Tối ưu hóa phần Front end cho trình duyệt (part 1)
Bài đăng này đã không được cập nhật trong 4 năm
Tối ưu hóa tức là tập trung vào cải thiện tốc độ và mức độ hài lòng. Việc tối ưu này sẽ khiến cả user, developer happy hơn và đồng thời cải thiện SEO ranking của của trang web. Chúng ta không thể kiểm soát các trình duyệt nhưng thông qua việc hiểu cách chúng hoạt động, chúng ta có thể tối ưu hóa những gì gửi đến chúng. Code, stack, architecture và patterns là những thứ ta có thể kiểm soát, thay đổi được, do đó chúng ta sẽ làm việc theo kiểu outside in, nắm rõ code cần đạt được những tiêu chí gì sau khi tối ưu hóa, từ đó hình thành nên những nguyên tắc khi code.
Trình duyệt làm những gì?
Giả sử ta muốn trình duyệt xử lý file HTML dưới đây
<!DOCTYPE html>
<html>
<head>
<title>The "Click the button" page</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<h1>
Click the button.
</h1>
<button type="button">Click me</button>
<script>
var button = document.querySelector("button");
button.style.fontWeight = "bold";
button.addEventListener("click", function () {
alert("Well done.");
});
</script>
</body>
</html>
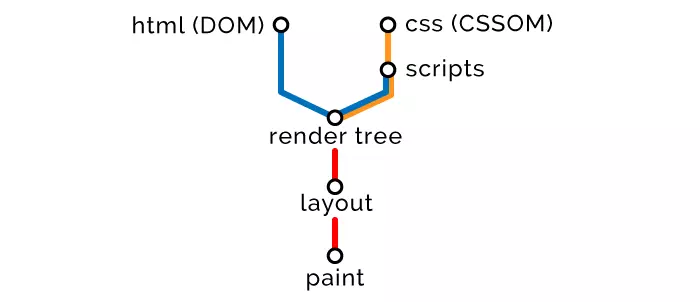
Khi trình duyệt nhận được file HTML, nó sẽ chạy qua một chuỗi các bước để xây dựng và hiển thị trang web.
- Sử dụng file HTML để tạo DOM (Document Object Model)
- Sử dụng CSS để tạo CSSOM (CSS Object Model)
- Chạy script xử lý DOM và CSSOM đã có
- Kết hợp DOM và CSSOM để tạo thành Render Tree
- Sử dụng Render Tree để Layout (xác định size và position của toàn bộ phần tử trên trang web)
- Paint tất cả các pixel (hiển thị lên màn hình)

Bước 1 - HTML
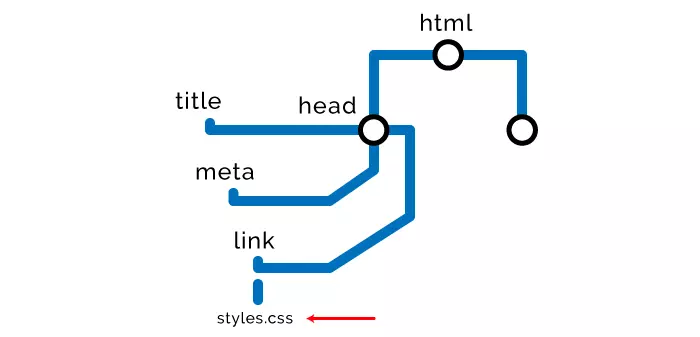
Trình duyệt đọc file HTML từ trên xuống dưới và sử dụng nó để tạo ra các node từ file HTML, từ đó tạo thành cây DOM.

Chiến lược tối ưu hóa HTML
-
Style đặt ở trên và script đặt ở cuối file HTML Chúng ta nên load style càng sớm càng tốt và load script càng muộn càng tốt. Lý do là bởi script có thể cần HTML và CSS kết thúc việc parse trước khi chúng chạy.
-
Rút gọn và nén Việc làm này được áp dụng với mọi loại tài nguyên mà trình duyệt cần tải về như HTML, CSS, JavaScript, ảnh và những những loại file khác. Rút gọn sẽ xóa bất cứ ký tự thừa nào bao gồm khoảng trắng, comments, dấu chấm phẩy thừa,... Nén (chẳng hạn GZip), thay thế những dữ liệu trong code hoặc nội dung được lặp đi lặp lại bằng con trỏ đến đối tượng ban đầu. Cố gắng nén kích thước file cần download và dựa vào phía client để giải nén chúng. Thông qua việc thực hiện những công việc trên, kích thước của file cần tải về có thể giảm 80 đến 90%. Xem thêm tại đây.
-
Khả năng truy cập Việc làm này không làm tăng tốc độ tải trang nhưng sẽ giúp người dùng hài lòng hơn. Hãy sử dụng "aria" cho các phần tử của trang, và "alt" text cho ảnh. Tham khảo thêm tại đây.
Bước 2 - CSS
// External stylesheet
<link rel="stylesheet" href="styles.css">
// Internal styles
<style>
h1 {
font-size: 18px;
}
</style>
// Inline styles
<button style="background-color: blue;">Click me</button>
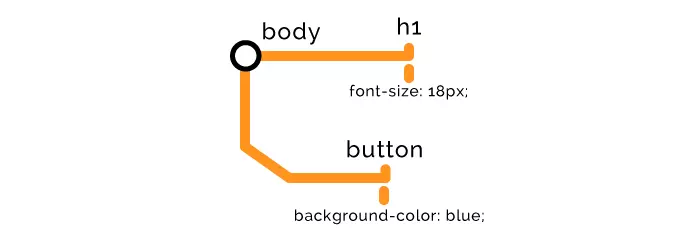
Những node CSSOM được tạo ra tương tự những node DOM.
 Trình duyệt chỉ tạo Render Tree khi DOM và CSSOM đã được tạo hoàn chỉnh. Vì việc tạo CSSOM chặn quá trình render trang web do vậy những node liên quan đến style dùng để tạo CSSOM được gọi là "Render Blocking". Chúng ta nên làm giảm kích thước style, và load chúng càng sớm càng tốt hoặc trì hoãn việc tải chúng nếu được.
Trình duyệt chỉ tạo Render Tree khi DOM và CSSOM đã được tạo hoàn chỉnh. Vì việc tạo CSSOM chặn quá trình render trang web do vậy những node liên quan đến style dùng để tạo CSSOM được gọi là "Render Blocking". Chúng ta nên làm giảm kích thước style, và load chúng càng sớm càng tốt hoặc trì hoãn việc tải chúng nếu được.
Chiến lược tối ưu hóa CSS
- Sử dụng media attribute Media attribute quy định điều kiện cần thỏa mãn để xem có load các file style hay không. Ví dụ, mobile thường không có khả năng xử lý mạnh mẽ như desktop cho nên để tối giản hóa những style cần xử lý, chúng ta có thể load file CSS cho mobile trước sau đó thêm điều kiện cần thỏa mãn để load style cho desktop. Các file CSS cho desktop sẽ vẫn được tải xuống nhưng chúng sẽ không chặn việc render trang web trên mobile.
// This css will download and block rendering of the page in all circumstances.
// media="all" is the default value and the same as not declaring any media attribute.
<link rel="stylesheet" href="mobile-styles.css" media="all">
// On mobile this css will download in the background and not disrupt the page load.
<link rel="stylesheet" href="desktop-styles.css" media="min-width: 590px">
// Media query in css that only computes for a print view.
<style>
@media print {
img {
display: none;
}
}
</style>
- Trì hoãn tải CSS Nếu ta có những style có thể được trì hoãn việc tải về và sử dụng để những phần quan trọng của của trang hiển thị trước ví dụ những style cho phần below the fold, chúng ta có thể dùng script để đợi trang load xong, sau đó mới sử dụng những style này.
<html>
<head>
<link rel="stylesheet" href="main.css">
</head>
<body>
<div class="main">
Important above the fold content.
</div>
<div class="secondary">
Below the fold content.
Stuff you won't see until after page loads and you scroll down.
</div>
<script>
window.onload = function () {
// load secondary.css
}
</script>
</body>
</html>
Xem thêm ví dụ về cách làm này.
- Hạn chế dùng selector quá cụ thể Nhược điểm có thể thấy rõ, dữ liệu tải về nhiều hơn, nhiều selector chuỗi với nhau hơn và làm cho file CSS lớn hơn ngoài ra cũng tăng độ phức tạp cho việc tính toán style ở client.
// More specific selectors == bad
.header .nav .menu .link a.navItem {
font-size: 18px;
}
// Less specific selectors == good
a.navItem {
font-size: 18px;
}
- Chỉ tải về những gì bạn cần Để giảm những style không dùng đến, ta có thể sử dụng tool như uncss.
Bước 3 - Javascript
Việc parse file HTML và tạo DOM/CSSOM node sẽ bị dừng lại khi trình duyệt tìm thấy những javascript node, external hoặc internal, cho nên JavaScript được gọi là "Parser blocking". Khi ta có nhiều external script, trình duyệt tải về và chạy từng script một, sau đó tiếp tục tải về và chạy script khác theo thứ tự trước sau.
// An external script
<script src="app.js"></script>
// An internal script
<script>
alert("Oh, hello");
</script>
Vì script có thể cần đến HTML hoặc style để xử lý do vậy chúng ta nên chạy script khi những phần HTML, style đó đã sẵn sàng.
Giả sử ta có đoạn script
var button = document.querySelector("button");
button.style.fontWeight = "bold";
button.addEventListener("click", function () {
alert("Well done.");
});
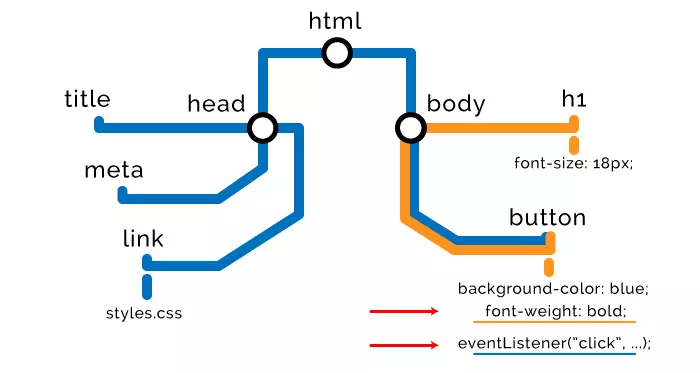
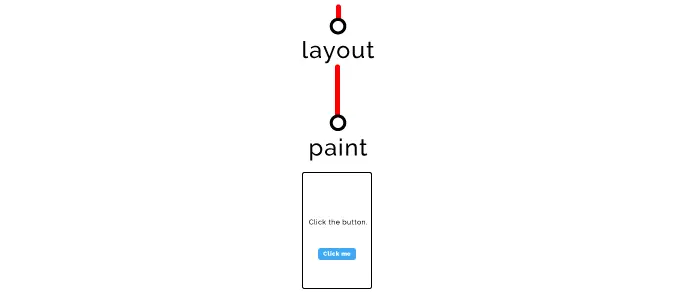
Nó sẽ ảnh hưởng đến DOM và CSSOM như sau:

Trình duyệt ngày nay đều hỗ trợ "Preload Scanner". Khi quét đến một thẻ link đến resource, nó sẽ scan toàn bộ những tài nguyên cần tải còn lại trên trang web (ảnh, file js khác,...) ở background trong thời gian parser bị block bởi script đầu tiên đó. Nhờ đó khi parse đến những tài nguyên này thì chúng đã được tải về sẵn và không tốn thời gian chờ đợi việc đó nữa qua đó đẩy nhanh tốc độ.
Chiến lược tối ưu hóa Javascript
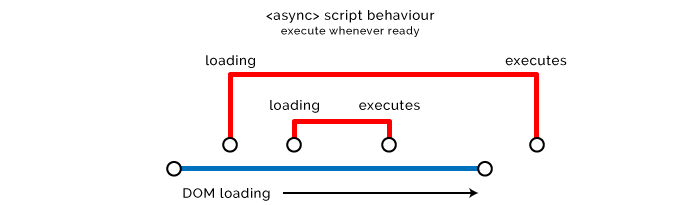
- Tải script về không đồng bộ Bằng việc thêm attribute "async" vào thẻ script, chúng ta yêu cầu trình duyệt tải file JS đó trên thread khác và tiếp tục parse trang.
<script src="async-script.js" async></script>
Khi việc tải về file .js đó hoàn tất, nó sẽ được chạy. Điều này cũng có nghĩa nó sẽ chạy ở bất kỳ thời điểm nào và có 2 vấn đề có thể xảy ra. Thứ nhất, nó có bắt đầu chạy sau khi trang đã load xong từ rất lâu vì vậy nếu phần UX nào phụ thuộc vào nó, có thể đem lại trải nghiệm không như mong muốn cho người dùng. Thứ hai, nếu nó được chạy trước khi trang web load xong, ta không thể biết được phần DOM/CSSOM nó cần duyệt đã có sẵn hay chưa.
 Từ đây ta có thể thấy rằng async sẽ trở nên hữu ích với những script không tác động gì đến DOM/CSSOM đặc biệt là những script bên ngoài không liên quan đến code của ta và không ảnh hưởng gì đến UX, ví dụ analytics hoặc tracking.
Từ đây ta có thể thấy rằng async sẽ trở nên hữu ích với những script không tác động gì đến DOM/CSSOM đặc biệt là những script bên ngoài không liên quan đến code của ta và không ảnh hưởng gì đến UX, ví dụ analytics hoặc tracking.
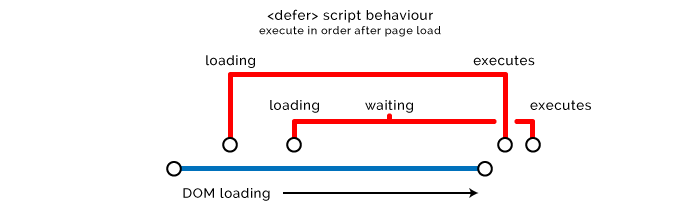
- Trì hoãn tải về script "defer" cũng tương tự như "async" khi script không chặn việc load trang, tuy nhiên nó sẽ chỉ chạy khi HTML parse xong và chạy theo thứ tự.
<script src="defer-script.js" defer></script>
 Nó sẽ hữu ích với những script có tác động đến Render Tree, nhưng không liên quan gì đến việc hiển thị phần above the fold của trang web hoặc cần những script khác chạy trước nó.
Xem thêm những option khác hoặc có thể sử dụng event.
Nó sẽ hữu ích với những script có tác động đến Render Tree, nhưng không liên quan gì đến việc hiển thị phần above the fold của trang web hoặc cần những script khác chạy trước nó.
Xem thêm những option khác hoặc có thể sử dụng event.
// All of the objects are in the DOM, and all the images, scripts, links and sub-frames have finished loading.
window.onload = function () {
};
// Called when the DOM is ready which can be prior to images and other external content.
document.onload = function () {
};
// The JQuery way
$(document).ready(function () {
});
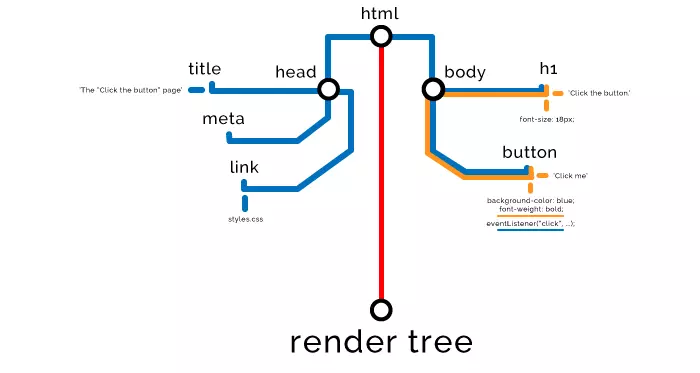
Bước 4 - Render Tree
Khi tất cả các node đã được đọc, DOM và CSSOM đã sẵn sàng, trình duyệt sẽ ghép chúng lại để dựng Render Tree.

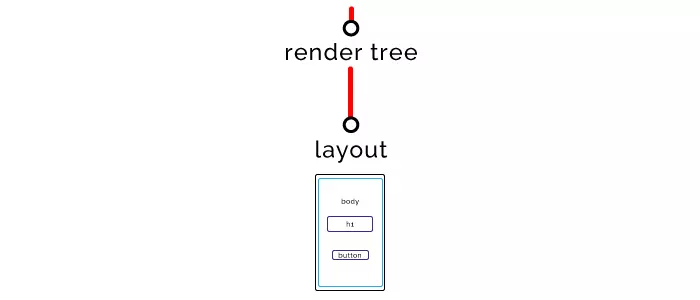
Bước 5 - Layout
Ở bước Layout, trình duyệt xác định size và position của tất cả các phần tử trên trang web.

Bước 6 - Paint
Giai đoạn cuối cùng là Paint, hiển thị trang trên màn hình.

Toàn bộ quá trình này thường diễn ra trong vài giây hoặc hàng chục giây. Nhiệm vụ của chúng ta là làm cho nó nhanh hơn. Nếu JavaScript thay đổi một phần của trang, nó sẽ khiến Render Tree được tạo lại, và các bước Layout và Paint cũng được lặp lại. Tuy nhiên, trình duyệt hiện đại đã đủ thông minh để chỉ lặp lại những việc đó đối với phần được thay đổi.
Trong phần tiếp theo chúng ta sẽ tìm hiểu cách trình duyệt tạo kết nối network. Tối ưu hóa phần Front end cho trình duyệt (part 2)
Tham khảo CSSOM https://varvy.com/performance/cssom.html How the Browser Pre-loader Makes Pages Load Faster https://andydavies.me/blog/2013/10/22/how-the-browser-pre-loader-makes-pages-load-faster/ Optimising the front end for the browser https://hackernoon.com/optimising-the-front-end-for-the-browser-f2f51a29c572
All rights reserved