Tổng quan về Angular JS
Bài đăng này đã không được cập nhật trong 4 năm
1.Lịch sử ra đời và khái niệm về Angular JS

AngularJS là một framework ứng dụng web có mã nguồn mở. Nó đã được phát triển vào năm 2009 bởi Misko Hevery và Adam Abrons.Tính đến thời điểm hiện tại nó đang được duy trì bởi Google.
Chúng ta có thể hiểu định nghĩa cụ thể về AngularJS như sau:
AngularJS là một framework có cấu trúc cho các ứng dụng web động. Nó cho phép bạn sử dụng HTML như là ngôn ngữ mẫu và cho phép bạn mở rộng cú pháp của HTML để diễn đạt các thành phần ứng dụng của bạn một cách rõ ràng và súc tích. Hai tính năng cốt lõi: Data binding và Dependency injection của AngularJS loại bỏ phần lớn code mà bạn thường phải viết. Nó xảy ra trong tất cả các trình duyệt, làm cho nó trở thành đối tác lý tưởng của bất kỳ công nghệ Server nào.
2.Các đặc tính của Angular JS
- AngularJS là một Framework phát triển mạnh mẽ dựa trên JavaScript để tạo các ứng dụng RICH Internet Application (RIA).
- AngularJS thường dùng để phát triển frontend (giao diện khách hàng) thông qua các API để gọi data, sử dụng mô hình MVC rất mạnh mẽ
- Angular là mã nguồn mở, hoàn toàn miễn phí và được phát triển bởi hàng ngàn các lập trình viên trên thế giới.
- Các ứng dụng được viết bởi AngularJS tương thích với nhiều phiên bản trình duyệt web. AngularJS tự động xử lý mã JavaScript để phù hợp với mỗi trình duyệt.
- AngularJS cung cấp cho lập trình viên những tùy chọn để viết các ứng dụng client-side trong mô hình MVC (Model View Controller) một cách rõ ràng.
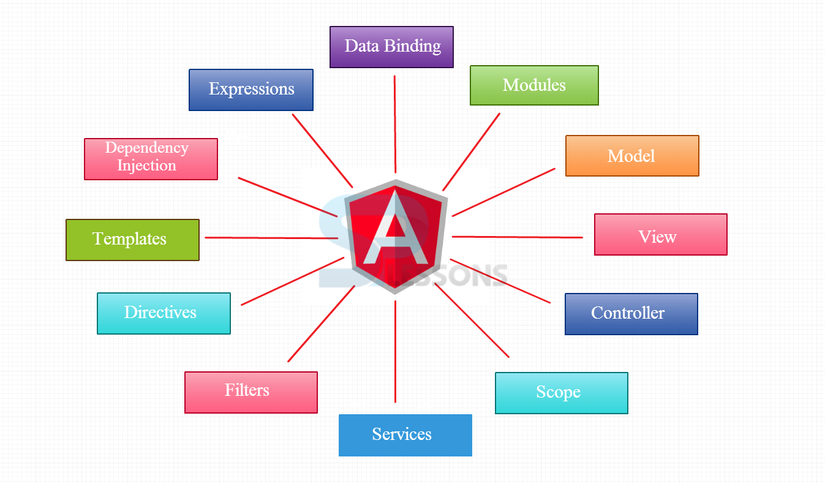
3.Các tính năng chính của Angular JS

- Data-binding: Tự động đồng bộ hóa dữ liệu giữa Model và View.
- Module: dùng để định nghĩa một ứng dụng AngularJS. Module giống như một chiếc hộp để chứa các thành phần khác của ứng dụng bên trong nó.Module còn được gọi là một container của ứng dụng.
- Scope: Là những đối tượng hướng đến model. Nó là cầu nối giữa Controller và View.
- Controller: Là những hàm JavaScrip xử lí kết hợp với Scope.
- Service: AngularJS sử dụng các API được xây dựng từ các web service để thao tác với Database.
- Filters: Bộ lọc để lọc ra các thành phần của một mảng và trả về một mảng mới.
- Directives: Đánh dấu vào các yếu tố của DOM, nghĩa là sẽ tạo ra các thẻ HTML tùy chỉnh.
- Template: Các rendered view với các thông tin từ controller và model có thể sử dụng trong các file riêng biệt hoặc với view với trang sử dụng Partials.
- Routing: Chuyển đổi giữa các action trong Controller.
- Model View Controller: Mô hình chia thành phần riêng biệt thành Model, View, Controller. Đây là một mô hình khá hay nhưng trong Angular thì nó được chế biến lại một chút thành Model View View Model.
- Deep Linking: Liên kết sâu cho phép mã hóa trạng thái của ứng dụng trong các URL để nó có thể đánh dấu được với công cụ tìm kiếm.
- Dependency Injection: Giúp các nhà phát triển tạo ứng dụng dễ dàng hơn.
4.Ưu điểm và nhược điểm của AngularJS
Ưu điểm
- Cho phép tạo ra các ứng dụng một cách đơn giản, code sạch.
- Sử dụng data bind giống .NET với tính năng liên kết với HTML nên giúp người dùng cảm thấy dễ sử dụng.
- Có thể chạy trên hầu hết các trình duyệt điện thoại thông minh.
- Cung cấp khả năng tái sử dụng các component.
- Code dễ dàng khi unit test.
Nhược điểm
- Không an toàn: Được phát triển từ javascript nên nó không an toàn, phía máy chủ phải thường xuyên xác nhận quyền để hệ thống chạy ổn định.
- Nếu người sử dụng ứng dụng vô hiệu hóa JavaScript thì họ chỉ nhìn được trang cơ bản, không thấy gì thêm.
5.Những Components trong AngularJS
- ng-app
- ng-model
- ng-bind
Dưới đây mình đã giới thiệu tổng quan về AngularJS cho những người muốn tìm hiểu về Framework này.Ở những bài sau mình sẽ đi sâu vào các thành phần của AngularJS.
Link tham khảo:
All rights reserved