Tìm hiểu về OpenGL ES 2.0
Bài đăng này đã không được cập nhật trong 4 năm

I.OpenGL ES là gì?
1.OpenGL ES?
OpenGL ES là một giao diện lập trình ứng dụng (API) cho phát triển đồ họa 3D nhắm tới đối tượng là các thiết bị cầm tay và nhúng như điện thoại di động, thiết bị hỗ trợ cá nhân kĩ thuật số (PDA).OpenGL ES là một trong một tập các API được tạo ra bởi Khronos Group. Khronos Group được thành lập vào tháng 2 năm 2000, là một thành viên của một tập đoàn công nghiệp tập trung vào việc tạo ra các tiêu chuẩn mở và API miễn phí cho các thiết bị cầm tay và thiết bị nhúng.
Như chúng ta đã biết trong thế giới của các thiết bị máy tính để bàn có 2 tiêu chuẩn 3D APIs đó là DirectX và OpenGL.Trong đó DirectX là tiêu chuẩn 3D API cho bất kì hệ thống nào đang sử dụng hệ điều hành Microsoft Windows và được sử dụng để chơi được phần lớn các trò chơi trên đó.Ngược lại Open GL là một nền tảng 3D API tiểu chuẩn cho hệ thống các máy tính sử dụng các hệ điều hành Linux.Open GL là một nền tảng đã được chấp nhận rộng rãi vì người ta đã nhìn thấy ý nghĩa thực tế khi sử dụng.Các API được sử dụng trong các trò chơi như là Doom và Quake series với giao diện người dùng giống như trên Mac OS X.
Ban đầu OpenGL phát triển để sử dụng trên nền tảng các máy tính để bàn, vì vậy nếu muốn chuyển đổi sang phát triển một 3D API cho các thiết bị nhúng và cầm tay các nhà phát triển nhận ra được các thách thức của thiết bị cầm tay khi sử dụng OpenGL ES đó là số lượng địa chỉ rất hạn chế, bộ nhớ thấp, nhạy cảm với tiêu thụ điện năng, và các vấn đề phần cứng khác...Vì vậy các nhóm phát triển đặt ra các tiêu chuẩn sau đây trong việc xác định các đặc điểm kĩ thuật của OpenGL ES.
-
Các API của OpenGL là rất lớn và phức tạp, và mục tiêu của các nhóm làm việc với OpenGL ES là tạo ra một API thích hợp với sự hạn chế của các thiết bị.Để làm được điều này, họ loại bỏ bất kì các phần không cần thiết nào từ API của OpenGL.Trong mọi trường hợp khi có nhiều giải pháp cho một vấn đề họ chỉ giữ lại phương pháp hữu ích nhất để sử dụng.Ví dụ trong trường hợp một ứng dụng có sử dung Open GL có thể sử dụng dạng hiển thị danh sách(display lists) hoặc một mảng các đỉnh hình học(vertex arrays) thì OpenGL chỉ sử dụng dạng mảng các đỉnh hình học.
-
Mặc dù cố gắng để loại bỏ các phần dư thừa là một mục tiêu quan trọng, tuy nhiên việc duy trì khả năng tương thích với OpenGL cũng là một mục tiêu khác quan trọng không kém. Do đó OpenGL ES dần được thiết kế như là các ứng dụng được viết cho tập con nhúng các chức năng trong OpenGL cũng sẽ chạy trên OpenGL ES.Lý do khiến điều này là một mục tiêu quan trọng đó là nó cho phép các nhà phát triển tận dụng cả hai API và phát triển các ứng dụng và các công cụ sử dụng các tập hợp con chung của chức năng. Mặc dù đây là một mục tiêu quan trọng, tuy nhiên có những trường hợp nó không hoàn toàn hợp lí, đặc biệt là với OpenGL ES 2.0. Điều này sẽ được thảo luận chi tiết sau.
-
Các tính năng mới đã được giới thiệu để giải quyết khó khăn cụ thể của thiết bị cầm tay và nhúng. Ví dụ, để giảm điện năng tiêu thụ và tăng hiệu suất của các bóng đổ, các cuộc thảo luận đã giới thiệu các ngôn ngữ bóng đổ (shading language).
-
Các nhà thiết kế của OpenGL ES đã tính toán để đảm bảo tối thiểu các tính năng cho chất lượng hình ảnh. Hầu hết các thiết bị cầm tay có màn hình giới hạn kích thước, và điều quan trọng là chất lượng của các điểm ảnh được vẽ trên màn hình là tốt nhất có thể.
-
Các nhóm làm việc OpenGL ES muốn đảm bảo rằng bất kỳ cài đặt nào của OpenGL ES thực hiện cũng sẽ nhận được sự đồng thuận về tiêu chuẩn cho chất lượng hình ảnh, tính đúng đắn, và mạnh mẽ.
2.OpenGL ES 2.0
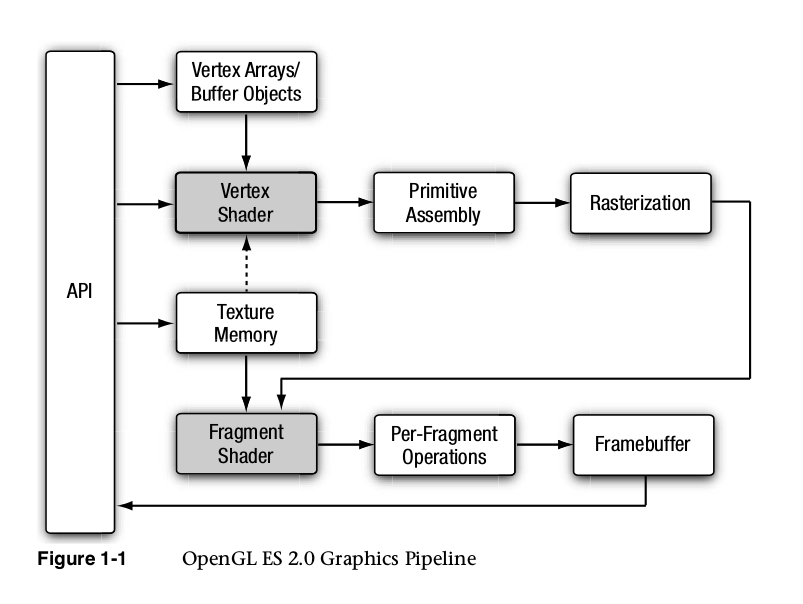
OpenGL ES 2.0 thực hiện một đường ống dẫn đồ họa(graphics pipeline) với programmable shading và bao gồm hai thông số kỹ thuật: các đặc điểm kỹ thuật OpenGL ES 2.0 API và OpenGL ES Shading Language Specification (OpenGL ES SL). Hình 1-1 cho thấy OpenGL ES đường ống dẫn đồ họa 2.0. các hộp tô Hình 1-1 cho thấy các giai đoạn lập trình của đường ống trong OpenGL ES 2.0. Một cái nhìn tổng quan của từng giai đoạn trong các đường ống dẫn đồ họa OpenGL ES 2.0 sẽ được trình bày trong các phần tiếp theo.

Vertex Shader
Phần này cung cấp một cái nhìn tổng quan nhất về vấn đề một vertex shader là gì.Vertex và fragment shaders sẽ được tìm hiểu sâu hơn về sau. Vertex shader được cài đặt như là một phương pháp lập trình dùng chung cho các hoạt động trên điểm, đỉnh hình học(vertices).
Các dữ liệu đầu vào(inputs) cho vertex shader bao gồm những yếu tố sau đây:
- Các thuộc tính: dữ liệu Pervertex cung cấp sử dụng mảng các đỉnh.
- Đồng bộ: dữ liệu liên tục được sử dụng bởi các vertex shader.
- Lấy mẫu: Một loại hình cụ thể của hình ảnh đại diện cho kết cấu được sử dụng bởi các vertex.Máy lấy mẫu trong một vertex shader được tùy chọn.
- Chương trình Shader: Mã nguồn chương trình Vertex Shader hoặc mã thực thi mô tả các hoạt động sẽ được thực hiện trên đỉnh hình học(vertex).
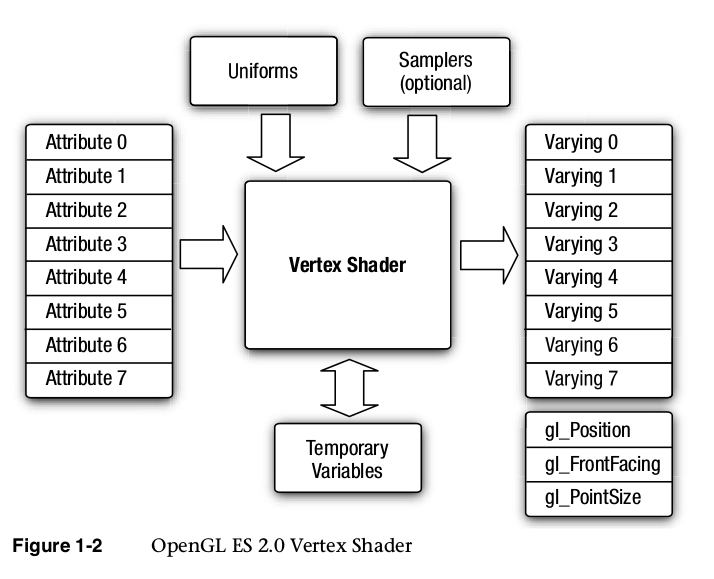
Các kết quả của vertex shader được gọi là các biến khác nhau.Trong giai đoạn tạo các điểm ảnh ban đầu (rasterization) , các giá trị khác nhau được tính toán cho mỗi mảnh được tạo ra và được sử dụng như các inputs cho các fragment shader.Cơ chế sử dụng để tạo ra một giá trị khác nhau cho mỗi mảnh từ các giá trị đầu vào được gán khác nhau của các đỉnh được gọi là nội suy.Các đầu vào và đầu ra của vertex shader được mô hình hóa trong hình 1-2.

Vertex shader có thể được sử dụng cho các hoạt động tính toán truyền thống của đỉnh như chuyển vị trí của một ma trận, tính toán phương trình ánh sáng để tạo ra một mỗi đỉnh màu sắc, và tạo ra hoặc chuyển tọa độ kết cấu. Nói cách khác, vì vertex shader được quy định bởi các ứng dụng, vertex shaders có thể được sử dụng để làm biến đổi Vertex tùy chỉnh.
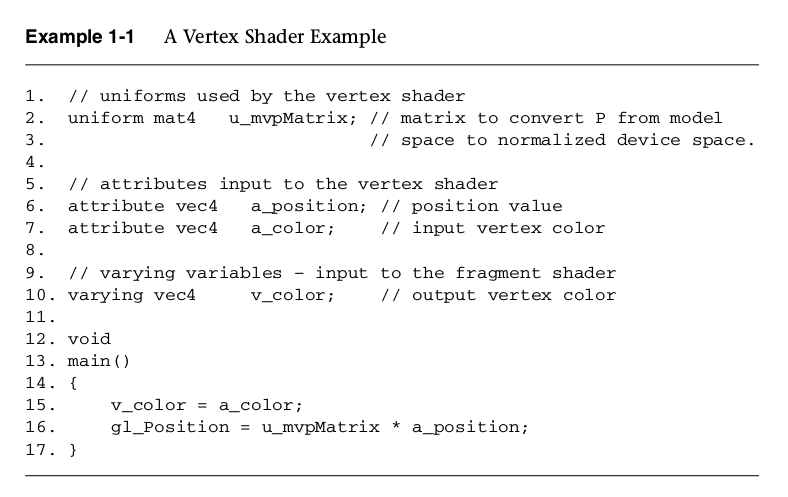
Ví dụ 1-1 cho thấy một vertex shader được viết bằng cách sử dụng OpenGL ES shading language.Vertex shader trong Ví dụ 1-1 có một vị trí và liên kết dữ liệu màu sắc của nó như là thuộc tính đầu vào, biến đổi vị trí của một ma trận 4 × 4 và kết quả đầu ra vị trí chuyển và màu sắc.

Line 2 mô tả một biến u_mvpMatrix đã được lưu trữ một cách thống nhất ở trong model, view và ma trận chiếu.Dòng 6 và 7 mô tả các yếu tố đầu vào vertex shader và được gọi là đỉnh thuộc tính. a_position là vị trí thuộc tính đỉnh đầu vào và a_color là đỉnh đầu vào thuộc tính màu sắc.Trong line 10 chúng ta khai báo các biến v_color khác nhau để lưu trữ đầu ra của vertex shader đẻ mô tả màu sắc mỗi đỉnh.Việc xây dựng các biến khác nhau gl_Position được khai báo tự động, và shader phải ghi lại sự chuyển đổi vị trí của các biến này.Một đỉnh hoặc đoạn đổ bóng có một cách gọi dữ liệu các điểm đầu vào duy nhất là call main function.Dòng 12-17 mô tả các chức năng chính vertex shader. Trong dòng 15, chúng ta đọc thuộc tính đỉnh a_color đầu vào và viết nó như là output của đỉnh màu v_color.Trong dòng 16, vị trí của vertex được chuyển đổi là đầu ra bằng cách ghi nó vào biến gl_Position.
Primitive Assembly
Sau vertex shader, giai đoạn tiếp theo trong các đường ống lắp ráp là primitive assembly. Một primitive là một đối tượng hình học có thể được rút ra sử dụng thích hợp vẽ lệnh trong OpenGL ES. Các lệnh vẽ chỉ định một tập các đỉnh thuộc tính mô tả hình học của primitive và một kiểu primitive.Mỗi đỉnh được miêu tả với một tập các thuộc tính đỉnh. những đỉnh thuộc tính chứa thông tin mà các vertex shader sử dụng để tính toán một vị trí và thông tin khác có thể được thông qua với fragment shader chẳng hạn như màu sắc và kết cấu tọa độ của nó.
Trong giai đoạn primitive assembly, các đỉnh hình học được lắp ráp riêng lẻ và có thể được lấy ra như một hình tam giác, đường thẳng hoặc điểm-ma. Đối với mỗi primitive assembly, nó phải được xác định liệu các primitive chính đã kịp thời nằm trong view của hình cụt (khu vực không gian 3D có thể thấy trên màn hình). Nếu primitive không phải là hoàn toàn bên trong view của hình cụt, các primitive có thể cần phải được cắt bớt để xem được hình cụt. Nếu primitive là hoàn toàn bên ngoài, nó được bỏ đi. Sau khi cắt, vị trí đỉnh là con được biến đổi thành tọa độ màn hình. Một hoạt động chọn lọc cũng có thể được thực hiện mà hoạt động loại bỏ primitive dựa trên việc họ phải đối mặt về phía trước hoặc phía sau. Sau đó cắt và bỏ đi, primitive luôn sẵn sàng để được đi qua các giai đoạn tiếp theo của các đường ống dẫn, đó là giai đoạn rasterization.
Rasterization
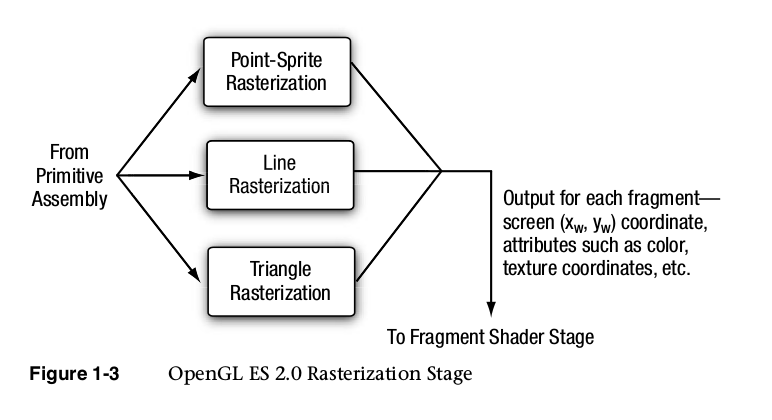
Giai đoạn tiếp theo, thể hiện trong hình 1-3, là giai đoạn rasterization nơi thích hợp để primitive (điểm ma, đường thẳng hoặc hình tam giác) được lấy ra. rasterization là quá trình chuyển đổi primitive thành một tập hợp các phân mảnh hai chiều ráp được xử lý bởi các shader mảnh.Các mảnh hai chiều đại diện cho các điểm ảnh có thể được vẽ trên màn hình.

Fragment Shader
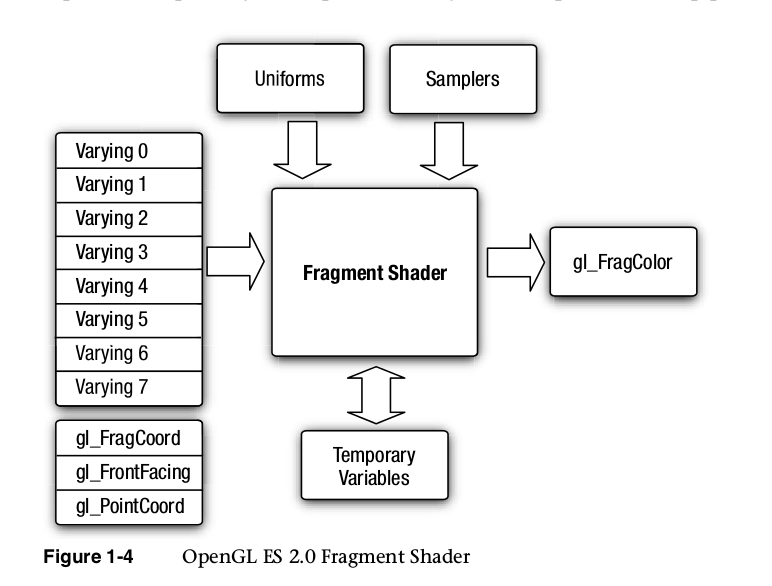
Fragment shader cài đặt một phương thức lập trình chung cho các hoạt động trên các fragments cho hoạt động trên những mảnh vỡ.Fragment shader được minh họa trong hình 1-4, được thực hiện cho từng tạo đoạn của giai đoạn rasterization và có các đầu vào sau:
- Biến đổi biến: Đầu ra của các vertex shader được tạo ra bởi các đơn vị rasterization cho mỗi đoạn sử dụng nội suy.
- Đồng bộ: dữ liệu liên tục được sử dụng bởi các shader mảnh.
- Lấy mẫu: Một loại hình cụ thể của mẫu đại diện cho kết cấu được sử dụng bởi fragment shader.
- Chương trình Shader: Mã nguồn chương trình fragment shader hoặc mã thực thi mô tả các hoạt động sẽ được thực hiện trên fragment.
Fragment shader có thể loại bỏ các fragment hoặc tạo ra một giá trị màu sắc được gọi là gl_FragColor.Các giá trị màu sắc, độ sâu, và tọa độ vị trí màn hình (x w, y w) được tạo ra bởi các giai đoạn rasterization trở thành đầu vào cho hoạt động per-fragment, một trong các trạng thái hoạt động của của các đường ống OpenGL ES 2.0(OpenGL ES 2.0).

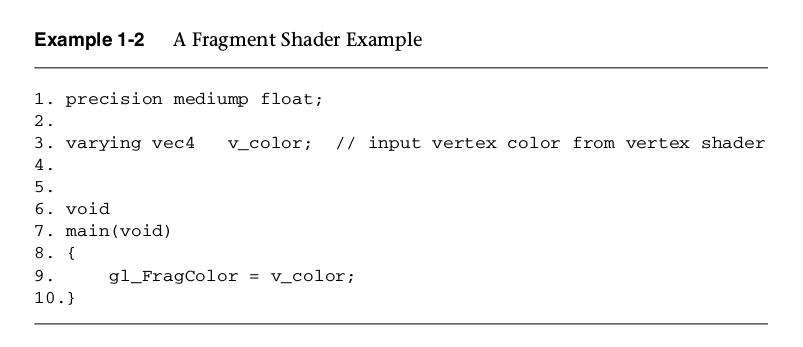
Ví dụ 1-2 mô tả một đoạn fragment shader rất đơn giản mà có thể kết hợp được với vertex shader mô tả trong ví dụ 1-1 để vẽ một gouraud shaded.Một lần nữa, chúng ta sẽ đi vào chi tiết hơn trên các fragment shader sau.Đây chỉ là những ý tưởng cơ bản để thấy một fragment shader sẽ trông như thế nào

Dòng 1 đặt một giá trị mặc định.Dòng 3 mô tả các đầu vào cho các fragment shader.Vertex shader phải viết cùng một tập hợp các biến khác nhau được đọc bởi fragment shader.Dòng 6-10 mô tả các fragment shader chức năng chính. Lưu ý rằng không có đầu ra được khai báo trong fragment shader. Điều này là do các biến đầu ra chỉ là gl_FragColor, mà trong ví dụ này được thiết lập để màu đầu vào cho các fragment là từ biến v_color trong dòng 9.
II.Kết luận
Bài viết giới thiệu các kiến thức mở đầu của OpenGL ES 2.0, có thể tham khảo thêm trong cuốn sách "OpenGL ES 2.0 ® Programming Guide"
All rights reserved