Tôi đã thiết kế một trang web như thế nào
Bài đăng này đã không được cập nhật trong 6 năm
Project đầu tiên tôi làm trong quá trình trainning, tôi đã phải tự làm một website từ đầu đến cuối từ thiết kế, chọn màu sắc cho đến code server. Đầu tiên, tôi chỉ quan tâm đến việc website có những chức năng gì và làm sao để những chức năng đó chạy được mà không quan tâm đến bố cục, màu sắc của website. Và khi demo cho trainer, tôi đã bị góp ý về việc đặt bố cục của trang web và việc phối màu không hợp lí. Và sau đó tôi có tìm hiểu về web design và rút ra một số điều cơ bản để thiết kế một trang web cơ bản.
Thiết kế bluesprint cho trang web
Thiết kế một website cũng giống như thiết kế một ngôi nhà vậy. Nếu bạn bắt đầu một bản thiết kế đầy đủ và chi tiết, bạn sẽ biết được chính xác những bước cần làm và thứ tự hoàn thành của các bước như: lên ý tưởng, xây móng, xây tường, ....
Information Architechture
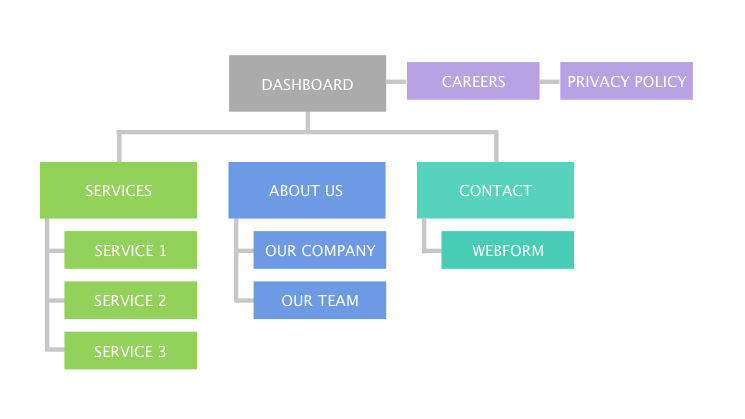
Với website, tôi dùng Information Architechture(IA) để phân trang web ra từng phần riêng biệt và nhóm lại theo sơ đồ cây. IA là một quá trình phân chia các phần như phần chữ, phần hình ảnh, phần video, ... có trong một page của website. Có thể nói IA giống như quá trình xây dựng navigation của một trang web. Vậy nên, nếu bạn có một IA tồi thì bạn sẽ có một navigation tồi và sẽ làm cho người dùng không được dẫn đến đúng trang mà họ cần.
Ví dụ về IA:

Thiết kế top level naviagtion
Top level navigation giống như một bản đồ giúp người truy cập được đường dẫn họ cần một cách nhanh nhất.
Mục đích chính của top level navigation là giúp người dùng biết được nơi họ đang ở trong cấu trúc trang web của bạn.
Dựa vào sơ đồ IA mà quyết định xem top level navigation có chứa những element nào trong sơ đỗ IA. Như trong ví dụ trên top level navigation sẽ bao gồm 3 items: dashboard, careers và privacy policy.
Phác thảo layout từng page của website
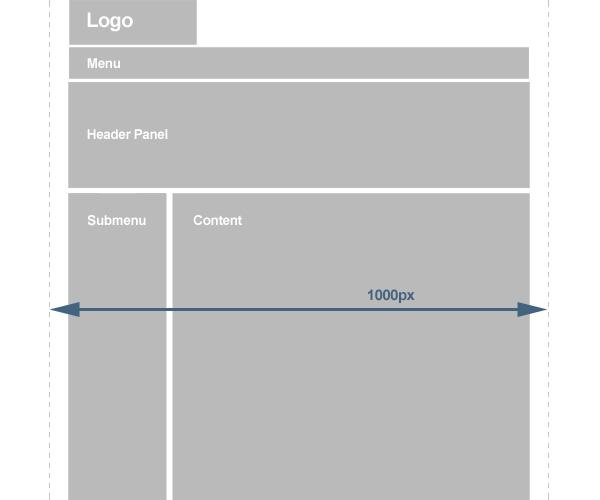
Khi phác thảo layout chỉ nên sử dụng màu đen trắng để có thể tập trung vào layout chính chứ không phải là nên dùng màu gì cho nền, nên để chữ màu gì font nào cho đẹp và nổi bật trên màu nền đó, .... Và tôi thường dùng giấy bút cho công việc này.
Khi thiết kế layout chính, nên đặt ra những câu hỏi như: Có nên đặt một slide trên top của trang web?, Nên có mấy cột để hiển thị hình ảnh?, Đặt menu bar ở phía bên tay phải có hợp lí không?, ...
Sau khi vẽ ra bản nháp layout chính của từng page hãy code ra một bản prototype của layout vừa thiết kế. Vì có thể trông layout rất ổn khi vẽ ra giấy nhưng khi code rất khó hoặc không phù hợp với màn hình máy tính. Và việc này giúp chúng ra sớm phát hiện và sửa những lỗi như vậy.

Rút ngắn văn bản
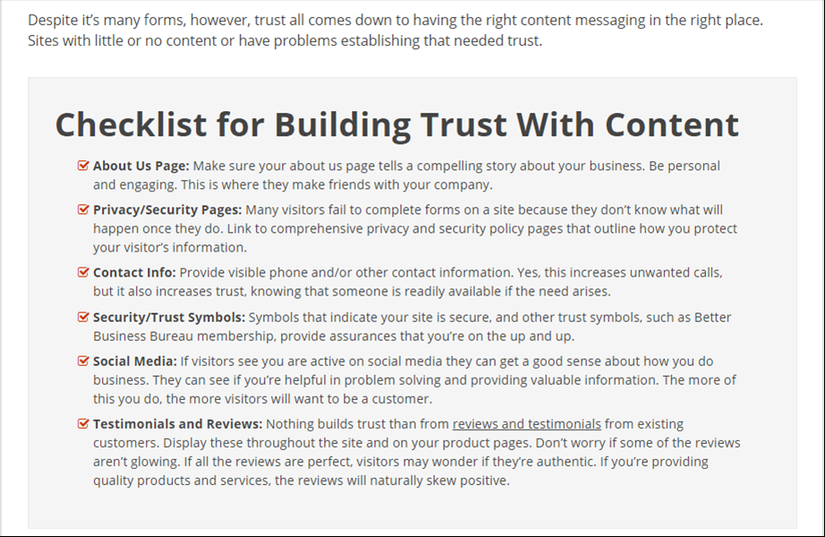
Khi nhìn vào một trang web chỉ toàn chữ và kéo dài lê thê, không phải người dùng nào cũng có thời gian để dọc kĩ từng chữ, từng dòng.
Hãy làm cho những nội dung đó có thể đọc lướt mà người đọc vẫn có thể nắm được ý chính mà trang web muốn truyền tải. Có một số kĩ thuật như dùng những đoạn văn ngắn, nhấn mạnh, gạch đầu dòng, ....
Phối màu cho trang web
Khi phối màu cho trang web cần xem chủ đề chính của trang web là về vấn đề gì. Màu sắc có thể làm ảnh hưởng đến cảm xúc. Ví dụ như: màu đỏ gắn liền với phấn khích, màu vàng là cổ vũ, màu xanh da trời là thoải mãi và bảo mật, .... Điển hình như những trang web về đồ ăn thường chọn những gam màu nóng như đỏ, vàng, da cam, .... để kích thích sự thèm ăn của người xem, hay những trang web bảo mật, an ninh thường chọn màu xanh da trời để người dùng cảm thấy an toàn và có tính bảo mật hơn.
Có một số luật để chọn màu giữa màu nền, chữ văn bản, link, ... để cho nổi bật và hài hòa về màu sắc hơn như: complementary, triadic, tetradic, ....
Tổng kết
Qua bài viết này tối muốn chia sẻ với các bạn cách mà tối thiết kế một trang web cơ bản trong quá trình học tập.
*Good luck and happy coding!
All rights reserved