Top 10 công cụ kiểm tra trình duyệt năm 2019
This post hasn't been updated for 6 years

Có rất nhiều công cụ kiểm tra trình duyệt miễn phí và trả phí có sẵn trên thị trường. Bạn cần chọn công cụ kiểm tra tương thích trình duyệt tùy theo nhu cầu của bạn.
Nếu kiểm tra trình duyệt là một phần quan trọng trong dự án web của bạn thì bạn phải phân bổ thời gian, nhân lực và ngân sách đáng kể để kiểm tra trang web của mình trên các trình duyệt web khác nhau.
Danh sách kiểm tra trình duyệt chéo - Cross-browser:
Những gì chúng ta cần kiểm tra theo kiểm thử trình duyệt:
- Kiểm tra CSS
- Kiểm tra HTML or XHTML
- Xác thực trang có và không bật JavaScript
- Kiểm tra Ajax and JQeury
- Kích thước phông chữ
- Bố cục trang ở các độ phân giải khác nhau
- Tất cả hình ảnh và căn chỉnh
- Header và footer
- Căn chỉnh nội dung trang đến trung tâm, LHS hoặc RHS
- Kiểu trang
- Định dạng ngày
- Ký tự đặc biệt với mã hóa ký tự HTML
- Chức năng phóng to và thu nhỏ trang
Và rõ ràng, bạn sẽ phải lặp lại các thử nghiệm này trên:
- Các hệ điều hành khác nhau như Windows, Linux và Mac
- Các trình duyệt khác nhau (với các phiên bản khác nhau) như Internet Explorer, Firefox, Google Chrome, Safari và Opera.
Các công cụ kiểm tra trình duyệt cao cấp có thể là một lựa chọn tốt cho các dự án có chức năng phụ thuộc vào trình duyệt. Nhưng đối với hầu hết các dự án, các công cụ miễn phí là đủ để xác minh chức năng trình duyệt chéo.
Top 10 công cụ kiểm tra trình duyệt chéo năm 2019
Kiểm tra danh sách dưới đây của tất cả các công cụ kiểm tra tương thích trình duyệt chéo có sẵn trực tuyến cho trang web thử nghiệm trên nhiều trình duyệt:
1) CrossBrowserTesting.com

Kiểm tra trang web của bạn trên 1500 trình duyệt di động và máy tính để bàn thực tế.
Kiểm tra và gỡ lỗi tương tác trên các thiết bị từ xa trực tiếp, xem trang web của bạn trên nhiều trình duyệt cùng một lúc bằng cách tự động hóa hoặc chạy tự động bằng Selenium, Appium hoặc các khung yêu thích khác của bạn. Các nhóm Agile có thể kiểm tra nhanh hơn với thử nghiệm và tích hợp song song với các công cụ CI như Jenkins.
=> Link tải xuống: Bản dùng thử miễn phí có sẵn tại CrossBrowserTesting.com
2) LambdaTest

Kiểm tra trang web của bạn trên sự kết hợp của hơn 2000 Trình duyệt & hệ điều hành.
LambdaTest là một nền tảng kiểm thử đa trình duyệt giúp bạn thực hiện kiểm tra khả năng tương thích của ứng dụng web hoặc trang web của bạn một cách dễ dàng. Bạn có thể chạy các tập lệnh selen tự động trên lưới đám mây có thể mở rộng của LambdaTest hoặc thậm chí có thể thực hiện kiểm tra tương tác trực tiếp trên môi trường trình duyệt thực.
Các tính năng chính:
- Chạy thử nghiệm tự động hóa Selenium có thể mở rộng trên hơn 2000 môi trường trình duyệt
- Tự động chụp ảnh màn hình và kiểm tra khả năng đáp ứng của trang web của bạn
- Kiểm tra trang web được lưu trữ cục bộ hoặc riêng tư bằng cách sử dụng SSH Tunnel
- Log lỗi bằng một lần lick vào công cụ theo dõi lỗi yêu thích của bạn như Asana, BitBucket, GitHub, JIRA, Microsoft VSTS, Slack, Trello, v.v.
- Chat hỗ trợ 24 * 7
=> Truy cập trang web chính thức của LambdaTest
3) Experitest

Tự động hóa kiểm tra trình duyệt chéo của bạn bằng cách chạy thử nghiệm Selenium và Appium trên hơn 1000 loại trình duyệt, phiên bản và hệ điều hành.
- Kiểm tra trên mọi trình duyệt
- Tương tác với ứng dụng real-time và gỡ lỗi
- Thực hiện song song nhiều bài kiểm tra
- Tích hợp với quy trình làm việc CI / CD của bạn
- Thực hiện kiểm tra trực quan để xác minh phản hồi của UI qua các độ phân giải khác nhau
- Nhận báo cáo thử nghiệm trực quan với ảnh chụp màn hình, video và file log
=> Truy cập trang web chính thức của Experitest tại đây
4) Ranorex Studio

Ranorex Studio là một all-in-one solution cho ứng dụng web và kiểm tra trình duyệt chéo. Tự động hóa các thử nghiệm cho nhiều loại web technologies và frameworks bao gồm các trang web HTML5, Java và JavaScript, Salesforce, Flash và Flex, và nhiều ứng dụng khác. Ranorex thậm chí còn hỗ trợ các iframe tên miền chéo, các thành phần trong shadow DOM, các ứng dụng máy tính để bàn lai dựa trên Khung nhúng Chromium mã nguồn mở (CEF) và JxBrowser.
Các tính năng bao gồm:
- Nhận dạng đối tượng tin cậy, ngay cả đối với các thẻ web có ID động.
- Kho lưu trữ đối tượng có thể chia sẻ và các code mô-đun có thể tái sử dụng để tạo thử nghiệm hiệu quả và giảm phí bảo trì.
- Kiểm tra Data-driven và keyword-driven.
- Tùy chỉnh test report với video - xem điều gì đã xảy ra trong quá trình chạy thử mà không phải chạy lại thử nghiệm!
- Chạy song song các thử nghiệm trình duyệt hoặc phân bổ chúng trên Selenium Grid với sự hỗ trợ Selenium Webdriver.
- Tích hợp với các công cụ như Jira, Jenkins, TestRail, Git, Travis CI, v.v.
=> Dùng thử Ranorex Studio 30 ngày miễn phí tại đây
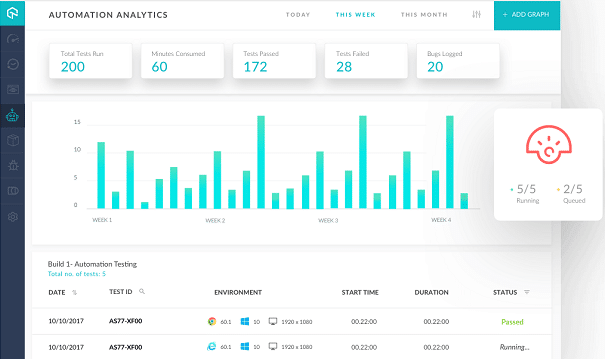
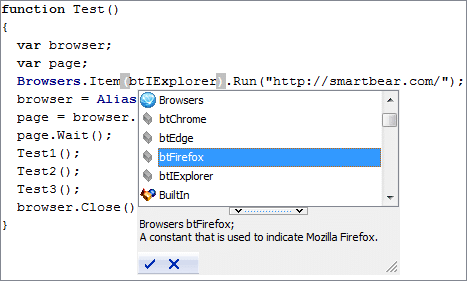
5) TestComplete

Tự động hóa quá trình kiểm tra trình duyệt để kiểm tra khả năng tương thích của trình duyệt và hệ điều hành khác nhau.
Các tính năng chính:
- TestComplete là một công cụ kiểm tra tự động UI chức năng mà bạn có thể sử dụng để tạo và chạy thử nghiệm trên bất kỳ ứng dụng web nào.
- Chạy thử nghiệm song song trên hơn 1500 môi trường thử nghiệm mà không cần thiết lập hay cấu hình.
- Truy cập vào các thiết bị, độ phân giải, trình duyệt và hệ điều hành mới nhất trong on-demand cloud lab TestComplete.
Chọn từ nhiều ngôn ngữ lập trình như JavaScript và Python hoặc sử dụng chức năng phát lại và ghi lại không có tập lệnh TestComplete để tạo các bài test UI tự động. => Truy cập trang TestComplete Website để dùng thử miễn phí
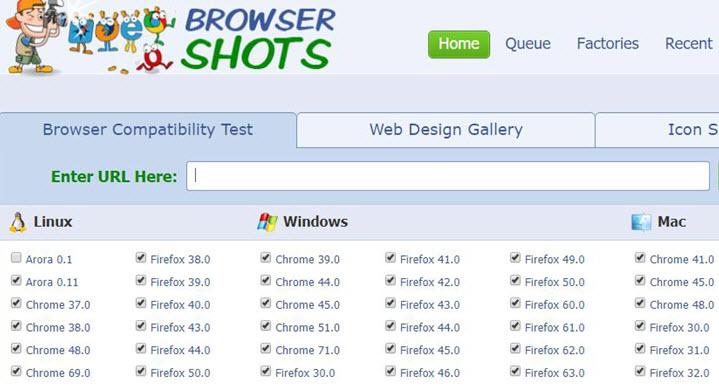
6) Browsershots

Browsershots cho phép bạn test một trang web trong bất kỳ trình duyệt và hệ điều hành nào. Đây là một công cụ test khả năng tương thích trình duyệt được sử dụng rộng rãi vì các tính năng và các tùy chỉnh có sẵn của nó.
Bạn có thể chạy thử nghiệm khả năng tương thích giữa các trình duyệt với các tùy chọn tùy chỉnh tuyệt vời như loại trình duyệt, hệ điều hành, kích thước màn hình, độ sâu màu, trạng thái JavaScript và cài đặt bật / tắt Flash. Chỉ cần đặt URL trang web của bạn, chọn tham số kiểm tra tương thích và gửi yêu cầu kiểm tra.
Bạn cần lặp lại các bước này cho mọi bài test. Dịch vụ kiểm tra tương thích trình duyệt miễn phí này có thể được sử dụng để chụp ảnh màn hình trang web gần như trong 61 trình duyệt và các hệ điều hành khác nhau.
Hạn chế chính của dịch vụ này là thời gian thực hiện để hiển thị kết quả khi bạn chọn một số trình duyệt và nhiều lần nó hiển thị lỗi timeout.
Các trình duyệt được hỗ trợ: IE, Firefox, Google Chrome, Opera, Safari, Minefield, Netscape và nhiều trình duyệt khác với tất cả các phiên bản.
=> Truy cập trang web chính thức của Browsershots tại đây
7) Turbo Browser Sandbox
 Turbo Browser Sandbox cho phép bạn sử dụng hầu hết tất cả các trình duyệt web hàng đầu mà không cần cài đặt trên máy của bạn.
Turbo Browser Sandbox cho phép bạn sử dụng hầu hết tất cả các trình duyệt web hàng đầu mà không cần cài đặt trên máy của bạn.
Bạn có thể chạy tất cả các trình duyệt phổ biến bao gồm Internet Explorer, Firefox, Chrome và Opera trên máy của bạn trực tiếp từ web.
Spoon Browser Sandbox ban đầu là một dịch vụ miễn phí nhưng hiện tại nó là một dịch vụ cao cấp vì nó hỗ trợ hầu hết các trình duyệt.
=> Truy cập vào Turbo Browser Sandbox
8) IE NetRenderer
Đây là một công cụ kiểm tra tương thích trình duyệt trực tuyến miễn phí để kiểm tra trang web trên hầu hết tất cả các phiên bản Microsoft Internet Explorer. Chỉ cần chọn phiên bản Internet Explorer từ danh sách thả xuống và đặt URL của bạn để bắt đầu hiển thị trang web. Bạn có thể ngay lập tức xác minh ảnh chụp màn hình của trang đang thử nghiệm.
Ngoài ra còn có một add-on tên là "IE NetRenderer" của Firefox cho phép bạn hiển thị trang web mà bạn hiện đang đọc. => Truy cập vào trang web chính thức của IE NetRenderer tại đây
9) Browsera
 Đây là công cụ tốt nhất để kiểm tra bố cục trình duyệt chéo và lỗi tập lệnh cho trang web của bạn.
Đây là công cụ tốt nhất để kiểm tra bố cục trình duyệt chéo và lỗi tập lệnh cho trang web của bạn.
Đây là một công cụ kiểm tra tương thích trình duyệt tự động được sử dụng để kiểm tra một trang web và các yếu tố của nó trong nhiều trình duyệt. Bạn có thể sử dụng dịch vụ này để kiểm tra một trang web và tất cả các trang web về lỗi bố cục và kịch bản.
Đặc trưng:
- Tìm các vấn đề về layout
- Tìm lỗi JS
- Có thể kiểm tra toàn bộ trang web
- Kiểm tra trang động
- Có thể kiểm tra các trang phía khi đăng nhập
- Phần tốt nhất là - không cần cài đặt
=> Truy cập vào trang web Browsera tại đây
10) IETester
 Có nhiều tùy chọn có sẵn trực tuyến nếu bạn muốn kiểm tra brower compatibility trên các phiên bản Internet Explorer. IETester là một trong những tùy chọn cho phép bạn kiểm tra trang web của mình trên các phiên bản IE mới nhất cùng lúc sử dụng một ứng dụng.
Có nhiều tùy chọn có sẵn trực tuyến nếu bạn muốn kiểm tra brower compatibility trên các phiên bản Internet Explorer. IETester là một trong những tùy chọn cho phép bạn kiểm tra trang web của mình trên các phiên bản IE mới nhất cùng lúc sử dụng một ứng dụng.
IETester, một công cụ test trình duyệt miễn phí có thể được sử dụng để kiểm tra trang web trên IE11, IE10, IE9 và Microsoft Windows 8 và nhiều Hệ điều hành khác.
=> Truy cập vào trang web chính thức của IETester tại đây
11) BrowserStack Live
BrowserStack Live là một ứng dụng di động và công cụ kiểm tra trình duyệt. Bạn có thể kiểm tra trang web của mình trên 2000 trình duyệt để biến nó thành một trong những bài kiểm tra tương thích trình duyệt toàn diện.
Bạn có thể kiểm tra trang web của mình trên thiết bị thực Android và iOS bằng nền tảng đám mây của họ. Công cụ này cũng hữu ích để thử nghiệm các trang web trên các hệ điều hành khác nhau và các thiết bị di động thực sự.
Đặc trưng
- Không yêu cầu setup. Có thể bắt đầu thử nghiệm ngay lập tức trong device cloud thực.
- Bao gồm hơn 2000 trình duyệt máy tính để bàn và hầu hết tất cả các trình duyệt thiết bị di động thực sự.
- Mạng an toàn và riêng tư.
- Thiết bị tương tác (không có device lab hoặc máy ảo).
=> Truy cập vào website BrowserStack Live tại đây
Phần kết luận
Tôi hy vọng bài viết này hữu ích cho các bạn để biết thêm về các công cụ kiểm tra trình duyệt tốt nhất có sẵn.
Rõ ràng, việc lựa chọn một công cụ đa nền tảng tốt phụ thuộc vào yêu cầu của bạn vì mỗi công cụ kiểm tra tương thích trình duyệt đều có những ưu điểm và nhược điểm riêng.
Phương pháp kiểm tra nào bạn sử dụng để kiểm tra khả năng tương thích của trình duyệt? Nếu bạn có cách kiểm tra khả năng tương thích trình duyệt của riêng mình, vui lòng cho chúng tôi biết trong phần bình luận bên dưới.
Bài tham khảo và dịch từ nguồn https://www.softwaretestinghelp.com/best-cross-browser-testing-tools-to-ease-your-browser-compatibility-testing-efforts/
All Rights Reserved