tools:title="LayoutPreview"
Bài đăng này đã không được cập nhật trong 7 năm

Chắc hẳn các bạn khi bắt đầu phát triển ứng dụng Android đều bắt đầu bằng việc xây dựng các layout với giá trị hard-coding như android:text="Họ và tên", android:text="Ngày sinh"... Sau đó chúng ta có thể là nhận được các lời chỉ bảo hoặc đọc từ các hướng dẫn trên mạng và chuyển các giá trị hard-coding thành các giá trị được định nghĩa trong các file resources. Và bước tiếp theo là chúng ta không đặt các giá trị đó ở layout nếu mà các giá trị đó có thể bị thay đổi bởi code.
Chúng ta sẽ xử lý các trạng thái của view ở trong code như là thông qua Android Data Binding như ví dụ sau:
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{ user.firstName }"/>
Nhưng bạn thấy vấn đề rồi đấy, các layout bây bây giờ sẽ có rất nhiều TextView mà không có text trực tiếp, ImageView mà không có image, ... Điều này khiến cho việc code layout, nhìn layout preview hay tệ hơn là khi bạn phải maintain một layout như vậy thì sẽ rất là tệ. Và khi đó công dụng tools (xmlns:tools="http://schemas.android.com/tools") trong android được phát huy rất lớn. Với rất nhiều method có sẵn như tools:text="Username", tools:src="@drawable/ic_avatar", tools:visibility="gone"...
Thực sự việc sử dụng tools khá là đơn giản mà lại giúp cho layout preview trở nên sạch và tốt hơn, các bạn có thể bắt đầu từ ví dụ sau:
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{ user.firstName }"
tools:text="Jake Wharton"/>
hoặc là sử dụng theo cách dưới đây
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{ user.firstName }"
tools:text="@tools:sample/full_names"/>
Và tại sao sử dụng như vậy sẽ tốt hơn? Nếu TextView của bạn nằm trong một đối tượng lặp lại như là một item trong RecyclerView chẳng hạn, và bạn cần cài đặt phần layout preview chính xác. Khi đó TextView sẽ có các text khác nhau với từng item. Nói về RecyclerView, hãy cùng tìm hiểu sâu hơn về các tạo một preview của RecyclerView bằng cách sử dụng các mẹo sau:
Đầu tiên chúng ta có một RecyclerView cơ bản nhất như sau
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
>
</android.support.v7.widget.RecyclerView>
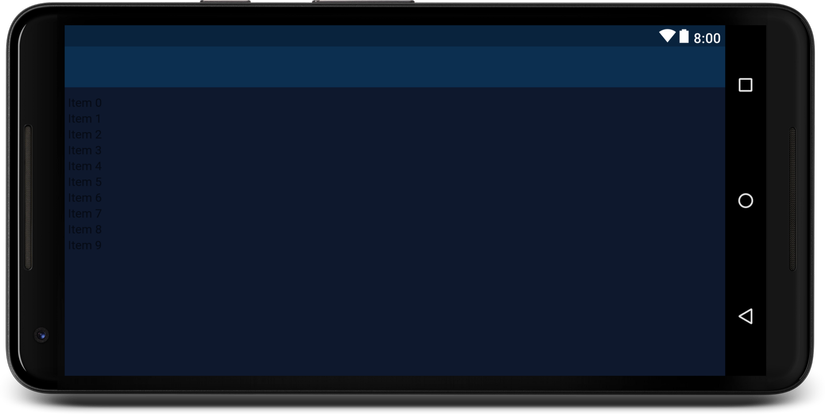
Sẽ có preview như hình bên dưới

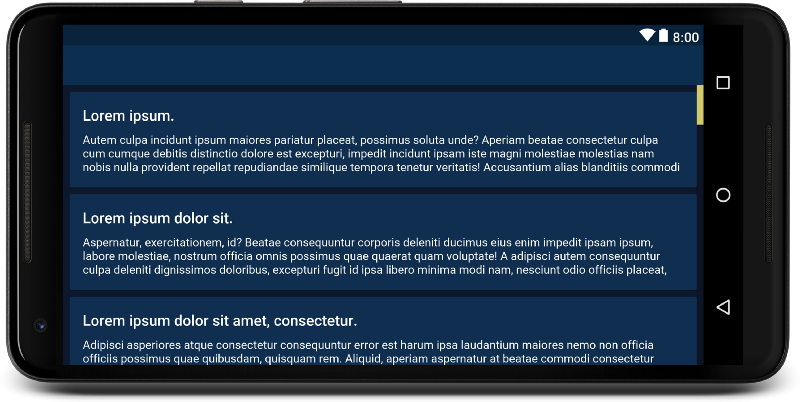
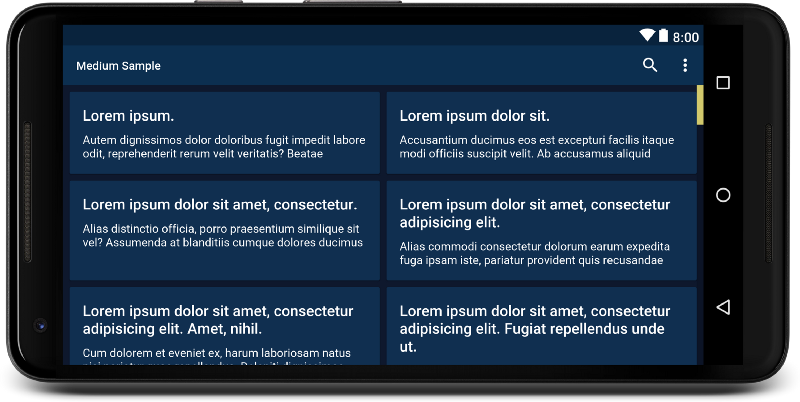
Nó sẽ trông tốt hơn nhiều nếu chúng ta có thể hiển thị các item có giá trị thật trong preview của RecyclerView này. Và giả sử item của RecyclerView này sử dụng sample text sau tools:text=”@tools:sample/lorem” và tools:text=”@tools:sample/lorem/random” thì chúng ta sẽ có kết quả như hình:

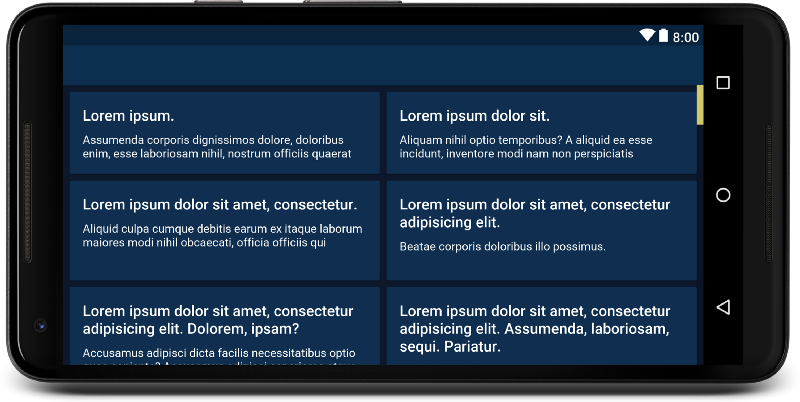
Layour preview giờ khá hơn nhiều rồi, trông giống như lúc chạy trên mobile vậy. Giả sử ứng dụng của chúng ta cần dạng GridLayout với 2 cột thì chúng ta có thể hiển thị preivew luôn được không? Với tools:layoutManager=”GridLayoutManager” và tools:spanCount=”2" vấn đề đó được giải quyết nhanh gọn, chúng ta có được layout preview như mong muốn

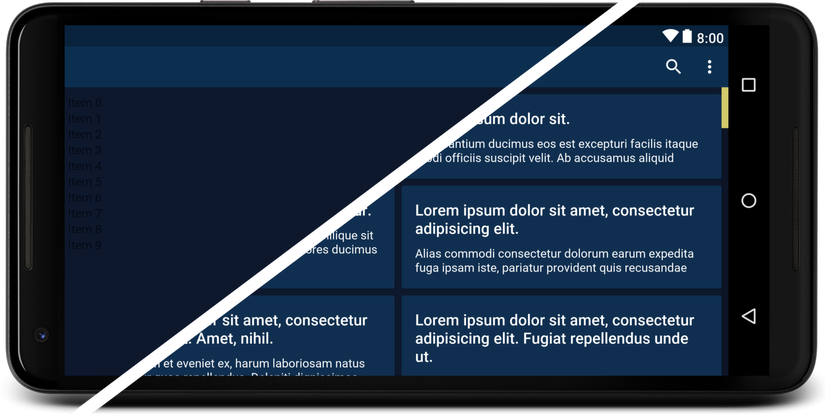
Ngoài ra bạn có thể hiển thị một menu items ở Toolbar bằng cách thêm tools:menu="menu_test.xml" và layout toolbar sẽ được định nghĩa ở res mà ko cần thêm vào layout xml. Kết quả có được như sau:

Và đây là đoạn code tham khảo:
layout_sample.xml
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:menu="menu_test">
<RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:listitem="@layout/item_test"
tools:layoutManager="GridLayoutManager"
tools:spanCount="2"/>
</FrameLayout>
item_test.xml
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/margin_normal"
android:orientation="vertical">
<TextView
android:id="@+id/text_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:text="@tools:sample/lorem"/>
<TextView
android:id="@+id/text_description"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:text="@tools:sample/lorem/random"
tools:lines="2"/>
</LinearLayout>
</android.support.v7.widget.CardView>
menu_test.xml
<menu
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_search"
android:icon="@drawable/ic_action_search"
app:showAsAction="always"/>
<item
android:id="@+id/action_about"
app:showAsAction="never"/>
</menu>
Như bạn thấy đó, tools cho bạn khả năng tuyệt vời để xây dựng các bản mẫu và trải nghiệm layout preview mà không phải viết một dòng code Java hay Kotlin hay là thêm những trạng thái không cần thiết vào XML.
Trong Java hoặc Kotlin thì chúng ta có comment để chú thích, còn trong XML mình nghĩ tools là một công cụ giúp bạn chú thích layout của mình để làm gì, giúp bạn dễ dàng hơn ngay trong quá trình code layout. Một điều quan trọng nữa mà mình nhận thấy trong quá trình làm thực tế đó là tools còn giúp cho người khác dễ đọc và maintain layout của bạn hơn, thay vì phải nhìn một preview trống trơn và một đống code xml hỗn độn, chỉ với vài dòng tools hợp lý bạn hoàn toàn có thể biến LayoutPreview trở nên sạch sẽ và gọn gàng.
Ngoài ra bạn có thể tham khảo thêm nhiều tools thú vị khác từ doc android của Google https://developer.android.com/studio/write/tool-attributes.html
Chúc các bạn code được những layout sạch sẽ và đẹp nhất 
Tham khảo
tools:title=”LayoutPreview”
https://proandroiddev.com/android-studio-layout-preview-b7b229741ec1
Tools Attributes Reference
https://developer.android.com/studio/write/tool-attributes.html
All rights reserved