[Tooling ] Giới thiệu ngrok - Mang demo dự án web lên internet không cần deploy
Bài đăng này đã không được cập nhật trong 4 năm
I. Giới thiệu.
1. Ngrok là gì?
Ngrok là công cụ tạo đường hầm (tunnel) giữa localhost của bạn và internet.
Giúp người khác mạng có thể truy cập được localhost của bạn thông qua custom domain của ngrok
Ví dụ: mydomain.ngrok.io => localhost:80
2. Các ứng dụng chính của ngrok
- Giúp bạn chạy demo dự án cho khách hàng xem từ chính máy của bạn mà không cần deploy lên server
- Bạn có thể test responsive trên mobile một cách dễ dàng thông qua URL mà ngrok cung cấp
- Xây dựng webhook tới localhost của bạn một cách dễ dàng
- Hỗ trợ http, https, tcp
- Hỗ trợ IP whitelist
3. Chi phí
Ngrok hiện tại gồm 1 gói free và 3 gói trả phí. Gói free giới hạn ở các điểm:
- Chỉ hỗ trợ HTTP và TCP
- Subdomain ngẫu nhiên
- Chỉ chạy được 1 proccess ngrok tại 1 thời điểm
- Giới hạn 4 tunnel / 1 process
- Giới hạn 40 connections / 1 phút
II. Helloworld với ngrok
-
Trước tiên. Các bạn tải và cài đặt ngrok tại địa chỉ https://ngrok.com/download
-
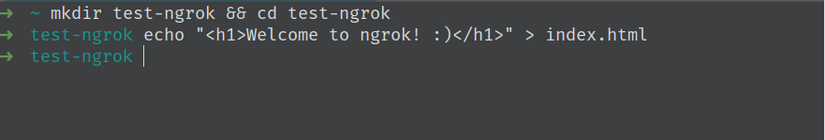
Ok. Bắt đầu nào. Khởi tạo project và thêm ít nội dung

-
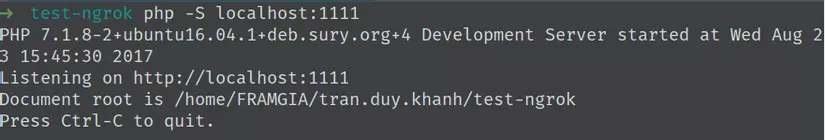
Chạy local server

-
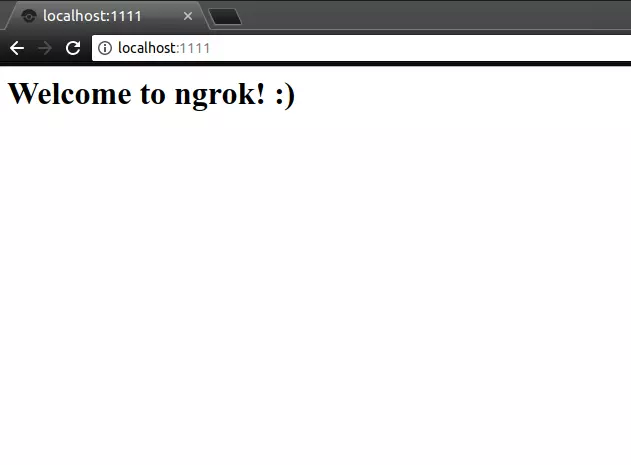
Xem ở local đã chạy chưa nào

-
Ok chạy rồi. Tiếp tục chạy ngrok để tạo tunnel

-
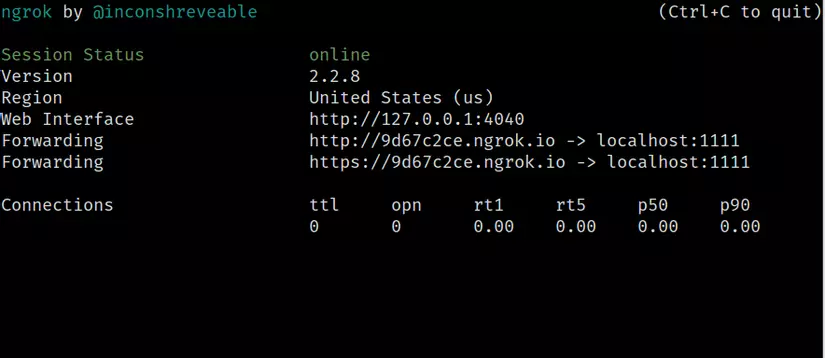
Và đây là màn hình show kết quả khi đang chạy ngrox

-
Bạn thấy đoạn
http://9d67c2ce.ngrok.io/chứ. Vào trình duyệt và test kết quả nào It works! Rất đơn giản phải không nào!
Trên đây mình chỉ ví dụ cơ bản với 1 file HTML tĩnh. Đối với dự án lớn các bước thực hiện cũng hoàn toàn tương tự.
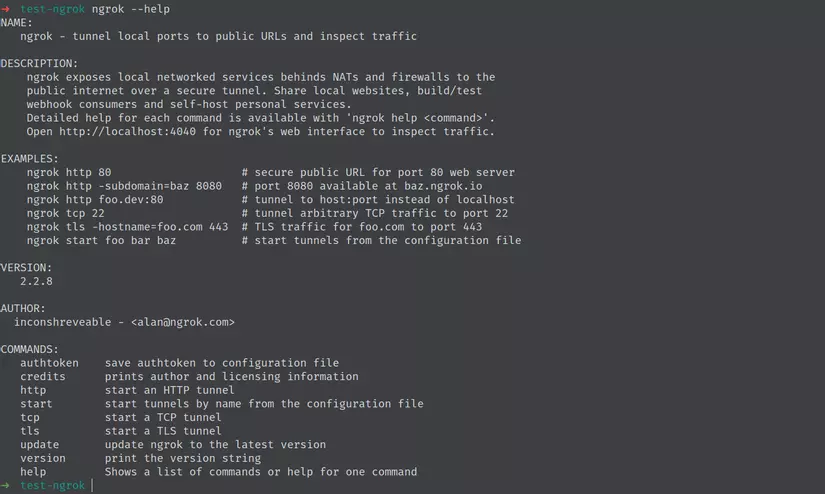
Ngoài ra ngrok còn rất nhiều chức năng hay khác. Các bạn có thể gõ lệnh
It works! Rất đơn giản phải không nào!
Trên đây mình chỉ ví dụ cơ bản với 1 file HTML tĩnh. Đối với dự án lớn các bước thực hiện cũng hoàn toàn tương tự.
Ngoài ra ngrok còn rất nhiều chức năng hay khác. Các bạn có thể gõ lệnh ngrok --helpđể tìm hiểu thêm nhé

All rights reserved