Tìm hiểu về Selenium IDE trên Firefox
Bài đăng này đã không được cập nhật trong 4 năm
Trong lĩnh vực kiểm thử phần mềm có rất nhiều công cụ kiểm thử tự động . Trong bài viết này mình xin giới thiệu cách cài đặt, sử dụng selenium IDE.
1. Selenium là gì?
Senelium là công cụ kiểm thử tự động các ứng dụng web trên nhiều platform để đảm bảo chất lượng của các ứng dụng web. Selenium chạy trên nhiều trình duyệt và các hệ điều hành có thể kiểm soát bởi nhiều ngôn ngữ lập trình
2. Mục đích của kiểm thử tự động
Kiểm thử tự động giúp giảm bớt công sức thực hiện, tăng độ tin cậy, giảm sự nhàm chán, giảm chi phí cho tổng quá trình kiểm thử và rèn luyện kỹ năng lập trình cho kiểm thử viên.
3. Ưu điểm và nhược điểm của selenium
3.1: Ưu điểm
-
Là công cụ mã nguồn mở. -
Đơn giản, dễ cài đặt, dễ làm việc. -
Sử dụng miễn phí. -
Dễ dàng ghi và phát lại các thao tác của người dùng với trình duyệt. -
Các lựa chọn trường thông minh sẽ sử dụng ID, name hoặc Xpath khi cần thiết. -
Tự động hoàn chỉnh cho tất cả các lệnh Selenium thường gặp. -
Gỡ lỗi và thiết lập các điểm dừng. -
Lưu các kiểm thử như là với các định dạng khác nhau (Ví dụ: HTML, PHP…). -
Hỗ trợ các tệp tin selenium user-extensions.js -
Dễ dàng điểu chỉnh thông qua các plugin.
3.2: Nhược điểm
-
Không thể đảm bảo bất kỳ add-in nào được yêu cầu nếu selenium không thể nhận ra các đối tượng. -
Hỗ trợ được cung cấp cho Selenium là rất ít.
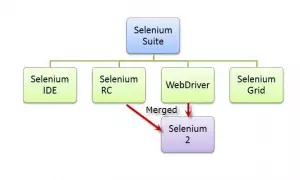
4. Bộ công cụ của selenium

-
**Selenium IDE** : (Integrated Development Environment) là một công cụ cho phép chúng ta Record/Playback một test script. Đây là một add-on hỗ trợ cho FireFox. Chúng ta chỉ có thể Record trên trình duyệt FireFox -
**Selenium Gird**: là một hệ thống hỗ trợ người dùng thực thi test script trên nhiều trình duyệt một cách song song mà không cần phải chỉnh sửa test script. -
**Selenium RC, Selenium WebDriver**: Là một thư viện cho phép chúng ta lập trình (scripting) test script trên các ngôn ngữ lập trình khác nhau như Python, Java, C#, Rupy.
5. Cài đặt selenium IDE
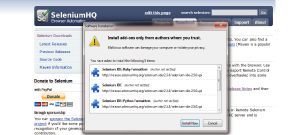
Bước 1: Mở trang chủ của selenium http://seleniumhq.org/download/

Bước 2: Cài đặt selenium IDE giống như cài đặt một plugin trên trình duyệt Firefox
Click vào link 2.5.0 (chỉ số phiên bản này có thể thay đổi theo thời gian) nó sẽ bật ra cửa sổ. Software Installation như hình dưới và chờ đợi trong vài giây sau đó click vào nút Install Now cạnh nút Cancel.

Bước 3: Khởi động lại trình duyệt Firefox
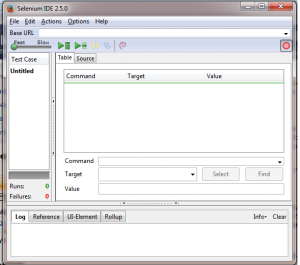
Bước 4: Lần đầu khởi động Selenium IDE
Click vào icon Selenium trên menu Bar của firefox giao diện selenium IDE sẽ hiển thị như hình bên dưới

6. Tính năng của Selenium IDE
6.1: Tool Bar-Các biểu tượng của Selenium IDE:
Base URL — Nhập URL sẽ tiến hành kiểm thử.
 (tốc độ trượt): Điều khiển testcase chạy nhanh hay chậm.
(tốc độ trượt): Điều khiển testcase chạy nhanh hay chậm.
 Chạy tất cả các testcase đang được mở.
Chạy tất cả các testcase đang được mở.
 Nhấp vào nút Run để chạy thử nghiệm hiện đang được chọn. Khi chỉ có một thử nghiệm duy nhất được nạp vào thì nút này và nút Run All có tác dụng tương tự.
Nhấp vào nút Run để chạy thử nghiệm hiện đang được chọn. Khi chỉ có một thử nghiệm duy nhất được nạp vào thì nút này và nút Run All có tác dụng tương tự.
 Tạm dừng kiểm thử hiện đang chạy.
Tạm dừng kiểm thử hiện đang chạy.
 Sau khi click vào biểu tượng Pause nó sẽ chuyển sang biểu tượng Resume. Với nút này cho phép bạn có thể tiếp tục chạy thử nghiệm của bạn tại đoạn bạn đã dừng.
Sau khi click vào biểu tượng Pause nó sẽ chuyển sang biểu tượng Resume. Với nút này cho phép bạn có thể tiếp tục chạy thử nghiệm của bạn tại đoạn bạn đã dừng.
 Chạy từng bước của một testcase tại một thời điểm. Sử dụng để debug testcase
Chạy từng bước của một testcase tại một thời điểm. Sử dụng để debug testcase
 Áp dụng quy tắc Rollup: tính năng tiên tiến cho phép lặp đi lặp lại các câu lệnh Selenium được nhóm lại thành một hoạt động riêng lẻ. Tài liệu hướng dẫn chi tiết về quy tắc Rollup được trình bày ở mục UI-Element Documentation trên menu Help.
Áp dụng quy tắc Rollup: tính năng tiên tiến cho phép lặp đi lặp lại các câu lệnh Selenium được nhóm lại thành một hoạt động riêng lẻ. Tài liệu hướng dẫn chi tiết về quy tắc Rollup được trình bày ở mục UI-Element Documentation trên menu Help.
 Đây là nút record, nó được sử dụng khi các kiểm thử được ghi lại.
Đây là nút record, nó được sử dụng khi các kiểm thử được ghi lại.
6.2: Menu Bar:
Menu File có các tùy chọn cho Test Case và Test Suite. Sử dụng cho việc thêm một Test Case mới, mở một Test Case, lưu một Test Case, xuất ra Test Case bằng ngôn ngữ mà bạn lựa chọn . Bạn cũng có thể mở các Test Case gần đây. Các tùy chọn này cũng có sẵn cho Test Suite.
Menu Edit cho phép copy, paste, delete, undo và lựa chọn tất cả các thao tác cho chỉnh sửa các câu lệnh trong Test Case của bạn.
Menu Options cho phép thay đổi các thiết lập. Bạn có thể thiết lập giá trị timeout cho một số các câu lệnh, add user-defined user extensions để làm cơ sở thiết lập cho các câu lệnh Selenium, và xác định định dạng (ngôn ngữ) được sử dụng khi lưu các test case của bạn.
6.3: Cửa sổ Test Case:
Kịch bản của bạn được hiển thị trong cửa sổ Test Case. Nó có 2 thẻ: table và source.

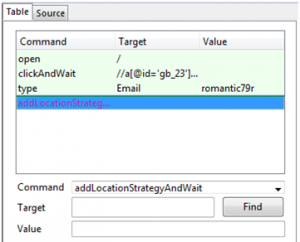
6.3.1: Thẻ table:
Thẻ table hiển thị câu lệnh và các thông số của chúng.
Các trường Command, Target và Value hiển thị câu lệnh hiện đã được chọn cùng với các thông số của nó.
Trong trường Target:
Định dạng của một bộ định vị là: Kiểu bộ định vị = đối số
Selenium hỗ trợ các kiểu bộ định vị sau:
-
id
-
name
-
xpath
-
dom
-
identifier
-
link
-
css
id and name:
Khi bạn mở một trang web bất kỳ, kích chuột phải vào đối tượng xem mã nguồn. Bạn sẽ thấy được id hoặc name của đối tượng web đó.
Các đối tượng web: textbox, listbox, radio button…đều có id và name riêng của nó.
xpath:
XML Path (Xpath) là ngôn ngữ đóng một vai trò quan trọng trong công tác trao đổi dữ liệu giữa các computer hay giữa các chương trình ứng dụng vì nó cho phép ta lựa chọn hay sàng lọc ra những dữ liệu nào mình muốn để trao đổi hay hiển thị.
Ví dụ:

Link:
Lựa chọn yếu tố liên kết trong đó chứa văn bản phù hợp với khuôn mẫu quy định.
-
link= văn bản liên kết.
CSS:
Lựa chọn phần tử sử dụng các bộ lọc css.
css=a[href="#id3"]
DOM:
Document Object Model (DOM) là giao diện độc lập platform và ngôn ngữ cho phép chương trình và script truy xuất động và cập nhật nội dung, cấu trúc và style của tài liệu.
Dom=javascriptExpression.
6.3.2: Thẻ Source:
Thẻ Source hiển thị test case với định dạng có nguồn gốc trong tập tin sẽ được lưu trữ. Định dạng mặc định là HTML có thể thay đổi bằng ngôn ngữ lập trình Java, C#, hoặc ngôn ngữ kịch bản Python…Source cũng cho phép chỉnh sửa các test case ở nguyên dạng của nó, bao gồm các thao tác sao chép, cắt, dán.
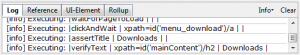
6.4: Cửa sổ Log/Reference/UI-Element/Rollup
Cửa sổ phía dưới của Selenium sử dụng 4 chức năng khác nhau: Log, Reference, UI-Element, và Rollup tương ứng với 4 tab.
6.4.1: Log
Khi bạn chạy test case, các thông báo lỗi và các thông báo thông tin tiến trình được hiển thị tự động. Các thông tin này có ích cho việc gỡ lỗi các test case. Nút Clear để xóa Log. Nút Info cho phép hiển thị các mức khác nhau của thông tin.

6.4.2: Reference
Thẻ Reference là lựa chọn mặc định bất cứ khi nào bạn đăng nhập hoặc chỉnh sửa Selenese và các thông số trong chế độ Table. Cửa sổ Reference sẽ hiển thị tài liệu cho câu lệnh hiện tại (hiện đang được chọn).

6.4.3: UI-Element và Rollup:
Thông tin chi tiết về hai cửa sổ này có thể được tìm kiếm trong tài liệu UI-Element trong menu Help.
7. Xây dựng các Test case:
Có 3 phương pháp chính để phát triển các trường hợp kiểm thử. Thông thường, một nhà phát triển kiểm thử sẽ yêu cầu cả 3 kỹ thuật.
7.1 Record:
Bắt đầu với ghi lại một test case từ các tương tác của người dùng với website. Khi mở Selenium IDE, nút record mặc định là ON. Nếu bạn không muốn Selenium IDE bắt đầu ghi lại một cách tự động, bạn có thể tắt chức năng này bằng cách vào Options -> Options...và bỏ chọn “Start recording immediately on open.”
Trong quá trình record Selenium IDE sẽ tự động chèn các câu lệnh vào trong test case của bạn. Thông thường là:
-
Nhấp chuột vào một liên kết – các câu lệnh click hoặc clickAndWait. -
Nhập vào các giá trị - câu lệnh type. -
Lựa chọn các tùy chọn từ hộp danh sách thả xuống – câu lệnh select. -
Click vào các checkbox hoặc radio button – câu lệnh click.
Với record Selenium IDE, đi đến trình duyệt mà bạn đang kiểm thử, kích phải chuột vào bất cứ đâu trên trang web sẽ hiện lên menu các câu lệnh verify và/hoặc assert. Khi kích phải chuột lên một văn bản hay một tiêu đề trên trang web hiện ra menu có chứa câu lệnh verifyTextPresent và tham số được đề xuất nên có cho chính văn bản đó. Bạn có thể click vào một hình ảnh hoặc một kiểm soát người dùng như là một button hoặc một checkbox chọn Show All Available Commands để thấy được tất cả các tùy chọn khác ngoài verifyTextPresent, ví dụ như verifyElementPresent…, bạn có thể lựa chọn các câu lệnh và cho vào trong test case của bạn.
7.2 Edit (chỉnh sửa):
7.2.1 Chèn lệnh:
Trong Table View:
Chọn nơi trong test case mà bạn muốn chèn câu lệnh. Trên bảng Test case kích trái chuột trên dòng mà bạn muốn chèn câu lệnh mới. Kích phải chuột và chọn Insert Command, IDE sẽ thêm một dòng trống trước dòng bạn đã chọn. Bây giờ sử dụng các lệnh chỉnh sửa văn bản để nhập lệnh mới và các thông số của nó.
Trong Source View:
Chọn nơi trong test case mà bạn muốn chèn câu lệnh. Trên bảng Test case kích trái chuột vào giữa các lệnh nơi mà bạn muốn chèn câu lệnh mới và nhập vào các thẻ html cần thiết để tạo ra một hàng ba cột có chứa: câu lệnh, tham số đầu tiên (nếu nó được yêu cầu bởi câu lệnh) và tham số thứ hai (lặp lại, nếu được yêu cầu).
7.2.2 Chèn chú thích:
Chú thích có thể được thêm vào test case của bạn để cho dễ đọc hơn. Nhưng khi chạy các test case thì các chú thích được bỏ qua.
Trong Table View:
Chọn một dòng trong test case của bạn, nơi bạn muốn chèn ghi chú. Kích chuột phải và chọn Insert Comment. Bây giờ sử dụng trường Command để nhập vào ghi chú. Ghi chú của bạn sẽ xuất hiện trong văn bản màu tím.

Trong Source View:
Chọn điểm trong test case mà bạn muốn chèn chú thích, thêm một chú thích kiểu html. Ví dụ: <!—chú thích của bạn ở đây -->.
7.3 Mở và lưu một test case:
Giống như hầu hết các chương trình, có lưu và mở các câu lệnh trong menu File. Tuy nhiên, trong Selenium IDE phân biệt giữa các test case và test suite. Để lưu các kiểm thử Selenium IDE cho lần sử dụng sau, bạn có thể lưu các test case hoặc test suite. Cần phải lưu các test case trước khi lưu test suite.
Khi bạn mở một test case hoặc test suite đã tồn tại, Selenium IDE hiển thị các câu lệnh Selenium trong bảng Test case.
7.3.1: Chạy các Test case:
IDE cho phép nhiều tùy chọn để chạy các test case của bạn. Bạn có thể chạy tất cả test case cùng một lúc, dừng lại và bắt đầu, chạy mỗi dòng một lần, chạy một câu lệnh đơn hiện đang phát triển, bạn có thể chạy một loạt toàn bộ test suite. Các test case được thực hiện rất linh hoạt trong IDE.
7.3.1.1: Chạy một test case:
Click vào nút Run để chạy test case hiện đang hiển thị.
7.3.1.2: Chạy một test suite:
Click vào nút Run All để chạy tất cả các test case trong test suite đã nạp hiện tại.
7.3.1.3:Dừng và bắt đầu:
Sử dụng nút Pause để dừng test case trong khi nó đang chạy. Biểu tượng của nút này sau đó thay đổi thành Resume. Để tiếp tục click vào Resume.
7.3.1.4: Dừng ở giữa
Có thể chạy một lệnh cụ thể ở giữa các test case và kiểm tra các test case hoạt động tại điểm đó. Để làm điều này, thiết lập một lệnh breakpoint ngay trước khi lệnh mà bạn muốn kiểm tra. Sử dụng để debugging test case. Để thiết lập một breakpoint, chọn một lệnh, nhấp chuột phải, và từ trình đơn ngữ cảnh, chọn Toggle Breakpoint. Sau đó nhấp vào nút Run để chạy các TestCase của bạn từ đầu đến điểm dừng.
7.3.1.5: Bắt đầu từ giữa
Việc đăt startpoint hữu ích để chạy một TestCase từ một nơi nào đó ở giữa của các TestCase hoặc đặt nó sau một Breakpoint để tiếp tục từ vị trí đó. Để thiết lập một StartPoint, chọn một lệnh, nhấp chuột phải, và từ trình đơn ngữ cảnh, chọn Set/Clear Start Point. Sau đó nhấp vào nút Run để thực hiện đầu TestCase tại StartPoint đó.
8. Các câu lệnh Selenium - "Selenese":
Các câu lệnh Selenium có 3 loại: Actions, Accessors, và Assertions.
-
**Actions**: là các lệnh thao tác nói chung trên trạng thái của ứng dụng. Chúng là những việc như “click trên link” hay “lựa chọn các tùy chọn”. Nếu có một Action fail hoặc có một lỗi, thực hiện kiểm thử hiện tại được dừng lại. Nhiều Action có thể được gọi với hậu tố “AndWait”, Ví dụ: “clickAndWait”. Hậu tố này cho biết Selenium sẽ thực hiện một cuộc gọi tới máy chủ và Selenium đợi để tải một trang mới. -
**Accessors**: kiểm tra trạng thái của ứng dụng và lưu trữ kết quả trong các biến, ví dụ: "storeTitle". Chúng cũng được sử dụng để tự động tạo ra Assertions. -
**Assertions** như Accessors, nhưng chúng xác minh rằng trạng thái của ứng dụng phù hợp với những gì được mong đợi, ví dụ: “chắc chắn rằng tiêu đề trang là X” và “xác nhận rằng checkbox này đã được kiểm tra”.
Tất cả các Assertions Selenium có thể được sử dụng trong ba cách thức:
-
assert -
verify -
waitFor
Ví dụ: “assertText”, “verifyText” và “waitForText”. Khi một “assert” fail kịch bản của bạn sẽ dừng lại ngay lập tức và không chạy bất kỳ thêm một lệnh nào khác. Khi một “verify” fail kiểm thử vẫn tiếp tục thực hiện.
9. Script Syntax (cú pháp kịch bản):
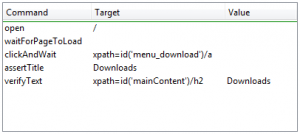
Các câu lệnh Selenium thì đơn giản, nó bao gồm câu lệnh và 2 tham số (target và value). Ví dụ:

Các tham số không phải lúc nào cũng cần thiết, nó phụ thuộc vào câu lệnh.

10. Các lệnh Selenium thường được sử dụng:
Open
Mở một trang sử dụng một URL.
click/clickAndWait
Thực hiện một thao tác nhấp chuột và chờ đợi để nạp một trang mới.
verifyTitle/assertTitle
Xác minh một tiêu đề trang được dự kiến.
verifyTextPresent
Được sử dụng để xác nhận văn bản cụ thể tồn tại một nơi nào đó trên trang. Với lệnh này nó sẽ tìm kiếm chuỗi văn bản “Selenium IDE” có xuất hiện ở một nơi nào đó trên trang hiện đang thử nghiệm không. Sử dụng hàm này bạn chỉ cần quan tâm nó văn bản cần kiểm tra có xuất hiện không, chứ không kiểm tra nó xuất hiện tại một vị trí nào cụ thể.
verifyElementPresent
Kiểm tra sự hiện diện của một yếu tố giao diện người dùng cụ thể, hơn là nội dung của nó. Xác minh này không kiểm tra các văn bản, chỉ có các tag HTML. Thông thường sử dụng để kiểm tra sự hiện diện của một hình ảnh.
verifyText
Sử dụng verifyText khi cần kiểm tra cả văn bản và giao diện phần tử của nó. verifyText phải sử dụng locator. Nếu bạn chọn một Xpath hoặc DOM locator, bạn có thể verrify rằng văn bản cụ thể xuất hiện tại một địa điểm cụ thể trên trang web liên quan đến các thành phần UI trên trang.
verifyTable
Kiểm tra nội dung của một bảng dự kiến.
waitForPageToLoad
Tạm dừng thực hiện cho đến khi một trang mới dự kiến được nạp.
waitForElementPresent
Tạm dừng thực hiện cho đến khi yếu tố giao diện người dùng mong đợi, được định nghĩa bởi thẻ HTML của nó xuất hiện trên trang.
assertTextPresent
Kiểm tra một chuỗi Text có tồn tại trên màn hình.
assertTextNotPresent
Kiểm tra một chuỗi Text không tồn tại trên màn hình
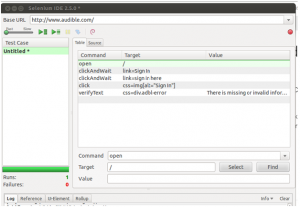
Ví dụ minh họa tạo một testcase bằng selenium IDE đăng nhập hệ thống
Kịch bản: Đăng nhập vào hệ thống với các trường để trống
-
Bật trình duyệt Firefox
-
Truy cập vào trang http://www.audible.com/
-
Click vào link [Sing in]
-
Click vào link [Sininkg in here text]
-
Click vào nút [Sing in]
-
Tin nhắn lỗi “There is missing or invalid information in the fields highlighted in red. Please check these fields and try again: Username, Password” được hiển thị

Video minh họa ví dụ tạo testcase Đăng nhập vào hệ thống với các trường để trống https://www.youtube.com/watch?v=eGlABPIM0I4&feature=youtu.be
Trên đây là những tìm hiểu cơ bản của mình về selenium IDE . Selenium IDE còn rất nhiều những tính năng để tạo ra các testcase hay . Trong bài viết sau mình sẽ đi sâu và cách sử dụng javascript trong selenium IDE .
All rights reserved