Tìm hiểu về NSLocalizedString - Sử dụng nhiều ngôn ngữ cho ứng dụng iOS của bạn
Bài đăng này đã không được cập nhật trong 7 năm
I. Giới thiệu
Hiện nay, Appstore đã có mặt ở hơn 150 nước trên toàn thế giới, vì vậy bạn hoàn toàn có thể bán ứng dụng của mình tại Appstore của tất cả các nước trên. Tuy nhiên, mỗi một nước lại có ngôn ngữ riêng, không phải ngôn ngữ của nước nào cũng giống nước nào. Bạn có thể nghĩ là mình cứ làm App với ngôn ngữ tiếng Anh thôi, chắc các nước đều học tiếng Anh, và rồi mọi người sẽ đọc được. Nhưng không phải ai cũng biết và sử dụng tiếng Anh, đối với những người không biết tiếng Anh, App của chúng ta là vô nghĩa. Vì vậy tạo ra các phiên bản ngôn ngữ cho App với từng địa phương, từng nước khác nhau vẫn là tuyệt vời nhất.
Khi chúng ta muốn App có nhiều ngôn ngữ, cách đầu tiên nhiều người trong chúng ta sẽ nghĩ ra là với mỗi nước, chúng ta sẽ tạo một version cho riêng nước đó. Tuy nhiên, cách này tốn rất nhiều thời gian công sức khi chúng ta phải làm cho nhiều ngôn ngữ, đưa từng App một lên store, và mỗi khi App của chúng ta có thay đổi gì, chúng ta cần thay đổi cho toàn bộ các App cho tất cả ngôn ngữ thì thật là thảm hoạ.
Thật may, trong iOS, Apple đã hỗ trợ chúng ta giải quyết vấn đề này. Chúng ta không cần phải tạo nhiều phiên bản cho App, việc chúng ta cần làm là sử dụng NSLocalizedString và cung cấp các ngôn ngữ khác nhau cho ứng dụng, và đó là tất cả những gì chúng ta cần làm. Trong bài viết này, tôi xin giới thiệu đến các bạn cách sử dụng NSLocalizedString và làm sao để ứng dụng của chúng ta có nhiều ngôn ngữ khác nhau.
II. Nội dung
1. Tạo base project
Trong bài này chúng ta chỉ tập chung vào NSLocalizedString, vì vậy chúng ta sẽ tạo một project hết sức đơn giản. Đầu tiên, các bạn mở Xcode, tạo một project mới với ngôn ngữ Swift, đặt tên NSLocalizedStringTutorial và bấm “Create” để tạo project
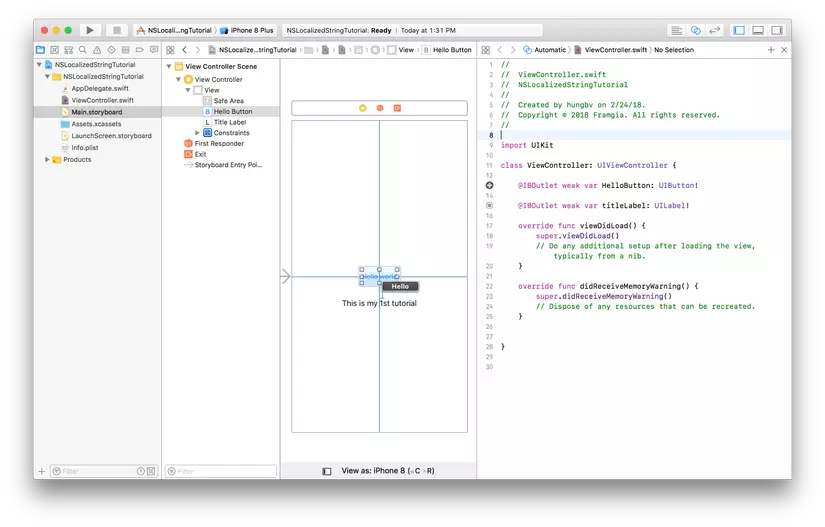
Tiếp đó, trong file Main.storyboard, chúng ta kéo thả 1 UIButton, 1 UILabel, để autolayout cho 2 view trên, kéo các IBOutlet cho button và label ở trên (như hình sau)

Tiếp theo, chúng ta sẽ làm việc với NSLocalizedString để với mỗi một ngôn ngữ, hiển thị chữ trên button và label theo ngôn ngữ đó.
2.Tạo file String cho từng ngôn ngữ
Để tạo các câu cho các ngôn ngữ khác nhau, chúng ta cần cung cấp cho Xcode các file chứa các câu đó. Bây giờ chúng ta sẽ từng bước thực hiện việc này.
Đầu tiên, các bạn tạo file String như sau: chọn File -> New -> File, chọn iOS -> Resource -> Strings File, đặt tên là Localizable và bấm create để tạo file.

Trong Xcode, file dạng .strings là file chứa các cặp key/value tương tự như Dictionary, với format như sau:
“KEY” = “CONTENT”;
Trong file .strings, các cặp key/value phải được ngăn cách với nhau bởi dấu “;”, sau này, các cặp câu cho từng ngôn ngữ sẽ được định nghĩa tại Localizable.strings
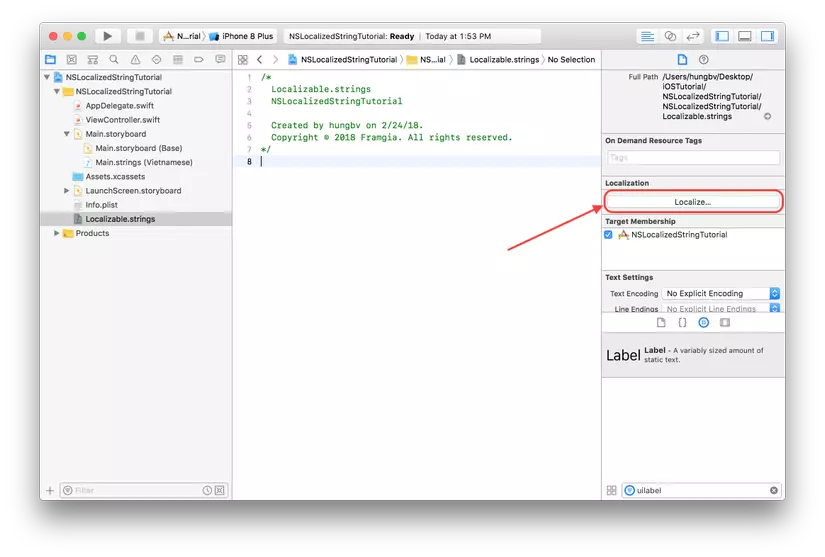
Cuối cùng, chúng ta vào file inspector của Localizable.strings, bấm vào Localize… để có thể sử dụng Localizable.strings cho NSLocalizedString (hình sau)

3. Thêm ngôn ngữ tiếng Việt cho App
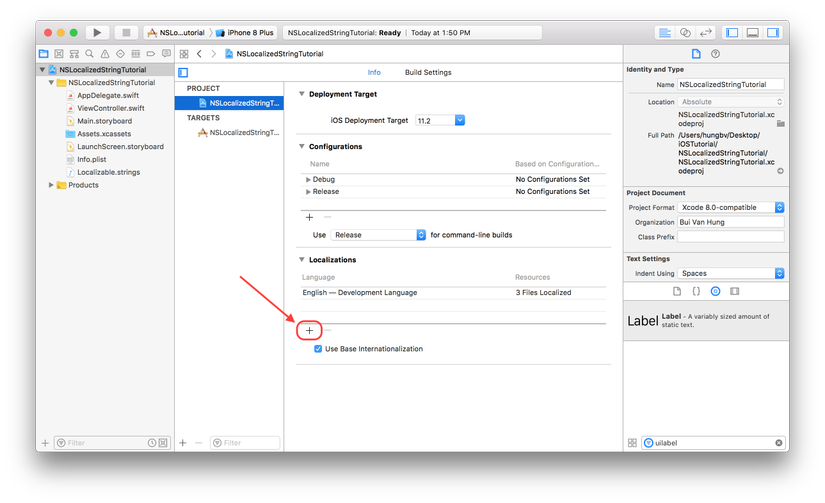
Để thêm ngôn ngữ cho App, chúng ta vào phần Info của project và bấm vào nút “+” như hình sau:
Danh sách các ngôn ngữ sẽ hiển thị ra, chúng ta chọn ngôn ngữ là Vietnamese và bấm finish để hoàn thành.
Sau khi hoàn thành việc thêm ngôn ngữ, các bạn có thể thấy các file Main.storyboard, LaunchScreen.storyboard và Localizable.strings đều được tạo thêm các file con cho các ngôn ngữ (hình vẽ)

mở các file này trong finder, các bạn có thể thấy 2 thư mục đã được tự động tạo ra để chứa các file mới này: en.lproj và vi.lproj
Ngoài ra, chúng ta còn thấy thư mục Base.lproj, các file trong thư mục Base.lproj là các file của ngôn ngữ base mà cụ thể trong trường hợp này là tiếng Anh. Khi ứng dụng sử dụng một loại ngôn ngữ, ví dụ tiếng Việt, iOS sẽ tìm đến thư mục vi.lproj, trong trường hợp resource trong vi.lproj không tồn tại, iOS sẽ lấy dữ liệu trong Base.lproj.
4. Sử dụng NSLocalizedString và Localizable.strings
Đầu tiên, các bạn mở file ViewController.swift lên và thêm code sau vào hàm viewDidLoad()
override func viewDidLoad() {
super.viewDidLoad()
helloButton.setTitle(NSLocalizedString("Hello world", comment: "say hello to the world"), for: .normal)
titleLabel.text = NSLocalizedString("This is my 1st tutorial", comment: "my first tutorial")
}
Các bạn có thể thấy, bên trên chúng ta sử dụng hàm NSLocalizedString(_ : comment: ) để tạo NSLocalizedString cho cả UIButton và UILabel. Hàm NSLocalizedString sẽ tìm đến Localizable.strings, lấy value của các key và trả về kết quả cho UIButton và UILabel. Cụ thể đối với:
- UIButton: tìm string value cho key “Hello world”
- UILabel: tìm string value cho key “This is my 1st tutorial”
Tham số comment trong NSLocalizedString(_ : comment: ) chỉ mang ý nghĩa làm rõ hơn đoạn string của chúng ta cho người dịch dễ dàng hơn.
Nếu bây giờ build chạy thử App, chúng ta sẽ thấy không có hiện tượng gì xảy ra, đơn giản là bởi chúng ta chưa cung cấp các key cho Localizable.strings, NSLocalizedString không tìm được key sẽ lấy các string của ngôn ngữ tiếng Anh mặc định. Chúng ta sẽ lần lượt thêm các key/value vào Localizable.strings, đầu tiên, các bạn mở Localizable.strings (English) và thêm như sau:
"Hello world" = "Hello world";
"This is my 1st tutorial" = "This is my 1st tutorial";
Tiếng Anh là ngôn ngữ mặc định, nên tất nhiên là chúng ta để các value mặc định cho các key rồi. tiếp theo mở file Localizable.strings (Vietnamese) và thêm các key/value sau:
"Hello world" = "Chào thế giới";
"This is my 1st tutorial" = "Đây là hướng dẫn đầu tiên của tôi";
Bên trên, chúng ta đã định nghĩa 2 key "Hello world" và "This is my 1st tutorial" trong 2 version English và Vietnamese của Localizable.strings. Bây giờ các bạn thử build App với ngôn ngữ máy tiếng Anh và tiếng Việt, điều kỳ diệu sẽ xảy ra: với 2 ngôn ngữ khác nhau, App của chúng ta hiển thị chữ với các ngôn ngữ tương ứng

Để chọn ngôn ngữ cho ứng dụng trong qúa trình dev, các bạn có thể config như sau: Product -> Scheme -> Edit Scheme…, chọn Run -> Options, tìm mục Application Language (như hình dưới)

5. Sử dụng Localizable trong storyboard
Trên đây, chúng ta đã tìm hiểu cách hiển thị ngôn ngữ cho button và label bằng code. Tuy nhiên, chúng ta không hề muốn phải kéo tất cả IBOutlet cho toàn bộ các View cần đổi ngôn ngữ để có thể làm được như bên trên. Vì vậy Xcode cung cấp cho chúng ta khả năng đổi ngôn ngữ cho các view ngay trong storyboard mà không cần phải code. Bên trên, khi tạo thêm ngôn ngữ mới, các bạn đã có thể để ý, trong file storyboard đã được thêm các file con. Mở thử file Main.strings (Vietnamese), các bạn có thể thấy nội dung có dạng tương tự như sau:
/* Class = "UILabel"; text = "This is my 1st tutorial"; ObjectID = "KKr-ah-fa1"; */
"KKr-ah-fa1.text" = "This is my 1st tutorial";
/* Class = "UIButton"; normalTitle = "Hello world"; ObjectID = "S4K-gl-9cy"; */
"S4K-gl-9cy.normalTitle" = "Hello world";
Chúng ta có thể thấy, các key/value ở đây cũng tương tự như trong file Localizable.strings ở trên, chỉ khác ở chỗ các key không còn là 1 đoạn text thông thường nữa, mà là ObjectID của UIView trong file Main.storyboard. cụ thể, button của chúng ta có ObjectID là “S4K-gl-9cy” và label là “KKr-ah-fa1” . Chúng ta lần lượt thay các value trong file này như sau:
/* Class = "UILabel"; text = "This is my 1st tutorial"; ObjectID = "KKr-ah-fa1"; */
"KKr-ah-fa1.text" = "Đây là hướng dẫn đầu tiên của tôi";
/* Class = "UIButton"; normalTitle = "Hello world"; ObjectID = "S4K-gl-9cy"; */
"S4K-gl-9cy.normalTitle" = “Chào thế giới“;
Vậy là button và lable của chúng ta đã có thể được thay đổi ngôn ngữ ngay trong storyboard một cách tự động mà không cần chúng ta phải code nữa. Các bạn mở ViewController.swift và comment các đoạn code bên trên chúng ta đã thêm vào như sau:
override func viewDidLoad() {
super.viewDidLoad()
// helloButton.setTitle(NSLocalizedString("Hello world", comment: "say hello to the world"), for: .normal)
// titleLabel.text = NSLocalizedString("This is my 1st tutorial", comment: "my first tutorial")
}
Build chạy thử project với ngôn ngữ tiếng Anh và tiếng Việt, chúng ta sẽ được kết quả giống như phần code ở bên trên.
Các bạn lưu ý, có vẻ là tại thời điểm hiện tại, Xcode vẫn chưa hỗ trợ việc update file .strings của storyboard. Việc này khá là khó chịu, giả sử bây giờ chúng ta muốn thêm 1 label khác, chúng ta phải tự thêm ObjectID và thêm value cho nó trong Main.strings. Để khắc phục tình trạng này, các bạn có thể tìm hiểu một vài thư viện hỗ trợ trên mạng, tuy nhiên nếu được hỗ trợ bởi Xcode thì vẫn tốt hơn anh em nhỉ.
III. Tổng kết
Trên đây, tôi và các bạn đã cùng nhau tìm hiểu về việc sử dụng NSLocalizedString, cách để thêm nhiều ngôn ngữ vào trong ứng dụng iOS. Hi vọng bài viết này sẽ giúp ích được các bạn trong quá trình phát triển phần mềm. Tôi xin dừng bài viết của mình tại đây. Cuối cùng, xin cảm ơn các bạn đã theo dõi bài viết này, have a nice day ^_^!
All rights reserved