Tìm hiểu về wercker
Bài đăng này đã không được cập nhật trong 4 năm
1. Giới thiệu về wercker
Wercker là 1 nền tảng tự động và 1 chuỗi các công cụ giúp bạn tăng tốc quá trình phát triển, xây dựng triển khai project.
Wercker sẽ hỗ trợ bạn build, test ứng dụng mà mình phát triển 1 cách tự động, nhờ đó bạn có thể tập trung hơn vào việc tạo ra sản phẩm mình mong muốn và bớt bận tâm hơn vào những vấn đề trên.
2. Cách thức hoạt động
Wercker hoạt động dựa trên cơ chế pipeline. Pipeline là 1 workflow tự động, lấy code và thực hiện 1 chuỗi các xử lí trên đó.

Để kích hoạt cơ chế pipeline, wercker tích hợp với 1 nền tảng quản lí source code (source control platform). Mỗi lần bạn thực hiện git push, wercker sẽ nhận tín hiệu từ phía source control platform mà bạn sử dụng để commit code và thực hiện quá trình fetch code. Hiện tại Wercker hỗ trợ Github và Bitbucket.
Quá trình pipeline kết thúc sẽ trả về kết quả passed hoặc fail. Nếu mọi thứ đều ổn, điều đó có nghĩa là code của bạn đã sẵn sàng để deploy (lên Heroku, Amazon Web Services chẳng hạn).
Những quá trình trên chạy lặp đi lặp lại, thuận tiện cho việc debug và giúp tăng tốc độ hoàn thiện sản phẩm để nhanh chóng đem đến trải nghiệm cho khách hàng.
3. Các công cụ hỗ trợ
3.1 The wercker CLI
Wercker cung cấp giao diện dòng lệnh (CLI) với các câu lệnh hữu ích ttợ giúp cho quá trình build và deploy code.
Bạn có thể tải CLI của wercker cho Mac hoặc Linux tại đây.
Để có thể sử dụng đầy đủ các chức năng của wercker bạn cần cài đặt môi trường Docker. Bạn có thể tham khảo các bài viết về Docker cũng như cách cài đặt Docker tại đây hoặc tham khảo tại trang chủ của Docker
3.2 Giao diện web
Bạn cũng có thể sử dụng giao diện web để quản lí các project của mình. Giao diện web mà wercker cung cấp cho phép bạn tạo, deploy, thêm member cũng như cung cấp cái nhìn tổng quan về quá trình pipeline.
Một số tính năng chính
-
Feed: Cho biết thông tin về những gì xảy ra trên ứng dụng mà bạn phát triển, phần nào bị fail trong quá trình build ứng dụng, ai là người thực hiện deploy -
Add application wizard: cho phép bạn thêm repo từ github hoặc bitbucket. nếu các repo trên private, bạn có thể có những tùy chọn để cho phép wercker truy cập repo đó -
Application page: cung cấp các thông tin liên quan đến quá trình build và deploy, các thiết lập môi trường cho 22 quá trình trên
3.3 Desktop application
Wercker cũng cung cấp 1 ứng dụng dành cho MacOS giúp người dùng nhận các thông báo 1 cách nhanh chóng. Bạn có thể tải nó tại đây
4 Build ứng dụng
Bạn có thể sử dụng Wercker CLI hoặc giao diện web để có những thiết lập cần thiết phục vụ cho quá trình build ứng dụng
Kết quả của quá trình này là bạn tạo ra 1 file wercker.yml trong thư mục root của project và bạn chỉ cần tạo ra 1 commit để git push file setting này lên server
Nội dung file wercker.yml có dạng như sau:
# This references the default Ruby container from
# the Docker Hub.
# https://registry.hub.docker.com/_/ruby/
# If you want to use a specific version you would use a tag:
# ruby:2.2.2
box: ruby
# You can also use services such as databases. Read more on our dev center:
# http://devcenter.wercker.com/docs/services/index.html
# services:
# - postgres
# http://devcenter.wercker.com/docs/services/postgresql.html
# - mongodb
# http://devcenter.wercker.com/docs/services/mongodb.html
# This is the build pipeline. Pipelines are the core of wercker
# Read more about pipelines on our dev center
# http://devcenter.wercker.com/docs/pipelines/index.html
build:
# Steps make up the actions in your pipeline
# Read more about steps on our dev center:
# http://devcenter.wercker.com/docs/steps/index.html
steps:
- bundle-install
- script:
name: rspec
code: bundle exec rspec
Trong file wercker.yml bạn có thể có những thiết lập phức tạp hơn
như thiết lập phiên bản của các công cụ bạn sử dụng, tự động cài đặt các package liên quan hay tự động biên dịch 1 resource nào đó.
# See the Rails section on the wercker devcenter:
# http://devcenter.wercker.com/articles/languages/ruby/settingup-rails4.html
# You will want to define your database as follows:
services:
- wercker/mysql
- wercker/redis
- wantedly/kuromoji-elasticsearch@0.0.6
# See more about services on our devcenter:
# http://devcenter.wercker.com/articles/services/
build:
steps:
# Uncomment this to force RVM to use a specific Ruby version
- rvm-use:
version: 2.1
- script:
name: Install hiredis
code: git clone https://github.com/redis/hiredis.git && cd hiredis && make && sudo make install && sudo ldconfig
# A step that executes `bundle install` command
- bundle-install
- script:
name: DB schema load
code: bundle exec rake db:schema:load
- script:
name: echo ruby information
code: |
echo "ruby version $(ruby --version) running"
echo "from location $(which ruby)"
echo -p "gem list: $(gem list)"
- script:
name: Run rspec
code: bundle exec rspec spec/
after-steps:
- wantedly/pretty-slack-notify:
webhook_url: $WERCKER_SLACK_WEBHOOK_URL
channel: ux_dev
username: wercker
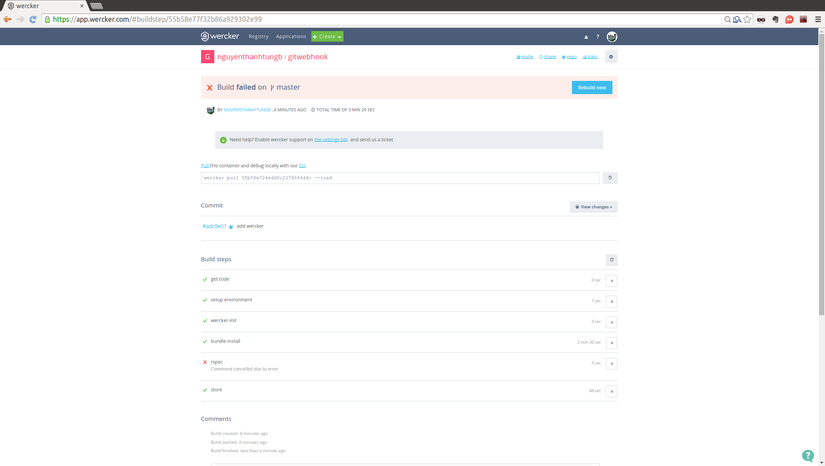
Dưới đây là kết quả của quá trình build 1 app bằng wercker

Nhìn vào kết quả này chúng ta có thể biết được quá trình build app thành công hay thất bại, phần code có vượt qua được testcase hay không, từ đó có thể tìm được cách giải quyết vấn đề mà app đang gặp phải để sửa chữa và khắc phục trong lần build kế tiếp.
5 Kết luận
Bài viết đã giới thiệu qua các khái niệm, cách cài đặt cũng như cách build thử 1 ứng dụng bằng wercker. Việc sử dụng wercker trong project giúp giảm thiểu thời gian debug và giúp quá trình phát triển ứng dụng nhanh hơn. Bạn cũng có thể tùy chỉnh cấu hình wercker thông qua file setting wercker.yml để đạt được những yêu cầu phức tạp hơn trong quá trình build, deploy code lên server.
All rights reserved