Tối ưu Javascript để tăng tốc độ website
Bài đăng này đã không được cập nhật trong 4 năm
I. Sử dụng vòng lặp
Hãy dùng vòng lặp While ,For thay cho Each trong jQuery.
VD: với đoạn code đơn giản sau đây
var array = new Array ();
for (var i=0; i<10000; i++) {
array[i] = 0;
}
console.time('native');
var l = array.length;
for (var i=0;i<l; i++) {
array[i] = i;
}
console.timeEnd('native');
console.time('jquery');
$.each (array, function (i) {
array[i] = i;
});
console.timeEnd('jquery');
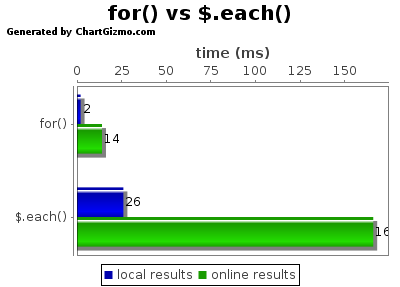
và kết quả

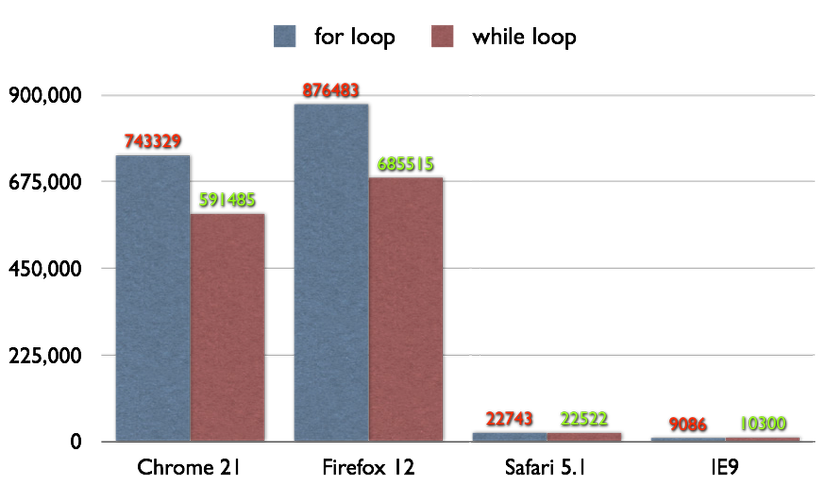
- Bây giờ chúng ta thử lại với For và While
for (var i = 0; i<1000;i++) {
// do something
}
var i = 1000;
while (i--) {
// do something
}

II. Xử lý chuỗi
Hãy xem qua 1 vài cách nối chuỗi đơn giản sau đây
var foo = "";
foo = foo + bar;
foo += bar;
[foo, bar].join();
foo.concat(bar);
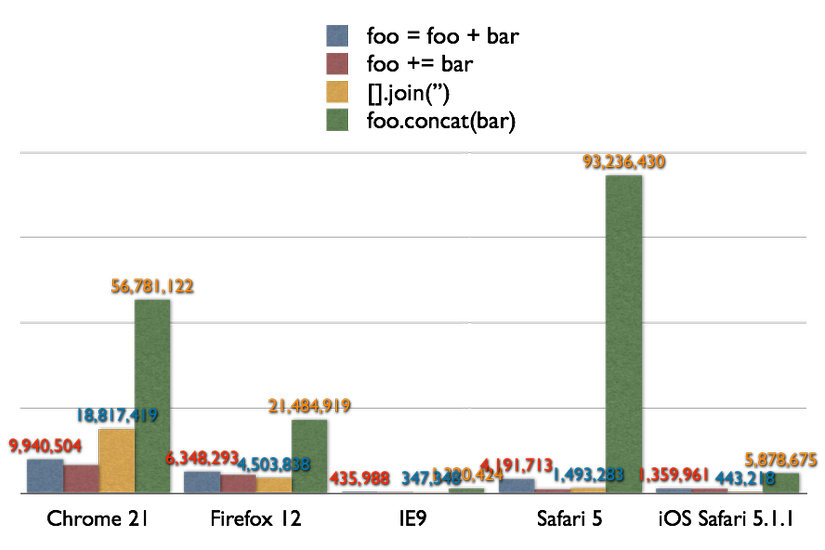
và so sánh kết quả

như trên rõ ràng [].join() cho thấy kết quả trung bình tốt nhất. Nên lần sau viết code hãy lưu ý sử dụng
var veryLongMessage = [ 'Day la mot doan chuoi dai bao gom' , soKyTu, ' nam lien tiep voi nhau'].join();
thay vì
var veryLongMessage = 'Day la mot doan chuoi dai bao gom' + soKyTu + 'nam lien tiep voi nhau';
III. Cách đặt vị trí biến
Hãy xem vào ví dự sau.
for (var i in App.view.tablet.Viewport) {
console.log(App.view.tablet.Viewport[i]);
}
và
var vp = App.view.tablet.Viewport;
for (var i in vp) {
console.log(vp[i]);
}
Nhìn vào 2 đoạn code trên rõ ràng nhìn code bên dưới nhìn rõ ràng và dễ hiểu hơn đúng không. Nhưng hãy phân tích thử xem nó có chạy nhanh hơn không nhé.
- Ở đoạn code trên trong điều kiện vòng For để lấy được Object i thì chúng ta ần truy xuất thông qua 4 tầng của 1 tập hợp các phần tử cha của nó và cứ mỗi vòng For được lặp lại thì chúng ta lại quay lại với cachs truy xuất ban đầu.
- Ở đoạn code dưới khi bạn đĩnh nghĩa kiểu tĩnh biến vp. Và khi sử dụng nó trong vòng For thì bạn chỉ cần truy xuất tới 1 phần tử đã được đĩnh nghĩa trước chứ không phải lặp đi lặp lại đĩnh nghĩa về biến vp nữa

Như vậy việc tách những công việc chung lập đi lập lại nhiều lần không chỉ giúp code trông sạch sẽ hơn mà nó cũng phần nào giúp code chung ta chạy tối ưu hơn.
IV. Khởi tạo
Khởi tạo giá trị thuộc tính.
hãy viết
foo.Bar = function() {
this.prop3_ = [];
};
foo.Bar.prototype.prop1_ = 4;
foo.Bar.prototype.prop2_ = true;
foo.Bar.prototype.prop4_ = 'blah';
thay vì
foo.Bar = function() {
this.prop1_ = 4;
this.prop2_ = true;
this.prop3_ = [];
this.prop4_ = 'blah';
};
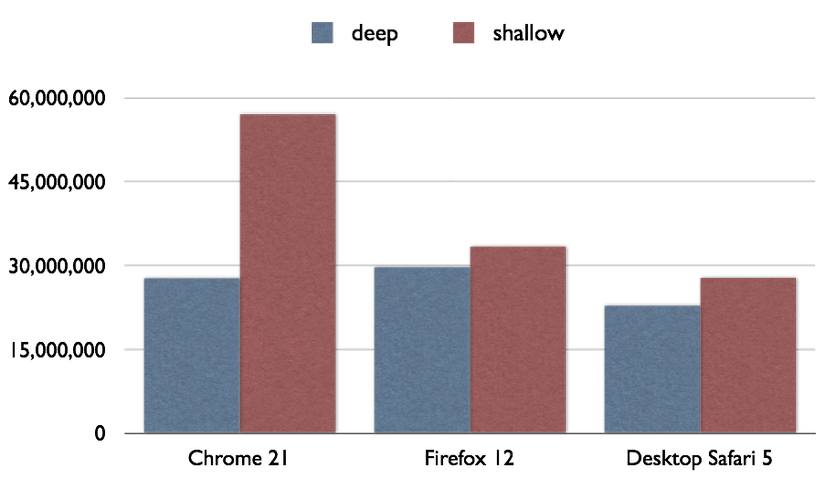
Khởi tại phương thức cho Class.
Hãy viết
Bar = function() {
// constructor body
};
Bar.prototype.foo = function() {
// method body
};
thay vì
Bar = function() {
// constructor body
this.foo = function() {
// method body
};
}
Trên đây là 1 số cách viết tối ưu mã JavaScript mà mình sưu tầm được, hi vọng nó sẽ giúp ích cho các bạn sau này.
Link tham khảo : http://moduscreate.com/javascript-performance-tips-tricks/
All rights reserved