Tổng hợp những VSCode Extensions cần thiết cho lập trình viên
Bài đăng này đã không được cập nhật trong 5 năm

Visual Studio Code là một text editor hoàn toàn miễn phí, được phát triển bởi Microsoft.Đã từ lâu, VSCode đã chiếm được cảm tình của rất nhiều lập trình viên bởi tính dễ sử dụng, hiệu suất ổn định, dung lượng không quá lớn, cũng như hỗ trợ vô vàn những extensions giúp tăng hiệu suất làm việc cho lập trình viên.
Trong bài viết này, cùng điểm mặt một vài extensions phổ biến và không thể thiếu cho lập trình viên nhé
Bracket Pair Colorizer, Indent Rainbow và Indenticator
Đầu tiên phải kể đến Bracket Pair Colorizer. Trong quá trình coding, đôi khi gặp phải những logic phức tạp mà ta cần dùng nhiều cú pháp sử dụng ngoặc dẫn tới việc dễ gặp phải nhầm lẫn giữa block này và block nọ. Plugins này sẽ giúp bạn giải quyết vấn đề đó. Nó sẽ tô màu cho những cặp dấu ngoặc khác nhau, giúp dễ nhìn và phân biệt các block
Mình thường sử dụng kèm thêm Indent Rainbow và Indenticator giúp tô màu và nhìn tab , space trong từng block code dễ dàng hơn.

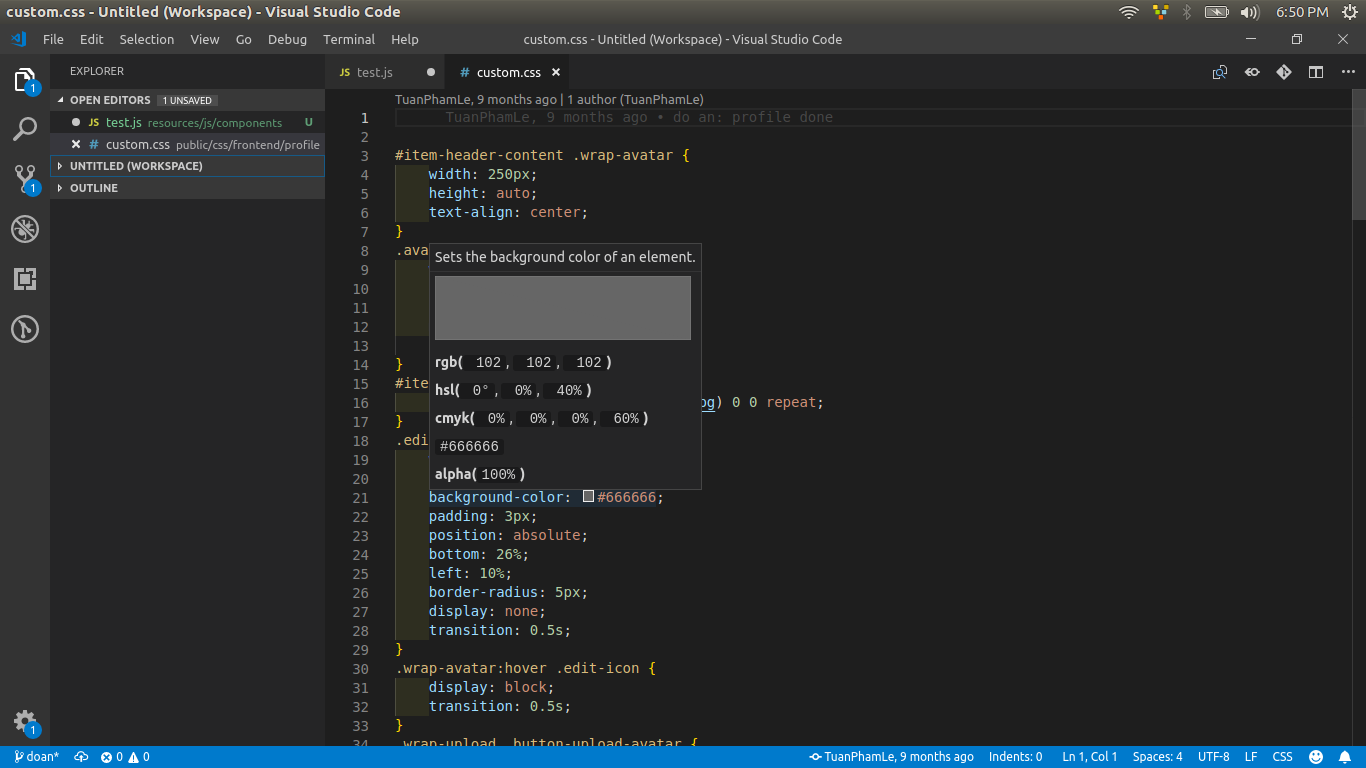
Color Info
Đây là một plugin cần thiết cho những coder frontend, người cần thao tác nhiều với css hoặc các mã màu. Nó cho phép ta biết được thông tin của một mã màu cụ thể khi ta rê chuột lên đó, bao gồm rgb, hsl, hex, alpha…

Path Intellisense
Plugin này giúp bạn auto complete những được dẫn có trong dự án

Gitlens
Đây là plugins nâng cấp những tính năng git có sẵn trong VSCode,cụ thể là :
- Kiểm tra thông tin người thay đổi, thời gian thay đổi của dòng code hoặc block code.
- So sánh sự thay đổi trong mã nguồn nhanh chóng
- Chuyển đổi qua lại giữa các git repo một cách dễ dàng
HTML Boilerplate
Plugins này cho phép ta rút ngắn thời gian coding bằng cách cung cấp template HTML mẫu.
Việc bạn làm là chỉ cần gõ chữ html vào một file trống, plugins sẽ tự động sinh code có cấu trúc của một file html cơ bản.

Auto Close Tag và Auto Rename Tag
Trong lập trình , cấu trúc của JSX và HTML đa phần đều cấu trúc bằng một thẻ mở và một thẻ đóng. Cấu trúc thẻ mở và đóng giống nhau, bởi vậy việc gõ đi gõ lại sẽ làm cho coder cảm thấy tẻ nhạt và hơi thừa thãi . Bởi vậy chắc hẳn phải có một vài tool nào đó giúp ta làm việc đó một cách tự động. Đó chính là Auto Close Tag và Auto Rename Tag. Chúng sẽ tự sinh ra thẻ đóng khi bạn gõ thẻ mở, và tự động update thẻ đóng (hoặc mở) nếu bạn sửa thẻ mở (hoặc đóng).


Tổng kết
Trên đây là chia sẻ một số extensions mình hay sử dụng để cải thiện tốc độ code và làm việc dễ dàng hơn. Cảm ơn các bạn đã quan tâm theo dõi. 
All rights reserved