Tổng hợp 24 chức năng mở rộng (Extension) và tips bạn nên biết khi sử dụng VSCode
Bài đăng này đã không được cập nhật trong 7 năm
Trong bài viết này, tôi đã tổng hợp các chức năng mở rộng (extension) phổ biến, được nhiều người Recommend.
Những chức năng này có thể sử dụng cho bất cứ ngôn ngữ nào, với bất kỳ Framework nào.
Sau đây là các chức năng, được sắp xếp theo số lượng được user tải về nhiều nhất.
24 Extension
vscode-icons
Với chức năng này, icon sẽ được đính kèm giúp file code dễ nhìn hơn.

2. GitLens
Tính năng này khá mạnh đấy.
Nó có thể giúp bạn thực hiện nhiều điều như: "So sánh File theo đơn vị commit"; "Hiển thị nội dung commit mới nhất và người đã thực hiện commit đó (gọi là commiter)...v.v
Với tính năng này, bạn sẽ không còn gặp rắc rối kiểu git blame nữa

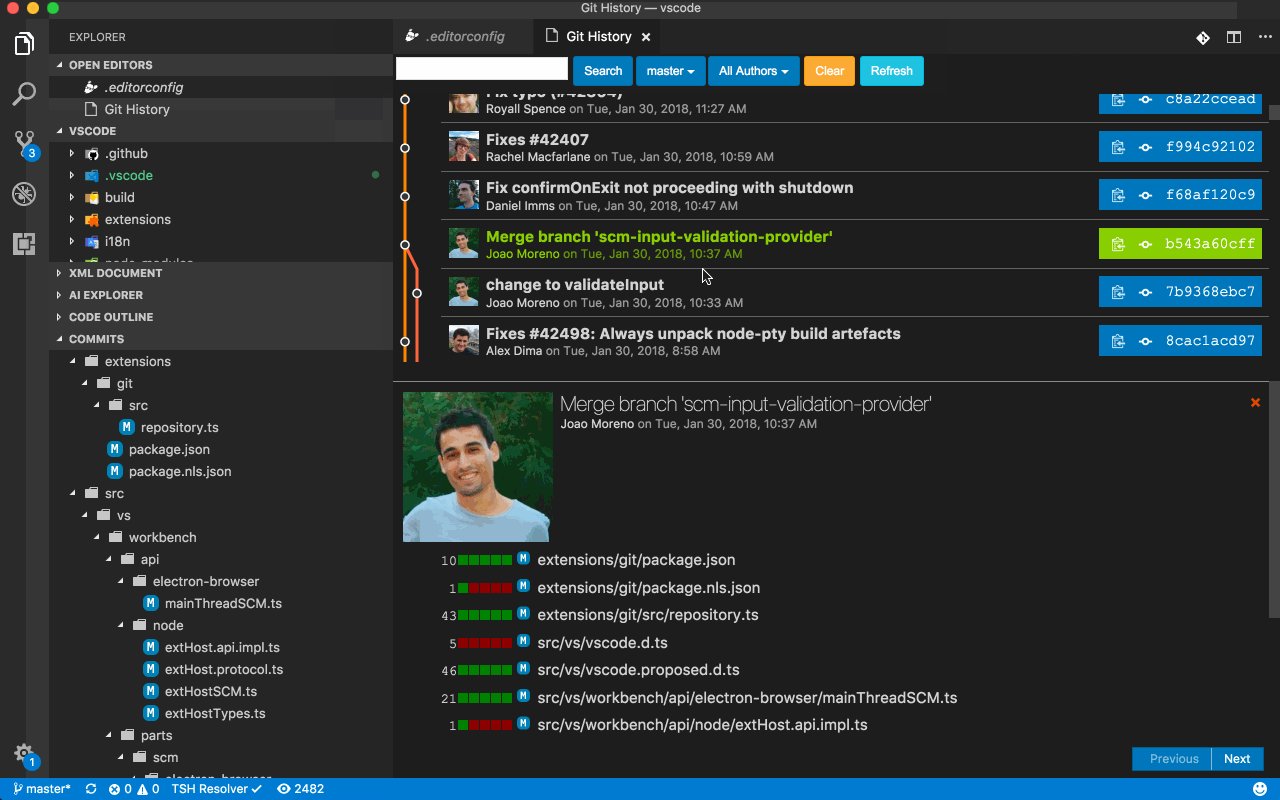
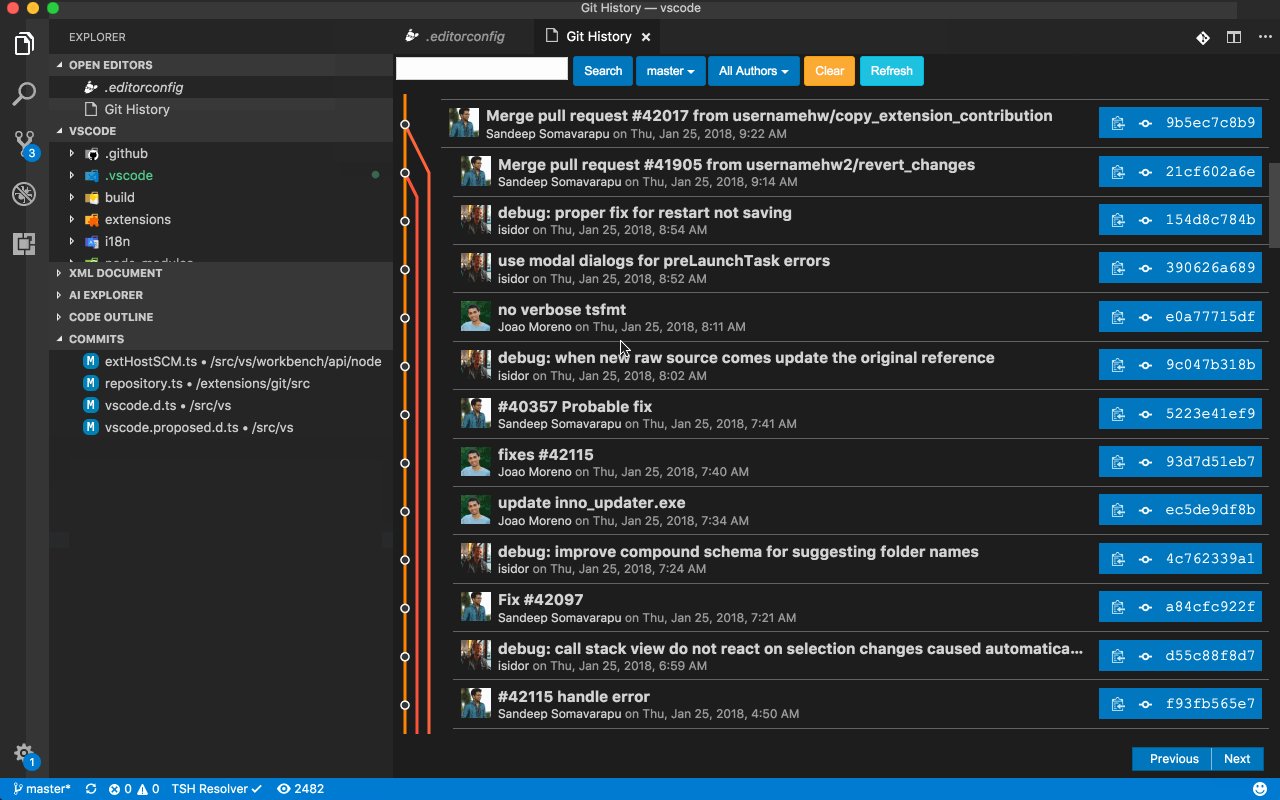
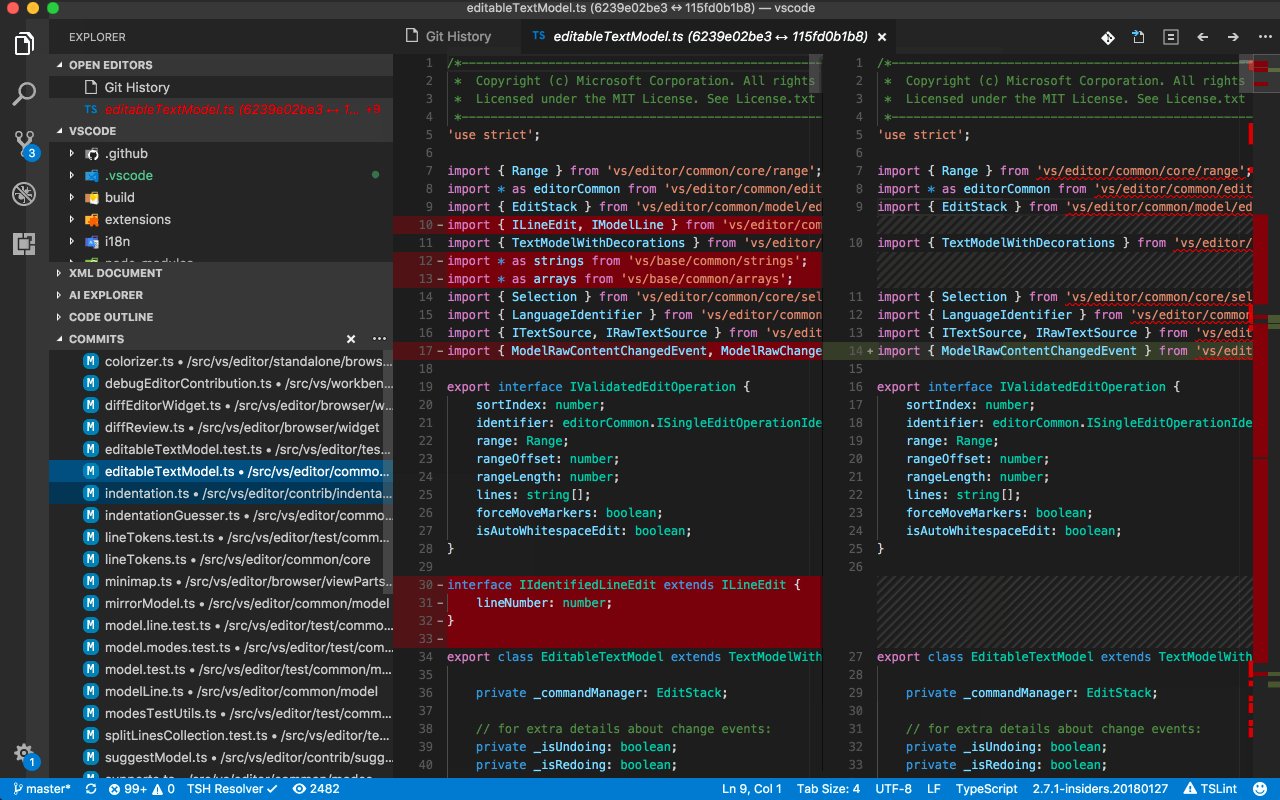
3. GitHistory
Tính năng này giúp Git log trở nên dễ nhìn hơn.

4. Bracket Pair Colorizer
Tính năng này hỗ trợ hiển thị khoanh vùng ô và bôi màu.
Code của bạn sẽ rất dễ đọc nếu dùng tính năng này. Thật quá tuyệt vời phải không nào!
Tuy hiện tại nó mới chỉ có bản Beta thôi, nhưng bản Bracket Pair Colorizer 2 cũng đang rục rịch ra mắt trong thời gian sắp tới.

5. Settings Sync
Tính năng này sẽ rất hữu dụng cho những người muốn sử dụng cùng 1 setting ở bất cứ nơi đâu. Các bạn có thể Upload / Download phần setting bằng cách bấm「⇧ + ⌥ + U/D」. Bonus: Có 1 extension khác cũng tương tự như tính năng này, đó là Sycing.
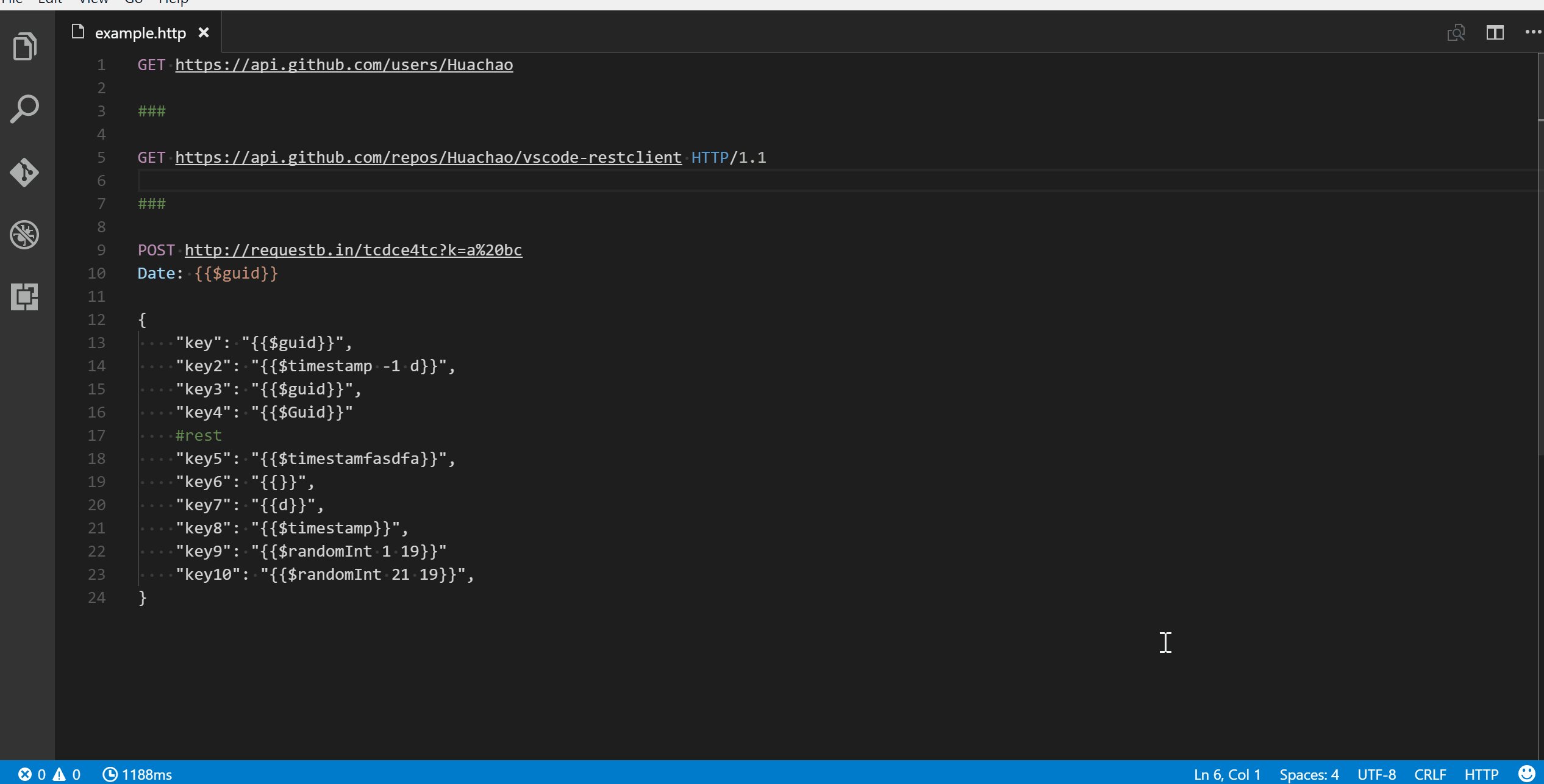
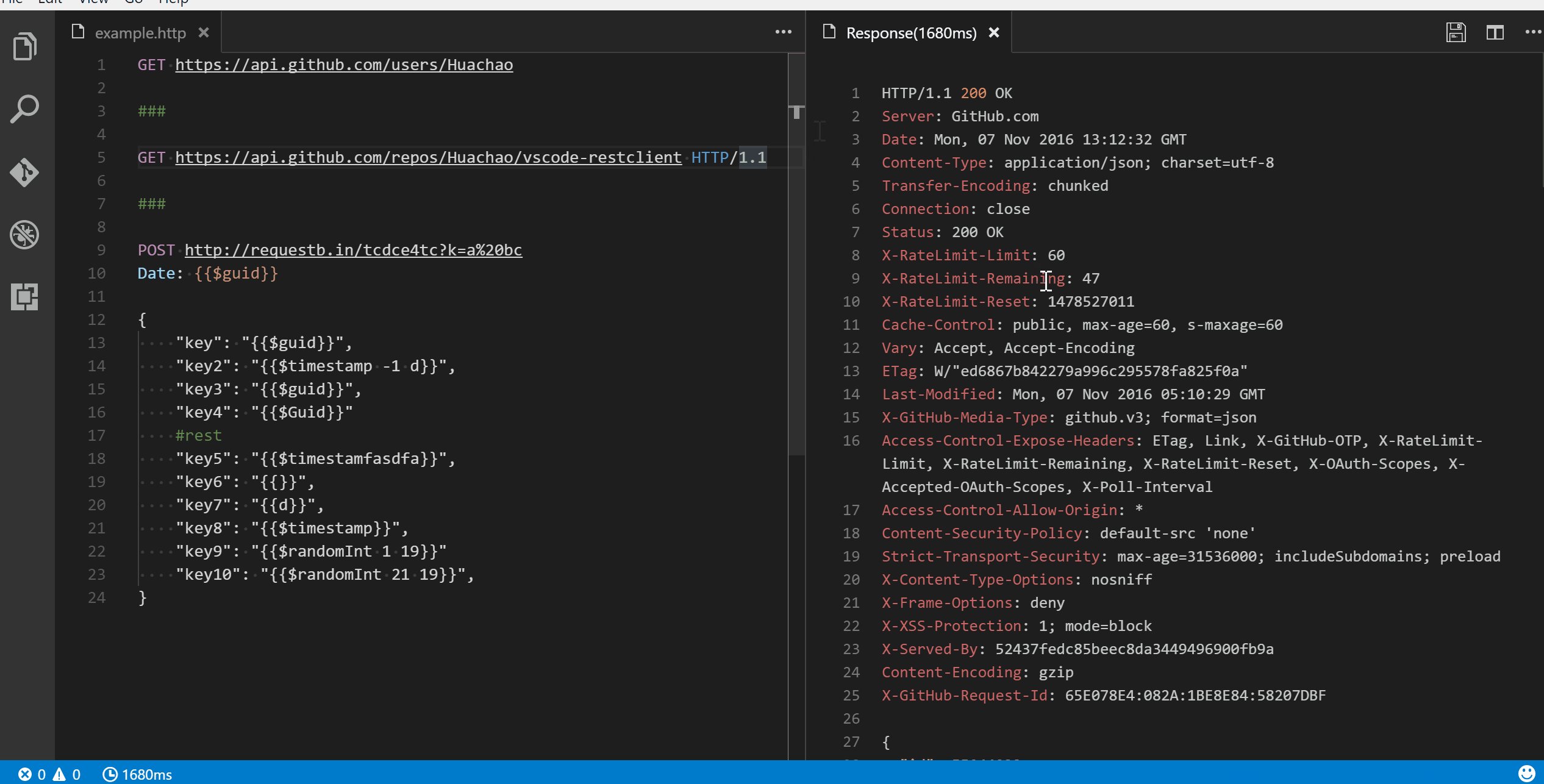
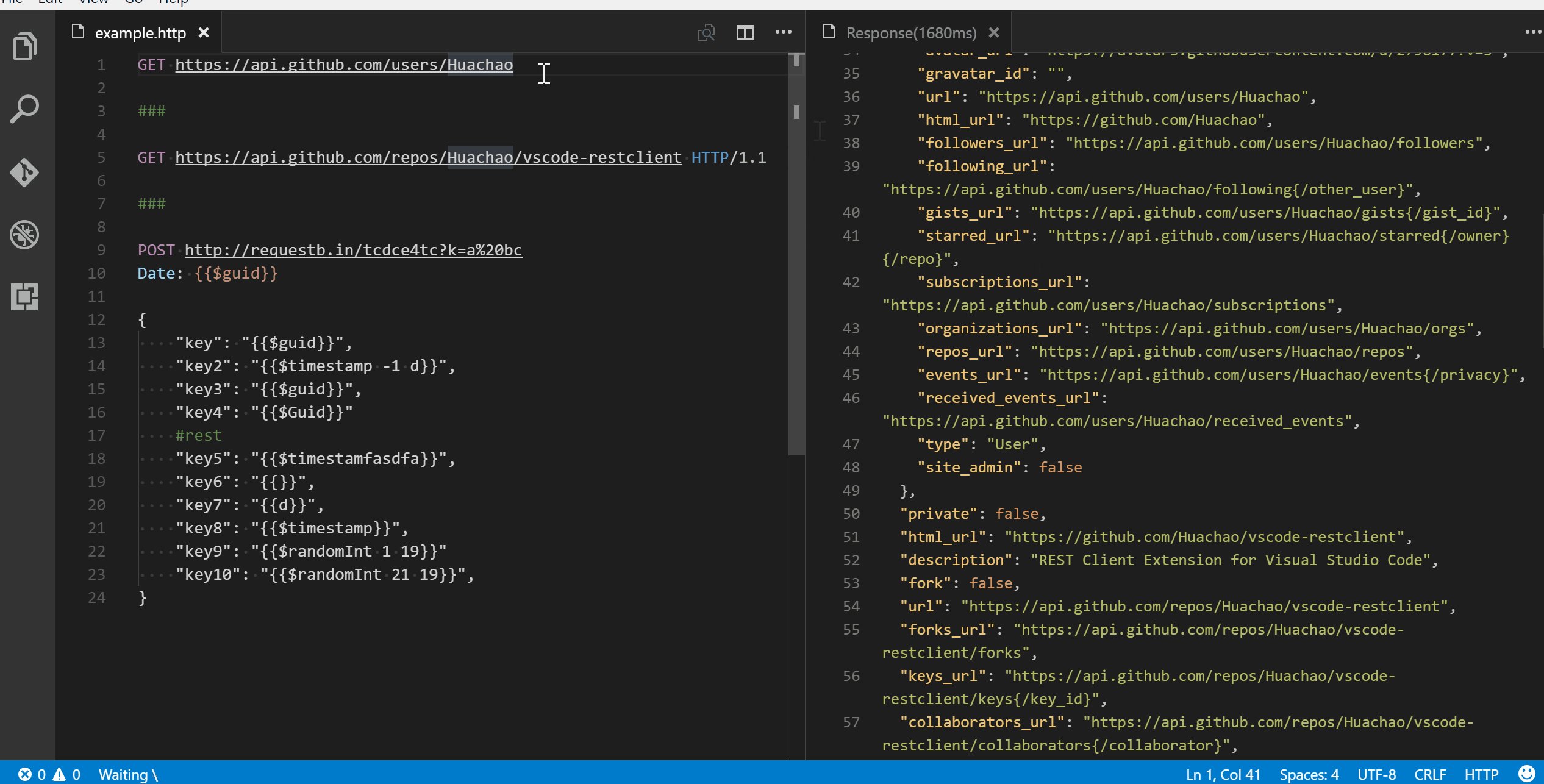
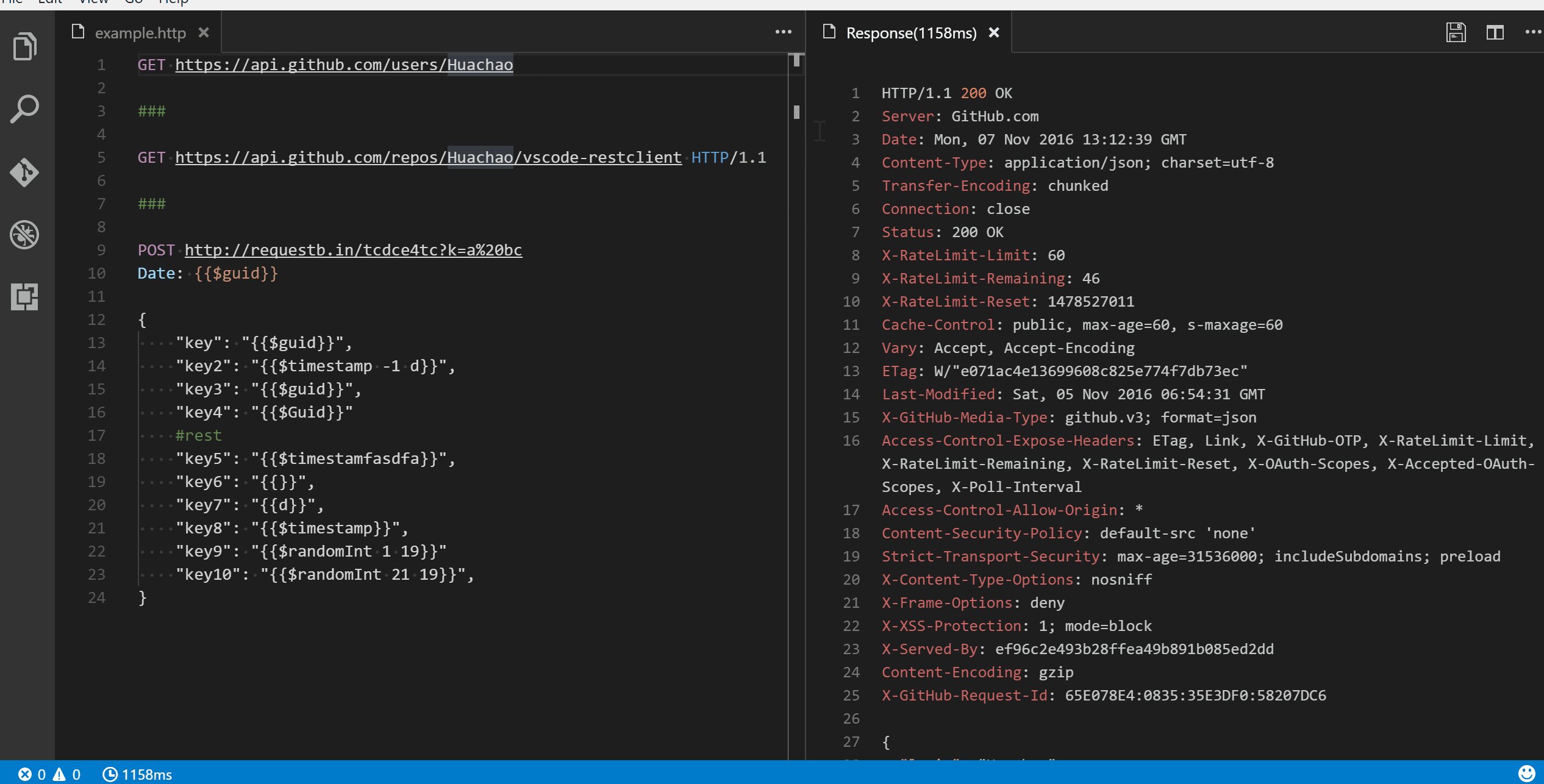
6. REST Client
Rất tiện lợi khi thao tác với HTTP Request.

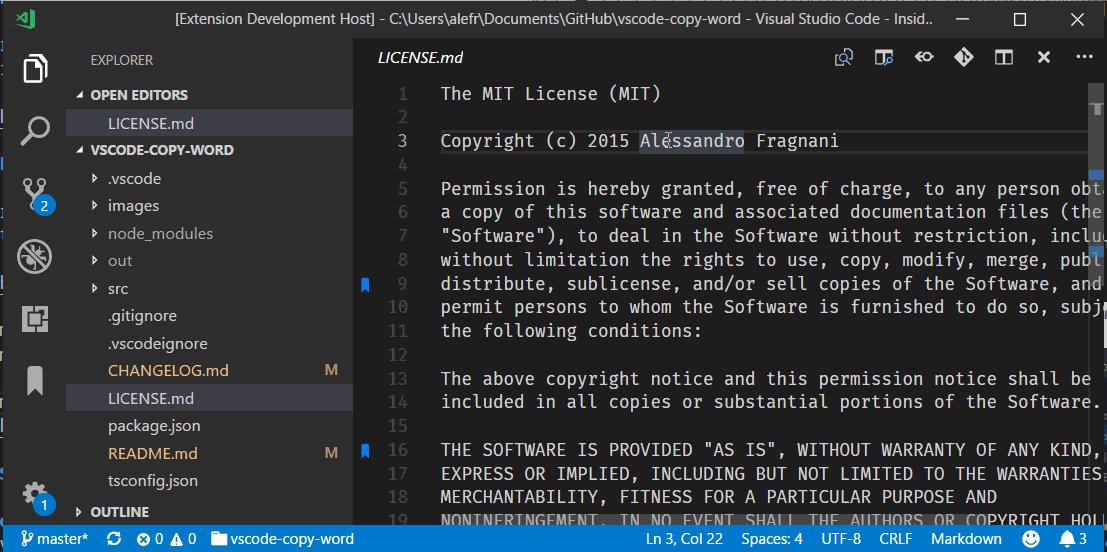
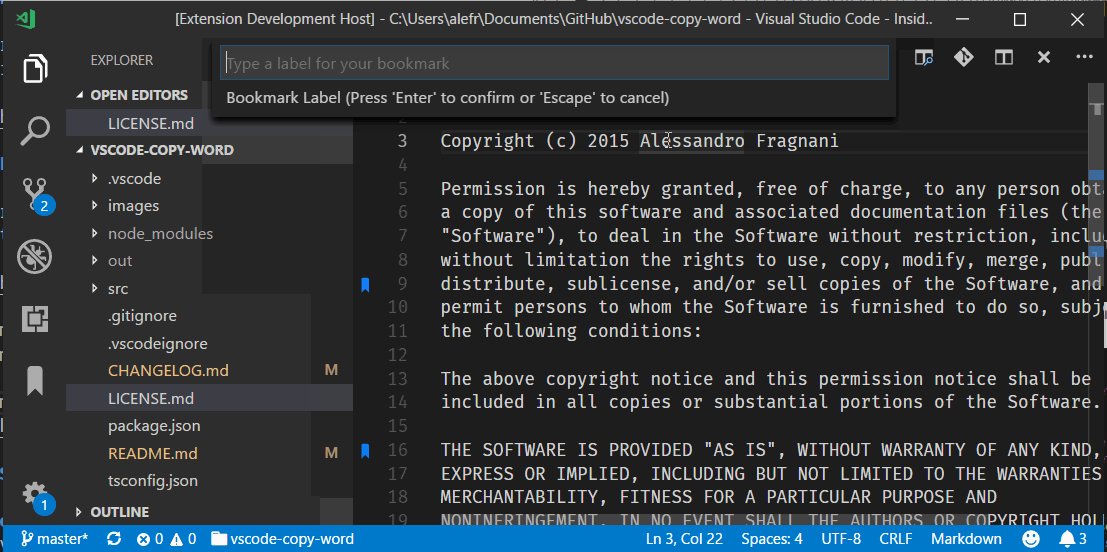
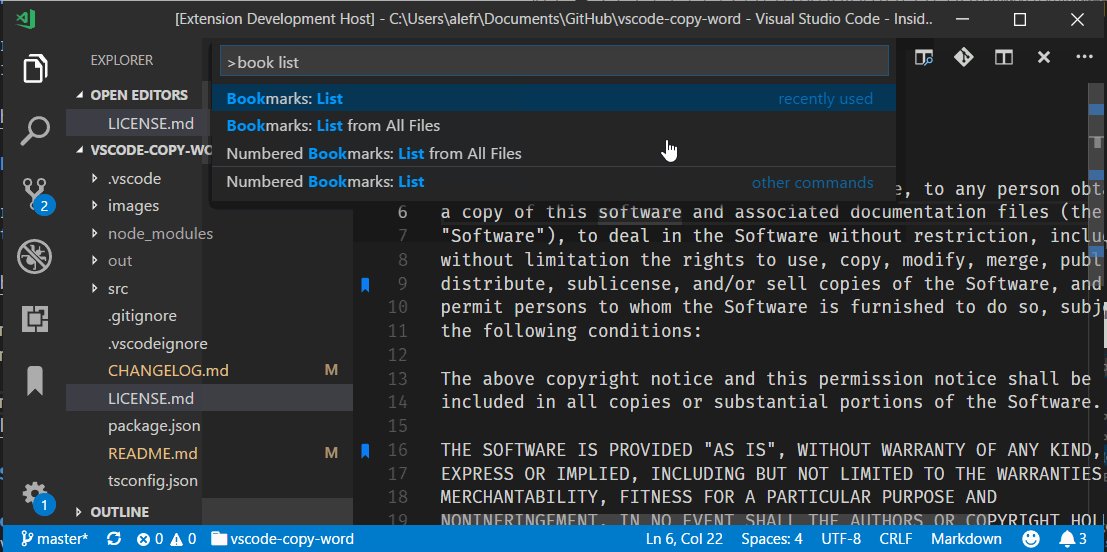
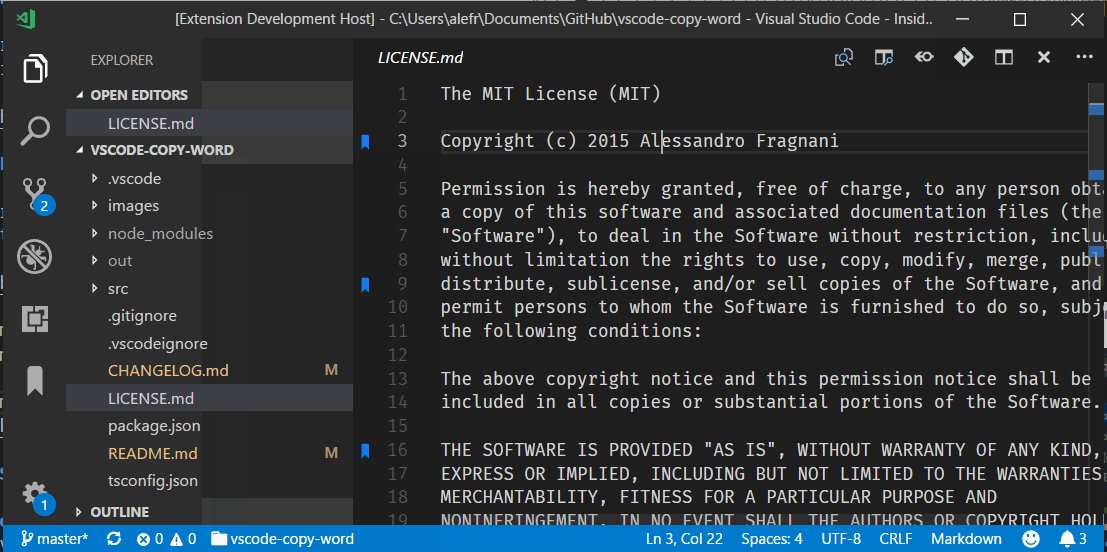
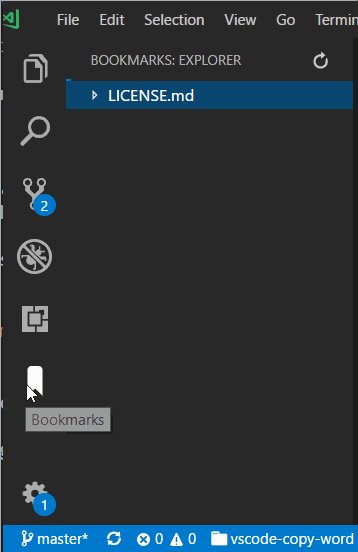
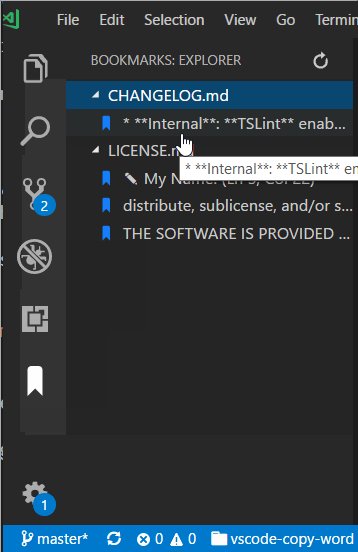
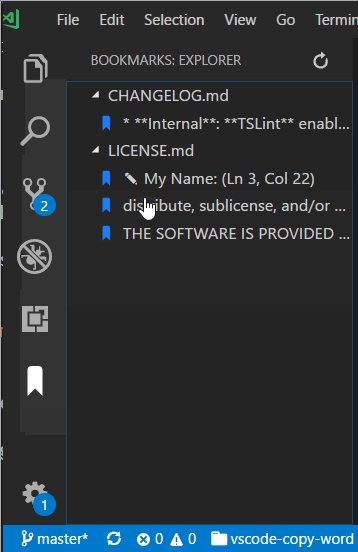
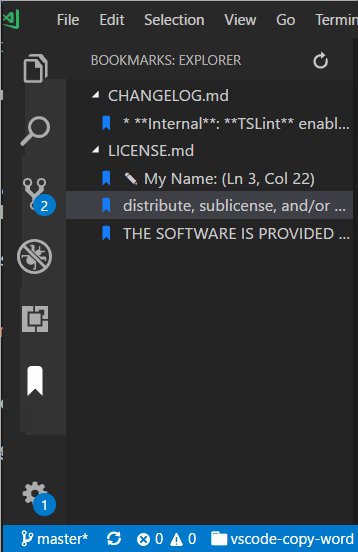
7. Bookmarks
Có thể Bookmark rồi jump sang chỗ khác, lên list được.


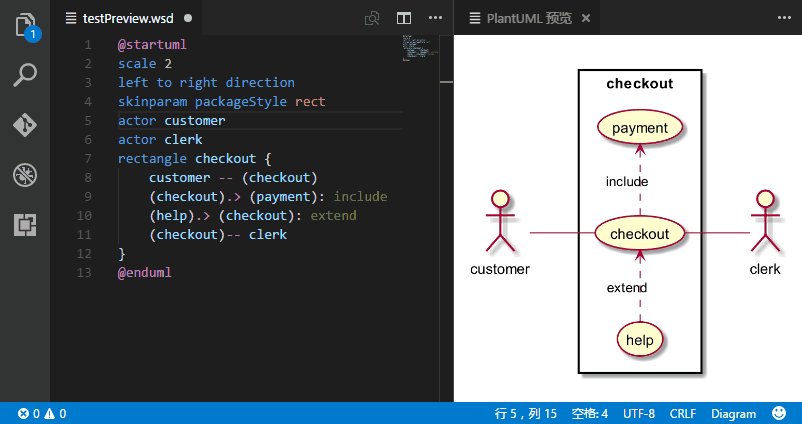
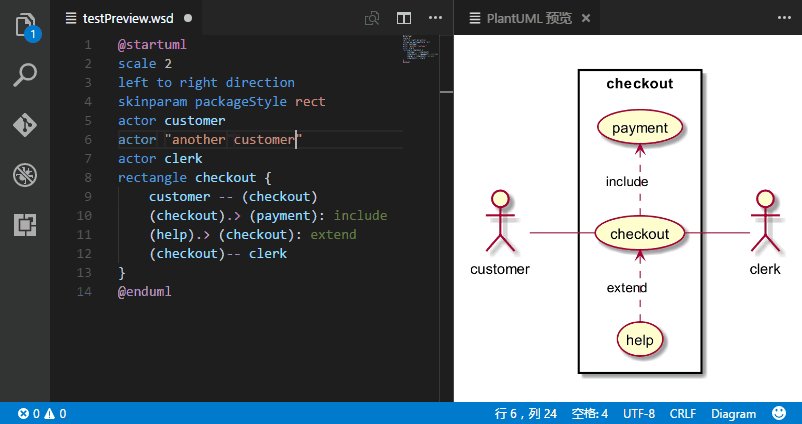
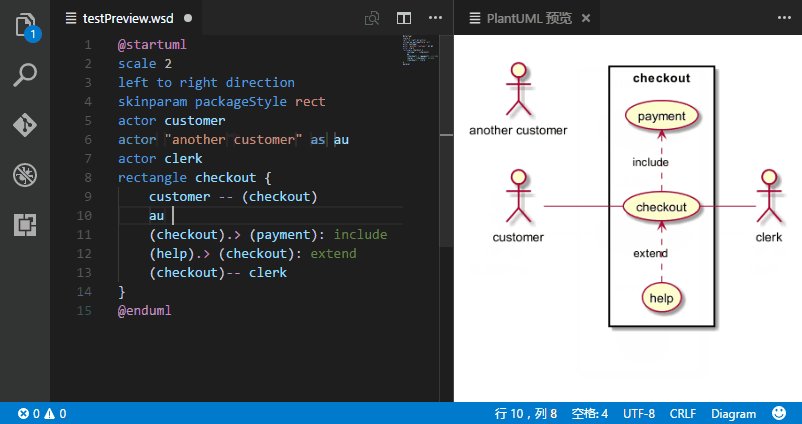
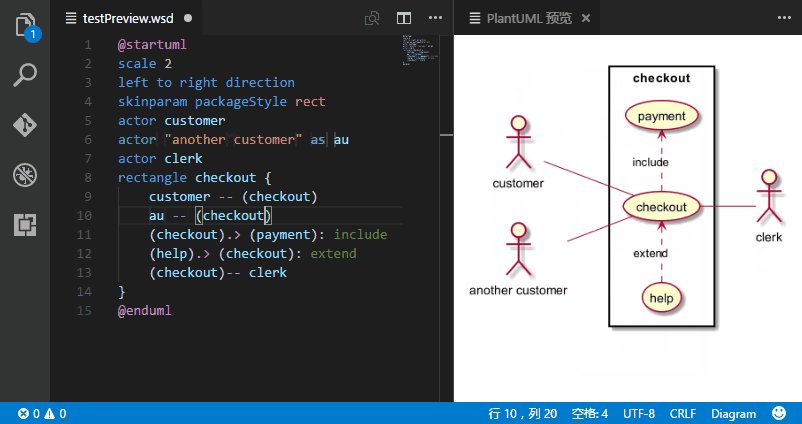
8. PlantUML
Rất tiện khi vẽ sơ đồ UML.

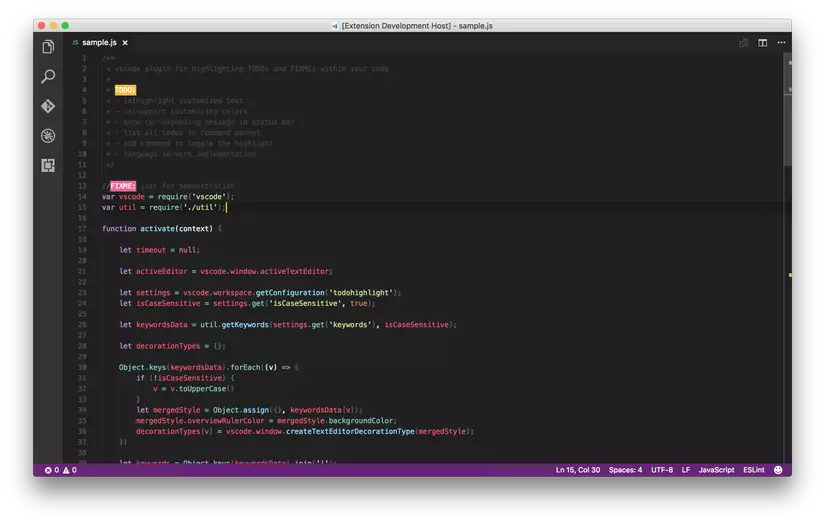
9. TODO Highlight
Có thể set chi tiết Comment Highlight cho các phần như TODO, FIXME...v.v

10. Japanese Language Pack
Tính năng dành riêng cho các lập trình viên người Nhật.
11. Path Autocomplete
Hỗ trợ việc nhập path.

12. Rainbow CSV
Tính năng này sẽ giúp file CSV của bạn hiển thị 7 sắc cầu vồng, nhìn cho vui vậy đó=))

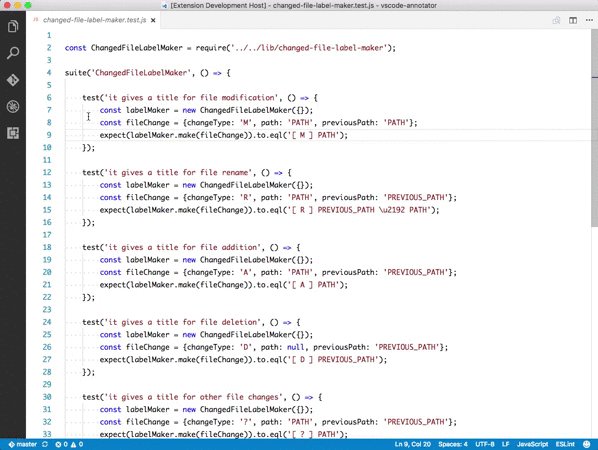
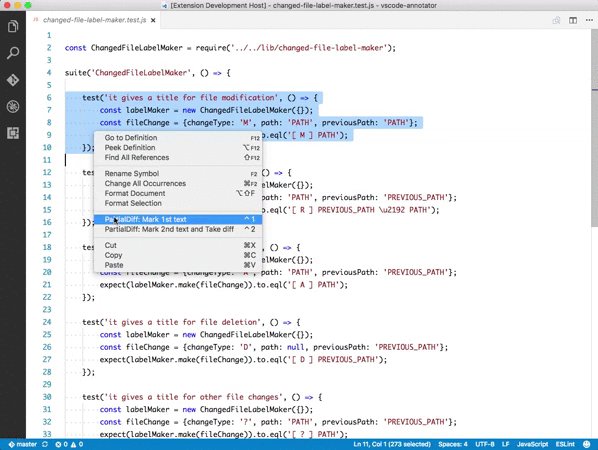
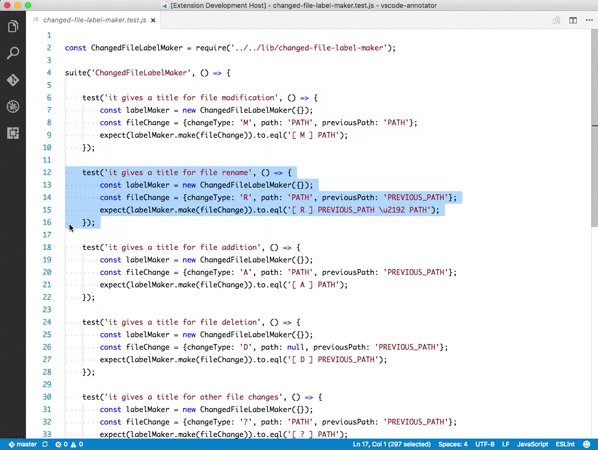
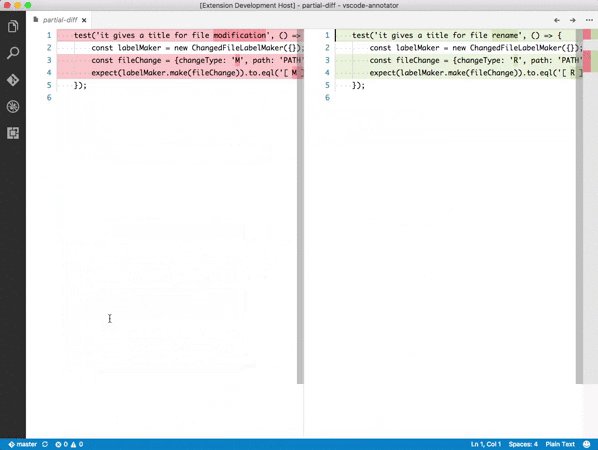
13. Partial Diff
Dùng khi muốn check sự khác biệt trong phạm vi đã chọn. Rất là hữu ích đó các bạn ạ.

14. Prettify JSON
Làm đẹp file JSON trong code hơn. Ngoài ra, bạn có thể cài pretter cũng được.
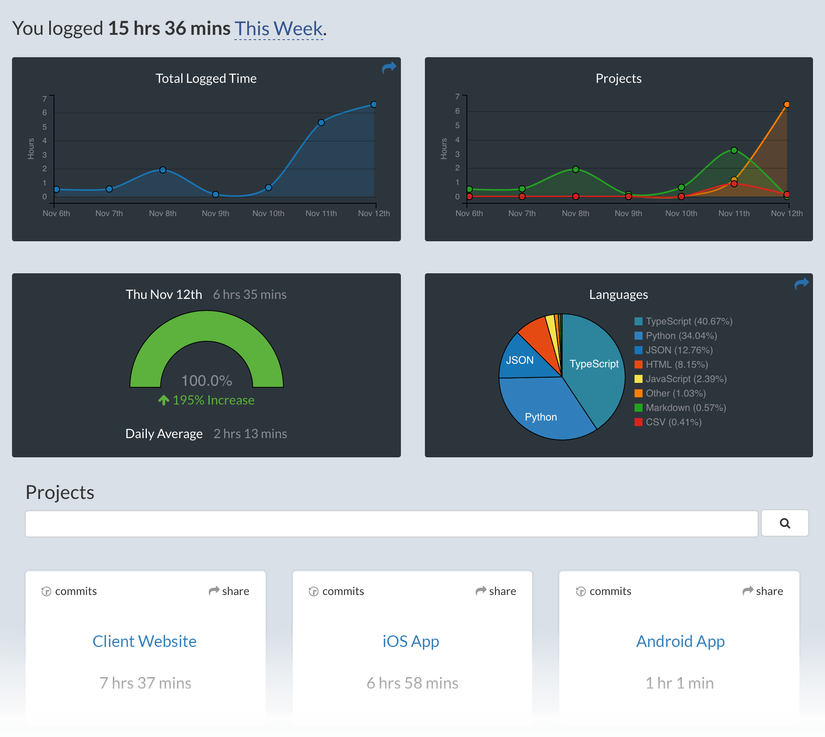
15. WakaTime
Sẽ ghi lại thời gian bạn hoạt động (thời gian code) rồi chuyển thành dạng đồ thị.

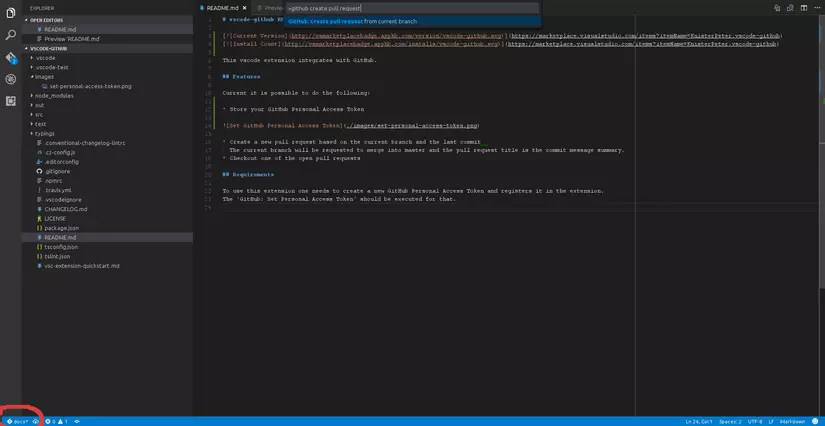
16. GitHub
Hỗ trợ check status, checkout pull request, generate...v.v

17. gitignore
Tham khảo github/gitignore rồi thực hiện tự động giúp người dùng.
Nếu nói tới .gitignore thì người ta sẽ nghĩ ngay tới gitignore.io
Tuy nhiên, bạn cũng có thể sử dụng được tính năng này cho mục đích nói trên.
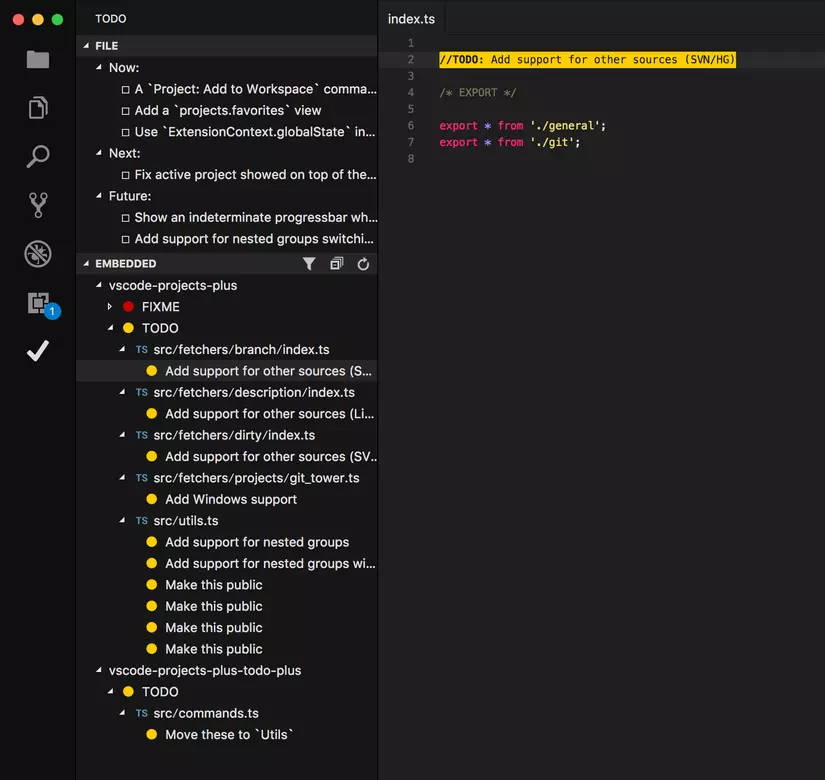
18. Todo +
Nếu muốn quản lý Todo cho các High Function, thì bạn nên dùng tính năng này. Nó còn tốt hơn cả tool TODO Highlight nên tôi cũng muốn sử dụng. Ngoài ra còn có Todo Tree, cũng tương tự như vậy.

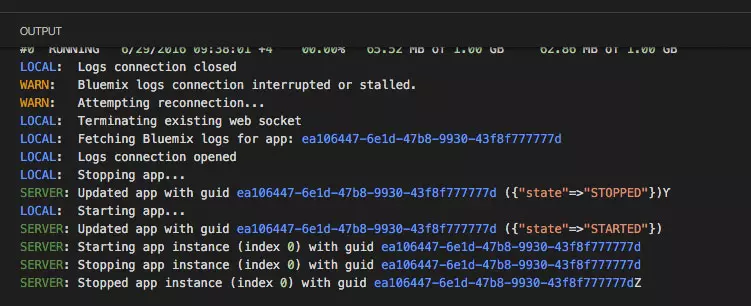
19. Output Colorizer
Có tác dụng trong việc trang trí Log =)) Ngoài ra còn có tool khác với tính năng tương tự: File Highlighter

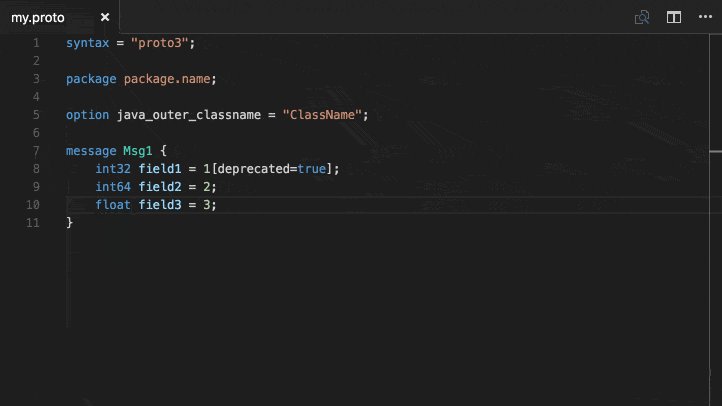
20. proto3
Cung cấp các tiện ích highlight, Snippet của ProtocolBuffers3.

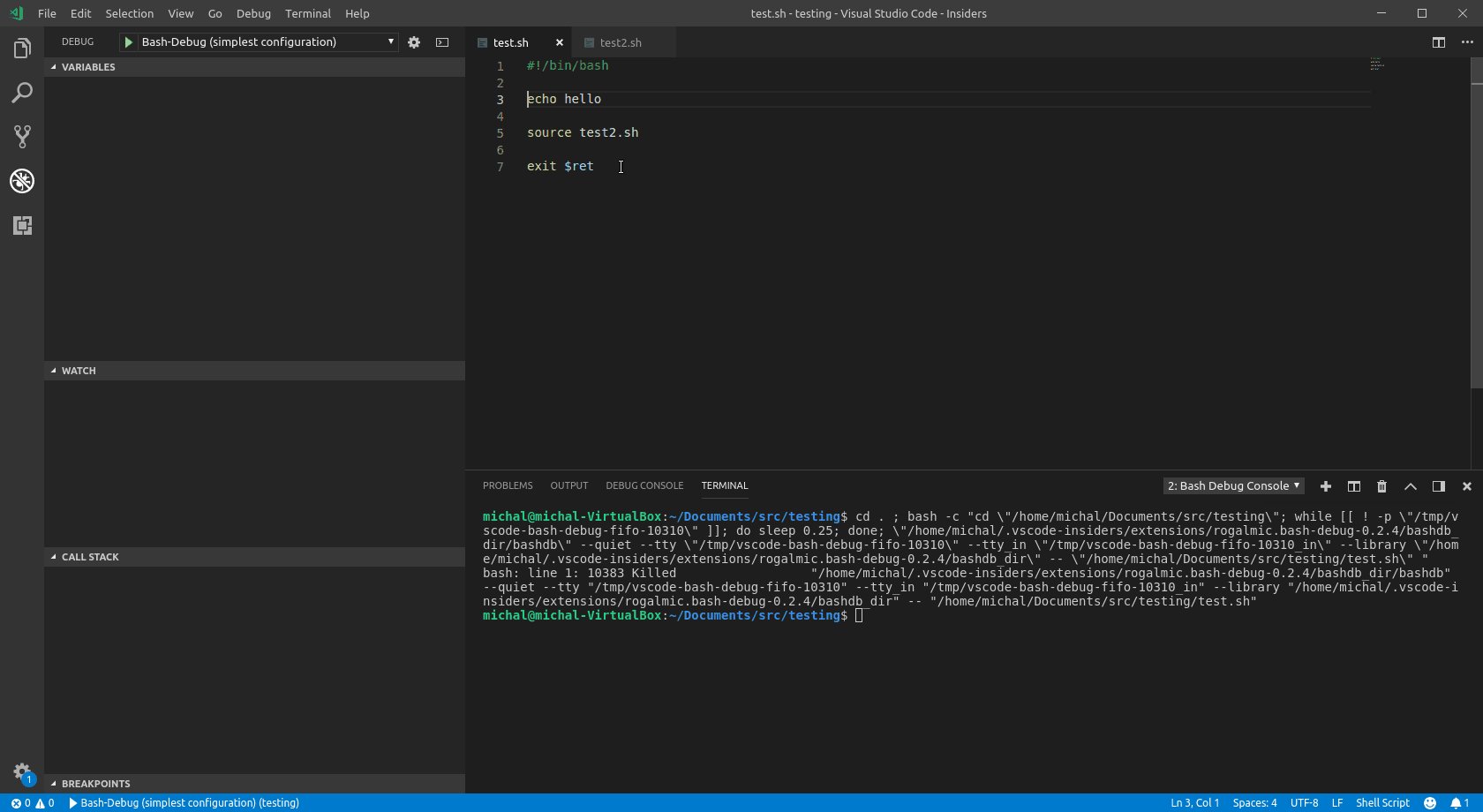
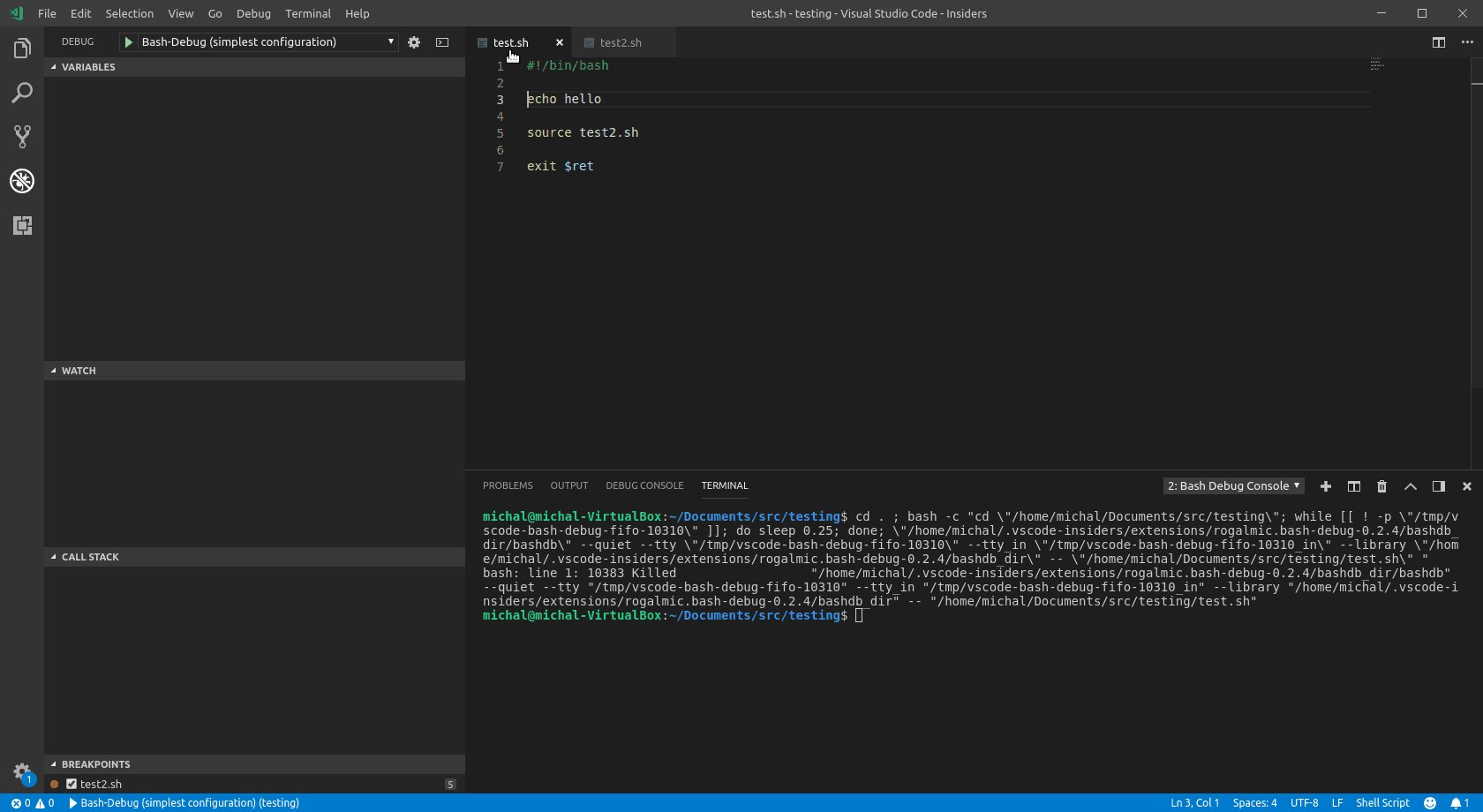
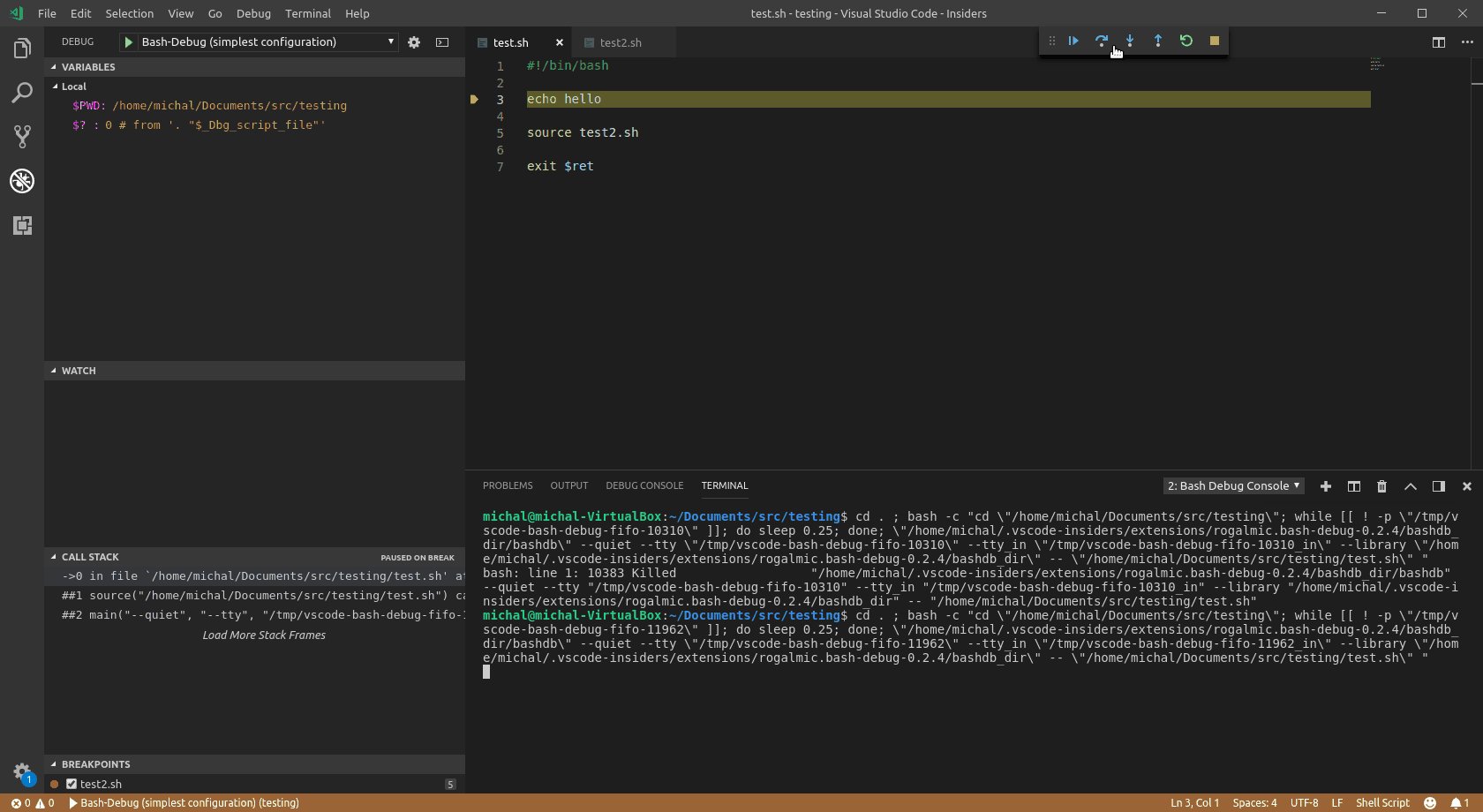
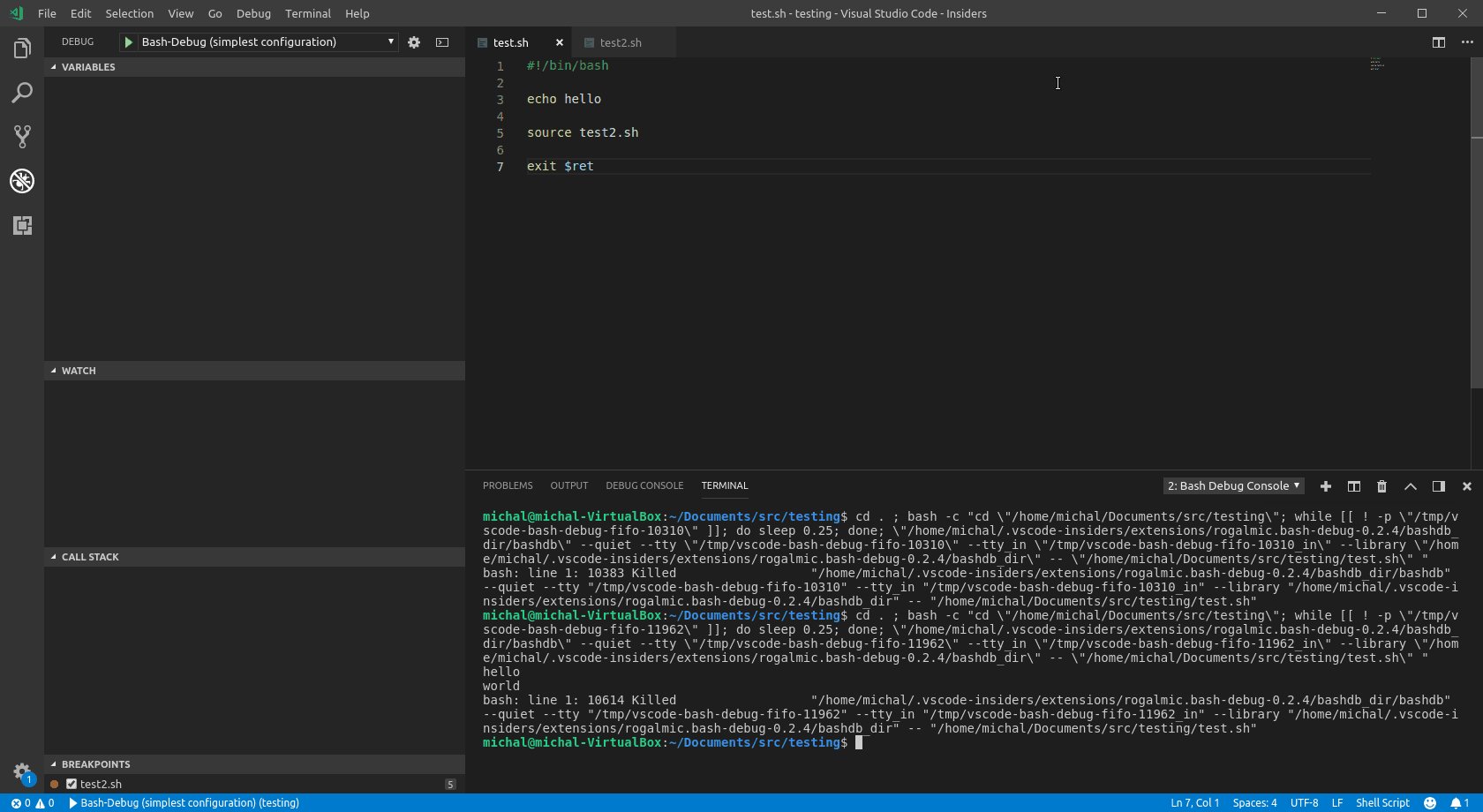
21. Bash Debug
Giúp bạn viết bash đơn giản hiệu quả.

22. Trailing Spaces
Hỗ trợ hiển thị bằng cách làm nổi bật khoảng trống ở cuối dòng.

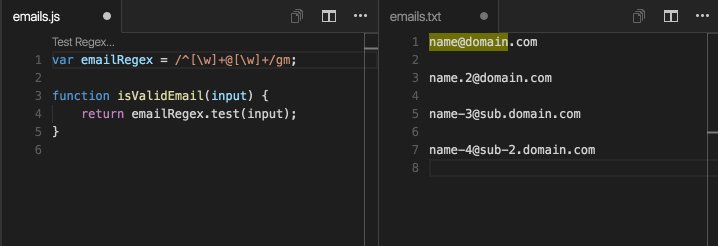
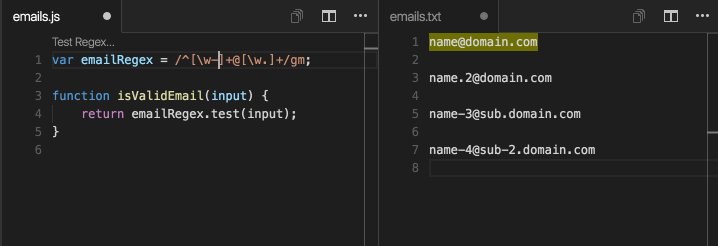
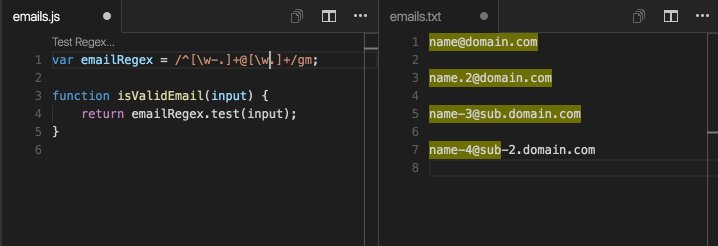
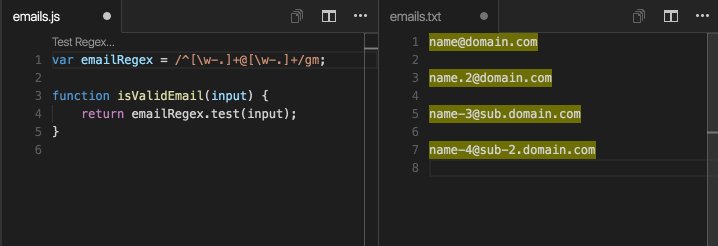
23. Regex Previewer
Rất tiện khi check xem hiển thị đã đúng quy cách chưa.

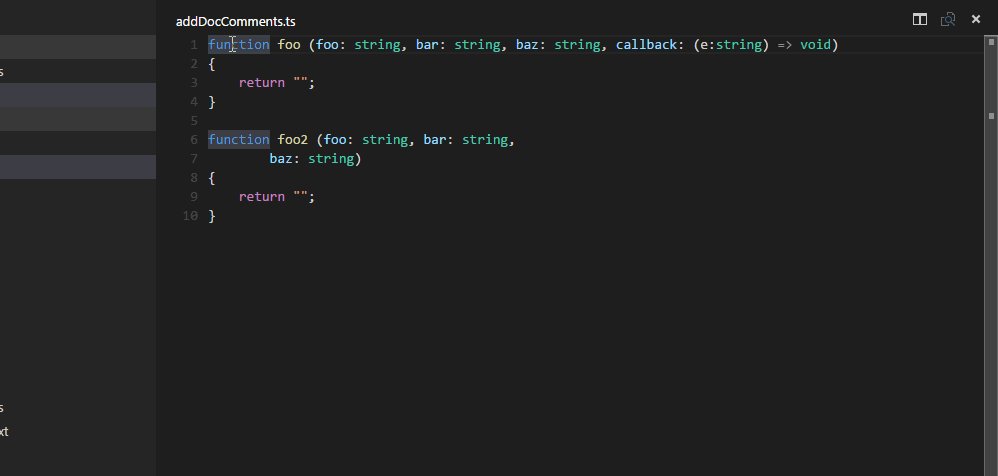
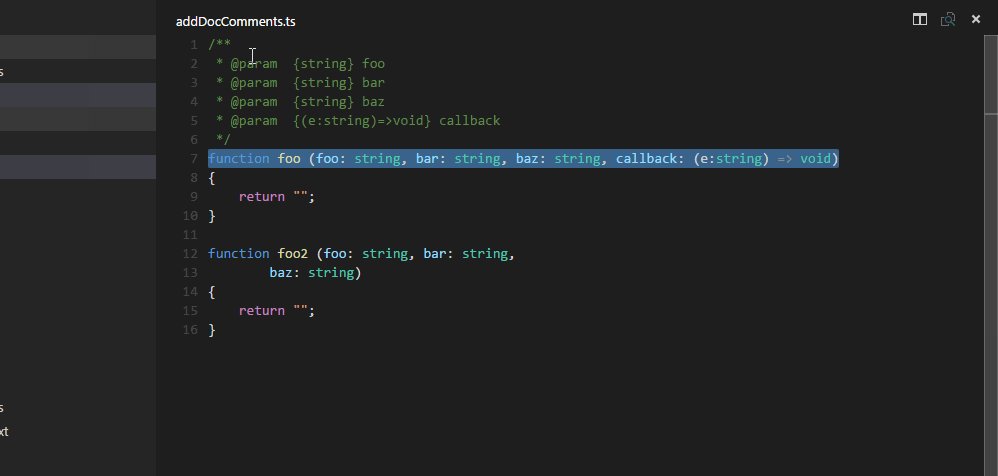
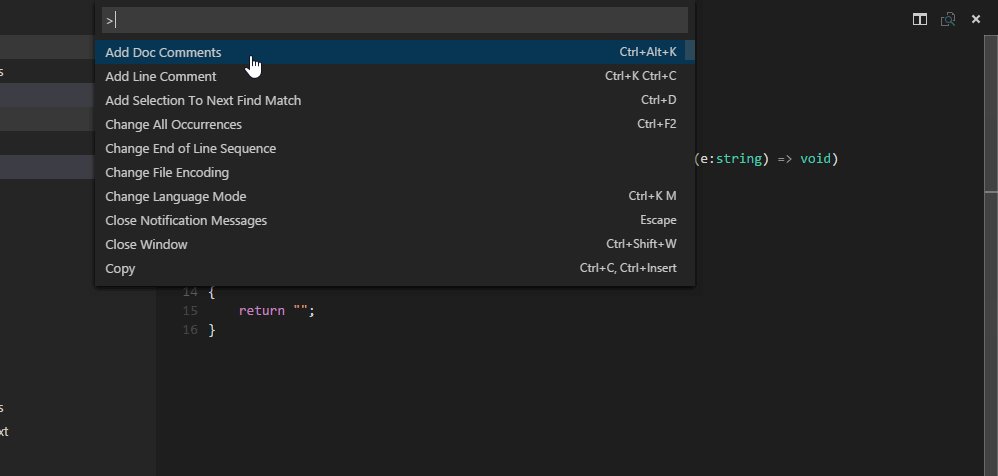
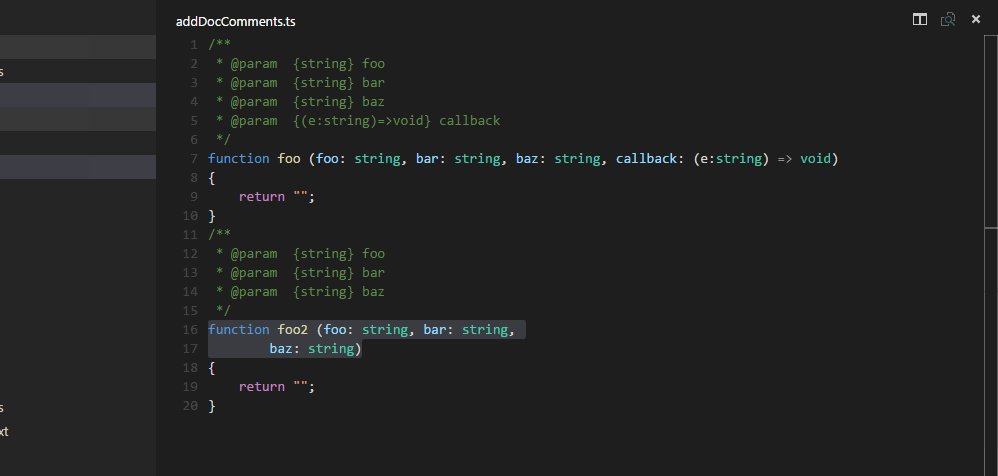
24. Add jsdoc comments
Hỗ trợ add jsdoc

Phần bonus: Tips dùng khi Setting...v.v
Có thể mở file setting bằng cách 「Code > 基本設定/Basic Setting > 設定/Setting」(sau dấu / là phần dịch nghĩa)
Làm nổi bật Indent
Hiển thị làm nổi bật Indent: hình như đang được support tiêu chuẩn với v1.25.
Nếu set highlightActiveIndentGuide là true là đã có thể enable tính năng này lên rồi.
Về Plugin, thì có những cái sau là nổi tiếng. • Indent Rainbow • Indenticator • **Guides
Install Command「code」
Mở Command Palette bằng 「⌘ + ⇧ + P」, search với từ khóa「Shell」rồi thực hiện install. Bằng cách này, bạn đã có thể sử dụng command 「code」 từ Terminal để khởi động VSCode.
Tự động insert dấu cách vào dòng cuối cùng
"files.insertFinalNewline": true
Duplicate File
Nếu bạn thường xuyên phải duplicate file, thì tính năng mở rộng Duplicate action sẽ rất hữu ích cho bạn.
Hiển thị các ký tự hạn chế
"editor.renderControlCharacters": true
Nếu bạn set đoạn code trên là true, thì sẽ tránh được hiện tượng: Chữ bị lỗi font khi đưa lên README trong GitHub.
Nếu muốn tự động xóa, thì bạn nên thêm extension Remove backspace control character
Hiển thị Wrap
Rất hữu ích khi bạn thường xuyên phải viết những dòng code dài.
"editor.wordWrap": "on"
Maintain Editor Output
"workbench.editor.closeEmptyGroups": false
Di chuyển giữa các symbol đã highlight
Bạn có thể di chuyển giữa các biến số đang chọn bằng phím F7 hoặc Shift+F7.
Tự động Copy Text đã chọn trên Terminal
"terminal.integrated.copyOnSelection": true
Page khi khởi động
Setting khi muốn mở 1 file mới, chưa có tiêu đề.
"workbench.startupEditor": "newUntitledFile"
Hết.
Link bài gốc:
Sưu tầm & Dịch bài: Thanh Thảo
All rights reserved