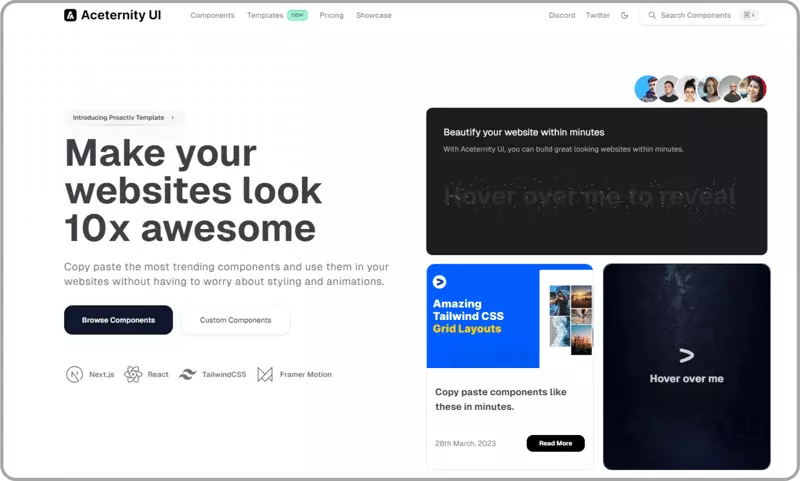
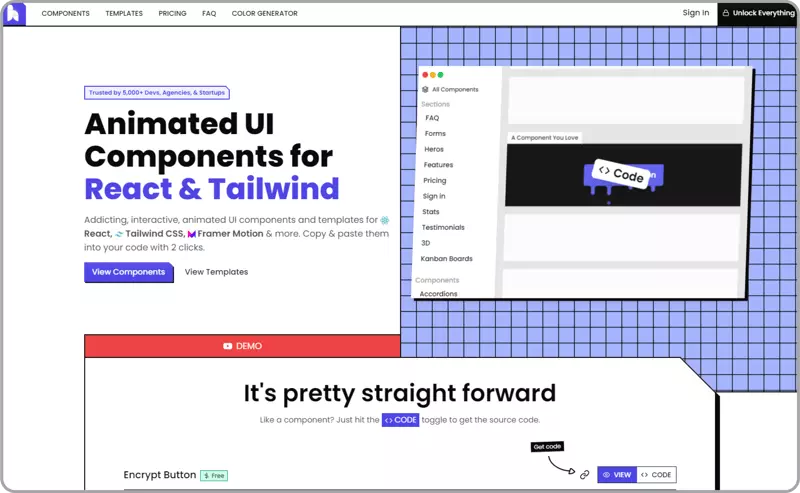
2. Aceternity UI
Một thư viện phổ biến cung cấp các component tùy chỉnh để nhanh chóng xây dựng các trang web tuyệt đẹp, hiệu suất cao. Nó hỗ trợ Next.js, React.js, TailwindCSS và Framer Motion. Bạn có thể dễ dàng sao chép và dán các component vào dự án của mình. Aceternity UI có nhiều component độc đáo như nền Aurora, tia nền, quả cầu GitHub tương tác, hiệu ứng ống kính trên hình ảnh và nhiều hơn nữa. Thư viện này có hơn 70 component miễn phí và giấy phép MIT cho cả dự án cá nhân và thương mại.

Bạn có thể truy cập qua liên kết sau: https://ui.aceternity.com/
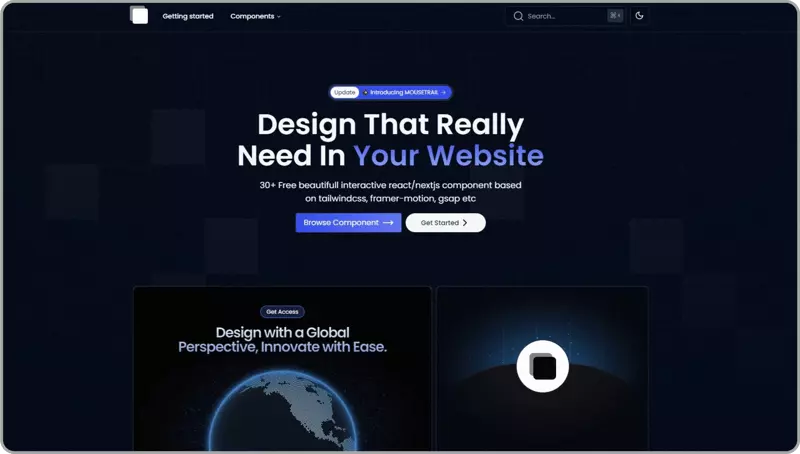
3. UI Layout
UI-Layout là một thư viện component động tương tác được thiết kế cho các nhà phát triển web sử dụng các framework như React và Next.js. Được xây dựng trên Tailwind CSS, Framer Motion và GSAP (GreenSock Animation Platform), nó cung cấp các component có khả năng tùy chỉnh cao như số chuyển động, vệt chuột hình ảnh, thanh trượt động, hoạt ảnh cuộn, tia lửa và nhiều hơn nữa. UI Layout có hơn 50 component UI động, 600 sao trên GitHub và giấy phép MIT cho cả dự án cá nhân và thương mại.

Bạn có thể truy cập qua liên kết sau: https://www.ui-layout.com/
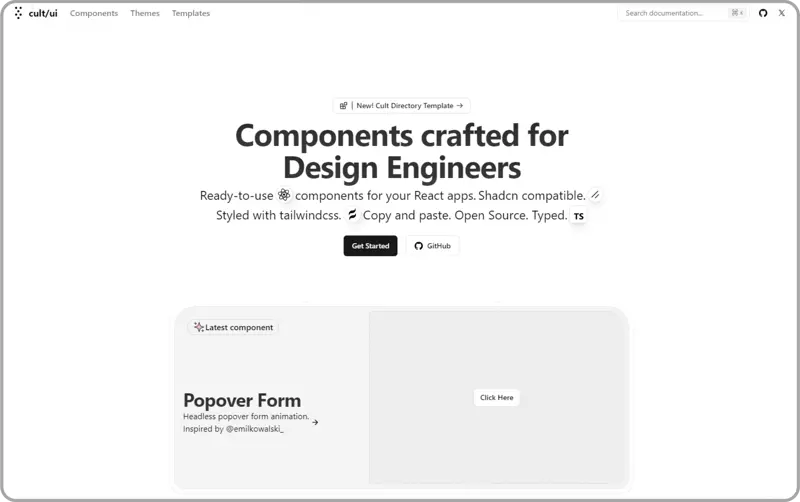
4. Cult UI
Cult/UI là một bộ sưu tập mã nguồn mở gồm các component, theme và template có thể tái sử dụng được thiết kế cho các kỹ sư thiết kế để tích hợp vào các ứng dụng React của họ. Được tạo kiểu với Tailwind CSS và hoàn toàn tương thích với Shadcn, nó hỗ trợ tính năng sao chép và dán. Cult UI cung cấp các component hữu ích như làm mờ ống kính shader, Dynamic Island, lưới Fractal tùy chỉnh và nhiều hơn nữa. Thư viện này có hơn 25 component UI, 6 template Shadcn fullstack, 1.500 sao trên GitHub và giấy phép MIT cho cả dự án cá nhân và thương mại.

Bạn có thể truy cập qua liên kết sau: https://www.cult-ui.com/
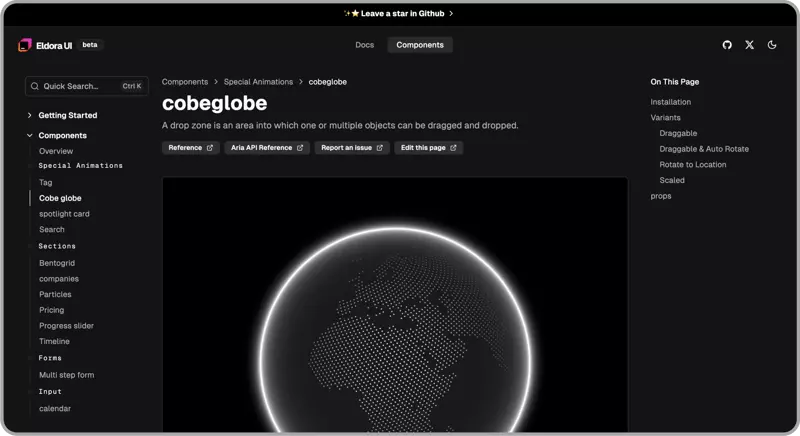
5. Eldora UI
Đây là một thư viện component UI động mã nguồn mở cung cấp một bộ sưu tập các component có thể tái sử dụng mà bạn có thể sao chép và dán vào các ứng dụng web của mình. Được xây dựng bằng React, TypeScript, Tailwind CSS và Framer Motion, nó cung cấp cho các nhà phát triển các yếu tố tùy chỉnh để nâng cao giao diện người dùng. Eldora UI có hơn 25 component với nhiều biến thể, template, 1.200 sao trên GitHub và giấy phép MIT cho cả dự án cá nhân và thương mại.

Bạn có thể truy cập qua liên kết sau: https://www.eldoraui.site/
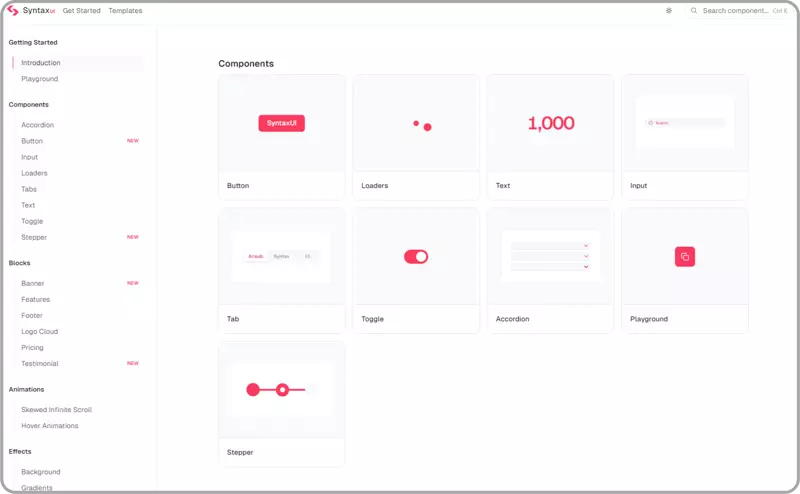
6. Syntax UI
Syntax là một dự án mã nguồn mở cung cấp các component, hoạt ảnh và hiệu ứng được hỗ trợ bởi Tailwind CSS được xây dựng sẵn – được hiện thực hóa bằng Framer Motion. Hơn nữa, nó cung cấp một loạt các component đa dạng như Tabs & toggles, bảng giá, lời chứng thực, hiệu ứng confetti emoji và nhiều hơn nữa. Syntax UI có hơn 25 component UI động, 800 sao trên GitHub và giấy phép MIT cho cả dự án cá nhân và thương mại.

Bạn có thể truy cập qua liên kết sau: https://syntaxui.com/
7. Hover.dev
Thư viện Hover.dev giúp bạn thêm các component UI động, tương tác và template cho React, Tailwind CSS, Framer motion và hơn thế nữa. Nó hoạt động trên mô hình freemium, nơi bạn có thể mở khóa tất cả các component bằng Hover Pro. Thư viện này cung cấp 38 component và Hover pro có giá 49 USD trọn đời.

Bạn có thể truy cập qua liên kết sau: https://www.hover.dev/
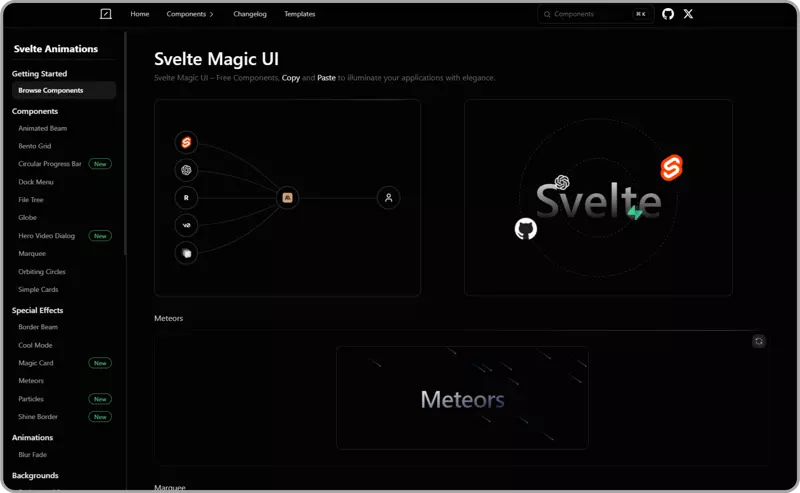
8. Svelte Animation Components
Thư viện Svelte Animation Components cung cấp một bộ sưu tập các component miễn phí, mã nguồn mở được thiết kế để nâng cao các ứng dụng Svelte với các hoạt ảnh hấp dẫn. Được xây dựng bằng Tailwind CSS và Svelte Motion, thư viện này cung cấp cho các nhà phát triển các component có thể tùy chỉnh và độc đáo như marquee, dock, meteors, hiệu ứng gợn sóng và nhiều hơn nữa. Svelte Animation Components có 580 sao trên GitHub, hơn 50 component miễn phí và giấy phép MIT cho cả dự án cá nhân và thương mại.

Bạn có thể truy cập qua liên kết sau: https://animation-svelte.vercel.app/
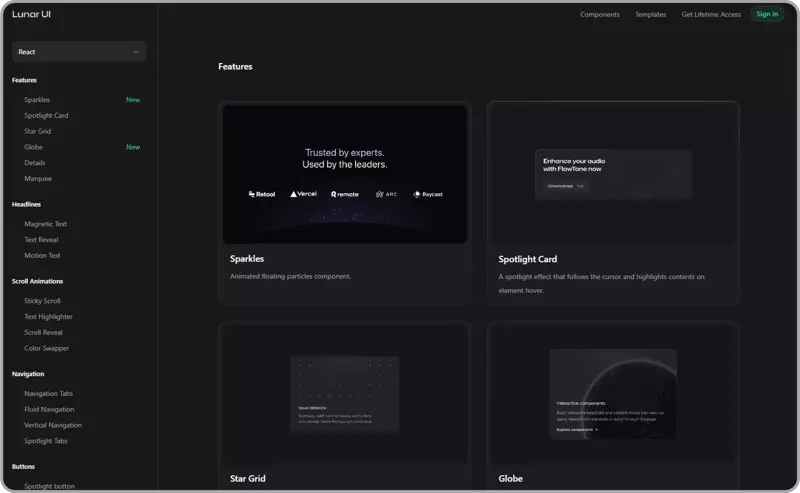
9. LunarUI
LunarUI là một thư viện component cao cấp cung cấp một bộ sưu tập các component TailwindCSS tương tác và động được xây dựng cho React JS và Vue JS. Các component của LunarUI hoàn toàn có thể tùy chỉnh, cho phép các nhà phát triển điều chỉnh chúng theo các yêu cầu cụ thể của dự án. Thư viện này có hơn 20 component UI động và 1 Landing Page với giá 59 USD cho quyền truy cập trọn đời và cập nhật miễn phí.

Bạn có thể truy cập qua liên kết sau: https://lunarui.dev/
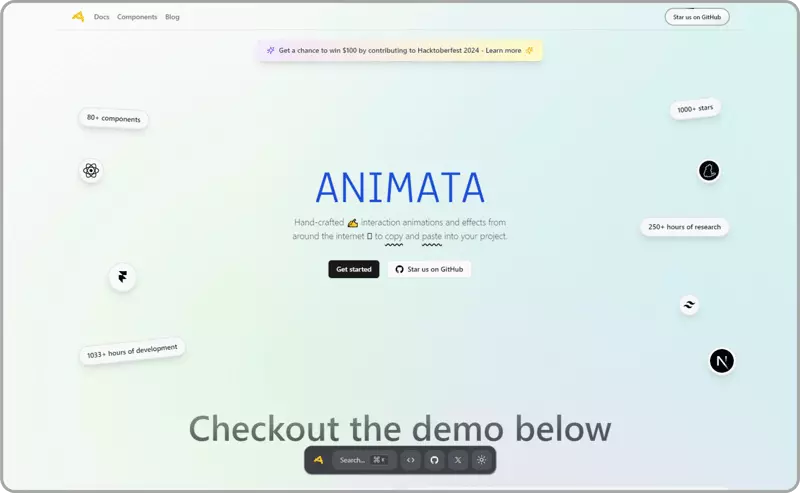
10. Animata
Animata là một bộ sưu tập hoạt ảnh, hiệu ứng và tương tác thủ công miễn phí và mã nguồn mở mà bạn có thể tích hợp liền mạch vào dự án của mình chỉ bằng thao tác sao chép và dán đơn giản. Các hoạt ảnh được xây dựng bằng TailwindCSS và React.js. Nó cung cấp một loạt các component đa dạng như đuôi viền, văn bản phản chiếu, thẻ widget, lưới bento và nhiều hơn nữa. Animata có 1.000 sao trên GitHub, hơn 80 component UI động và giấy phép MIT cho cả dự án cá nhân và thương mại.

Bạn có thể truy cập qua liên kết sau: https://animata.design/
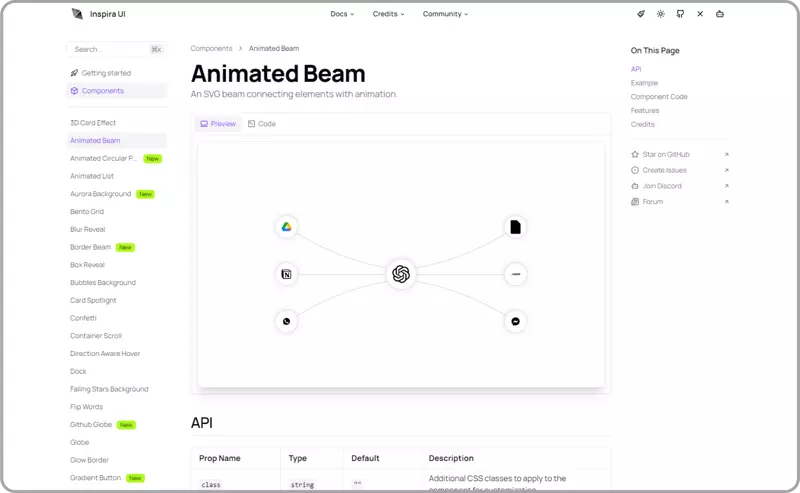
11. InspiraUI
InspiraUI là một thư viện mã nguồn mở cung cấp một bộ sưu tập các component Vue thanh lịch, sẵn sàng sử dụng được thiết kế linh hoạt và dễ tích hợp. Được xây dựng với shadcn-vue, @vueuse/motion và TailwindCSS, nó cung cấp cho các nhà phát triển các yếu tố tùy chỉnh để nâng cao giao diện người dùng. Với InspiraUI, bạn sẽ mở khóa nhiều component khác nhau như viền phát sáng, hiệu ứng đèn, xem trước liên kết, logo origami, hình ảnh hạt và nhiều hơn nữa. InspiraUI có hơn 50 component UI, 800 sao trên GitHub và giấy phép MIT cho cả dự án cá nhân và thương mại.

Bạn có thể truy cập qua liên kết sau: https://inspira-ui.com/
Qua bài viết này hy vọng rằng bạn sẽ có thêm cho mình những bộ thư viện UI hấp dẫn, đẹp mắt để thiết kể giao diện website tốt hơn.
All rights reserved