Tìm hiểu về SwiftUI
Bài đăng này đã không được cập nhật trong 6 năm
Mở đầu:
- Nếu các bạn theo dõi WWDC 2019 - "Hội nghị dành cho những nhà phát triển toàn cầu" thì các bạn đã biết Apple đã thông báo rằng có một loạt các bản cập nhật trong đó có SwiftUI. Đây chính là tin tức thú vị nhất đối với những nhà phát triển, là bước tiến lớn của Apple khi họ đang hướng tới mục tiêu là giúp tất cả mọi người có thể viết code, đơn giản hoá mọi thứ và có thể có nhiều thời gian hơn cho những tính năng tuỳ chỉnh.
- SwiftUI là một UI framework mới được phát triển bởi Apple. Nó cung cấp một API mới cho phép người dùng có thể viết code mà nó có thể làm việc được trên tất cả các Apple platforms: iOS, iPadOS, watchOS and tvOS!.
- Thật thú vị đúng không!

Yêu cầu:
- macOS Catalina và Xcode 11 Beta trở lên để SwiftUI render Canvas (simulator).
- Link: How To Install Catalina + Xcode 11 Beta
Sau khi cài đặt xong thì chúng ta có thể bắt đầu rồi, hãy xem ví dụ bên dưới nhé!
Tạo những dòng code SwiftUI đầu tiên:
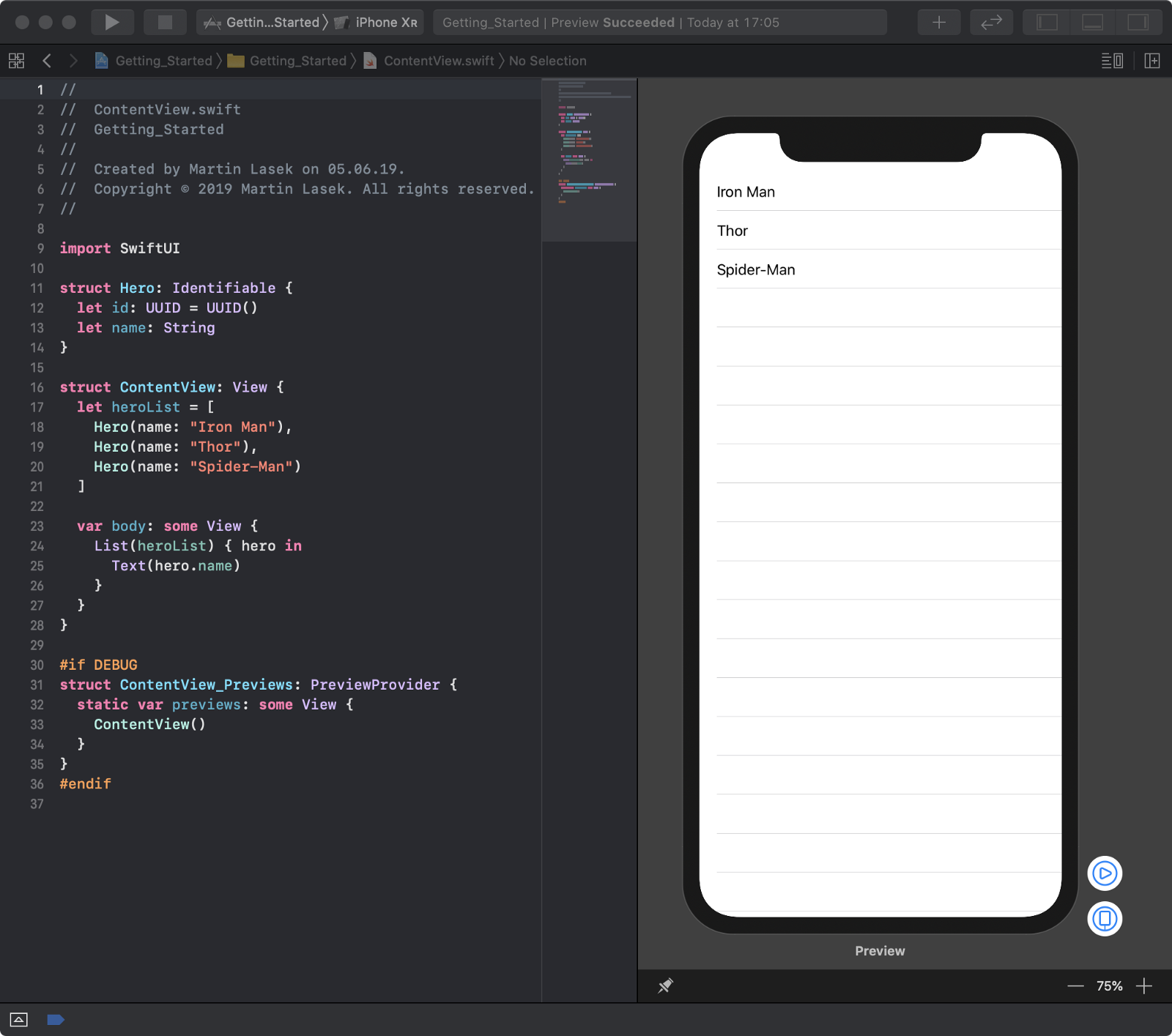
Ví dụ với TableView được tạo bằng SwiftUI:
import SwiftUI
struct Hero: Identifiable {
let id: UUID = UUID()
let name: String
}
struct ContentView: View {
let heros = [
Hero(name: "Iron Man"),
Hero(name: "Thor")
Hero(name: "Spider-Man")
]
var body: some View {
List(heros) { hero in
Text(hero.name)
}
}
}
Đã xong  , rất ít những dòng code đúng không ạ? nhưng đây là tất cả những gì chúng ta cần để tạo ra TableView. Để trực quan hơn thì hãy quan sát hình dưới đây:
, rất ít những dòng code đúng không ạ? nhưng đây là tất cả những gì chúng ta cần để tạo ra TableView. Để trực quan hơn thì hãy quan sát hình dưới đây:

Các bạn có thấy kích thích không ạ?  Bây giờ chúng ta sẽ đi tìm hiểu từng bước cách thức hoạt động của SwiftUI nhé!
Bây giờ chúng ta sẽ đi tìm hiểu từng bước cách thức hoạt động của SwiftUI nhé!
Phụ lục:
- Tạo project có sử dụng SwiftUI
- Hiểu được the entry point của ứng dụng
- Hiểu được Canvas (simulator)
- Khai báo SwiftUIView làm LaunchScreen của ứng dụng
1. Tạo project có sử dụng SwiftUI
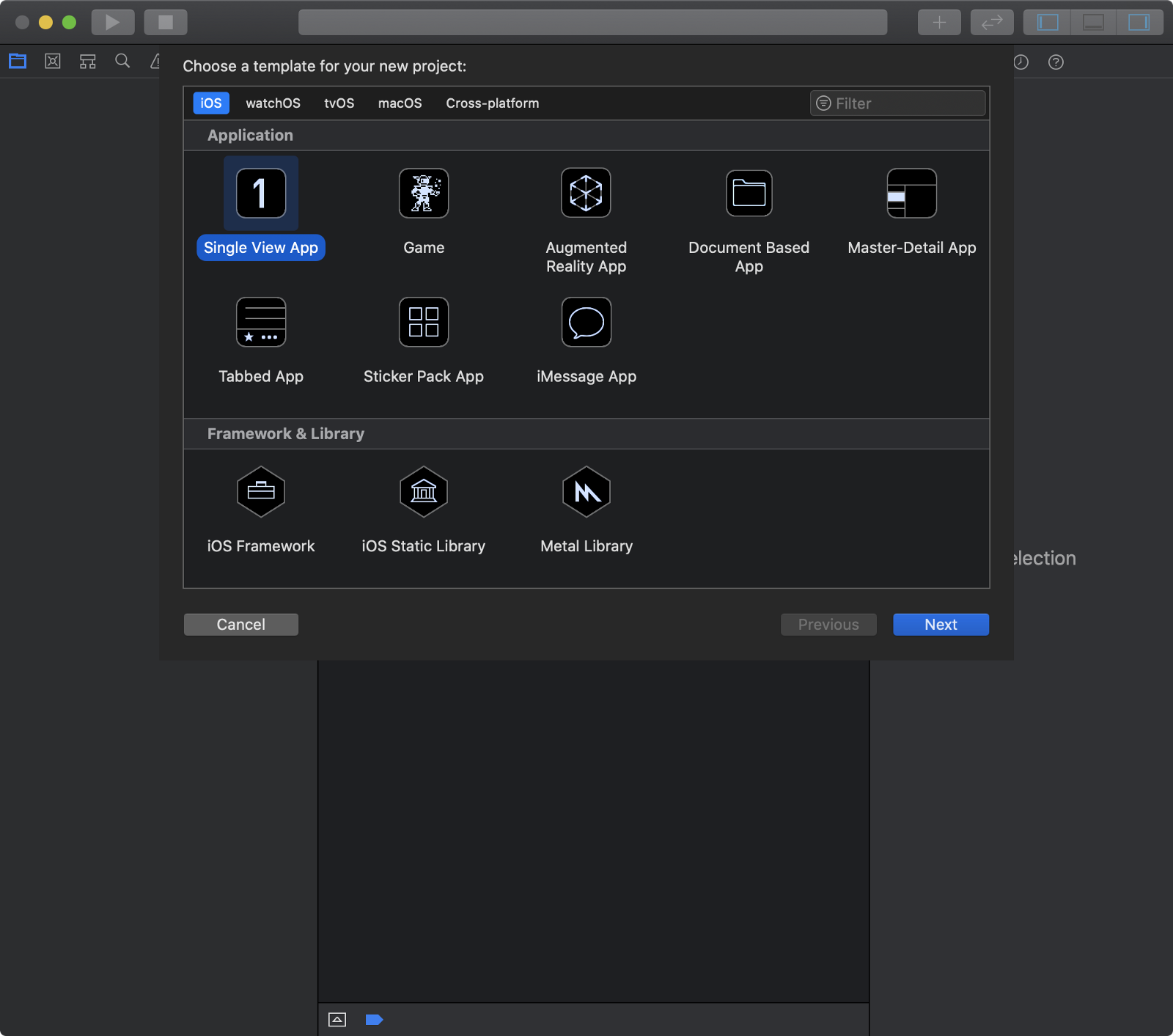
Trong Xcode-Beta chúng ta tạo một project mới và chọn Single View App:

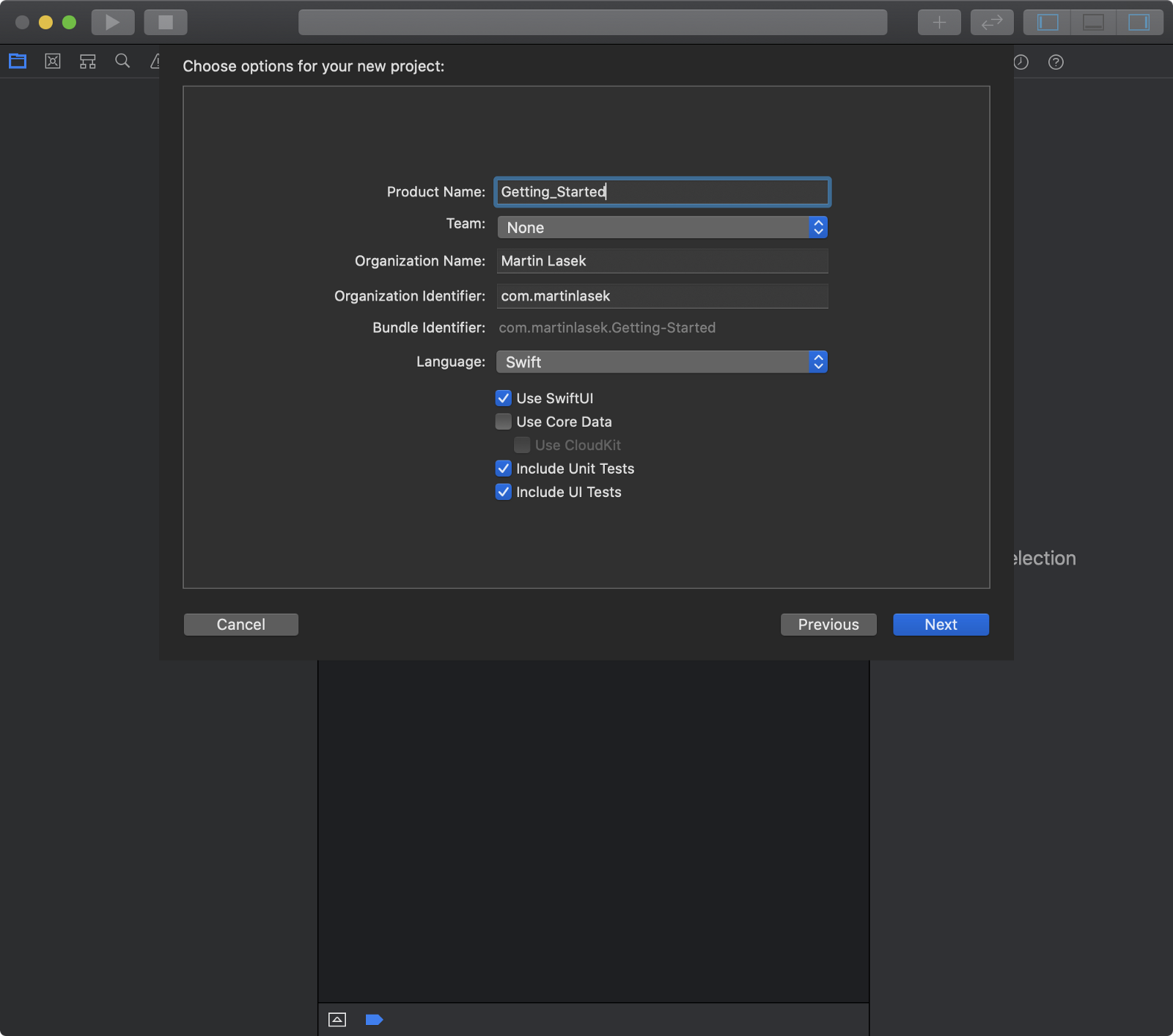
Tiếp theo hãy đảm bảo rằng Use SwiftUI đã được chọn trước khi đến bước cuối để hoàn thành việc tạo project:

2. Hiểu được the entry point của ứng dụng
Thứ mà ta muốn làm ở đây là loại bỏ đi càng nhiều code và file trong project đi càng tốt, để xem rằng giới hạn dòng code là bao nhiêu thì project có thể chạy được. Chúng ta sẽ từng bước viết lại những thứ đã xoá để hiểu rõ mối quan hệ giữa chúng.
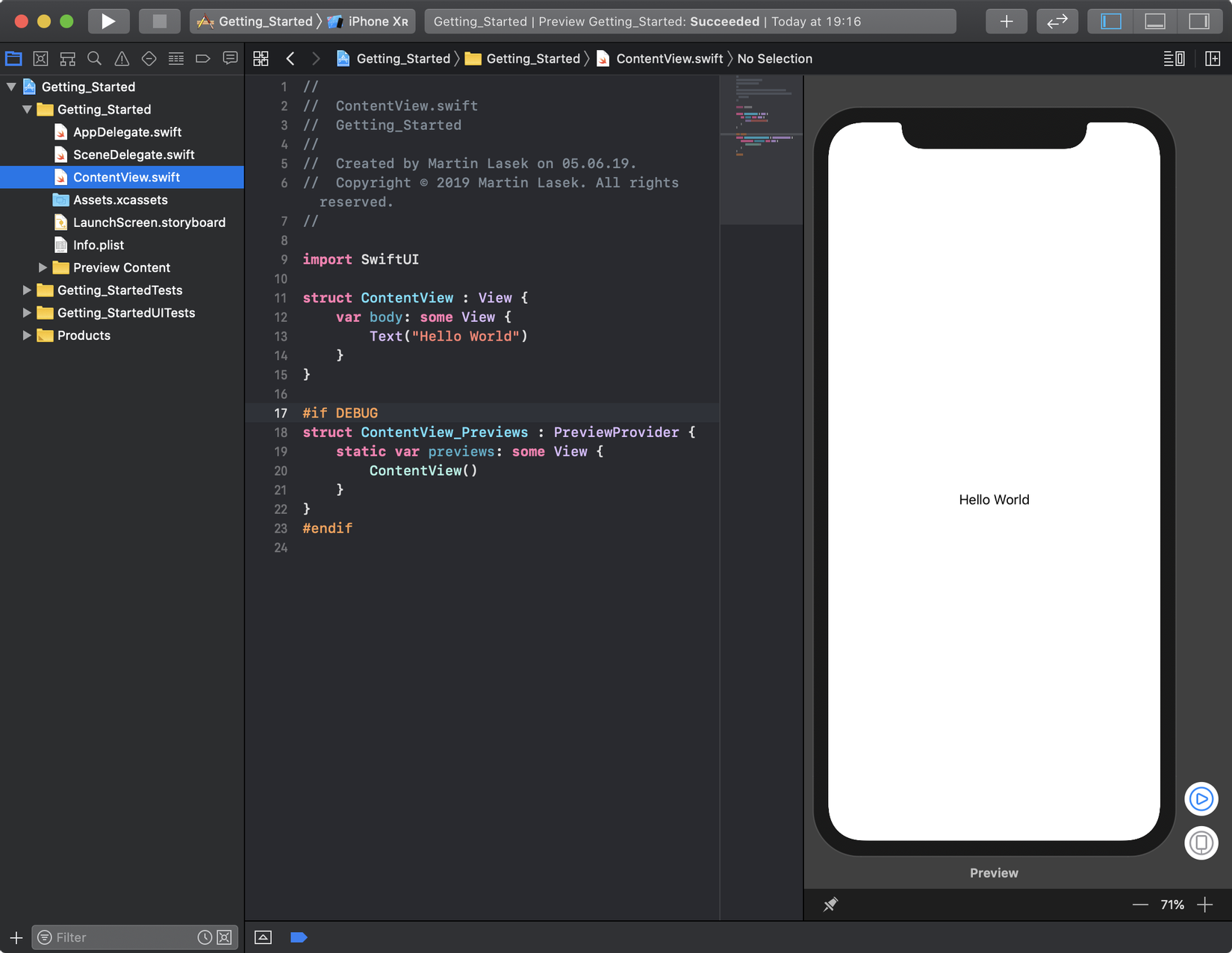
Sau khi tạo xong project thì các bạn sẽ thấy:

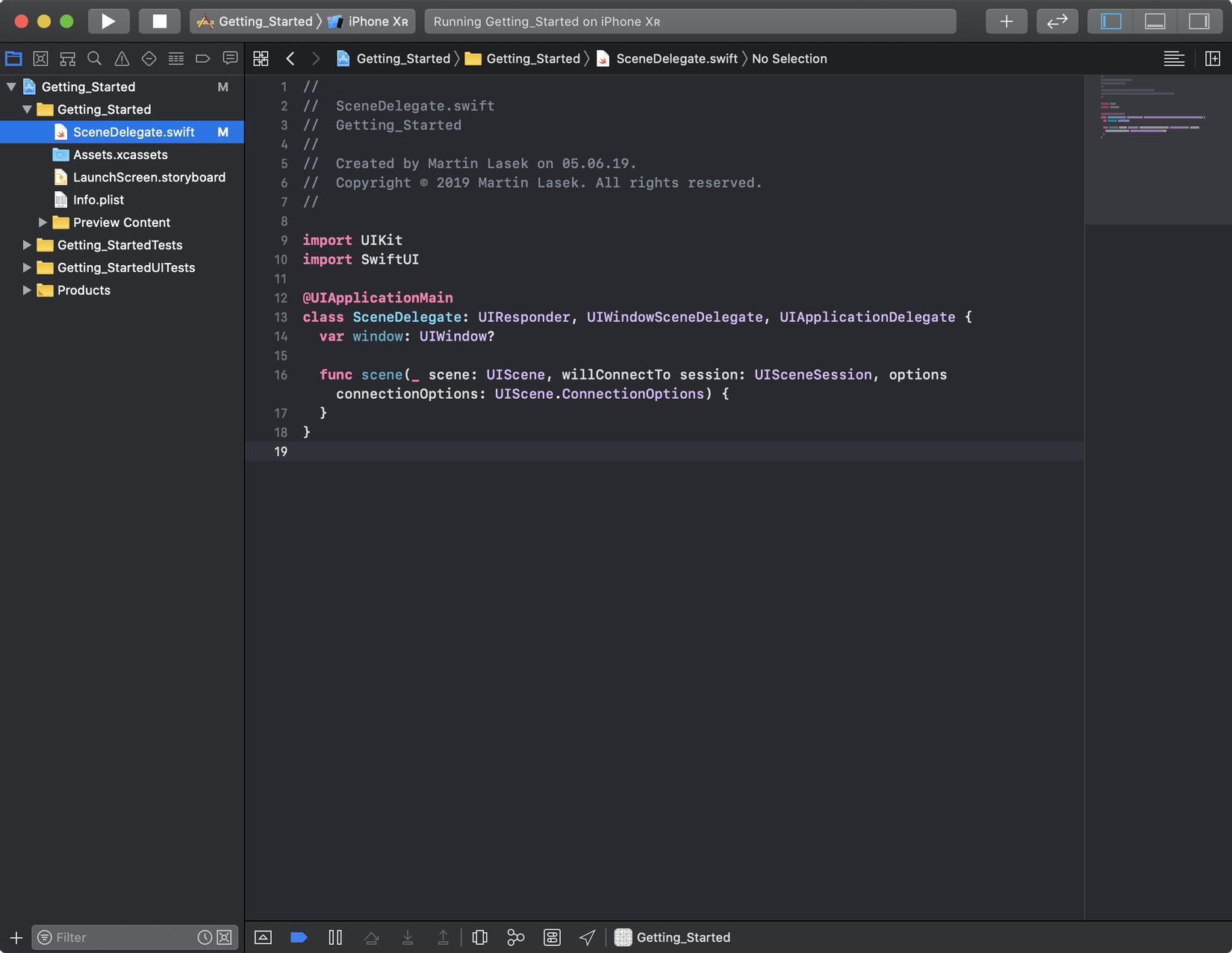
Ở góc trên bên phải, ta bắt đầu xoá đi 2 files là AppDelegate.swift và ContentView.swift, giờ thì vào bên trong file SceneDelegate.swift và thêm @UIApplicationMain ở trên đầu tên class, sau đó cho class này chiếu theo UIApplicationDelegate - với nó các bạn có thể dễ dàng chỉ ra đây là entry point (điểm vào) của ứng dụng để bắt đầu chạy code. Cuối cùng ta xoá tất cả các hàm bên trong class này ngoại trừ một hàm:

Đừng lo lắng, hãy thử chọn Simulator iPhone bất kỳ rồi chạy thử xem sao! ...
Ngon, project đã được khởi động rồi  Các bạn có thể thấy trên màn hinh simulator đang hiển thị một màu đen xì xì thì đúng rồi đó, chúng ta còn chưa viết code gì mà
Các bạn có thể thấy trên màn hinh simulator đang hiển thị một màu đen xì xì thì đúng rồi đó, chúng ta còn chưa viết code gì mà 
3. Hiểu được Canvas
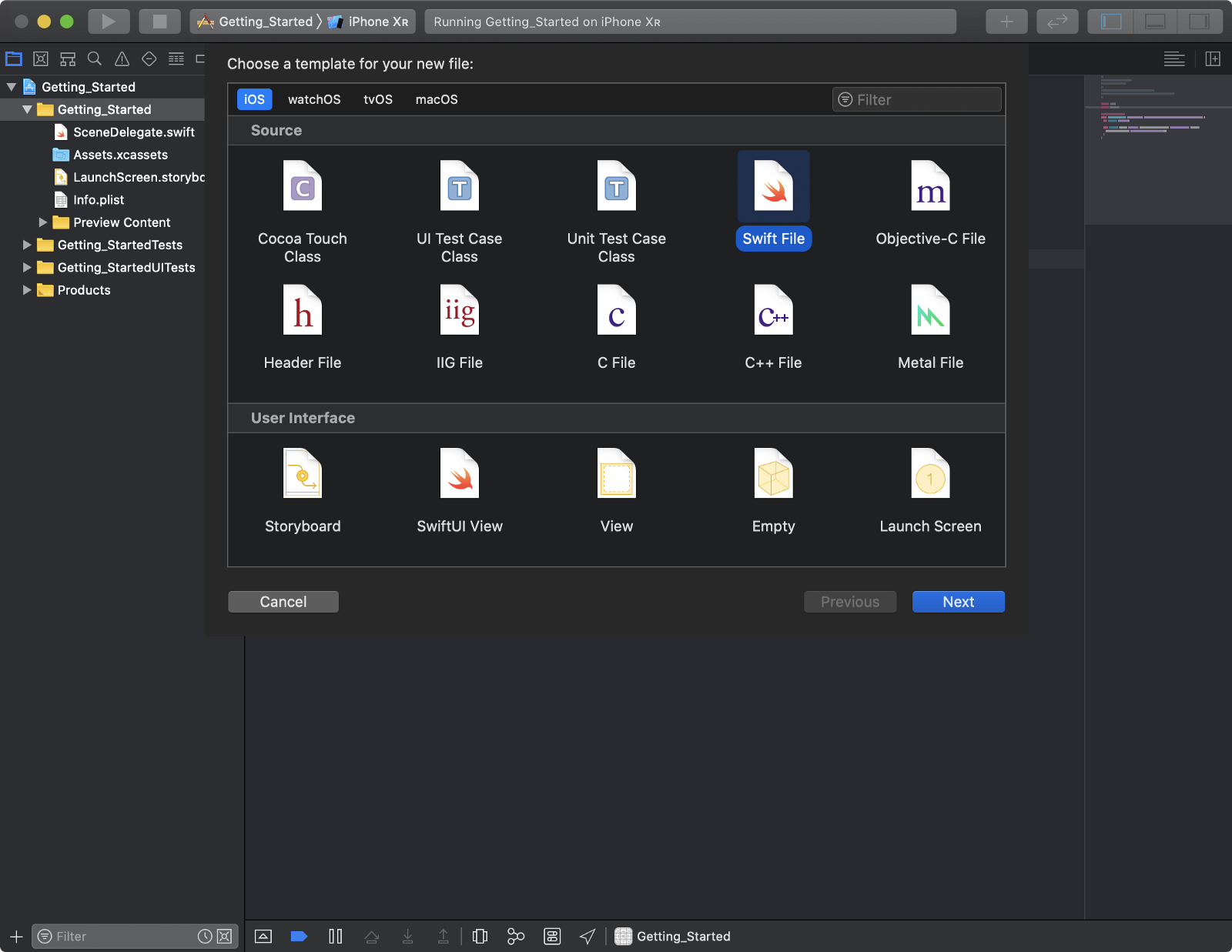
Giờ chúng ta sẽ tạo 1 file swift và đặt tên là "AwesomeView" nhé!

Các bạn đừng tích chọn SwiftUI bởi vì mục đích của ta là build lại code từ đầu mà  Bắt đầu nhé, các bạn hãy thêm vào file vừa tạo đoạn code dưới đây:
Bắt đầu nhé, các bạn hãy thêm vào file vừa tạo đoạn code dưới đây:
import SwiftUI
struct AwesomeView: View {
var body: some View {
Text("Hey! This is aawweesomee!")
}
}
- Ở đây các bạn khai báo một struct và nó được tuân thủ theo protocol View, bên trong các bạn khai báo một biến đặt tên là body, kiểu là some View.
- Từ some ở đây có nghĩa là trả về một thứ gì đó phù hợp với giao thức mà ví dụ như trên là giao thức View, nó đúng với kiểu Text.
- Và một điều nữa là ở Swift 5.1 thì chúng ta không cần phải thêm từ khoá "return" thêm nữa. Dòng cuối cùng của một function hoặc 1 closure sẽ tự động được trả về.
- Ấu kề, vậy đây chính là SwiftUI View của chúng ta
 giờ chỉ cần thêm một chút nữa để khởi động canvas giúp ta có thể Preview xem trước hiện thị của những dòng code mà các bạn đang viết:
giờ chỉ cần thêm một chút nữa để khởi động canvas giúp ta có thể Preview xem trước hiện thị của những dòng code mà các bạn đang viết:
import SwiftUI
struct AwesomeView: View {
var body: some View {
Text("Hey! This is aawweesomee!")
}
}
#if DEBUG
struct AwesomeView_Previews: PreviewProvider {
static var previews: some View {
AwesomeView()
}
}
#endif
Để bật được Preview lên các bạn sẽ click vào nút giống hình Hambuger menu icon ở góc trên bên phải và tiếp tục click vào Editor and Canvas:
 Bạn cũng có thể sử dụng phím nhanh để mở lên: cmd+option+enter hoặc ẩn đi: cmd+enter.
Bạn cũng có thể sử dụng phím nhanh để mở lên: cmd+option+enter hoặc ẩn đi: cmd+enter.
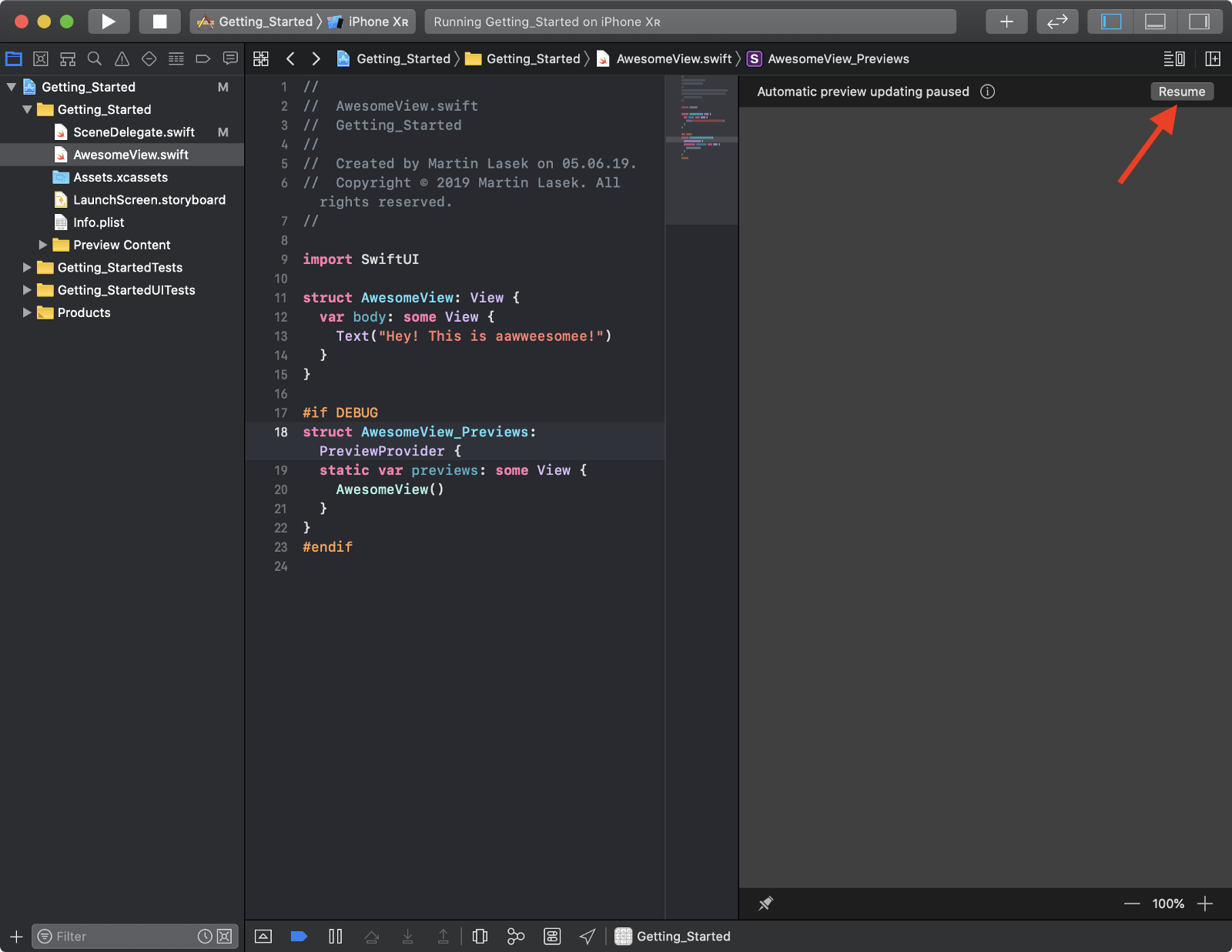
Tiếp tục click vào Resume hoặc Try again tuỳ thuộc vào trạng thái canvas của các bạn:

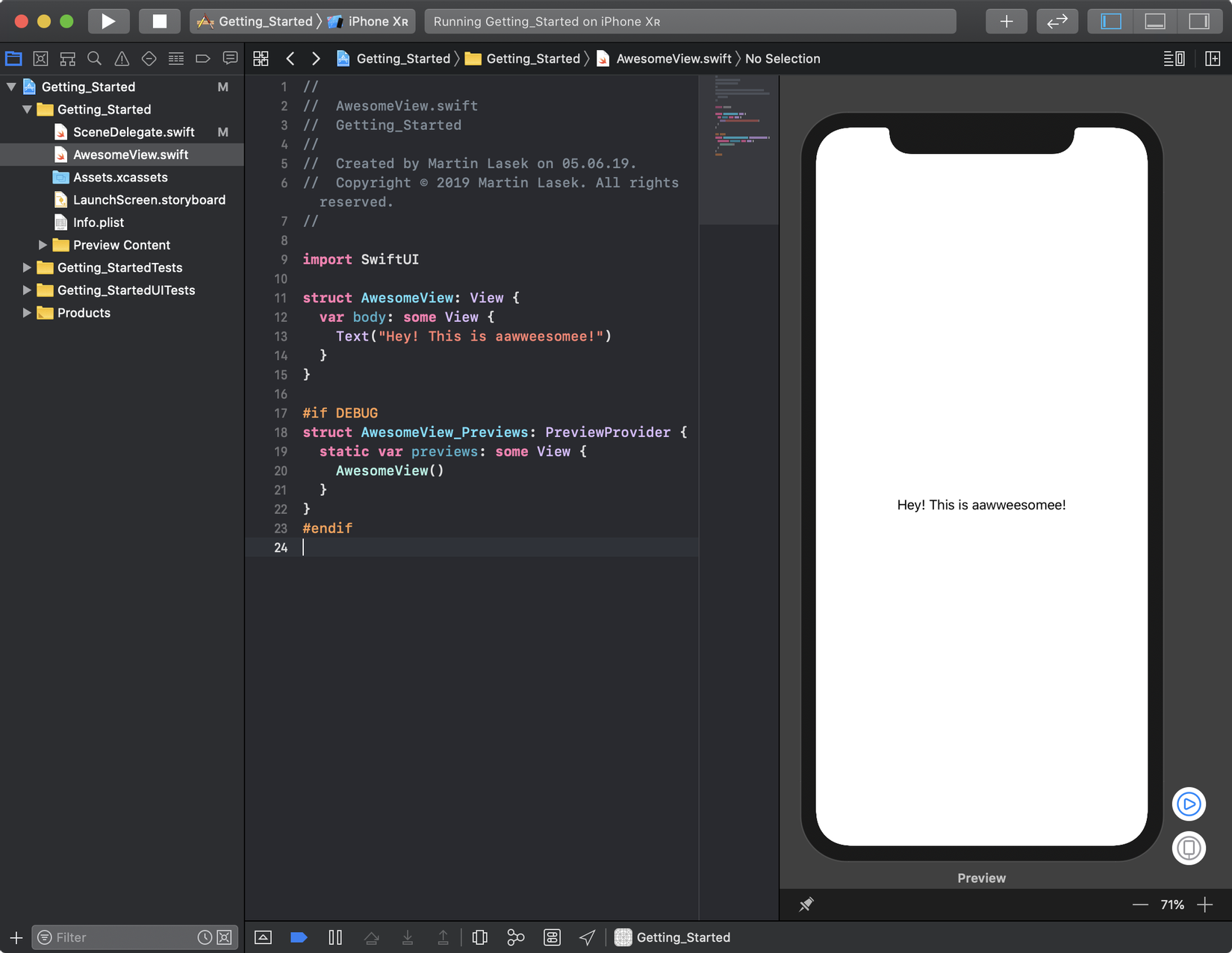
Sau khi load xong, chúng sẽ hiển thị tất cả các Views mà chúng ta trả về trong closure bên trong AwesomeView_Previews struct. Ở đây chỉ có duy nhất 1 View chúng ta return lại và đây chính là màn hình Preview:

Struct hoạt động như thế nào? và việc kết nối tới Canvas hoạt động ra sao?
Xcode sẽ tự động phát hiện những types phù hợp với PreviewProvider protocol trong ứng dụng và tạo ra các bản xem trước cho mỗi Provider mà nó tìm thấy.
Cuối cùng, bạn có thể tạo ra bao nhiêu struct mà bạn muốn, format đặt tên Preview là: Whatever_Previews là quy ước được cung cấp bởi Apple giúp nhanh chóng nhận biết struct này là gì, có phù hợp với PreviewProvider để xem Canvas 
Các bạn hãy thử sửa lại code và xem Canvas reloads trực tiếp như thế nào nhé! 
4. Khai báo SwiftUIView làm LaunchScreen của ứng dụng
Nếu hiện tại các bạn chạy ứng dụng trên simulator thì sẽ vẫn thấy một màu đen kịt hiện lên  Để khắc phục điều đó bạn cần phải khởi tạo window ở bên trong file "SceneDelegate.swift". Hãy thêm những dòng code dưới đây vào bên trong:
Để khắc phục điều đó bạn cần phải khởi tạo window ở bên trong file "SceneDelegate.swift". Hãy thêm những dòng code dưới đây vào bên trong:
import UIKit
import SwiftUI
@UIApplicationMain
class SceneDelegate: UIResponder, UIWindowSceneDelegate, UIApplicationDelegate {
var window: UIWindow?
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
// (1)
window = UIWindow(frame: UIScreen.main.bounds)
// (2)
let vc = UIHostingController(rootView: AwesomeView())
window?.rootViewController = vc
// (3)
window?.makeKeyAndVisible()
}
}
(1) Là khởi tạo một UIWindow mới với size của màn hình iPhone và truyền nó tới biến window. (2) chúng ta khởi tạo một UIHostingController, nó là một ViewController nhưng có khả năng giữ SwiftUI View. Ở đây chúng ta truyền qua một instance của AwesomeView mà chúng ta muốn nó hiển thị trên View đầu tiên. Cuối cùng chúng ta sẽ "make the window key and visible" có nghĩa là đây là cửa sổ hoạt động của ứng dụng.
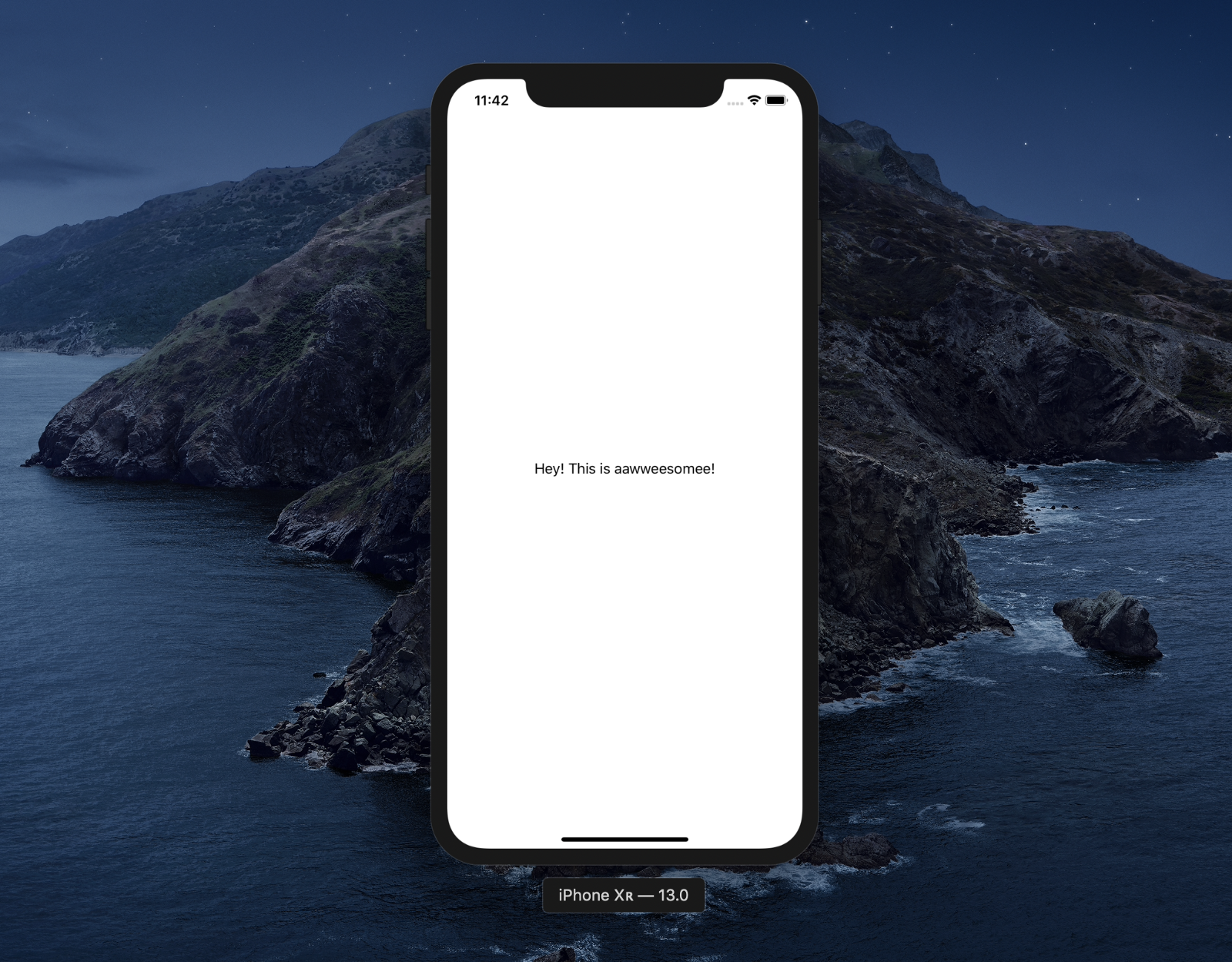
Giờ thử chạy ứng dụng xem nào! 

Awesome!!!!!
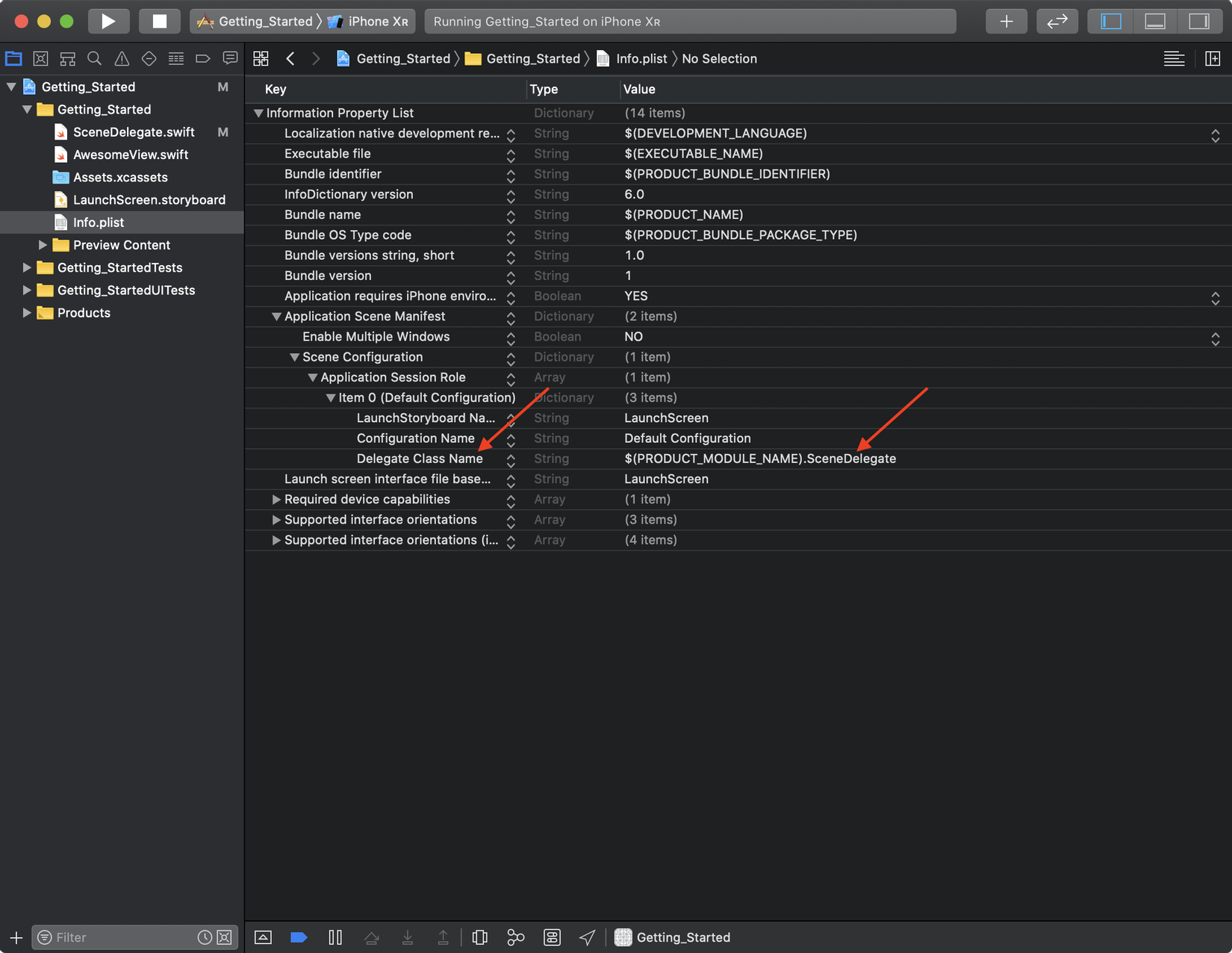
Question: Làm sao để xcode biết class SceneDelegate bên trong file SceneDelegate.swift là class yêu cầu chế độ xem ban đầu (root) mà ứng dụng của bạn sẽ hiển thị khi chạy?
Thật ra nó đã được định nghĩa trong file info.plist:

Lời kết:
Bài viết này được dịch lại từ bài SwiftUI - How to setup a project của anh Martin Lasek, anh này viết nhiều bài rất chi tiết và khá hay, mình sẽ cố gắng dịch lại nhiều hơn những bài viết của anh ấy để chia sẻ đến các bạn!
Xin cảm ơn!
All rights reserved